6.4 Datum und Uhrzeit nutzen
Das Date-Objekt bietet Ihnen zahlreiche Möglichkeiten zur Berechnung und Ausgabe von Datums- und Uhrzeitangaben. Der Nullpunkt für das Date-Objekt liegt am 1. Januar 1970 um 0:00 Uhr GMT (= Greenwich Mean Time, heute UTC = Universal Time Coordinated, für die koordinierte Weltzeit). Ab diesem Zeitpunkt wird mit positiven Werten gerechnet, davor mit negativen Werten. Die Zeitangaben basieren auf Millisekunden.
6.4.1 Zeitangaben erzeugen
In diesem Abschnitt sehen Sie verschiedene Möglichkeiten, ein Date-Objekt mithilfe von new zu erzeugen:
-
Ohne Parameter: Es wird ein Date-Objekt mit der Systemzeit des PCs erzeugt, also mit dem aktuellen Datum und der aktuellen Uhrzeit.
-
Mit einem Parameter: Der Wert wird für die Millisekunden seit dem Nullpunkt (1. Januar 1970 um 0:00 Uhr) übernommen.
-
Mit drei Parametern: Dies sind Werte für Jahr, Monat und Tag.
-
Mit sechs Parametern: Dies sind Werte für Jahr, Monat, Tag, Stunde, Minute und Sekunde.
Die Nummerierung der Monate beginnt bei 0. Es gibt also die Werte von 0 (Januar) bis 11 (Dezember). Falls Sie einen Parameter mit einem zu großen oder zu kleinen Wert übergeben, dann wird dieser automatisch umgerechnet. Ein Beispiel: Aus dem 32. Januar wird der 1. Februar.
...
<body><p>
<script>
var zeitA = new Date();
document.write("Aktuelles Datum: " + zeitA + "<br>");
var zeitB = new Date(2018, 0, 10);
document.write("Datum aus Tag, Monat, Jahr: " + zeitB + "<br>");
var zeitC = new Date(2018, 6, 10, 17, 8, 3);
document.write("Stunde, Minute, Sekunde hinzu: " + zeitC + "<br>");
var zeitD = new Date(2018, 1, 30, 17, 68, -3);
document.write("Aus Werten zum Umrechnen: " + zeitD + "<br>");
var zeitE = new Date(90000);
document.write("Datum aus Millisekunden: " + zeitE + "<br>");
var zeitF = new Date(-90000);
document.write("Negatives Datum: " + zeitF);
</script></p>
</body></html>
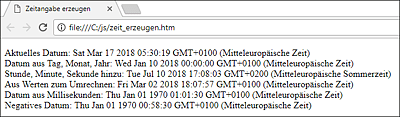
Listing 6.23 Datei »zeit_erzeugen.htm«
Das Ergebnis sehen Sie in Abbildung 6.23.
Abbildung 6.23 Zeitangaben erzeugen
Die erzeugten Date-Objekte werden im Standardformat ausgegeben. Weitere Ausgabemöglichkeiten für Date-Objekte sehen Sie im nächsten Abschnitt. Das Standardformat enthält den abgekürzten englischen Namen des Wochentages und des Monats, außerdem den Tag des Monats, das Jahr und die Uhrzeit. Manche Browser geben das Jahr erst am Ende aus.
Die Angabe GMT+0100 bedeutet, dass die lokale Uhrzeit aktuell eine Stunde vor GMT liegt, aufgrund einer Stunde Zeitverschiebung gegenüber London-Greenwich. Eine weitere Stunde Zeitverschiebung ergibt sich aufgrund der Sommerzeit, in diesem Fall erscheint die Angabe GMT +0200. Zusätzlich wird der Begriff Mitteleuropäische Zeit bzw. Mitteleuropäische Sommerzeit angezeigt.
Die restlichen Zeitangaben werden mithilfe von übergebenen Werten erzeugt. Dabei bleibt die Sommerzeitverschiebung unberücksichtigt. Aus den drei Angaben 2018, 2, 10 wird der 10. März 2018, die Uhrzeit wird mit 0:00 Uhr besetzt.
Es folgen einige Werte zum Umrechnen: Aus dem 30. Februar 2018 wird der 2. März 2018. Aus 17:68 Uhr wird 18:08 Uhr. Ziehen wir drei Sekunden ab, dann wird daraus 18:07:57 Uhr.
