4.2 Klassische Ereignisbehandlung
Wie bereits erläutert, ist die klassische Ereignisbehandlung Bestandteil vieler bewährter Programme. In diesem Abschnitt sehen Sie einige Beispiele mit vielen häufig genutzten Eventhandlern.
4.2.1 Erste Eventhandler
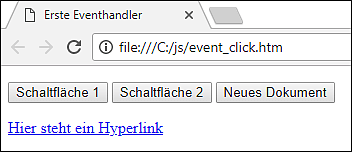
Es folgt ein erstes Beispielprogramm mit drei Schaltflächen und einem Hyperlink (siehe Abbildung 4.1) sowie den Eventhandlern onclick und onload und dem Protokoll javascript:, das ähnliche Aufgaben erfüllen kann.
Abbildung 4.1 Ereignisse bei Schaltfläche, Hyperlink und Dokument
Zunächst der zweite Teil des Programms, mit den HTML-Elementen und den Eventhandlern:
...
<body onload="geladen();">
<p><input type="button" value="Schaltfläche 1"
onclick="geklickt('Schaltfläche 1');">
<input type="button" value="Schaltfläche 2"
onclick="geklickt(this.value);">
<input type="button" value="Neues Dokument" onclick="neu();"></p>
<p><a href="javascript:geklickt('Hyperlink');">Hier steht ein Hyperlink</a></p>
</body></html>
Listing 4.1 Datei »event_click.htm«, HTML und Eventhandler
Das Dokument enthält drei Schaltflächen. Dabei handelt es sich eigentlich um Formularelemente. Falls diese nicht zum Absenden von Formularinhalten, sondern nur zum Auslösen von Aktionen innerhalb des Dokuments führen sollen so wie in diesem Dokument, müssen sie nicht innerhalb eines form-Containers stehen. Unterhalb der Schaltflächen steht ein Hyperlink. Es werden drei Eventhandler genutzt:
-
Der Eventhandler onload reagiert auf das Ereignis: Das Dokument wurde in den Browser geladen.
-
Der Eventhandler onclick reagiert auf das Klick-Ereignis, hier bei den drei Schaltflächen.
-
Der Name aller klassischen Eventhandler beginnt mit on. Außerdem gibt es das Protokoll javascript: Es kann bei Verweisen eingesetzt werden, wie z. B. bei dem Hyperlink. Es ist allerdings veraltet und wird im Allgemeinen nicht mehr verwendet. Der Hyperlink führt nicht zu einem anderen Dokument, sondern zum Aufruf einer Funktion.
Innerhalb einer Zeichenkette steht nach dem Eventhandler jeweils der Aufruf einer Funktion. Diese Funktion kann Parameter haben. Damit können Sie mit einer einzigen Funktion auf unterschiedliche Events reagieren.
Bei der Schreibweise unterscheidet sich das Protokoll javascript: wiederum: Es steht mit dem Funktionsaufruf innerhalb der Zeichenkette.
Bei Aufruf der Funktion geklickt() wird jeweils eine Zeichenkette als Parameter übergeben, hier zum Zweck der Demonstration auf unterschiedliche Weise:
-
Bei Betätigung von Schaltfläche 1 bzw. bei Betätigung des Hyperlinks wird ein Zeichenkettenwert übergeben. Er muss innerhalb von einfachen Anführungsstrichen notiert werden, weil die gesamte Zeichenkette bereits in doppelten Anführungsstrichen steht.
-
Der Wert vieler Formularelemente ist eine Zeichenkette. Sie wird in HTML mithilfe des Attributs value und in JavaScript mithilfe der Objekteigenschaft value notiert. Bei Schaltfläche 2 wird der Wert dieser Eigenschaft über den Verweis this übergeben. Sie haben this bereits in Abschnitt 3.1 kennengelernt. Es verweist auf dieses Objekt, also auf das aktuelle Objekt, zu dem der Eventhandler notiert wird. Dies ist hier Schaltfläche 2.
