5.3 Kindknoten
Sowohl ein Absatz als auch seine Kindknoten werden mithilfe eines node-Objekts repräsentiert. In diesem Zusammenhang erläutere ich in diesem Abschnitt weitere Member für ein node-Objekt:
-
Die Methode hasChildNodes() liefert die Information, ob ein Knoten Kindknoten hat oder nicht.
-
Die Eigenschaft childNodes eines Knotens enthält ein Feld mit den Kindknoten eines Knotens. Die Elemente des Felds sind nummeriert, beginnend bei 0.
-
Die Eigenschaft length eines Felds stellt die Anzahl der Elemente eines Felds bereit. Dies gilt auch für das Feld childNodes.
-
Die Eigenschaft nodeType enthält den Typ des Knotens. Der Wert 1 steht für Elementknoten, hier also für HTML-Elementknoten. Der Wert 3 bedeutet: Textknoten.
-
Die Eigenschaft nodeValue liefert bei einem Textknoten den Textinhalt.
-
Die Eigenschaft nodeName stellt bei einem HTML-Elementknoten den Namen der HTML-Markierung bereit.
-
Auf die einzelnen Kindknoten kann mit den Eigenschaften firstChild, lastChild und childNodes[Nummer] zugegriffen werden.
Ein Beispielprogramm:
...
<body>
<p id="a1">Das <i>ist</i> ein Absatz <b>mit</b> Markierungen.</p>
<script>
var absatz = document.getElementById("a1");
document.write("Hat Kinder: " + absatz.hasChildNodes() + "<br>");
document.write("Anzahl Kinder: " + absatz.childNodes.length + "<br><br>");
for(let i=0; i<absatz.childNodes.length; i++)
{
if(absatz.childNodes[i].nodeType == 3)
document.write("Kind " + i + ": Typ=Text, Wert: "
+ absatz.childNodes[i].nodeValue + "<br>");
else if(absatz.childNodes[i].nodeType == 1)
document.write("Kind " + i + ": Typ=Element, Name: "
+ absatz.childNodes[i].nodeName + "<br>");
}
document.write("<br>Erstes Kind: "
+ absatz.firstChild.nodeValue + "<br>");
document.write("Letztes Kind: "
+ absatz.lastChild.nodeValue + "<br>");
document.write("Kind 1, Erstes Kind: "
+ absatz.childNodes[1].firstChild.nodeValue);
</script>
</body></html>
Listing 5.3 Datei »dom_kinder.htm«
Es werden die insgesamt fünf Kindknoten eines Absatzes betrachtet. Es handelt sich bei ihnen um drei Textknoten und zwei HTML-Elementknoten. Die beiden letzteren haben jeweils einen Textknoten als Kindknoten.
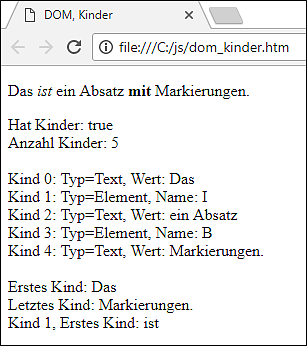
Mithilfe der Feld-Eigenschaft length wird eine for-Schleife durchlaufen. Die Nummern, Typen und Werte der Kindknoten werden ausgegeben. Bei den Werten handelt es sich um den Namen der HTML-Markierung oder den Textinhalt, je nach Typ des Knotens, siehe Abbildung 5.4.
Als Nächstes werden die Textinhalte des ersten und des letzten Kindknotens ausgegeben. Die letzte Ausgabe liefert den Wert des Textknotens, der den ersten Kindknoten eines HTML-Elementknotens bildet. Sie sehen, wie Sie sich durch die Hierarchie bewegen können.
Abbildung 5.4 Kindknoten des ersten Absatzes