7.6 Alle Hyperlinks, Eigenschaft »links«
Das Feld links ist eine Eigenschaft des Objekts document. Es beinhaltet alle Hyperlinks im Dokument. Auch auf die Elemente dieses Felds lässt sich am besten über den Index zugreifen. Die Eigenschaft length repräsentiert die Anzahl der Hyperlinks.
Der Wert der Eigenschaft href eines einzelnen Elements entspricht dem Wert des Attributs href der HTML-Markierung a, also dem Verweisziel. Die Eigenschaft target enthält das Zielfenster für den Hyperlink, falls angegeben. Die weiteren Eigenschaften (hash, host, hostname, href, pathname, port, protocol und search) entsprechen den aus Abschnitt 7.3 bekannten Eigenschaften des location-Objekts.
In diesem Abschnitt wird ein Dokument mit drei Hyperlinks erstellt. Die vier Eigenschaften Verweisziel, sichtbarer Text, Zielfenster und Suchzeichenkette werden für alle Hyperlinks ausgegeben.
Wie bei der Eigenschaft anchors gibt es zwar für den sichtbaren Text die Eigenschaft text, allerdings nicht in allen Browsern. Daher nutzen wir auch hier die Tatsache, dass jedes Feldelement einen Knoten darstellt, auf dessen ersten Kindknoten zugegriffen werden kann. Bei einem der Hyperlinks werden alle vier oben genannten Eigenschaften geändert. Nach dieser Änderung sieht das Dokument aus wie in Abbildung 7.12, und die Ausgabefunktion liefert ein Ergebnis wie in Abbildung 7.13.
Abbildung 7.12 Dokument mit Hyperlinks
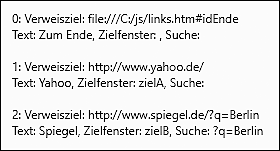
Abbildung 7.13 Liste der Hyperlinks, mit Eigenschaften
Es folgt das Programm:
<!DOCTYPE html><html><head><meta charset="utf-8">
<title>Objekt links</title>
<script>
function ausgabe()
{
var tx = "";
for(let i=0; i<document.links.length; i++)
{
tx += i + ": Verweisziel: " + document.links[i].href + "\n"
+ "Text: " + document.links[i].firstChild.nodeValue
+ ", Zielfenster: " + document.links[i].target
+ ", Suche: " + document.links[i].search + "\n\n";
}
alert(tx);
}
function aendern()
{
document.links[2].href = "http://www.spiegel.de";
document.links[2].firstChild.nodeValue = "Spiegel";
document.links[2].target = "zielB";
document.links[2].search = "?q=Berlin";
}
</script>
</head>
<body>
<p><input id="idAusgeben" type="button" value="Member ausgeben">
<input id="idAendern" type="button" value="Member ändern"></p>
<p><a href="#idEnde">Zum Ende</a></p>
<p><a href="http://www.yahoo.de" target="zielA">Yahoo</a></p>
<p><a href="http://www.google.de?q=Bonn">Google</a></p>
<p><a id="idEnde">Ende</a></p>
<script>
document.getElementById("idAusgeben")
.addEventListener("click", ausgabe);
document.getElementById("idAendern")
.addEventListener("click", aendern);
</script>
</body></html>
Listing 7.11 Datei »links.htm«
In der Funktion ausgabe() wird die for-Schleife mithilfe der Anzahl der Hyperlinks gesteuert. Der Zugriff auf einen einzelnen Hyperlink gelingt über den Index. Dies gilt auch für die Funktion aendern().