9. Drawing with the Pen Tooladding Type to a Project
Lesson overview
In this lesson, you’ll learn how to do the following:
Create and edit area and point type.
Import text.
Change text formatting.
Fix missing fonts.

Work with glyphs.

Vertically align area type.
Snap to glyphs.
Create columns of text.
Create and edit paragraph and character styles.
Wrap type around an object.
Reshape text with a warp.
Create type on a path.
Create text outlines.

This lesson will take about 75 minutes to complete. To get the lesson files used in this chapter, download them from the web page for this book at www.adobepress.com/IllustratorCIB2021. For more information, see “Accessing the lesson files and Web Edition” in the Getting Started section at the beginning of this book.

Text is an important design element in your illustrations. Like other objects, type can be painted, scaled, rotated, and more. In this lesson, you’ll create basic text and add interesting text effects.
Starting the lesson
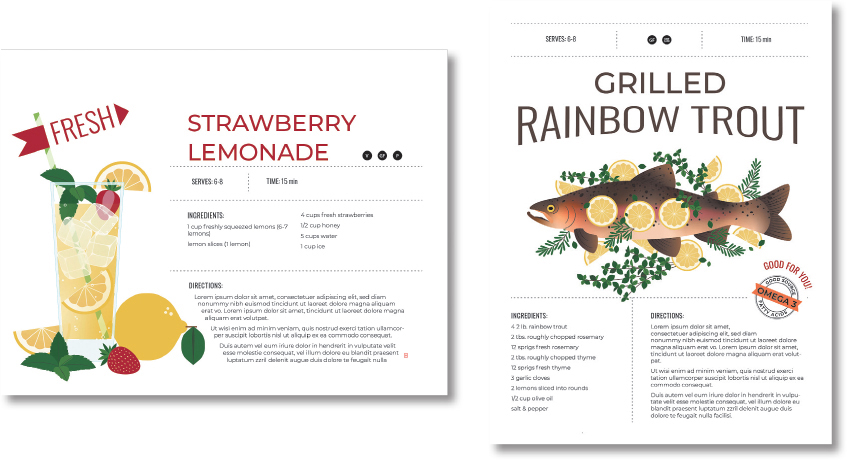
You’ll be adding type to two recipe cards during this lesson, but before you begin, you’ll restore the default preferences for Adobe Illustrator. Then you’ll open the finished art file for this lesson to see the illustration.
To ensure that the tools function and the defaults are set exactly as described in this lesson, delete or deactivate (by renaming) the Adobe Illustrator preferences file. See “Restoring default preferences” in the “Getting Started” section at the beginning of the book.
 Note
NoteIf you have not already downloaded the project files for this lesson to your computer from your Account page, make sure to do so now. See the “Getting Started” section at the beginning of the book.
Start Adobe Illustrator.

Choose File > Open. Locate the file named L9_end.ai in the Lessons > Lesson09 folder. Click Open.
You will most likely see a Missing Fonts dialog box since the file is using specific Adobe fonts. Simply click Close in the Missing Fonts dialog box. You will learn all about Adobe fonts later in this lesson.
Leave the file open for reference later in the lesson, if you like. I closed it.

Choose File > Open. In the Open dialog box, navigate to the Lessons > Lesson09 folder, and select the L9_start.ai file on your hard disk. Click Open to open the file.
You’ll add more text and formatting to complete the cards.
Choose File > Save As. If the Cloud Document dialog box opens, click Save On Your Computer.
In the Save As dialog box, navigate to the Lesson09 folder, and name the file Recipes.ai. Leave Adobe Illustrator (ai) chosen from the Format menu (macOS) or Adobe Illustrator (*.AI) chosen from the Save As Type menu (Windows), and click Save.
In the Illustrator Options dialog box, leave the Illustrator options at their default settings and then click OK.
 Note
NoteIf you don’t see Reset Essentials in the Workspace menu, choose Window > Workspace > Essentials before choosing Window > Workspace > Reset Essentials.
Choose Window > Workspace > Reset Essentials.
Adding type
Type features are some of the most powerful tools in Illustrator. As in Adobe InDesign, you can create columns and rows of text, place text, flow text into a shape or along a path, work with letterforms as graphic objects, and more. In Illustrator, you can create text in three main ways: as point type, area type, and type on a path.
Adding text at a point
Point type is a horizontal or vertical line of text that begins where you click and expands as you enter characters. Each line of text is independent—the line expands or shrinks as you edit it but doesn’t wrap to the next line unless you add a paragraph return or a soft return. Entering text this way is useful for adding a headline or a few words to your artwork. Next, you’ll add some text to one of the recipe cards as point type.
Ensure that 1 Artboard 1 is chosen in the Artboard Navigation menu in the lower-left corner of the Document window. Choose View > Fit Artboard In Window.
Press Command and + (macOS) or Ctrl and + (Windows) to zoom in.
Select the Type tool (
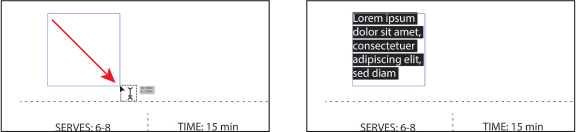
 ) in the toolbar on the left. Click (don’t drag) in between the dashed lines as you see in the figure. Some placeholder text, “Lorem ipsum,” is now on the artboard and is automatically selected. Type SERVES: 6-8.
) in the toolbar on the left. Click (don’t drag) in between the dashed lines as you see in the figure. Some placeholder text, “Lorem ipsum,” is now on the artboard and is automatically selected. Type SERVES: 6-8.
Select the Selection tool (
 ) in the toolbar, and drag the lower-right bounding point of the text down and to the left.
) in the toolbar, and drag the lower-right bounding point of the text down and to the left.
Scaling point type this way will stretch the text if you drag any bounding point. This may result in a font size that is not a round number (12.93 pt, for instance).
Choose Edit > Undo Scale and drag the text into the position you see in the figure.

In order to practice adding text, select the Type tool (
 ) and click in the area just to the right to add more text. Type TIME: 15 min.
) and click in the area just to the right to add more text. Type TIME: 15 min.
Adding area type
Area type uses the boundaries of an object (like a rectangle) to control the flow of characters, either horizontally or vertically. When the text reaches a boundary, it automatically wraps to fit inside the defined area. Entering text in this way is useful when you want to create one or more paragraphs, such as for a poster or a brochure.
To create area type, you click with the Type tool ( ) where you want the text and drag to create an area type object (also called a type object, text area, or text object). You can also convert an existing shape or object to a type object by clicking the edge of an object with the Type tool. When the insertion point appears, you can type. Next, you’ll create a type object and enter more text.
) where you want the text and drag to create an area type object (also called a type object, text area, or text object). You can also convert an existing shape or object to a type object by clicking the edge of an object with the Type tool. When the insertion point appears, you can type. Next, you’ll create a type object and enter more text.
Select the Type tool (
 ) and move the pointer into the empty area at the top of the artboard. Press and drag down and to the right to create a type object that is about an inch in width; the height should roughly match the following figure.
) and move the pointer into the empty area at the top of the artboard. Press and drag down and to the right to create a type object that is about an inch in width; the height should roughly match the following figure.
 Tip
TipFilling type objects with placeholder text is a preference you can change. Choose Illustrator > Preferences (macOS) or Edit > Preferences (Windows), select the Type category, and deselect Fill New Type Objects With Placeholder Text to turn the option off.
By default, type objects are filled with selected placeholder text that you can replace with your own.

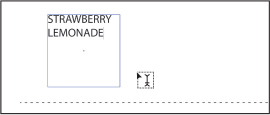
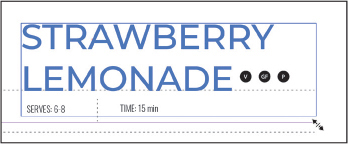
With the placeholder text selected, type STRAWBERRY LEMONADE.
Notice how the text wraps horizontally to fit within the type object.