90000 Millisekunden entsprechen 90 Sekunden, also ergibt sich die Uhrzeit 00:01:30 Uhr. Aufgrund der Zeitverschiebung ist dann bei uns bereits 01:01:30 Uhr. Ziehen wir die 90000 Millisekunden von 01:00:00 Uhr ab, dann erhalten wir bei uns 00:58:30 Uhr.
6.4.2 Zeitangaben ausgeben
In diesem Abschnitt sehen Sie verschiedene Möglichkeiten, ein Date-Objekt auszugeben. Dies erläutere ich am Beispiel der aktuellen Zeit:
-
Die Ausgabe des Objekts ohne Methode kennen Sie bereits.
-
Die Methode toLocaleString() erzeugt landesspezifische Angaben, die aus den Informationen zum aktuellen Browser gewonnen werden.
-
Die Methode toUTCString() erzeugt die koordinierte Weltzeit. Die Methode toGMTString() dient demselben Zweck, ist aber veraltet.
-
Die Methode getTimezoneOffset() liefert die Zeitverschiebung der lokalen Zeit gegenüber UTC in Minuten. Der Bundesstaat South Australia hat z. B. eine Zeitverschiebung von 9.5 Stunden.
-
Bei der Methode dateFormat() handelt es sich um eine selbstgeschriebene Erweiterung des Date-Objekts zur formatierten Ausgabe einer Zeitangabe. Intern wird eine Reihe von vordefinierten Methoden genutzt, siehe Abschnitt 6.4.3, »Erweiterung des »Date«-Objekts«.
Beim Aufruf der Methode dateFormat() können Sie eine Zeichenkette mit Formatangaben übergeben. Diese liefern die folgenden Angaben:
-
d: Tag des Monats, zweistellig
-
M: Nummer des Monats, zweistellig
-
y: Jahr, vierstellig
-
h: Stunde, zweistellig
-
m: Minute, zweistellig
-
s: Sekunde, zweistellig
-
i: Millisekunden
Die zweistelligen Werte werden gegebenfalls mit einer führenden Null ausgegeben. Andere Zeichen, wie z. B. : (Doppelpunkt) oder . (Punkt), werden nicht umgewandelt, sondern einfach an der betreffenden Stelle ausgegeben.
Es folgt das Programm:
<!DOCTYPE html><html><head><meta charset="utf-8">
<title>Zeitangabe ausgeben</title>
<script src="number.js"></script>
<script src="date.js"></script>
</head>
<body><p>
<script>
var zeit = new Date();
var ausgabe = "Zeitobjekt: " + zeit + "<br>"
+ "Lokales Format: " + zeit.toLocaleString() + "<br>"
+ "UTC-Format: " + zeit.toUTCString() + "<br>"
+ "Lokaler Offset zu UTC: "
+ (zeit.getTimezoneOffset()/60) + " Std.<br>"
+ "Standardformat: " + zeit.dateFormat("d.M.y h:m:s") + "<br>"
+ "Mit Wochentag: " + zeit.dateFormat("w, d.M.y") + "<br>"
+ "Mit Millisekunden: " + zeit.dateFormat("h:m:s,i") + "<br>";
document.write(ausgabe);
</script></p>
</body></html>
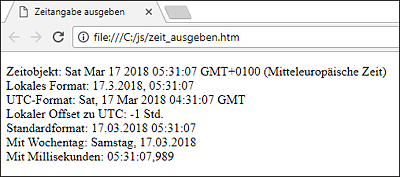
Listing 6.24 Datei »zeit_ausgeben.htm«
Es werden zwei Erweiterungen eingebunden. Zum einen die Erweiterung des Number-Objekts aus der Datei number.js (siehe Abschnitt 6.3.2), zum anderen die Erweiterung des Date-Objekts aus der Datei date.js (siehe Abschnitt 6.4.3). Intern nutzt die Methode dateFormat() die Methode format() aus der Datei number.js zur Ausgabe der führenden Nullen.
Bei der Nutzung der Methoden toLocaleString() und toUTCString() werden auch der Name des Wochentags und der Name des Monats aufgeführt. Bei der Methode toUTCString() wird die Uhrzeit in der koordinierten Weltzeit angegeben.
Die Methode getTimezoneOffset() liefert eine Angabe in Minuten, die hier in Stunden umgerechnet werden. Es folgen noch drei verschiedene Ausgaben als Beispiele für dateFormat().
