1.9 JavaScript innerhalb einer HTML-Datei
Nun geht es aber endlich los mit dem ersten JavaScript-Programm. Betrachten Sie zunächst den folgenden Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JavaScript einbetten</title>
</head>
<body>
<p>Es folgt der erste Teil des body:</p>
<script>
document.write("<p>Das steht im ersten Teil</p>");
</script>
<p>Es folgt der nächste Teil des body:</p>
<script>
document.write("<p>Das steht im zweiten Teil<br>");
document.write("Das ist die nächste Zeile aus dem body</p>");
</script>
</body></html>
Listing 1.3 Datei »einbetten.htm«
Sie können JavaScript an beliebig vielen Stellen im head oder im body eines HTML-Dokuments einbetten. Es wird jeweils ein script-Container benötigt. Dieser beginnt mit <script> und endet mit </script>. Innerhalb des Containers stehen JavaScript-Anweisungen, die der Reihe nach ausgeführt werden. Jede Anweisung sollte mit einem Semikolon abgeschlossen werden. In HTML vor Version 5 war es notwendig, den script-Container wie folgt zu beginnen:
<script type="text/javascript">
Bei document.write() handelt es sich um eine Methode des document-Objekts. Den Begriff Objekt erläutere ich in Kapitel 3 in aller Ausführlichkeit. An dieser Stelle soll genügen, dass Sie sowohl Text als auch HTML-Markierungen mithilfe der Methode document.write() in einem Dokument ausgeben können, und zwar innerhalb von Anführungszeichen.
Einige Hinweise
-
Halten Sie sich beim Programmieren an die richtige Schreibweise der Anweisungen. Die Browser verzeihen in JavaScript nur wenige Fehler, anders als in HTML.
-
JavaScript unterscheidet zwischen Groß- und Kleinschreibung. Mit der Anweisung document.Write(...) werden Sie keinen Erfolg haben, da es die Methode Write() mit großem Anfangsbuchstaben W nicht gibt.
-
Sie können auch mehrere Anweisungen in eine Zeile schreiben. Hauptsache, es steht ein Semikolon am Ende jeder Anweisung.
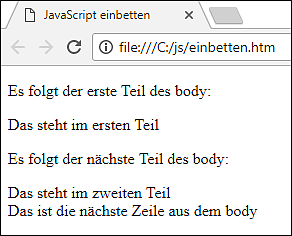
In Abbildung 1.3 sehen Sie einige Zeilen, die teilweise aus dem HTML-Bereich, teilweise aus den beiden JavaScript-Bereichen stammen.
Abbildung 1.3 JavaScript innerhalb einer Datei