Select the Selection tool (
 ), and drag the lower-right bounding point to the left and then back to the right to see how the text wraps within.
), and drag the lower-right bounding point to the left and then back to the right to see how the text wraps within.You can drag any of the eight bounding points on the type object to resize it, not just the lower right.

Drag the same point to make the type object shorter so that you still see all of the text and it wraps as you see in the figure.
Converting between area type and point type
You can easily convert between area type objects and point type objects. This can be useful if you type a headline by clicking, which creates point type, but later want to resize and add more text without stretching the text inside. This method is also useful if you paste text from InDesign into Illustrator, because text pasted from InDesign into Illustrator (with nothing selected) is pasted as point type. Most of the time, it would work better as an area type object so that the text could flow within. Next, you will convert a type object from area type to point type.
Choose View > Fit Artboard In Window.

With the Type tool (
 ) selected, to the right of the red banner, drag to create a type area. Type fresh.
) selected, to the right of the red banner, drag to create a type area. Type fresh.This text will be placed next to the red banner and would work better if it were point type so you could visually adjust the size of the text to match the height of the banner, by dragging a corner.
To zoom in to the text, press Command and + (macOS) or Ctrl and + (Windows), a few times.
Press the Escape key to select the Selection tool (
 ).
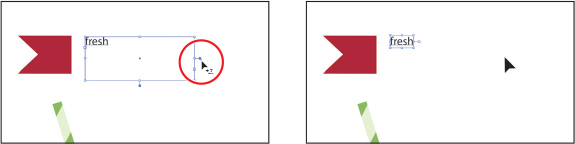
).Move the pointer over the annotator (
 ) off the right edge of the type object. A filled end on the annotator indicates that it’s area type. When the pointer changes (
) off the right edge of the type object. A filled end on the annotator indicates that it’s area type. When the pointer changes ( ), double-click the annotator to convert the area type to point type.
), double-click the annotator to convert the area type to point type.
The annotator end should now be hollow (
 ), indicating that it is a point type object. With a type object selected, you can also choose Type > Convert To Point Type or Convert To Area Type, depending on what the selected type object is.
), indicating that it is a point type object. With a type object selected, you can also choose Type > Convert To Point Type or Convert To Area Type, depending on what the selected type object is.
Press the Shift key, and drag the lower-right bounding point to make the text larger—about the height of the banner to the left. Release the mouse button and then the key.
Because the text is point type, it stretches when the type object is resized. Pressing the Shift key is very important because otherwise the text would likely be distorted.
Importing a plain-text file
You can import text into artwork from a file that was created in another application. As of this writing, Illustrator supports DOC, DOCX, RTF, plain text (ASCII) with ANSI, Unicode, Shift JIS, GB2312, Chinese Big 5, Cyrillic, GB18030, Greek, Turkish, Baltic, and Central European encoding. One of the advantages of importing text from a file, rather than copying and pasting it, is that imported text retains its character and paragraph formatting (by default). For example, text from an RTF file retains its font and style specifications in Illustrator, unless you choose to remove formatting when you import the text. In this section, you’ll place text from a plain-text file into your design.
Choose Artboard 2 in the Artboard Navigation menu in the lower-left corner of the Document window to switch to another recipe.
Choose Select > Deselect.
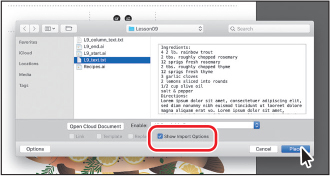
Choose File > Place. In the Lessons > Lesson09 folder, select the L9_text.txt file. In the Place dialog box on macOS, click the Options button to see the import options, if necessary. Select Show Import Options, and click Place.

 Tip
TipWhen you place (File > Place) RTF (Rich Text Format) or Word documents (DOC or DOCX) in Illustrator, the Microsoft Word Options dialog box appears. In the Microsoft Word Options dialog box, you can select to keep the generated table of contents, footnotes and endnotes, and index text, and you can even choose to remove the formatting of the text before you place it (the styles and formatting are brought in from Word by default).
 Tip
TipYou can place text into an existing type object as well.
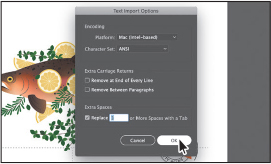
In the Text Import Options dialog box that appears, you can set some options prior to importing text.
Leave the default settings and click OK.

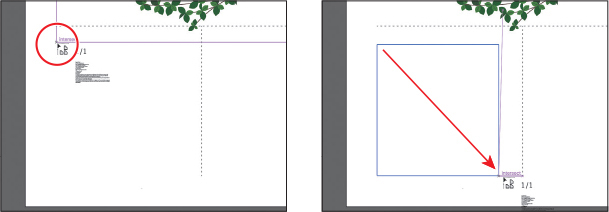
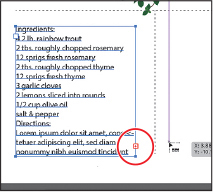
Move the loaded text icon into the lower-left part of the artboard, below the dotted line. Press and drag down and to the right and then release the mouse button. Use the figure as a guide.

If you were to simply click with the loaded text pointer, a type object would be created that is smaller than the size of the artboard.
Choose File > Save.
Threading text
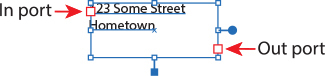
When working with area type (not point type), each area type object contains an in port and an out port. The ports enable you to link type objects and flow text between them.

An empty out port indicates that all the text is visible and that the type object isn’t linked. An arrow in a port indicates that the type object is linked to another type object. A red plus sign ( ) in an out port indicates that the object contains additional text, which is called overflow text. To show all of the overflow text, you can adjust the text, resize the type object, or thread the text to another type object. To thread, or continue, text from one object to the next, you have to link the objects. Linked type objects can be of any shape; however, the text must be entered in an object or along a path, not as point type (by simply clicking to create text).
) in an out port indicates that the object contains additional text, which is called overflow text. To show all of the overflow text, you can adjust the text, resize the type object, or thread the text to another type object. To thread, or continue, text from one object to the next, you have to link the objects. Linked type objects can be of any shape; however, the text must be entered in an object or along a path, not as point type (by simply clicking to create text).
Next, you’ll thread text between two type objects.
 Note
Note
If you double-click an out port, a new type object appears. If this happens, you can either drag the new object where you would like it to be positioned or choose Edit > Undo Link Threaded Text, and the loaded text icon will reappear.
With the Selection tool (
 ) selected, click the out port (
) selected, click the out port ( ) in the lower-right corner of the type object. Move the pointer away.
) in the lower-right corner of the type object. Move the pointer away.The pointer changes to a loaded text icon (
 ) when you move it away from the original type object.
) when you move it away from the original type object.
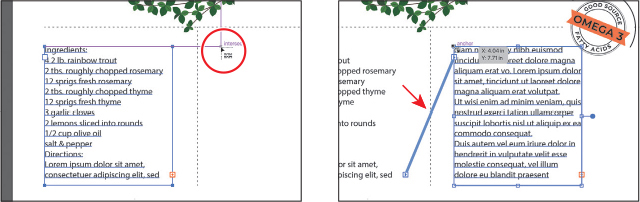
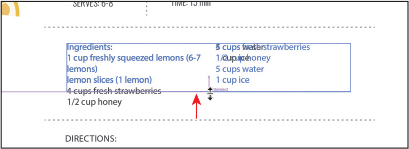
Move the pointer to the right, aligned with the top edge of the text object you just created. A green or magenta horizontal guide will show when the pointer is aligned with the top edge of the text bounds. Click to create an area type object that is the same size as the original.