Das Ergebnis sehen Sie in Abbildung 6.24.
Abbildung 6.24 Zeitangaben ausgeben
6.4.3 Erweiterung des »Date«-Objekts
Die Methode dateFormat() bietet Ihnen eine komfortable Möglichkeit zur Ausgabe von unterschiedlichen Zeitangaben. Zunächst der Code:
Date.prototype.dateFormat = function(formatzeichen)
{
var wtag = new Array("Sonntag", "Montag", "Dienstag",
"Mittwoch", "Donnerstag", "Freitag", "Samstag");
var aus = "";
for(let i=0; i<formatzeichen.length; i++)
switch(formatzeichen.charAt(i))
{
case "w": aus += wtag[this.getDay()]; break;
case "d": aus += this.getDate().format(2); break;
case "M": aus += (this.getMonth()+1).format(2); break;
case "y": aus += this.getFullYear(); break;
case "h": aus += this.getHours().format(2); break;
case "m": aus += this.getMinutes().format(2); break;
case "s": aus += this.getSeconds().format(2); break;
case "i": aus += this.getMilliseconds(); break;
default: aus += formatzeichen.charAt(i);
}
return aus;
}
Listing 6.25 Datei »date.js«
Der Eigenschaft dateFormat des Objekts Date.prototype wird eine anonyme Methode zugewiesen. Damit wird dateFormat() zu einer Methode. Als Parameter übergeben Sie eine Zeichenkette mit den gewünschten Formatangaben. Diese Zeichenkette wird in einer for-Schleife Zeichen für Zeichen durchgegangen, um die formatierte Zeitangabe zusammenzusetzen und zurückzuliefern.
Als Vorbereitung wird ein Feld mit den ausgeschriebenen deutschen Wochentagen erzeugt. Die Methode getDay() des Date-Objekts liefert die Nummer des Wochentags zurück. Dabei entspricht der Wert 0 dem Sonntag, der Wert 1 entspricht dem Montag usw. bis zum Wert 6, der dem Samstag entspricht. Diese Werte werden als Index für das Feld genutzt.
Auf das Date-Objekt, für das die Methode aufgerufen wird, greifen Sie über this zu. Innerhalb der for-Schleife wird jedes Zeichen mithilfe einer switch-Verzweigung untersucht. Die verschiedenen Formatzeichen führen dabei zu Aufrufen verschiedener Methoden des Date-Objekts: getDay(), getDate(), getMonth(), getFullYear(), getHours(), getMinutes(), getSeconds() und getMilliseconds(). Es sind einige Besonderheiten zu beachten:
-
Die Methode getMonth() liefert für den Januar den Wert 0, für den Februar den Wert 1 usw. Für eine Ausgabe in der üblichen Form müssen Sie daher noch den Wert 1 addieren.
-
Die Methode getYear() ist veraltet. Sie sollten immer die Methode getFullYear() nutzen, wie hier geschehen.
-
Für einige Werte wird die Methode format() des Number-Objekts aufgerufen, zur Ausgabe einer führenden Null.
Falls ein Zeichen keinem der Formatzeichen entspricht, dann wird es ohne weitere Umsetzung direkt zur formatierten Zeitangabe hinzugefügt. Dies trifft z. B. für Doppelpunkte, Punkte oder Leerzeichen zu.
6.4.4 Mit Zeitangaben rechnen
Sie können mithilfe des Date-Objekts auch Zeitangaben miteinander verrechnen. Das folgende Programm enthält dazu vier Beispiele:
-
Berechnen der Zeitdifferenz zwischen zwei Zeitangaben
-
Berechnen der zeitlichen Dauer eines Programmteils
-
Berechnen des Alters einer Person
-
Addieren einer Zeitdifferenz zu einer Zeitangabe mithilfe der selbstdefinierten Methode dateAdd() des Date-Objekts
Die letztgenannte Methode ist wie die Methode dateFormat() in der externen Datei date.js definiert.
Es folgt der erste Teil des Programms:
<!DOCTYPE html><html><head><meta charset="utf-8">
<title>Zeitangabe, rechnen</title>
<script src="number.js"></script>
<script src="date.js"></script>
</head>
<body><p>
<script>
var zeitA = new Date(2018, 0, 15, 23, 59, 20);
var zeitB = new Date(2018, 0, 16, 0, 1, 50);
document.write("1: " + zeitA.dateFormat("d.M.y h:m:s") + "<br>");
document.write("2: " + zeitB.dateFormat("d.M.y h:m:s") + "<br>");
var diff = zeitB - zeitA;
document.write("Diff. in min.: " + (diff/60000) + "<br><br>");
...