Es folgt der erste Teil des Programms, mit den JavaScript-Funktionen, die mithilfe der Eventhandler aufgerufen werden:
<!DOCTYPE html><html><head><meta charset="utf-8">
<title>Erste Eventhandler</title>
<script>
function geladen()
{
alert("Dokument wurde geladen");
}
function geklickt(bezeichnung)
{
alert("Geklickt: " + bezeichnung);
}
function neu()
{
document.open();
document.write("<!DOCTYPE html><html><head><meta charset='utf-8'>"
+ "<title>Neu</title></head><body>Neu</body></html>");
document.close();
}
</script>
</head>
...
Listing 4.2 Datei »event_click.htm«, JavaScript-Funktionen
Es gibt drei Funktionen, die aufgrund von Ereignissen aufgerufen werden:
-
Die Funktion geladen() wird nach dem Laden des Dokuments aufgerufen. Es erscheint eine Meldung wie in Abbildung 4.2.
-
Die Funktion geklickt() wird nach dem Klick auf Schaltfläche 1, auf Schaltfläche 2 oder auf den Hyperlink aufgerufen. Nach einem Klick auf Schaltfläche 2 erscheint eine Meldung wie in Abbildung 4.3.
-
Die Funktion neu() wird nach dem Klick auf die Schaltfläche Neues Dokument aufgerufen. Sie erzeugt ein neues HTML-Dokument mithilfe der Methoden open(), write() und close() des document-Objekts, siehe Abbildung 4.4.
Abbildung 4.2 Ereignisbehandlung zu »onload«
Abbildung 4.3 Ereignisbehandlung zu »onclick«, bei »Schaltfläche 2«
Abbildung 4.4 Neues Dokument
Falls Sie in einem bereits geladenen Dokument die Methode document.write() aufrufen, wird das Dokument mit einem neuen Dokument überschrieben. Dies kann ein gewünschter Effekt zur Erzeugung von dynamischen Inhalten sein … oder eine unliebsame Überraschung.
4.2.2 Formulare und Ajax
Ab dem nächsten Abschnitt werden wir uns auch mit Formularen beschäftigen. Diese dienen bekanntlich dem Senden von Daten an einen Webserver. Ein wichtiges Einsatzgebiet von JavaScript ist die Prüfung (Validierung) der Inhalte eines Formulars.
Nach dem Senden der Daten an den Webserver werden sie dort mithilfe eines zweiten Programms verarbeitet und gespeichert. Außerdem wird eine Antwort zurückgesendet. Ein solches Programm kann z. B. in der Programmiersprache PHP geschrieben werden.
Den meisten Beispielen in diesem Buch, die Formulare enthalten, habe ich ein kurzes Antwortprogramm in PHP beigefügt, mit dessen Hilfe der Empfang der Daten bestätigt wird. Keine Angst, Sie müssen jetzt nicht auch noch PHP erlernen. Es geht nur um die Vorführung eines realistischen Ablaufs nach dem Senden eines Formulars. Die PHP-Dateien finden Sie zusammen mit den anderen Beispieldateien im Downloadpaket zum Buch.
Später – in Kapitel 8 – werden Sie etwas über die Ajax-Technologie erfahren. Hier werden einzelne Teile einer Seite geändert, indem ebenfalls Daten von einem Webserver abgerufen werden.
Für die Beispielprogramme mit Formularen bzw. Ajax haben Sie nun drei Möglichkeiten:
-
Sie rufen die JavaScript-Programme von der Festplatte auf, dann genügen Ihnen Notepad++ und ein Browser. Sie bekommen allerdings keine korrekte Antwort von einem Webserver zurück.
-
Sie rufen die JavaScript-Programme auf meiner persönlichen Website http://www.theisweb.de auf, im Verzeichnis js3. Nach dem Absenden bekommen Sie die richtige Antwort vom Webserver meines Providers zurück.
-
Sie installieren das Paket XAMPP. Es enthält u. a. einen lokalen Webserver und PHP. Die Installation von XAMPP beschreibe ich im Anhang. Sie speichern die JavaScript-Programme im Basisverzeichnis dieses lokalen Webservers und rufen sie über die Adresse http://localhost auf. Nach dem Absenden bekommen Sie die richtige Antwort von diesem lokalen Webserver zurück. So könnten Sie auch Ihre eigenen Übungsprogramme inklusive Antwort testen.