 Tip
TipAnother way to thread text between objects is to select an area type object, select the object (or objects) you want to link to, and then choose Type > Threaded Text > Create.
With the second type object still selected, notice the line connecting the two type objects (an arrow is pointing to it in the previous figure). This (non-printing) line is the text thread that tells you that the two objects are connected. If you don’t see this thread (line), choose View > Show Text Threads.
The out port (
 ) of the top type object on the artboard and the in port (
) of the top type object on the artboard and the in port ( ) of the bottom type object on the artboard contain small arrows indicating how the text is flowing from one to the other.
) of the bottom type object on the artboard contain small arrows indicating how the text is flowing from one to the other.With the second type object still selected, drag the right-middle point to the right to make it as wide as you see in the figure. Leave the text object selected.
The text will flow between the type objects. If you delete the second type object, the text is pulled back into the original object as overflow text. Although not visible, the overflow text isn’t deleted.

Formatting type
You can format text using character and paragraph formatting, apply fill and stroke attributes to it, and change its transparency. You can apply these changes to one character, a range of characters, or all characters in a type object that you select. As you’ll soon see, selecting the type object, rather than selecting the text inside, lets you apply formatting options to all of the text in the object, including options from the Character and Paragraph panels, fill and stroke attributes, and transparency settings.
In this section, you’ll discover how to change text attributes, such as size and font, and later learn how to save that formatting as text styles.
Changing font family and font style
In this section, you’ll apply a font to text. Aside from applying local fonts to text from your machine, Creative Cloud members have access to a library of fonts for use in desktop applications such as InDesign or Microsoft Word and on websites. Trial Creative Cloud members have access to a selection of fonts from Adobe for web and desktop use. Fonts you choose are activated and appear alongside other locally installed fonts in the fonts list in Illustrator. By default, Adobe fonts are turned on in the Creative Cloud desktop application so that it can activate fonts and make them available in your desktop applications.
 Note
Note
For questions about Adobe Fonts licensing, visit helpx.adobe.com/fonts/using/font-licensing.html. For more information on working with Adobe fonts, visit helpx.adobe.com/creative-cloud/help/add-fonts.html.
 Note
Note
The Creative Cloud desktop application must be installed on your computer, and you must have an internet connection to initially activate fonts. The Creative Cloud desktop application is installed when you install your first Creative Cloud application, like Illustrator.
Activating Adobe Fonts
Next, you’ll select and activate Adobe fonts so that you can use them in your project.
 Note
Note
To learn about the Creative Cloud desktop application, visit www.adobe.com/creativecloud/desktop-app.html.
Ensure that the Creative Cloud desktop application has been launched and you are signed in with your Adobe ID (this requires an internet connection).

Select the Type tool (
 ) in the toolbar, move the pointer over the text in either threaded type object, and click to insert the cursor.
) in the toolbar, move the pointer over the text in either threaded type object, and click to insert the cursor.Choose Select > All or press Command+A (macOS) or Ctrl+A (Windows) to select all of the text in both threaded type objects.
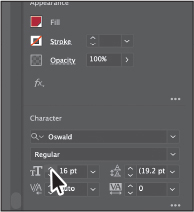
In the Properties panel, click the arrow to the right of the Font Family menu, and notice the fonts that appear in the menu.

The fonts you see by default are those that are installed locally. In the font menu, an icon appears to the right of the font names in the list, indicating what type of font it is (
 is an activated Adobe font,
is an activated Adobe font,  is OpenType,
is OpenType,  is a variable font,
is a variable font,  is an SVG font,
is an SVG font,  is TrueType, and
is TrueType, and  is Adobe Postscript).
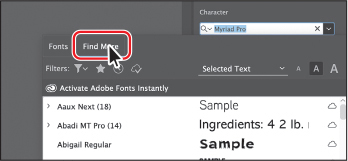
is Adobe Postscript).Click Find More to see a list of Adobe fonts you can choose from.

The menu content may take a few seconds to initialize. My list will look different from yours since Adobe is constantly updating the fonts available.
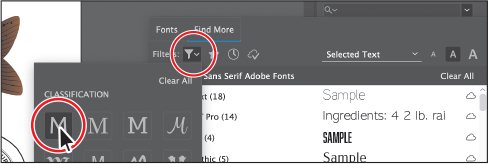
Click the Filter Fonts icon (
 ) to open a menu. You can filter the font list by selecting classification and property criteria. Click the Sans Serif option under Classification to filter the fonts.
) to open a menu. You can filter the font list by selecting classification and property criteria. Click the Sans Serif option under Classification to filter the fonts.
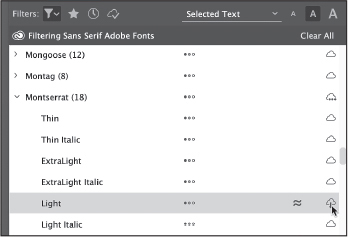
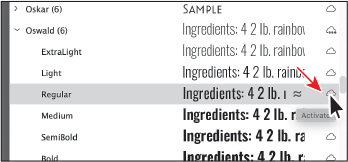
Scroll down in the font list to find Montserrat Light. Click the arrow to the left of “Montserrat,” if necessary, to see the font styles.
 Tip
TipThe fonts are activated on all computers where you’ve installed the Creative Cloud application and logged in. To view fonts you’ve activated, open the Creative Cloud desktop application and click the Fonts icon (
 ) in the upper right.
) in the upper right.
Click the Activate icon (
 ) to the far right of the name “Montserrat Light.”
) to the far right of the name “Montserrat Light.”If you see this icon: (
 ), or when the pointer is over the font name in the list, this icon: (
), or when the pointer is over the font name in the list, this icon: ( ), the font is already activated, so you don’t need to do anything.
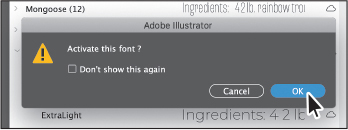
), the font is already activated, so you don’t need to do anything.Click OK in the dialog box that appears.

Click the Activate button (
 ) to the far right of the name “Montserrat Medium.” Click OK in the dialog box that appears.
) to the far right of the name “Montserrat Medium.” Click OK in the dialog box that appears.Next, find the Oswald Regular font in the font list and then click Activate (
 ) to the far right of the font name to activate it. Click OK in the warning dialog box that appears.
) to the far right of the font name to activate it. Click OK in the warning dialog box that appears.
Click the Activate button (
 ) to the far right of the name “Oswald Light.” Click OK in the warning dialog box that appears.
) to the far right of the name “Oswald Light.” Click OK in the warning dialog box that appears.Once the fonts are activated (be patient; it may take some time), you may begin to use them.
After activating the fonts, click the words “Clear All” toward the top of the menu to remove the Sans Serif filtering and see all of the fonts again.

Applying fonts to text in Illustrator
Now that the Adobe fonts are activated, you can use them in any application. That’s what you’ll do next.
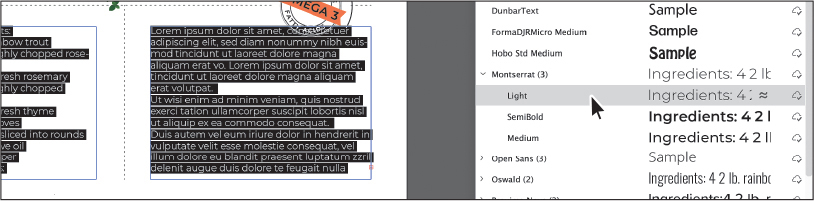
With the threaded text still selected, and the Font Family menu still showing, click the Show Activated Fonts button (
 ) to filter the font list and show only activated Adobe fonts.
) to filter the font list and show only activated Adobe fonts.
The list in the figure may be different than yours and that’s okay as long as you see the Montserrat and Oswald fonts.
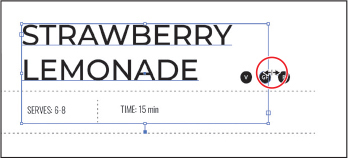
Move the pointer over the fonts in the menu. You should see a preview of the font the pointer is over, which is applied to the selected text. Click the arrow to the left of Montserrat in the menu, and choose Light (or Montserrat Light).