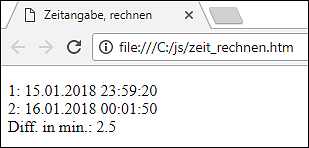
Listing 6.26 Datei »zeit_rechnen.htm«, Teil 1 von 4
Es werden zwei Zeitangaben erzeugt, jeweils mit vorgegebenen Daten für Datum und Uhrzeit. Zur Berechnung der Differenz können Sie sie einfach voneinander abziehen. Eine Zeitangabe ist intern als reiner Zahlenwert gespeichert, der die Anzahl der Millisekunden seit dem Nullpunkt repräsentiert, also seit dem 1. Januar 1970, 0:00 Uhr. Die Differenz ist daher ebenfalls ein Zahlenwert in Millisekunden. Zur Darstellung in Minuten wird er durch 60.000 geteilt.
Das Ergebnis sehen Sie in Abbildung 6.25.
Abbildung 6.25 Berechnen der Zeitdifferenz
Es folgt der zweite Teil des Programms:
...
var msecA = Date.now();
var a = 1;
for(let i=0; i<5e7; i++) a = a * -1; // Warteschleife
var msecB = Date.now();
diff = msecB - msecA;
document.write("Rechenzeit in msec.: " + diff + "<br><br>");
...
Listing 6.27 Datei »zeit_rechnen.htm«, Teil 2 von 4
Es wird zweimal die aktuelle Systemzeit abgefragt, einmal vor einem Programmteil, einmal danach. Damit wird die Zeitdauer berechnet, die der Rechner für die Bearbeitung dieses Programmteils benötigt. Dieser Wert ist u. a. abhängig von der Leistung und der Auslastung des Rechners. Die Abfrage wird mithilfe der Methode Date.now() durchgeführt, die die aktuelle Systemzeit seit dem Nullpunkt (1. Januar 1970 um 0:00 Uhr) in Millisekunden liefert.
Das Ergebnis sehen Sie in Abbildung 6.26.
Abbildung 6.26 Berechnen der Zeitdauer eines Programmteils
Es folgt der dritte Teil des Programms:
...
zeitA = new Date(1979, 7, 16);
zeitB = new Date();
var diff = zeitB.getFullYear() - zeitA.getFullYear();
// Innere Klammern nur zum leichteren Verständnis
if(( zeitB.getMonth() < zeitA.getMonth() )
|| ( zeitB.getMonth() == zeitA.getMonth()
&& zeitB.getDate() < zeitA.getDate() ) )
diff = diff - 1;
document.write("1: " + zeitA.dateFormat("d.M.y") + "<br>");
document.write("2: " + zeitB.dateFormat("d.M.y") + "<br>");
document.write("Alter: " + diff + "<br><br>");
...
Listing 6.28 Datei »zeit_rechnen.htm«, Teil 3 von 4
Es werden wiederum zwei Zeitangaben erzeugt, einmal mit einem Geburtsdatum, einmal mit der aktuellen Systemzeit. Das Alter wird wie folgt berechnet:
Das Alter einer Person entspricht zunächst der Differenz der Jahre aus den beiden Zeitangaben. Als Nächstes werden die Monate aus den beiden Zeitangaben verglichen. Falls der Geburtsmonat aktuell noch nicht erreicht wird oder falls es sich aktuell um den Geburtsmonat handelt und der Geburtstag noch nicht erreicht wird, wird der Wert 1 abgezogen.
Das Ergebnis sehen Sie in Abbildung 6.27.