4.2.3 Ereignisse im Formular
Es folgt ein Beispielprogramm mit Formularelementen und Eventhandlern. Diese ermöglichen Ihnen eine Reaktion auf die typischen Ereignisse, die auftreten, während ein Benutzer ein Formular ausfüllt.
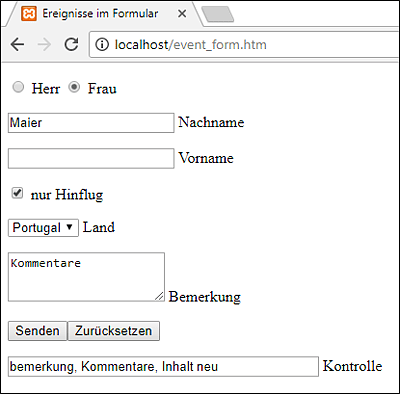
In Abbildung 4.5 sehen Sie am unteren Ende ein zusätzliches einzeiliges Textfeld, in dem Informationen angezeigt werden, sobald die einzelnen Ereignisse ausgelöst werden. Es sind bereits einige Eintragungen vorhanden. Als Letztes erfolgte ein Eintrag im Bemerkungsfeld.
Abbildung 4.5 Formular mit Elementen
Nach dem Absenden erfolgt zunächst eine Rückfrage, siehe Abbildung 4.6.
Abbildung 4.6 Rückfrage nach dem Absenden
Sie haben drei verschiedene Möglichkeiten, die Datei mit dem Formular aufzurufen, siehe auch Abschnitt 4.2.2, »Formulare und Ajax«:
-
Wie bisher von Ihrer Festplatte. Dann erscheint im Browser die Adresse des Verzeichnisses, in dem Sie die Dateien gespeichert haben. Sie arbeiten mit JavaScript und greifen auf das gesamte Formular und seine Elemente zu.
-
Über den Webserver meines Providers. Geben Sie dazu die folgende Adresse im Browser ein: http://www.theisweb.de/js3/event_form.htm. Sie erhalten zusätzlich die Antwort des zugehörigen PHP-Programms.
-
Über den lokalen Webserver des Pakets XAMPP, das Sie zuvor auf Ihrem PC installiert haben, siehe Abschnitt 4.2.2. Geben Sie dann die folgende Adresse im Browser ein: http://localhost/event_form.htm. Sie erhalten ebenfalls zusätzlich die Antwort des zugehörigen PHP-Programms. Für diesen Fall wird davon ausgegangen, dass Sie die Programme im Verzeichnis C:/xampp/htdocs gespeichert haben.
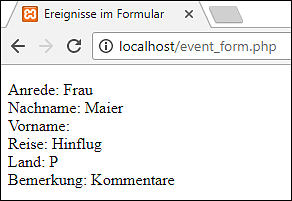
Die richtige Antwort des PHP-Programms vom lokalen Webserver sehen Sie in Abbildung 4.7.
Abbildung 4.7 Antwort vom lokalen Webserver
Zwei Hinweise zum Thema PHP
-
Noch einmal: Sie müssen nicht PHP erlernen. Es geht nur darum, durch die Ausgabe der Antwort des Webservers einen realistischen Ablauf zu zeigen.
-
Auch die Antwort des Webservers lässt sich validieren. Falls Sie den Code des PHP-Programms validieren, dann meldet der Validator einen Fehler beim Beginn des PHP-Codes, also bei <?php. Der HTML-Code außerhalb des PHP-Teils wird aber vollständig geprüft. Das PHP-Programm wiederum erzeugt HTML-Code. Diesen HTML-Code sehen Sie, falls Sie sich den Quelltext der Antwort in Abbildung 4.7 anschauen. Diesen Quelltext können Sie ebenfalls validieren.
Zunächst der zweite Teil des Programms mit den HTML-Elementen und den Eventhandlern:
...