Choose 1 Artboard 1 from the Artboard Navigation menu in the lower-left corner of the Document window.
With the Selection tool (
 ) selected, click the “STRAWBERRY LEMONADE” text toward the top of the artboard to select the type object.
) selected, click the “STRAWBERRY LEMONADE” text toward the top of the artboard to select the type object.If you want to apply the same font to all of the text in a point type or area type object, you can simply select the object, not the text, and then apply the font.
 Tip
TipWith the cursor in the Font Name field, you can also click the X on the right side of the Font Family field to clear the search field.
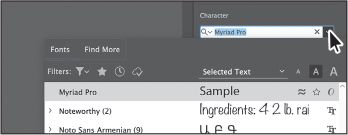
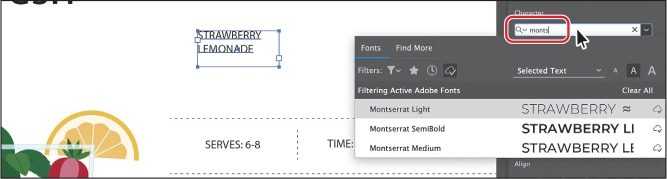
With the type object selected, click the font name in the Properties panel (I see Myriad Pro). Begin typing the letters monts.

A menu appears beneath where you are typing. Illustrator filters through the list of fonts and displays the font names that contain “monts,” regardless of where “monts” is in the font name and regardless of whether it’s capitalized. The Show Activated Fonts (
 ) filter is still turned on from before, so you’ll turn it off next.
) filter is still turned on from before, so you’ll turn it off next.Click Clear Filter (
 ) in the menu that is showing to see all of the available fonts. In the menu that appears beneath where you are typing, move the pointer over the fonts in the list (my list will be different from yours because of the other fonts I already had activated). Illustrator shows a live font preview of the text.
) in the menu that is showing to see all of the available fonts. In the menu that appears beneath where you are typing, move the pointer over the fonts in the list (my list will be different from yours because of the other fonts I already had activated). Illustrator shows a live font preview of the text.
Click to select Montserrat Medium to apply the font. You may need to resize the text area to see each word on its own line.
Click the “fresh” text. To select other text objects, Shift-click the “SERVES: 6-8” text and then click the “TIME: 15 min” text.
With the type objects selected, click the font name in the Properties panel and type the letters osw (for Oswald). Select the Oswald Light font to apply it.

Fixing missing fonts 
To learn how to fix missing fonts, check out the video Fixing Missing Fonts, which is part of the Web Edition. For more information, see the “Web Edition” section of “Getting Started” at the beginning of the book.
Changing font size
By default, typeface size is measured in points (a point equals 1/72 of an inch). In this section, you will change the font size of text and also see what happens to point type that is scaled.
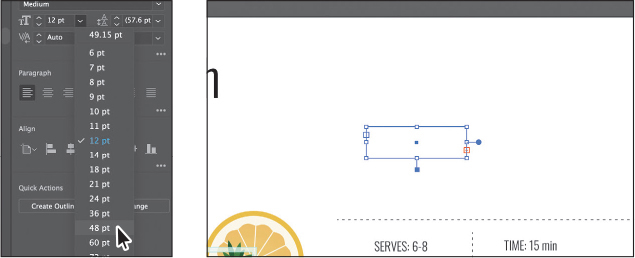
With the Selection tool, click to select the “STRAWBERRY LEMONADE” text.
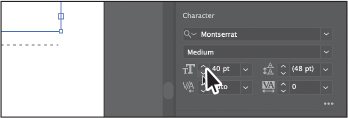
Choose 48 pt from the Font Size menu in the Properties panel. The text may disappear, and the red plus shows in the out port because the text doesn’t fit.

Drag the lower-right bounding point of the text frame down and to the right to show the words and make sure they are on two separate lines.

 Tip
TipYou can dynamically change the font size of selected text using keyboard shortcuts. To increase the font size in increments of 2 points, press Command+Shift+> (macOS) or Ctrl+Shift+> (Windows). To reduce the font size, press Command+Shift+< (macOS) or Ctrl+Shift+< (Windows).
Click the down arrow to the left of the font size field in the Properties panel several times to make the font size 40.

Drag the right edge of the text frame to the right to make it larger if the text doesn’t fit. Make sure you see STRAWBERRY on one line and LEMONADE on the next line.

Click in the “fresh” text to select the text object.

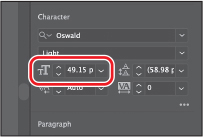
Looking in the Character section of the Properties panel, you’ll see that the font size is not a whole number. That’s because you scaled the point type earlier by dragging.
Choose 48 pt from the Font Size menu. Leave the “fresh” text selected.

Changing text color
You can change the appearance of text by applying fills, strokes, and more. In this section, you’ll simply change the fill of selected text by selecting type objects. Know that you can also select text with the Type tool to apply different color fills and strokes to text.
With the “fresh” text selected, Shift-click the STRAWBERRY LEMONADE text.
Click the Fill color box in the Properties panel. With the Swatches option (
 ) selected in the panel that appears, select the red swatch named “Strawberry.”
) selected in the panel that appears, select the red swatch named “Strawberry.”
Choose Select > Deselect and then choose File > Save.
Changing additional character formatting
In Illustrator you can change a lot of text attributes besides font, font size, and color. As in InDesign, text attributes are split between character and paragraph formatting and can be found in the Properties panel, the Control panel, and two main panels: the Character panel and the Paragraph panel. The Character panel, which you can access by clicking More Options ( ) in the Character section of the Properties panel or by choosing Window > Type > Character, contains formatting for selected text such as font, font size, kerning, and more. In this section, you will apply some of the many possible attributes to experiment with the different ways you can format text.
) in the Character section of the Properties panel or by choosing Window > Type > Character, contains formatting for selected text such as font, font size, kerning, and more. In this section, you will apply some of the many possible attributes to experiment with the different ways you can format text.
With the Selection tool (
 ) selected, click the STRAWBERRY LEMONADE type object.
) selected, click the STRAWBERRY LEMONADE type object. Tip
TipBy default, text is set to a value called Auto for leading. When looking at the Leading value in the Properties panel, you can tell it’s set to Auto if the value has parentheses around it (). To return the leading to the default auto value, choose Auto from the Leading menu.
In the Properties panel, change Leading (
 ) to 52 pt by selecting the value and typing 52 (or you can change to a similar value that looks good). Press Return or Enter to accept the value.
) to 52 pt by selecting the value and typing 52 (or you can change to a similar value that looks good). Press Return or Enter to accept the value.
Leading is the vertical space between lines of text. Adjusting the leading can be useful for fitting text into a type object.
Click the “fresh” text to select the text object.
 Note
NoteIf the text wraps differently in the type object, select the Selection tool and drag the middle-right point of the type object left or right to match the figure.
With the text selected, click More Options (
 ) (circled in the following figure) in the Character section of the Properties panel to show the Character panel. Click the All Caps button (
) (circled in the following figure) in the Character section of the Properties panel to show the Character panel. Click the All Caps button ( ) to capitalize the word.
) to capitalize the word.
Changing paragraph formatting
As with character formatting, you can set paragraph formatting, such as alignment or indenting, before you enter new type or change the appearance of existing type. Paragraph formatting applies to entire paragraphs rather than just selected content. Most of this type of formatting can be done in the Properties panel, Control panel, or Paragraph panel. You can access the Paragraph panel options by clicking More Options ( ) in the Paragraph section of the Properties panel or by choosing Window > Type > Paragraph.
) in the Paragraph section of the Properties panel or by choosing Window > Type > Paragraph.
Choose 2 Artboard 2 from the Artboard Navigation menu in the lower-left corner of the Document window.
With the Type tool (
 ) selected, click in the threaded text toward the bottom of the artboard. Press Command+A (macOS) or Ctrl+A (Windows) to select all of the text between the two type objects.
) selected, click in the threaded text toward the bottom of the artboard. Press Command+A (macOS) or Ctrl+A (Windows) to select all of the text between the two type objects.
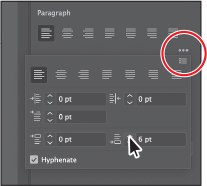
With the text selected, click More Options (
 ) in the Paragraph section of the Properties panel to show the Paragraph panel options.
) in the Paragraph section of the Properties panel to show the Paragraph panel options.Change Space After Paragraph (
 ) to 6 pt in the Paragraph panel.
) to 6 pt in the Paragraph panel.
Setting a spacing value after paragraphs, rather than pressing the Enter or Return key, helps you maintain consistency and makes editing easier.
Press the Escape key to hide the Paragraph panel.
Choose 10 pt from the Font Size menu in the Properties panel.

