6.5 Weitere Datenstrukturen
Datenstrukturen dienen dazu, eine Gruppe von thematisch zusammenhängenden Daten unter einem gemeinsamen Namen zu speichern. Sie bestehen aus einzelnen Elementen, die meist denselben Typ haben, aber auch unterschiedliche Typen haben können. In Abschnitt 6.1 haben Sie bereits die Datenstruktur Feld kennengelernt. In diesem Abschnitt kommen die Mengen (engl: sets) und die assoziativen Felder (engl: maps) hinzu.
6.5.1 Mengen
Eine Menge ist eine Sammlung von eindeutigen Werten. Jeder Wert kommt also innerhalb einer Menge nur einmal vor. In JavaScript wird zur Erzeugung einer Menge das Set-Objekt genutzt, nachfolgend kurz als ein Set bezeichnet. Ein Set besitzt Eigenschaften und Methoden, mit denen Sie auf seine Werte zugreifen können.
Im nachfolgenden Programm werden einige typische Operationen mit Sets gezeigt:
...
<body><p>
<script>
var s = new Set([23, 5, 28, -4, 5, 8, 23]);
s.add(5);
s.add(36);
document.write("Werte mit forEach(): ");
function ausgabe(wert)
{
document.write(wert + " ");
}
s.forEach(ausgabe);
document.write("<br>");
var w = 23;
if(s.has(w))
document.write("Wert " + w + " ist im Set<br>");
w = 24;
if(!s.has(w))
document.write("Wert " + w + " ist nicht im Set<br>");
document.write("Werte mit values(): ");
var v = s.values();
for(let i=0; i<s.size; i++)
document.write(v.next().value + " ");
document.write("<br>");
document.write("Anzahl der Werte: " + s.size + "<br>");
s.delete(8);
document.write("Nach dem Löschen eines Werts: " + s.size + "<br>");
s.clear();
document.write("Nach dem Leeren des Sets: " + s.size);
</script></p>
</body></html>
Listing 6.34 Datei »set.htm«
Sie können einen Set bei seiner Erzeugung mit Werten füllen. Zu diesem Zweck wird eine Aufzählung in rechteckigen Klammern übergeben, das die möglichen Werte beinhaltet. Falls einer der Werte doppelt vorkommt, wird er dem Set nur einmal hinzugefügt. Die Methode add() dient zum Hinzufügen einzelner Werte. Auch hier gilt: Falls der Wert bereits vorhanden ist, wird er nicht hinzugefügt.
Mithilfe der Methode forEach() können Sie einen Set vollständig in der Reihenfolge des Hinzufügens der Werte durchlaufen. Als Parameter dient der Verweis auf eine eigene Funktion, die für jeden Wert ausgeführt wird. Hier ist es die Methode ausgabe() zur Darstellung des Werts. Für uns nicht sichtbar, sorgt die Methode forEach() dafür, dass der Wert als erster Parameter an die eigene Funktion übergeben wird.
Die Methode has() stellt fest, ob sich ein bestimmter Wert im Set befindet oder nicht.
Die Methode values() liefert ein Aufzählungsobjekt des Typs Iterator. Für Objekte dieses Typs kann die Methode next() aufgerufen werden. Sie liefert einen Verweis auf das jeweils nächste Element der Aufzählung. Der Wert dieses Elements kann mithilfe der Eigenschaft value ermittelt werden. Der Wert der Eigenschaft size entspricht der Anzahl der Werte eines Sets. In einer for-Schleife können diese Zusammenhänge dazu genutzt werden, um alle Werte des Sets auszugeben.
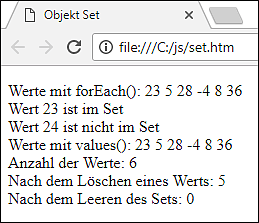
Die Methode delete() dient zum Löschen eines bestimmten Werts aus dem Set. Die Methode clear() löscht alle Werte aus dem Set. Die Ausgabe des Programms sehen Sie in Abbildung 6.32.
Abbildung 6.32 Set erzeugen, Set-Methoden
6.5.2 Assoziative Felder
Ein assoziatives Feld besteht aus einer Sammlung von Schlüssel-Wert-Paaren. Auf die einzelnen Werte greifen Sie mithilfe eines Schlüssels zu, der z. B. aus einer Zeichenkette besteht. Zum Vergleich: Bei einem Standard-Feld (siehe Abschnitt 6.1) greifen Sie auf die einzelnen Werte mithilfe eines numerischen Index zu. Einen Schlüssel der aus einer Zeichenkette besteht, kann man sich leichter merken als einen numerischen Index.