Abbildung 6.27 Berechnen des Alters einer Person
Es folgt der vierte Teil des Programms:
...
zeitA = new Date(2018, 0, 31, 17, 55, 30);
zeitB = zeitA.dateAdd(0, 0, 3, 6, 10, 0);
document.write("1: " + zeitA.dateFormat("d.M.y h:m:s") + "<br>");
document.write("3 Tage, 6 Stunden und 10 Minuten später:<br>");
document.write("2: " + zeitB.dateFormat("d.M.y h:m:s"));
</script></p>
</body></html>
Listing 6.29 Datei »zeit_rechnen.htm«, Teil 4 von 4
Es wird zunächst eine einzelne Zeitangabe erzeugt. Das zweite Date-Objekt wird mithilfe der Methode dateAdd() erzeugt. Es handelt sich um eine weitere selbstgeschriebene Erweiterung des Date-Objekts. Intern wird eine Reihe von vordefinierten Methoden genutzt, siehe Abschnitt 6.4.5, »Zweite Erweiterung des »Date«-Objekts«.
Beim Aufruf können Sie einen Zeitwert mit insgesamt sechs Teilwerten übergeben, der addiert bzw. subtrahiert wird. Die sechs Teilwerte stehen der Reihe nach für Jahr, Monat, Tag, Stunde, Minute und Sekunde.
Das Ergebnis sehen Sie in Abbildung 6.28.
Abbildung 6.28 Addieren bzw. Subtrahieren eines Zeitwerts
6.4.5 Zweite Erweiterung des »Date«-Objekts
Die Methode dateAdd() bietet Ihnen die Möglichkeit, einen Zeitwert zu einer vorhandenen Zeitangabe zu addieren oder davon zu subtrahieren.
Zunächst der Code:
Date.prototype.dateAdd = function(jahr, monat, tag, stunde, minute, sekunde)
{
var zeit = new Date(2000, 0, 1, 0, 0, 0);
zeit.setFullYear(this.getFullYear() + jahr);
zeit.setMonth(this.getMonth() + monat);
zeit.setDate(this.getDate() + tag);
zeit.setHours(this.getHours() + stunde);
zeit.setMinutes(this.getMinutes() + minute);
zeit.setSeconds(this.getSeconds() + sekunde);
return zeit;
}
Listing 6.30 Datei »date.js«, Erweiterung
Der Eigenschaft dateAdd des Objekts Date.prototype wird eine anonyme Methode zugewiesen. Damit wird dateAdd() zu einer Methode. Als Parameter werden sechs Teilwerte eines Zeitwerts übergeben. Auf das Date-Objekt, für das die Methode aufgerufen wird, greifen Sie über this zu. Es wird ein zweites Date-Objekt (zeit) erzeugt, das am Ende als Ergebnis der Berechnung zurückgeliefert wird.
Das zweite Date-Objekt wird zunächst mit einem beliebigen Wert, z. B. dem 1.1.2000 um 0:00 Uhr, vorbelegt. Anschließend werden insgesamt sechs der vordefinierten set-Methoden aufgerufen, um die einzelnen aktuellen Teilwerte für das zweite Objekt zu berechnen. Zur Berechnung jedes Teilwerts wird zum zugehörigen Teilwert des aktuellen Objekts der passende Parameter addiert. Falls die Teilwerte zu groß oder zu klein sind, wird passend umgerechnet. Dies trifft z. B. für eine Angabe wie –10 Minuten oder +50 Tage zu.
Die Methode setYear() ist veraltet. Sie sollten immer die Methode setFullYear() nutzen, wie hier geschehen.
6.4.6 Abläufe zeitlich steuern
Sie haben bereits die Methoden alert(), prompt() und confirm() des window-Objekts kennengelernt. Vier weitere Methoden des window-Objekts passen thematisch gut zu diesem Abschnitt über Zeitangaben:
-
Die Methode setTimeout() sorgt für den automatischen einmaligen Aufruf von Anweisungen nach einer bestimmten Zeit. Die Methode clearTimeout() sorgt bei Bedarf dafür, dass der betreffende Aufruf nicht erfolgen kann.
-
Die Methode setInterval() sorgt für den automatischen wiederholten Aufruf von Anweisungen nach einer bestimmten Zeit. Die Methode clearInterval() sorgt ebenfalls bei Bedarf dafür, dass der betreffende Aufruf nicht mehr erfolgen kann.
Diese Methoden ermöglichen Ihnen, Abläufe zeitlich zu steuern, wie sie z. B. bei Spielen oder Simulationen erforderlich sind. Im vorliegenden Programm werden die Methoden setInterval() und clearInterval() genutzt, um eine permanent aktuelle Digitaluhr und einen Countdown über zehn Sekunden anzuzeigen.
Abbildung 6.29 zeigt eine Momentaufnahme.