Choose Select > Deselect and then choose File > Save.
If you see the overset text icon (
 ) in the type object on the right, don’t worry about it for now. We’ll address that later.
) in the type object on the right, don’t worry about it for now. We’ll address that later.
Working with glyphs 
To learn about working with the Glyphs panel, check out the video Working with the Glyphs Panel, which you’ll find in the Web Edition. For more information, see the “Web Edition” section of “Getting Started” at the beginning of the book.
Vertically aligning area type
You can align or distribute lines of text in a frame vertically or horizontally when using vertical type. You can align text to the top, center, or bottom of the frame using each paragraph’s leading and paragraph spacing values. You can also justify text vertically, which evenly spaces lines regardless of their leading and paragraph spacing values. Next, you’ll align the STRAWBERRY LEMONADE text so it will align more easily with the icons to the right of it.
Choose 1 Artboard 1 from the Artboard Navigation menu in the lower-left corner of the Document window.
 Note
NoteYou can also access the vertical text align options in the Area Type Options dialog box (Type > Area Type Options).
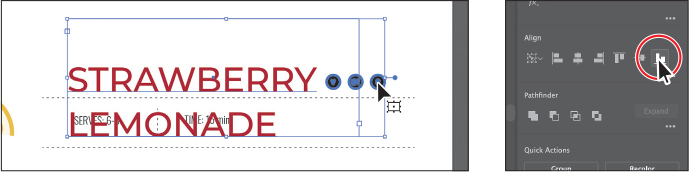
Select the Selection tool (
 ) and click the STRAWBERRY LEMONADE text to select it.
) and click the STRAWBERRY LEMONADE text to select it.In the Area Type section of the Properties panel, click Align To Bottom to align the text to the bottom of the text area.

Shift-click the black and white icons to the right of the text to select them as well. Release the Shift key and click the icons to make them the key object that the text will align to.
In the Properties panel, click the Vertical Align Bottom button (
 ) to align the text to the icons.
) to align the text to the icons.
Using glyph snapping
The Snap To Glyph feature lets you snap your artwork precisely with text, without the need to create outlines or guides. Simply choose a snapping option, and snapping guides (also called glyph guides) will appear on the live text when you draw, scale, or move objects.
 Note
Note
Glyph snapping will not work if on Illustrator > Smart Guides > Alignment Guides (macOS) or Edit > Preference > Smart Guides > Alignment Guides (Windows) is disabled and Snapping Tolerance is 0.
Click the View menu and ensure that Snap To Glyph and Smart Guides are enabled (they have a checkmark to the left of each menu item). These need to be enabled in order for glyph snapping to work. Also in the View menu, ensure that Snap To Grid is disabled (there is no checkmark).
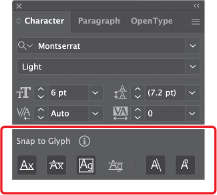
Choose Window > Type > Character to open the Character panel.

The glyph guide options are at the bottom of the panel. Each button represents a different way to align to live text when you draw, scale, or move objects. To learn about the different features, go to: helpx.adobe.com/illustrator/using/snap-to-glyph.html.
Close the Character panel group.
With the Selection tool, select the red banner to the left of the FRESH text and zoom in to it. Drag the red banner up and down to the left of the FRESH text and you will see green guides appear when the banner aligns with the top and bottom bound of the text. Drag the red banner shape so that the top edge is aligned with the top of the FRESH text. When aligned, you’ll see a green guide and the word “glyphbound” at the end of the green guide.

The most basic types of glyph snapping are aligning to the glyph bounds, baseline, or x-height of text.
 Note
NoteYou may see baseline as well, or instead, of glyphbound. Either works in this case.
Drag the bottom-middle point of the red banner up or down until it snaps to the bottom glyphbound of the text. That should make the banner the same size.

Now you’ll see how to draw with the Pen tool so that it snaps to the FRESH text and snap to a single glyph.
Select the Pen tool (
 ) in the toolbar. Right-click the H in FRESH and choose Snap To Glyph H.
) in the toolbar. Right-click the H in FRESH and choose Snap To Glyph H.
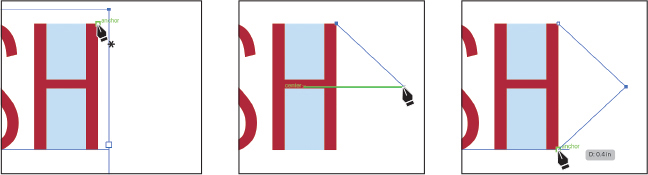
The letter H now has a blue highlight and the snapping lines focus on that glyph around its bounds and its center, linear, and angular segments (based on the geometry of the glyph). Next you’ll draw an arrow on the letter H.
Move the pointer over the top-right anchor point on the H. When the word “anchor” appears, click to set the first point (see the first part of the following figure).
Move the pointer down and to the right. When the “center” guide appears indicating the vertical center of the letter H, click.
Finally, move the pointer down to the bottom anchor of the letter H and when the word “anchor” appears, click.

Right-click the H in FRESH and choose Release Snap To Glyph H. The snapping isn’t just focused on the H glyph now.

Select the Selection tool and drag the red arrow shape you just created to the right a little to put space between it and the H in FRESH.
Drag across the FRESH text and both red shapes and click Group in the Properties panel to group them together.
Move the pointer over the upper-right corner of the group and rotate counter-clockwise until you see an angle of around 17°, then release. Drag the group into position, as shown in the figure.

Resizing and reshaping type objects
You can create unique type object shapes by reshaping them using a variety of methods, including adding columns to area type objects or reshaping type objects using the Direct Selection tool. To start this section, you’ll place some more text on artboard 1 so you have more text to work with.
Choose View > Fit Artboard In Window.
Select the Selection tool (
 ) (or press the letter V to select it).
) (or press the letter V to select it). Note
NoteIf the Text Import Options dialog opens, click OK.
Choose File > Place. In the Lessons > Lesson09 folder, select the L9_column_text.txt file. In the Place dialog box on macOS, ensure that Show Import Options is not selected, and click Place.
Move the loaded text icon to where you see it in the figure. Press and drag down and to the right and then release the mouse button. Use the figure as a guide. Leave the text object selected.

Choose File > Save.
Creating columns of text
You can easily create columns and rows of text by using the Type > Area Type Options command. This can be useful for creating a single type object with multiple columns or for organizing text, such as a table or simple chart, for instance. Next, you’ll add a few columns to a type object.
 Tip
Tip
You will also see the Vertical option for vertically aligning text that you explored earlier in the lesson.
With the Selection tool (
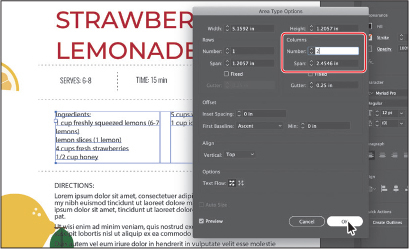
 ) selected, and the text you just placed selected, choose Type > Area Type Options. In the Area Type Options dialog box, change Number to 2 in the Columns section, and select Preview. Click OK.
) selected, and the text you just placed selected, choose Type > Area Type Options. In the Area Type Options dialog box, change Number to 2 in the Columns section, and select Preview. Click OK.
The text is now flowing between two columns.
Drag the bottom-middle bounding point up and down to see the text flow between the columns. Drag so the text is split between the columns evenly.