<body>
<form name="f" method="post" action="event_form.php"
onsubmit="return senden();" onreset="return ruecksetzen();">
<p><input name="anrede" type="radio" value="Herr"
onclick="wechsel(this);" checked="checked"> Herr
<input name="anrede" type="radio" value="Frau"
onclick="wechsel(this);"> Frau</p>
<p><input name="nachname" size="20" onchange="wechsel(this);"> Nachname</p>
<p><input name="vorname" size="20" onkeyup="aenderung(this);"> Vorname</p>
<p><input name="reise" type="checkbox" value="Hinflug"
onclick="markiert(this);"> nur Hinflug</p>
<p><select name="land" onchange="wechsel(this);">
<option value="I" selected="selected">Italien</option>
<option value="S">Spanien</option>
<option value="P">Portugal</option></select> Land</p>
<p><textarea name="bemerkung" rows="3" cols="20"
onchange="wechsel(this);">Kommentar</textarea> Bemerkung</p>
<p><input type="submit"><input type="reset"></p>
<p><input name="kontrolle" size="50" readonly="readonly"> Kontrolle</p>
</form>
</body></html>
Listing 4.3 Datei »event_form.htm«, HTML und Eventhandler
Das Formular verfügt über das Attribut name. Dies ermöglicht Ihnen, mit JavaScript auf das Formular und seine Elemente zuzugreifen und z. B. die Ausgaben in dem Kontrollfeld am Ende des Formulars zu vorzunehmen. Die Attribute method und action benötigen Sie für die Übermittlung an das PHP-Programm auf dem Webserver.
Die beiden Eventhandler onsubmit und onreset reagieren auf das Absenden bzw. Zurücksetzen des Formulars. Die beiden zugehörigen Funktionen senden() und ruecksetzen() liefern jeweils einen Wahrheitswert zurück, der die betreffende Aktion auslöst oder nicht auslöst.
Alle Formularelemente, deren Inhalt gesendet wird, verfügen über die Attribute name und value. Diese Attribute ermöglichen Ihnen, auf den Namen und den aktuellen Wert des betreffenden Elements mit JavaScript (und mit PHP) zuzugreifen. Mit den Attributen checked und selected legen Sie fest, welche CheckBox, welcher RadioButton oder welche Option eines Auswahlmenüs zu Beginn bereits markiert oder ausgewählt ist.
Bei den Formularelementen werden weitere Eventhandler genutzt:
-
Der Eventhandler onclick reagiert auf die Auswahl eines RadioButtons und auf das Markieren oder Zurücksetzen der CheckBox.
-
Der Eventhandler onchange reagiert unmittelbar auf eine Änderung im Auswahlmenü und mittelbar auf eine Änderung des Inhalts des einzeiligen oder des mehrzeiligen Textfelds. Mittelbar bedeutet, dass der Benutzer erst neben das Element klicken oder ein anderes Element bedienen muss.
-
Der Eventhandler onkeyup bemerkt unmittelbar eine Änderung in einem Textfeld. Auf das Herunterdrücken der Taste zur Eingabe eines Zeichens reagiert der Eventhandler onkeydown, auf das Halten einer gedrückten Taste der Eventhandler onkeypress und auf das Loslassen der Taste der hier eingesetzte Eventhandler onkeyup.
An die Funktion wird als Parameter jeweils this übergeben, also der Verweis auf das aktuelle Objekt, zu dem das Ereignis ausgelöst wird. Damit haben Sie die Möglichkeit, innerhalb der Funktion auf Eigenschaften des Objekts zuzugreifen.
Es folgt der erste Teil des Programms, mit den JavaScript-Funktionen, die mithilfe der Eventhandler aufgerufen werden:
<!DOCTYPE html><html><head><meta charset="utf-8">
<title>Ereignisse im Formular</title>
<script>
function wechsel(objekt)
{
document.f.kontrolle.value = objekt.name + ", "
+ objekt.value + ", Inhalt neu";
}
function aenderung(objekt)
{
document.f.kontrolle.value = objekt.name + ", "
+ objekt.value + ", Zeichen neu";
}
function markiert(objekt)
{
var ausgabe = objekt.name + ", " + objekt.value;
if(objekt.checked)
document.f.kontrolle.value = ausgabe + ", markiert";
else
document.f.kontrolle.value = ausgabe + ", nicht markiert";
}
function senden()
{
return confirm("Wollen Sie das Formular absenden?");
}
function ruecksetzen()
{
return confirm("Wollen Sie das Formular zurücksetzen?");
}
</script>
</head>
...