In JavaScript wird zur Erzeugung eines assoziativen Felds das Map-Objekt genutzt, nachfolgend kurz als eine Map bezeichnet. Eine Map besitzt Eigenschaften und Methoden, mit denen Sie auf seine Schlüssel und Werte zugreifen können. Dabei gibt es einige Parallelen zu den Eigenschaften und Methoden eines Sets.
Im nachfolgenden Programm werden einige typische Operationen mit Maps gezeigt:
...
<body><p>
<script>
var m = new Map([["Peter", 31], ["Julia", 28], ["Werner", 35]]);
m.set("Sonja", 38);
m.set("Werner", 34);
document.write("Elemente mit forEach(): ");
function ausgabe(wert, schluessel)
{
document.write(schluessel + ":" + wert + " ");
}
m.forEach(ausgabe);
document.write("<br>");
var s = "Julia";
if(m.has(s))
document.write("Schlüssel:" + s + ", Wert:" + m.get(s) + "<br>");
s = "Bernd";
if(!m.has(s))
document.write("Schlüssel:" + s + ", nicht vorhanden" + "<br>");
document.write("Werte mit values(): ");
var v = m.values();
for(let i=0; i<m.size; i++)
document.write(v.next().value + " ");
document.write("<br>");
document.write("Schlüssel mit keys(): ");
var k = m.keys();
for(let i=0; i<m.size; i++)
document.write(k.next().value + " ");
document.write("<br>");
document.write("Schlüssel-Wert-Paare mit entries(): ");
var e = m.entries();
for(let i=0; i<m.size; i++)
document.write(e.next().value + " ");
document.write("<br>");
document.write("Anzahl der Elemente: " + m.size + "<br>");
m.delete("Werner");
document.write("Nach dem Löschen eines Elements: " + m.size + "<br>");
m.clear();
document.write("Nach dem Leeren der Map: " + m.size);
</script></p>
</body></html>
Listing 6.35 Datei »map.htm«
Sie können eine Map bei ihrer Erzeugung füllen. Zu diesem Zweck wird eine Aufzählung von Schlüssel-Wert-Paaren übergeben. Sowohl jedes Paar als auch die Aufzählung insgesamt stehen in rechteckigen Klammern. Die Methode set() dient zum Hinzufügen einzelner Paare. Falls der Schlüssel des Paares bereits vorhanden ist, wird der zugehörige Wert überschrieben.
Mithilfe der Methode forEach() können Sie eine Map vollständig in der Reihenfolge des Hinzufügens der Paare durchlaufen. Als Parameter dient der Verweis auf eine Funktion, die für jeden Wert ausgeführt wird. Hier ist es die Methode ausgabe() zur Darstellung der Paare. Für uns nicht sichtbar, sorgt die Methode forEach() dafür, dass Schlüssel und Wert als Parameter an die eigene Funktion übergeben werden.
Die Methode has() stellt fest, ob sich ein bestimmter Schlüssel in der Map befindet oder nicht. Mithilfe der Methode get() kann auf den Wert eines bestimmten Schlüssels zugegriffen werden.
Die Methode values() liefert einen Iterator (siehe Abschnitt 6.5.1) mit allen Werten der Map. Ein Iterator mit allen Schlüssel der Map wird von der Methode keys() geliefert. Die Methode entries() liefert einen Iterator mit allen Paaren der Map. Der Wert der Eigenschaft size entspricht der Anzahl der Paare einer Map. In einer for-Schleife können diese Zusammenhänge dazu genutzt werden, um alle Werte, Schlüssel oder Paare der Map auszugeben.
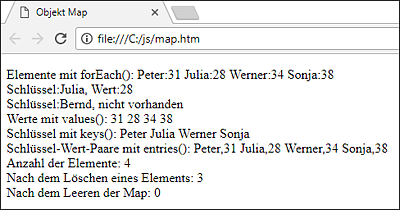
Die Methode delete() dient zum Löschen eines bestimmten Paars aus der Map. Die Methode clear() löscht alle Paare aus der Map. Die Ausgabe des Programms sehen Sie in Abbildung 6.33.
Abbildung 6.33 Map erzeugen, Map-Methoden