Reshaping type objects
In this section, you’ll reshape and resize a type object to better fit text.
With the Selection tool (
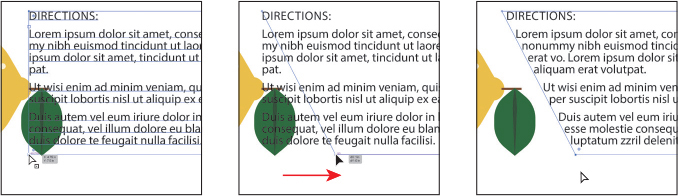
 ), click the text object with the “Directions...” text.
), click the text object with the “Directions...” text.Press Command and + (macOS) or Ctrl and + (Windows) a few times to zoom in to the selected type object.
Select the Direct Selection tool (
 ). Click and release on the lower-left corner of the type object to select the anchor point.
). Click and release on the lower-left corner of the type object to select the anchor point.Begin dragging that point to the right to adjust the shape of the path so the text goes around the lemon artwork. As you drag, press the Shift key. Release the mouse button and then the Shift key when finished.

Sampling text formatting
Using the Eyedropper tool ( ), you can quickly sample type attributes from text and apply those attributes to other text.
), you can quickly sample type attributes from text and apply those attributes to other text.
To see everything, choose View > Fit All In Window.

Select the Type tool (
 ) in the toolbar. Click in an empty area just above the fish on the artboard on the right. Type GRILLED.
) in the toolbar. Click in an empty area just above the fish on the artboard on the right. Type GRILLED.Press the Escape key to select the text object and Selection tool.
To sample and apply formatting from other text, select the Eyedropper tool (
 ) in the toolbar, and click one of the letters in the “STRAWBERRY” text on the artboard on the left to apply the same formatting to the selected text.
) in the toolbar, and click one of the letters in the “STRAWBERRY” text on the artboard on the left to apply the same formatting to the selected text.
In the Properties panel, click the Fill box and select the color swatch named “Brown” to apply it. Also, make sure the font size is 52.

Choose Select > Deselect and then File > Save.
Creating and applying text styles
Text styles allow you to save text formatting so you can format text consistently and update text formatting globally. Once a style is created, you only need to edit the saved style, and then all text formatted with that style is updated. Illustrator has two types of text styles.
Paragraph—Retains character and paragraph attributes and applies them to an entire paragraph.
Character—Retains character attributes and applies them to selected text.
Creating and applying a paragraph style
You’ll start by creating a paragraph style for the body copy.
Select the Selection tool (
 ). On the artboard on the right, below the fish artwork, double-click in the text that begins with “Lorem ipsum dolor...” to switch to the Type tool and insert the cursor.
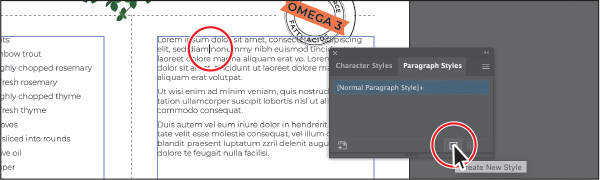
). On the artboard on the right, below the fish artwork, double-click in the text that begins with “Lorem ipsum dolor...” to switch to the Type tool and insert the cursor.Choose Window > Type > Paragraph Styles, and click the Create New Style button (
 ) at the bottom of the Paragraph Styles panel.
) at the bottom of the Paragraph Styles panel.
This creates a new paragraph style in the panel, called “Paragraph Style 1.” To create a paragraph style from text, you don’t have to select the text first. You can also simply insert the cursor in text when you create a paragraph style. This saves the formatting attributes from the paragraph that the cursor is in.
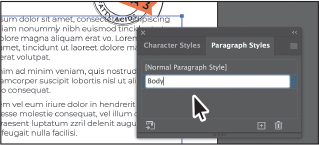
Double-click directly on the style name “Paragraph Style 1” in the list of styles. Change the name of the style to Body, and press Return or Enter to edit the name inline.

By double-clicking the style to edit the name, you are also applying the new style to the paragraph (where the cursor is). This means that if you edit the formatting for the Body paragraph style, this paragraph will update as well.
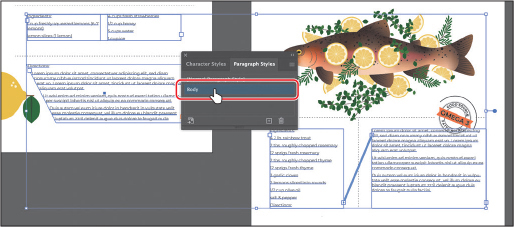
Select the Selection tool (
 ) and with the text object selected, press the Shift key and, if it’s not already selected, click the other column of text under the fish, as well as the text on the left-hand artboard that begins with “Ingredients...” and “DIRECTIONS.”
) and with the text object selected, press the Shift key and, if it’s not already selected, click the other column of text under the fish, as well as the text on the left-hand artboard that begins with “Ingredients...” and “DIRECTIONS.”Click the Body style in the Paragraph Styles panel to apply the formatting.

Practicing paragraph styles
With one paragraph style made, you’ll practice by creating another for the headlines in the document.
Choose Select > Deselect.
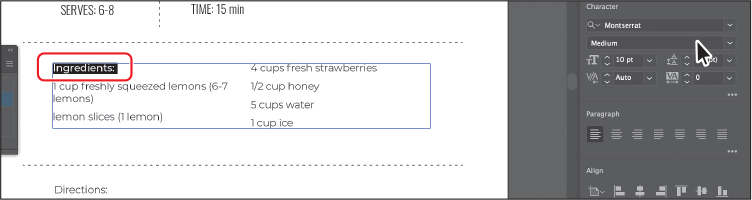
Click the text in the middle of the left-hand artboard that begins with “Ingredients.” Choose View > Fit Artboard In Window.
Select the Type tool and triple-click the “Ingredients:” heading text to select the entire paragraph.
Change the Font Style in the Properties panel to Medium so it’s bolder.

 Note
NoteIf you see the overset text icon (
 ) in the out port of the type object, with the Selection tool selected, drag the corner to make it larger so you can see all of the text.
) in the out port of the type object, with the Selection tool selected, drag the corner to make it larger so you can see all of the text.To make a new paragraph style, click the Create New Style button (
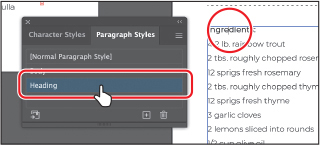
 ) at the bottom of the Paragraph Styles panel. Double-click directly on the new style name “Paragraph Style 2” (or whatever the name you see is) in the list of styles. Change the name of the style to Heading, and press Return or Enter to change the name.
) at the bottom of the Paragraph Styles panel. Double-click directly on the new style name “Paragraph Style 2” (or whatever the name you see is) in the list of styles. Change the name of the style to Heading, and press Return or Enter to change the name.
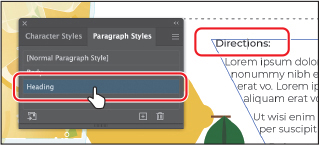
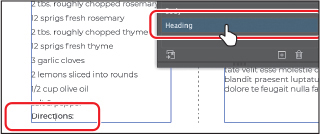
Insert the cursor in the Directions text, and click the Heading style in the Paragraph Styles panel to apply the Heading style to the text.

Click the Next Artboard button (
 ) at the bottom of the Document window to see the next artboard.
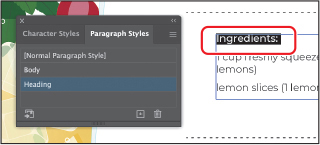
) at the bottom of the Document window to see the next artboard.Insert the cursor in the “Ingredients:” text, and click the Heading style in the Paragraph Styles panel to apply the Heading style to the text.

