Appendix D. Using Cordova to Build Chrome Apps for Mobile Devices
Apache Cordova is a layer of software that provides HTML and JavaScript support so that an app written using those technologies can run under a native operating system. Of course, any modern browser can do that already, but Cordova provides the wrapping in the form of a native app, so the user who installs and uses it sees it as a native app.
Google’s Augmentation of Cordova
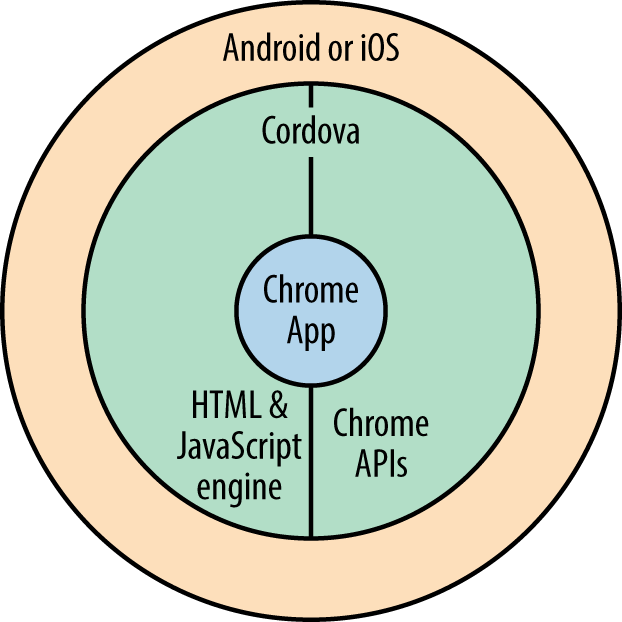
Google has added plug-ins to Cordova that implement the Chrome APIs, as shown in Figure D-1.
Not all APIs are supported, although support is widening as time goes on. To see the current state of affairs, check the Mobile Chrome Apps page and the list of supported APIs.
Even though Cordova runs your app on Android or iOS, you can’t call any native Android or iOS APIs if you still want your app to run on Chrome—you can use only Chrome and HTML APIs.
Development Tools and Debugging for Cordova
Mobile devices ranging from phones to fairly large tablets have two important differences relative to desktop or laptop computers that will affect your user interface design:
- The screen is usually smaller—for phones, much smaller. You need a layout that works on all screen sizes, or you can use CSS to implement a so-called “responsive” interface that adapts to the screen size. There’s lots of information on the web about how to do that; just search for “responsive css” to find it.
- Users usually operate the interface with their relatively large fingertips instead of a precise mouse pointer. So, buttons and other controls must be accordingly bigger. You can handle that with responsive CSS too, if you want, or just make the controls big on all devices.
The other major issue with Cordova is that not all the Chrome APIs are implemented, as I already mentioned.
Creating and Testing Cordova Chrome Apps
Because Google’s tools and documentation for building Chrome Apps for Cordova are very new and somewhat complex, I won’t go into all the details here, but I will sketch it out in general. Testing under the Android and iOS emulators is easy, but things get complicated when you’re ready to publish your app on the stores (Google Play or Apple’s App Store), so you should consult the latest documentation at the Mobile Chrome Apps website.
The following discussion assumes that you’ve installed all the Android and/or iOS Cordova tools, including, if you need them, Java, Xcode (Apple’s developer tools), and the Android and/or iOS emulators. (Step-by-step instructions are on the Mobile Chrome Apps website.) My examples all use the cca (Cordova Chrome App) command-line tool. You can also develop by using the Eclipse IDE or with Android Studio, but I won’t show examples of those approaches.
To construct a Cordova app, you begin with a Chrome App built to run under Chrome. That is, at a minimum it has a manifest, a background page, an HTML page, and a JavaScript file all in an app folder, as we’ve already seen in several examples.
Next, you run this command in a terminal window or shell to construct the Cordova app:
cca create<mobile-app-folder>--link-to=<app-folder>
In this example, <mobile-app-folder> is the name of the folder to be created to hold the mobile app, and <app-folder> is a path to the existing app folder. The cca command creates a new folder named <mobile-app-folder> that contains code for the native app, and also a subfolder named www that links to the existing <app-folder>. That way Chrome-targeted code and the Cordova-targeted code are shared, and any changes to one are reflected in the other.