Listing 4.4 Datei »event_form.htm«, JavaScript-Funktionen
Auf das Element mit dem Namen kontrolle innerhalb des Formulars mit dem Namen f wird über document.f.kontrolle zugegriffen. Die Eigenschaft value enthält den Wert des Formularelements. Falls diese Eigenschaft einen neuen Wert erhält, erscheint dieser Wert im Formularfeld.
In den Funktion wechsel() und aenderung() werden die Eigenschaften name und value des HTML-Elements ausgegeben, zu dem das Ereignis ausgelöst wird. Sie haben die Möglichkeit, den Wert zu kontrollieren und z. B. den Benutzer über einen falschen Wert zu informieren.
Die Funktion markiert() wird nur für die CheckBox genutzt. Die Eigenschaft checked des Objekts liefert über einen Wahrheitswert die Information, ob der Klick die CheckBox markiert oder entmarkiert hat.
Die Funktionen senden() und ruecksetzen() liefern jeweils einen Wahrheitswert zurück, der die betreffende Aktion auslöst oder nicht auslöst. Dieser Wahrheitswert wird mithilfe der Methode confirm() erzeugt.
4.2.4 Maus-Ereignisse
Es gibt verschiedene Ereignisse, die aufgrund von Aktionen mit der Maus ausgelöst werden. Dies sind z. B.:
-
onclick: Die Maus wird betätigt.
-
onmouseup: Die Maustaste wird nach dem Herunterdrücken wieder losgelassen.
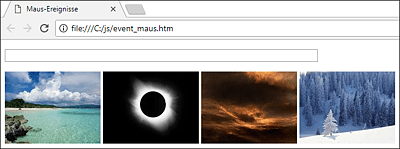
Im folgenden Beispiel sehen Sie vier verschiedene Bilder, zu denen die genannten Ereignisse ausgelöst werden. Darüber werden Informationen zu dem Ereignis und zu dem Objekt angezeigt, siehe Abbildung 4.8.
Abbildung 4.8 Maus-Ereignisse
Das Programm:
<!DOCTYPE html><html><head><meta charset="utf-8">
<title>Maus-Ereignisse</title>
<script>
function maus(objekt, ereignis)
{
document.f.kontrolle.value = "Ereignis: " + ereignis
+ ", Bild: " + objekt.src;
}
</script>
</head>
<body>
<form name="f" action="#">
<p><input size="70" name="kontrolle"></p>
</form>
<p><img src="im_paradies.jpg" alt="Paradies" onclick="maus(this, 'click');">
<img src="im_sofi.jpg" alt="Sofi" onmouseover="maus(this, 'over');"
onmouseout="maus(this, 'out');">
<img src="im_welle.jpg" alt="Welle" onmousemove="maus(this, 'move');">
<img src="im_winter.jpg" alt="Winter"
onmousedown="maus(this, 'down');" onmouseup="maus(this, 'up');">
</p>
</body></html>
Listing 4.5 Datei »event_maus.htm«
Bei jedem Ereignis wird die Funktion maus() aufgerufen. Als Parameter werden der Verweis this und eine Information zum Ereignis gesendet. Da es sich bei dem Objekt um ein Bild handelt, kann innerhalb der Funktion maus() die Eigenschaft src ausgewertet werden. Sie können einem HTML-Element mehrere Ereignisse zuordnen.
Der form-Container wird benötigt, damit das Formular einen Namen erhält, mit dessen Hilfe auf die Elemente zugegriffen werden kann. In Abschnitt 4.4, »Das Ereignisobjekt«, werde ich erläutern, wie Sie weitere Informationen zum Maus-Ereignis erhalten.