Insert the cursor in the “Directions:” text, and click the Heading style in the Paragraph Styles panel to apply the Heading style.

 Note
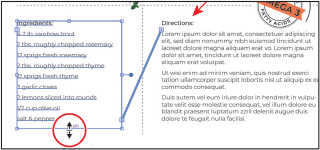
NoteYou may see a red plus in the “Directions” type object now. Usually, you would “copyfit” the text by changing appearance properties such as font size and leading or by editing the text. But you’ll leave it in this case.
If the “Directions:” text is not at the top of the second column, select the Selection tool and drag the bottom-middle point of the selected text frame up or down so the text flows between the frames.

Editing a paragraph style
After creating a paragraph style, you can easily edit the style formatting. Then anywhere the style has been applied, the formatting will be updated automatically. Next, you’ll edit the Body style to see firsthand why paragraph styles can save you time and maintain consistency.
 Tip
Tip
There are many more options for working with paragraph styles, most of which are found in the Paragraph Styles panel menu, including duplicating, deleting, and editing paragraph styles. To learn more about these options, search for “paragraph styles” in Illustrator Help (Help > Illustrator Help).
Double-click the column of text that you just resized with the “Ingredients” text in it, to insert the cursor and switch to the Type tool.
Click in the “Ingredients” text.
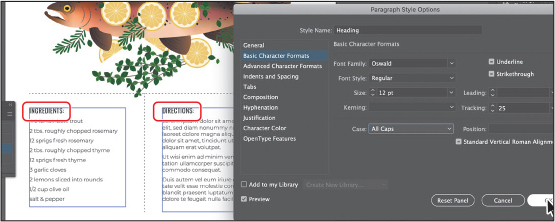
To edit the Heading style, double-click to the right of the style name “Heading” in the Paragraph Styles panel list.

In the Paragraph Style Options dialog box, select the Basic Character Formats category on the left side of the dialog box and change the following:
Font Family: Oswald
Font Style: Regular
Size: 12 pt
Case: All Caps
Tracking: 25 (the spacing between multiple characters)

Since Preview is selected by default, you can move the dialog box out of the way to see the text change everywhere the Heading style is applied.
Click OK.
Choose View > Fit All In Window to see the headings on the left-hand artboard.
Creating and applying a character style
Character styles, unlike paragraph styles, can be applied only to selected text and can contain only character formatting. Next, you will create a character style from text styling.
Select the Selection tool (
 ), and click the “SERVES: 6-8” text on the left-hand artboard. Choose View > Zoom In, a few times, to zoom in to the selected type.
), and click the “SERVES: 6-8” text on the left-hand artboard. Choose View > Zoom In, a few times, to zoom in to the selected type.Double-click the text object to select the Type tool (
 ), and then drag across the “SERVES:” text to select it.
), and then drag across the “SERVES:” text to select it.In the Properties panel, choose Regular from the Font Style menu to change the font to Oswald Regular.

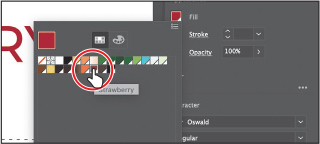
Click the Fill box in the Properties panel and choose the Strawberry swatch.

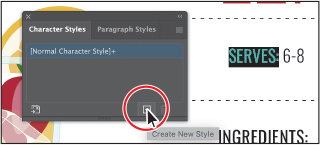
In the Paragraph Styles panel group, click the Character Styles panel tab.
In the Character Styles panel, Option-click (macOS) or Alt-click (Windows) the Create New Style button (
 ) at the bottom of the Character Styles panel.
) at the bottom of the Character Styles panel.
Option-clicking (macOS) or Alt-clicking (Windows) the Create New Style button in a Styles panel lets you edit the style options before the style is added to the panel.
In the dialog box that opens, change the following options:
Style Name: BoldText
Add To My Library: Deselected
Click OK. The style records the attributes applied to your selected text.
With the text still selected, click the style named “BoldText” in the Character Styles panel to assign the style to that text, and the text will change if the style formatting changes.

In the “TIME: 15 min” text to the right, select the “TIME:” text and click to apply the BoldText style in the Character Styles panel.
 Note
NoteIf you apply the character style and a plus appears next to the style name, which indicates formatting applied to the text that is different from the style formatting, you can Option-click (macOS) or Alt-click (Windows) the style name to apply it.

Choose Select > Deselect.
Editing a character style
After creating a character style, you can easily edit the style formatting, and anywhere that style is applied, the formatting will be updated automatically.
Double-click to the right of the BoldText style name in the Character Styles panel (not the name). In the Character Style Options dialog box, click the Character Color category on the left side of the dialog box, and change the following:
Character Color: Black (it shows in the color list as “R=0 G=0 B=0”)
Add To My Library: Deselected
Preview: Selected

Click OK, then close the Character Styles panel group.

Wrapping text
In Illustrator, you can easily wrap text around objects, such as type objects, imported images, and vector artwork, to avoid text running over those objects or to create interesting design effects. Next, you’ll wrap text around part of the artwork. In Illustrator, as in InDesign, you apply text wrap to the content that the text will wrap around.
Choose 2 Artboard 2 from the Artboard Navigation menu in the lower-left corner of the Document window.
Select the Selection tool (
 ), and click the OMEGA 3 badge. The text wrap is applied to the object(s) that the text will wrap around.
), and click the OMEGA 3 badge. The text wrap is applied to the object(s) that the text will wrap around.
Choose Object > Text Wrap > Make. Click OK if a dialog box appears.
To wrap text around an object, that object must be in the same layer as the text that will wrap around it, and the object must also be located above the text in the layer hierarchy.
With the badge selected, click the Arrange button in the Properties panel and choose Bring To Front.

The badge should now be on top of the text in the stacking order and the text should be wrapping around the badge artwork.
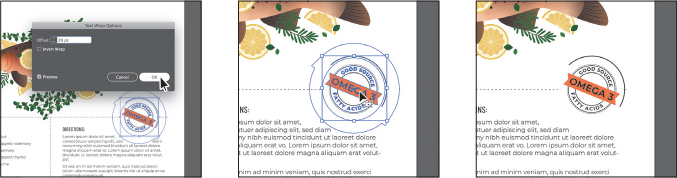
Choose Object > Text Wrap > Text Wrap Options. In the Text Wrap Options dialog box, change Offset to 20 pt, and select Preview to see the change. Click OK.
 Note
NoteYou may see a red plus in the bottom text object now. The text is flowing around the badge artwork, so some of it was pushed into the bottom type object. Usually, you would need to “copyfit” the text by changing appearance properties such as font size and leading or by editing the text.
Drag the OMEGA 3 badge to the right so the text flows like it does in the figure.

Click in an empty area to deselect the badge.
Warping text
You can create some great design effects by warping text into different shapes using envelopes. You can make an envelope out of an object on your artboard, or you can use a preset warp shape or a mesh grid as an envelope. As you explore warping with envelopes, you’ll also discover that you can use envelopes on any object except graphs, guides, or linked objects.

Reshaping text with a preset envelope warp
Illustrator comes with a series of preset warp shapes that you can warp text with. Next, you’ll make a creative heading by applying a preset warp shape.
 Note
Note
For more information about envelopes, see “Reshape using envelopes” in Illustrator Help (Help > Illustrator Help).
Click the “GRILLED” type object with the Selection tool to select it. To make a copy of it, press the Option (macOS) or Alt (Windows) key and drag the text down just below the original. Release the mouse button and then the key.
Select the Type tool and double-click the new “GRILLED” text to select it. Change the font family to Oswald Light and the font size to 84 in the Properties panel.
With the text selected, type RAINBOW TROUTS to replace it.

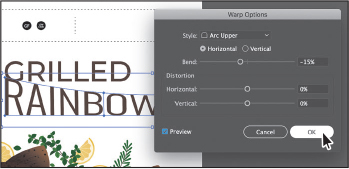
Press the Escape key to select the text object. Choose Object > Envelope Distort > Make With Warp.
The Warp Options dialog box appears, with Preview selected. The text appears as an arc by default. Make sure Arc Upper is chosen from the Style menu. Drag the Bend, Horizontal, and Vertical Distortion sliders to see the effect on the text. You may need to deselect and then select Preview.