For example, suppose that you have an app folder named Hello that implements a Chrome App that runs in Chrome. You would change to its parent folder and run cca create, getting something like this:
$ cca create Hello-mobile --link-to=Hello cca v0.0.3 ## Checking that tools are installed Android SDK detected. Xcode detected. Searching for Chrome app source in /Users/marc/examples/02-developing/cca/Hello ## Creating Your Application create Hello-mobile Hello Hello Writing config.xml Changing directory to: /Users/marc/examples/02-developing/cca/Hello-mobile platform add ios platform add android plugin add org.apache.cordova.file plugin add org.apache.cordova.inappbrowser plugin add org.apache.cordova.network-information plugin add org.apache.cordova.keyboard plugin add org.apache.cordova.statusbar plugin add org.chromium.navigation plugin add org.chromium.bootstrap plugin add org.chromium.i18n plugin add org.chromium.polyfill.CustomEvent plugin add org.chromium.polyfill.xhr_features plugin add org.chromium.polyfill.blob_constructor prepare Done! Your project has been created, with the following symlink: /Users/marc/examples/02-developing/cca/Hello-mobile/www --> /Users/marc/examples/02-developing/cca/Hello Remember to run +cca prepare+ after making changes (full instructions: http://goo.gl/iCaCFG). $
This gets you more than 600 files in dozens of subfolders of Hello-mobile that provide Android and iOS native apps for the Chrome App, including lots of Java (for Android) and Objective-C code (for iOS). You don’t need to know what those files do or mess with them in any way. Your Chrome App source code is in there, too, but because its folder is linked to the app folder you already have, you can work there, as you’ve already been doing.
To run the Cordova app on an emulator, you change to the Cordova folder, Hello-mobile in this case, and execute either:
cca emulate android
or:
cca emulate ios
Either command will open the corresponding emulator in which you can test your app, as shown in Figure D-2.
After you make changes to the app, you update the generated Cordova wrapper with the following:
cca prepare
You then test it again by using the cca emulate command.
Debugging Cordova Apps
Because Cordova doesn’t yet have anything as powerful as Developer Tools for Chrome, it’s best to do as much debugging as possible under Chrome before you build and test the app for a mobile platform.
You can at least see the console log when you’re testing on the Android emulator. With the emulator running, execute the following:
adb -e logcat -v time chromium:V *:S
The -v time part puts the time onto the log, and the chromium:V *:S part filters the log so that you see only lines pertaining to Chromium.
I haven’t located any instructions for viewing the log when you’re using the iOS emulator, but perhaps they’ll be available by the time you read this.
Publishing Cordova Chrome Apps
You publish Android-targeted Chrome Apps on Google Play, and iOS-targeted apps on the Apple App Store. Both require that you first create developer accounts. Without getting too much into the details—which are still evolving as I write this—for both platforms you first create a release package with one of these two commands:
cca build android --release cca build ios --release
Then, you take the resulting build and submit it to the store using the procedures established by Google and/or Apple.
For an iOS app, you’ll probably want your own splash screen, which is shown briefly while the app launches. You can replace the default splash screens with your own. The cca create command places them in the platforms/ios/<app>/Resources/splash folder, where <app> is the name that appeared in the manifest. For example, these are the files that were supplied when I created the Hello app that we saw earlier:
Default-568h@2x~iphone.png Default-Landscape@2x~ipad.png Default-Landscape~ipad.png Default-Portrait@2x~ipad.png Default-Portrait~ipad.png Default@2x~iphone.png Default~iphone.png
If you’re curious, Default-Landscape~ipad.png is in Figure D-3.
Testing Using the Chrome Dev Editor
The Chrome Dev Editor (introduced in Using the Chrome Dev Editor) makes it especially easy to test mobile apps on Android, because it bypasses all of the tedious cca steps described earlier in this appendix. (It may also support iOS someday.)
First, you need to install the Chrome App Developer Tool for Mobile (CADT) on your Android device. As of this writing, it’s not available on Google Play, but you can get it from the CADT repository on GitHub. To install it, follow the “Using a Pre-Built Binary” installation instructions on that page. However, if you access the page from your Android device, the APK will install directly; it’s not necessary (or possible) to run the adb command as the instructions say.
Connect your Android device to the computer that’s running the Chrome Dev Editor (USB is easiest) and start the CADT. Then, from the Chrome Dev Editor menu, choose Deploy to Mobile; you should see your app running on your Android device.
It’s not possible to produce an APK file with the Chrome Dev Editor or with the CADT, so they’re just for testing. To publish your application, you must create the APK using the steps presented in Publishing Cordova Chrome Apps.