Abbildung 6.29 Digitaluhr und Countdown
Es folgt der Code:
<!DOCTYPE html><html><head><meta charset="utf-8">
<title>Zeitangabe, Ablauf</title>
<script src="number.js"></script>
<script src="date.js"></script>
<script>
function datumUhrzeit()
{
var d = new Date();
document.getElementById("idZeit").firstChild.nodeValue =
"Datum und Uhrzeit: " + d.dateFormat("d.M.y h:m:s");
}
function countdown()
{
var zeitB = new Date();
var diff = (zeitB - zeitA) / 1000;
diff = 10 - diff;
document.getElementById("idCount").firstChild.nodeValue =
"Countdown: " + diff.toFixed(1);
if(diff < 0.06)
window.clearInterval(intervallVerweis);
}
</script>
</head>
<body>
<p id="idZeit">Datum und Uhrzeit:</p>
<p id="idCount">Countdown:</p>
<script>
window.setInterval(datumUhrzeit, 100);
var zeitA = new Date(); // Startzeit, für Zeitdifferenz
var intervallVerweis = window.setInterval(countdown, 100);
</script>
</body></html>
Listing 6.31 Datei »zeit_ablauf.htm«
Im body des Dokuments stehen die beiden Absätze für die Ausgaben von Datum und Uhrzeit bzw. den Countdown.
Darunter wird zunächst die Methode setInterval() aufgerufen. Im ersten Parameter wird ein Verweis auf eine Funktion notiert, die automatisiert aufgerufen werden soll. Dabei kann es sich auch um eine anonyme Funktion handeln. Der zweite Parameter enthält die Zeit in Millisekunden, nach der die Anweisungen wiederholt aufgerufen werden. Hier wird damit die Funktion datumUhrzeit() aufgerufen.
Innerhalb dieser Funktion wird ein Date-Objekt mit der aktuellen Systemzeit erzeugt und formatiert im ersten Absatz ausgegeben.
Zur Vorbereitung des Countdowns wird ein erstes Date-Objekt (zeitA) mit der aktuellen Systemzeit erschaffen. Dann wird die Methode setInterval() aufgerufen, die für einen Aufruf der Funktion countdown() sorgt.
Innerhalb der Funktion countdown() wird ein zweites Date-Objekt mit der aktuellen Systemzeit erzeugt. Es wird die Zeitdifferenz zum ersten Date-Objekt ermittelt und in Sekunden ungerechnet. Diese Differenz wird immer größer. Der Wert wird nun von 10 abgezogen, damit der ausgegebene Wert für den Countdown immer kleiner wird, von 10 bis 0. Falls der Wert kleiner als 60 Millisekunden ist, wird der automatische Aufruf der Funktion countdown() abgebrochen. Die Ausgabe bleibt dann bei 0.
6.4.7 Können Sie Zeiten schätzen?
Ein kleines Spielchen? Versuchen Sie einmal, einen Zeitraum möglichst genau zu schätzen, z. B. fünf Sekunden. Das können Sie mithilfe des folgenden Programms trainieren. In Abbildung 6.30 sehen Sie die Regeln und ein mögliches Ergebnis.
Abbildung 6.30 Zeit schätzen
Zunächst der zweite Teil des Codes mit dem Aufbau der Seite:
...
<body>
<p>Können Sie Zeiten schätzen?</p>
<p>Stellen Sie eine Zeit ein, drücken Sie auf "Start" und<br>
am Ende des Ablaufs der geschätzten Zeit auf "Stop".</p>
<p><input id="idSollZeit" value="5">
<input id="idStart" type="button" value="Start">
<input id="idStop" type="button" value="Stop"></p>
<p id="idErgebnis"> </p>
<script>
document.getElementById("idStart").addEventListener("click", starten);
document.getElementById("idStop").addEventListener("click", stoppen);
</script>
</body></html>
Listing 6.32 Datei »zeit_schaetzen.htm«, zweiter Teil
Das Formular umfasst das Eingabefeld und die beiden Schaltflächen Start und Stop. Darunter sehen Sie den Absatz für die Ausgabe des Ergebnisses und die Eventhandler für die beiden Schaltflächen.