When you are finished experimenting, drag both Distortion sliders to 0%, and make sure that Bend is –15%. Click OK.
Editing the envelope warp
If you want to make any changes, you can edit the text and shape that make up the envelope warp object separately. Next, you will edit the text and then the warp shape.
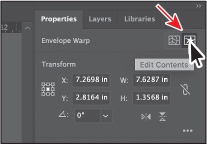
With the envelope object still selected, click the Edit Contents button (
 ) at the top of the Properties panel.
) at the top of the Properties panel.
Select the Type tool (
 ), and move the pointer over the warped text. Notice that the unwarped text appears in blue. Select and delete the “S” so it shows as “RAINBOW TROUT.”
), and move the pointer over the warped text. Notice that the unwarped text appears in blue. Select and delete the “S” so it shows as “RAINBOW TROUT.”
You can also edit the preset shape, which is what you’ll do next.
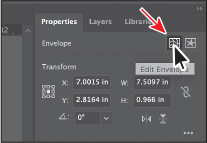
Select the Selection tool (
 ), and make sure the envelope object is still selected. Click the Edit Envelope button (
), and make sure the envelope object is still selected. Click the Edit Envelope button ( ) at the top of the Properties panel.
) at the top of the Properties panel.
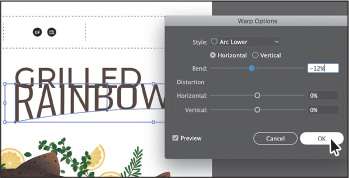
Click the Warp Options button in the Properties panel to show the same Warp Options dialog box you saw when you first applied the warp. Change the Style to Arc Lower and the Bend to –12%, and click OK.

 Tip
TipIf you double-click with the Selection tool instead of with the Type tool, you enter Isolation mode. This is another way to edit the text within the envelope warp object. Press the Escape key to exit Isolation mode.
With the Selection tool, drag the GRILLED text and the RAINBOW TROUT text into the approximate center of the artboard, making sure to closely match the position you see in the figure.

 Tip
TipTo take the text out of the warped shape, select the text with the Selection tool and choose Object > Envelope Distort > Release. This gives you two objects: the type object and an arc lower shape.
Choose Select > Deselect and then choose File > Save.
Working with type on a path
In addition to having text in point and type objects, you can have type along a path. Text can flow along the edge of an open or closed path and can lead to some uniquely creative ways to display text. In this section, you’ll add some text to an open path.
With the Selection tool (
 ), select the OMEGA 3 badge.
), select the OMEGA 3 badge.Press Command and + (macOS) or Ctrl and + (Windows) a few times to zoom in.
Select the Type tool (
 ), and move the cursor over the left end of the black path above the badge to see an insertion point with an intersecting wavy path (
), and move the cursor over the left end of the black path above the badge to see an insertion point with an intersecting wavy path ( ) (see the figure). Click when this cursor appears.
) (see the figure). Click when this cursor appears.
Placeholder text is added to the path, and it starts where you clicked. Your text may have different formatting than you see in the previous figure, and that’s okay.
Choose Window > Type > Paragraph Styles to open the Paragraph Styles panel. Click [Normal Paragraph Style] to apply the style. Close the panel group.

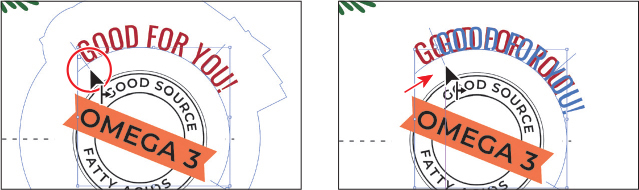
Type good for you! The new text follows the path.

Press Command+A (macOS) or Ctrl+A (Windows) to select all of the text.
In the Properties panel to the right of the document, change the following formatting options:
Fill color: Strawberry
Font Family: Oswald
Font Style: Regular
Font Size: 16 pt

Choose Type > Change Case > UPPERCASE.
Press Command and + (macOS) or Ctrl and + (Windows) to zoom in further.
 Tip
TipWith the path or the text on the path selected, you can choose Type > Type On A Path > Type On A Path Options to set more options.
Select the Selection tool, and move the pointer over the line on the left edge of the text (just to the left of the “G” in “GOOD”). When you see this cursor (
 ), press and drag to the right, trying to center the text as best you can on the path. Use the following figure as a guide.
), press and drag to the right, trying to center the text as best you can on the path. Use the following figure as a guide.
From the point where you click a path to the end of the path is where the text can flow. If you align the text left, center, or right, it’s aligned within that area on the path.
Creating text outlines
Converting text to outlines means converting text into vector shapes that you can edit and manipulate as you would any other vector graphic. When you create outlines from text, that text is no longer editable as text. Text outlines are useful for changing the look of large display type or sending a file to someone when you can’t or don’t want to send the font. They are rarely useful for body text or other type formatted at small sizes. The file recipient doesn’t need to have your fonts installed to open and view the file correctly if you convert all text to outlines.
 Note
Note
Bitmap fonts and outline‑protected fonts cannot be converted to outlines, and outlining text that is less than 10 points in size is not recommended.
When type is converted to outlines, the type loses its hints—instructions built into outline fonts to adjust their shape to display or print optimally at many sizes. You must also convert all type in a selection to outlines; you cannot convert a single letter within a type object. Next, you will convert the main heading to outlines.
Choose View > Fit All In Window.
With the Selection tool (
 ) selected, click the GRILLED text.
) selected, click the GRILLED text.Choose Edit > Copy and then choose Object > Hide > Selection.
The original GRILLED text is still there; it’s just hidden. This way, you can always choose Object > Show All to see the original text if you need to make changes.
Choose Edit > Paste In Front.
Choose Type > Create Outlines.

The text is no longer linked to a particular font. Instead, it is now editable artwork.
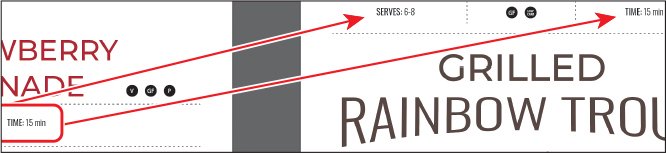
Click to select the “SERVES: 6-8” text on the left-hand artboard. To make a copy of the text, press the Option (macOS) or Alt (Windows) key and drag the text to the artboard on the right. Release the mouse button and then the key. See the following figure for where to drag.
Make a copy of the “TIME: 15 min” text from the left artboard to the right artboard using the same method.

Choose Select > Deselect.
Choose File > Save and then choose File > Close.
Review answers
1. The following methods can be used for creating text:
With the Type tool (
 ), click the artboard, and start typing when the cursor appears. A point type object is created to accommodate the text.
), click the artboard, and start typing when the cursor appears. A point type object is created to accommodate the text.With the Type tool, drag to create a type area object. Type when a cursor appears.
With the Type tool, click a path or closed shape to convert it to text on a path, or click in a type object. Option-clicking (macOS) or Alt-clicking (Windows) when crossing over the stroke of a closed path creates text around the shape.
2. Overflow text is text that does not fit within an area type object or path. A red plus sign ( ) in an out port indicates that the object contains additional text.
) in an out port indicates that the object contains additional text.
3. Text threading allows you to flow text from one object to another by linking type objects. Linked type objects can be of any shape; however, the text must be entered in an area or along a path (not at a point).
4. A character style can be applied to selected text only. A paragraph style is applied to an entire paragraph. Paragraph styles are best for indents, margins, and line spacing.
5. Converting text to outlines eliminates the need to send the fonts along with the Illustrator file when sharing with others and makes it possible to add effects to type that aren’t possible when the type is still editable (live).