Es folgt der erste Teil des Codes mit den JavaScript-Funktionen:
<!DOCTYPE html><html><head><meta charset="utf-8">
<title>Zeit schätzen</title>
<script>
var zeitA;
function starten()
{
document.getElementById("idErgebnis").firstChild.nodeValue = "";
zeitA = new Date();
}
function stoppen()
{
var zeitB = new Date();
var istZeit = (zeitB - zeitA) / 1000;
var sollZeit = document.getElementById("idSollZeit").value;
var differenz = sollZeit - istZeit;
var betrag = Math.abs(differenz);
var tx = "Das waren " + istZeit.toFixed(2)
+ " sec., also " + betrag.toFixed(2) + " sec. zu ";
if(differenz > 0) tx += "schnell";
else tx += "langsam";
var rel = betrag / sollZeit * 100;
document.getElementById("idErgebnis").firstChild.nodeValue =
tx + ", das ist eine Abweichung von " + rel.toFixed(1) + "%";
}
</script>
</head>
...
Listing 6.33 Datei »zeit_schaetzen.htm«, erster Teil
Nach Betätigung der Schaltfläche Start wird dem ersten Date-Objekt die aktuelle Systemzeit zugewiesen. Außerdem wird die Anzeige geleert, in der eventuell noch das Ergebnis des letzten Versuchs steht.
Nach Betätigung der Schaltfläche Stop wird dem zweiten Date-Objekt die aktuelle Systemzeit zugewiesen. Daraus wird die zeitliche Differenz zwischen den beiden Klicks ermittelt, der Istwert. Dieser Wert liegt in Millisekunden vor. Der Sollwert für die Zeit stammt aus dem Eingabefeld und liegt in Sekunden vor. Es wird die Differenz zwischen Sollwert und Istwert berechnet.
Nun kann ermittelt werden, ob Sie zu schnell oder zu langsam sind. Dies wird Ihnen zusammen mit der absoluten Zeitdifferenz mitgeteilt. Als Letztes wird die relative Abweichung berechnet.
Hinweis
Was ist die relative Abweichung? Nehmen wir an, Sie machen zwei Versuche, einen Zeitraum zu schätzen. Beim ersten Versuch sollen Sie 10 Sekunden schätzen und klicken bereits nach 9.5 Sekunden. Beim zweiten Versuch sollen Sie 5 Sekunden schätzen und klicken bereits nach 4.5 Sekunden. In beiden Fällen beträgt die absolute Abweichung 0.5 Sekunden. Bei der Berechnung der relativen Abweichung wird die absolute Abweichung aber auf unterschiedliche Sollwerte bezogen. Dies ergibt beim ersten Versuch 5 %, beim zweiten Versuch 10 %. Beim ersten Versuch ist die relative Abweichung geringer; die Schätzung ist also besser.
6.4.8 Feiertage in NRW
Im Downloadpaket zum Buch finden Sie als Bonus das Programm zeit_feiertag.htm mit vielen erläuternden Kommentaren. Es liefert eine Liste der Feiertage im Bundesland Nordrhein-Westfalen für ein bestimmtes Jahr. Eine solche Liste wird häufig im Zusammenhang mit der Ermittlung von Arbeitstagen und der Betriebsdatenerfassung benötigt.
Die Feiertage sind je nach Bundesland unterschiedlich. Sie teilen sich in feste und bewegliche Feiertage auf. Die beweglichen Feiertage hängen vom Termin des Ostersonntags ab.
Ostern ist stets am ersten Sonntag nach dem ersten Vollmond des Frühlings. So hat es das erste Kirchenkonzil im Jahr 325 n.Chr. festgelegt, und dies gilt bis heute. Im Jahr 1800 entwickelte der deutsche Mathematiker Carl Friedrich Gauß (1777–1855) eine Formel zur Berechnung des Ostersonntags. Sie ist so genau, dass erst für das Jahr 8202 ein Fehler auftritt.
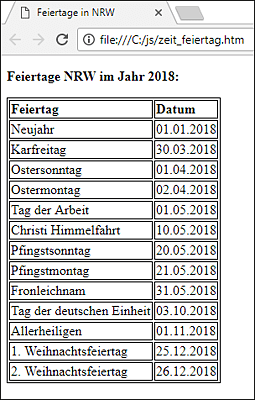
Der Benutzer wird zu Beginn aufgefordert, das gewünschte Jahr einzugeben. Falls er z. B. das Jahr 2018 eingibt, erscheint eine Ausgabe wie in Abbildung 6.31.
Abbildung 6.31 Liste der Feiertage in NRW im Jahr 2016