9.4 Animation
Die Änderung der Position mithilfe eines automatischen Ablaufs lässt den Eindruck eines animierten Films entstehen. Im Beispielprogramm css_animieren.htm werden mithilfe von fünf Schaltflächen fünf verschiedene Animationen durchgeführt:
-
Zwei Elemente werden gegeneinander ausgetauscht, indem ein Element eingeblendet wird, während ein anderes Element ausgeblendet wird.
-
Die Hintergrundfarbe eines Elements ändert sich langsam von einer Startfarbe bis zu einer Endfarbe.
Ich teile das Programm zur besseren Übersicht über fünf Abschnitte auf.
Anschließend folgt eine Animation, bei der eine Kugel in Richtung eines Zieles geworfen wird. Dabei kann der Benutzer den Winkel und die Geschwindigkeit zu Beginn des Wurfs einstellen. Die Schwerkraft wird berücksichtigt, so dass die Flugbahn einer Wurfparabel entspricht.
9.4.1 Fünf Animationen, Aufbau
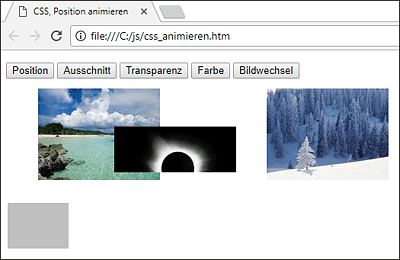
In Abbildung 9.17 sehen Sie das Dokument mit den fünf Schaltflächen, zwei Bildern, einem Bildausschnitt und einem Element mit Hintergrundfarbe.
Abbildung 9.17 Animierte Elemente, vor der Durchführung
Zunächst der untere Teil mit HTML, CSS und den Eventhandlern:
...
<body>
<div id="idRect" style="position:absolute; width:80px; height:60px;
top:200px; left:10px; background-color:rgb(192,192,192)"></div>
<div id="idParadies" style="position:absolute; top:50px; left:50px">
<img src="im_paradies.jpg" alt="Paradies"></div>
<div id="idSofi" style="position:absolute; top:100px; left:150px;
clip:rect(auto auto 60px auto)"><img src="im_sofi.jpg"
alt="Sofi"></div>
<div id="idWinter" style="position:absolute; top:50px; left:350px">
<img src="im_winter.jpg" alt="Winter"></div>
<div id="idWelle" style="position:absolute; top:50px; left:350px;
opacity:0.0; filter:alpha(opacity=0)"><img src="im_welle.jpg"
alt="Welle"></div>
<p><input id="idPosition" type="button" value="Position">
<input id="idAusschnitt" type="button" value="Ausschnitt">
<input id="idTransparenz" type="button" value="Transparenz">
<input id="idFarbe" type="button" value="Farbe">
<input id="idBildwechsel" type="button" value="Bildwechsel"></p>
<script>
document.getElementById("idPosition").addEventListener
("click", animierePosition);
document.getElementById("idAusschnitt").addEventListener
("click", animiereAusschnitt);
document.getElementById("idTransparenz").addEventListener
("click", animiereTransparenz);
document.getElementById("idFarbe").addEventListener
("click", animiereFarbe);
document.getElementById("idBildwechsel").addEventListener
("click", animiereBildwechsel);
</script>
</body></html>
Listing 9.16 Datei »css_animieren.htm«, HTML, CSS und Eventhandler
Das Element auf der linken Seite hat einen hellgrauen Hintergrund. Dieser wird nach Betätigung der Schaltfläche Farbe langsam dunkelgrau.
Das erste Bild wird vollständig gezeigt. Es wird durch die Betätigung der Schaltfläche Position langsam verschoben.
Beim zweiten Bild sehen Sie zunächst die obere Hälfte. Nach Betätigung der Schaltfläche Ausschnitt verschiebt sich der Ausschnitt langsam, bis am Ende nur noch die linke Hälfte zu sehen ist.
Die Betätigung der Schaltfläche Transparenz führt dazu, dass das zweite Bild langsam durchsichtiger wird und das dahinterliegende erste Bild besser sichtbar wird.
Es folgen noch ein drittes Bild mit einer Winterlandschaft und ein viertes Bild. Sie haben dieselbe Position und dieselbe Größe. Sie sehen nur das dritte Bild. Das vierte Bild ist zunächst vollkommen transparent und daher nicht zu sehen. Nach Betätigung der Schaltfläche Bildwechsel startet die Animation. Das dritte Bild wird immer transparenter, und das vierte Bild wird immer undurchsichtiger. Am Ende sehen Sie nur noch das vierte Bild.
9.4.2 Animierte Änderung der Position
Es folgt der erste Teil des Dokuments:
<!DOCTYPE html><html><head><meta charset="utf-8">
<title>CSS, Position animieren</title>
<script>
var positionVerweis, positionTop = 50;
function aendernPosition()
{
if (positionTop >= 130)
window.clearInterval(positionVerweis);
else
{
positionTop += 1;
document.getElementById("idParadies").style.top
= positionTop + "px";
}
}
function animierePosition()
{
positionVerweis = window.setInterval(aendernPosition, 20);
}
...
Listing 9.17 Datei »css_animieren.htm«, Teil 1 von 5
Alle vier Animationen sind nach dem gleichen Prinzip aufgebaut.
Die Variable positionVerweis dient zur Steuerung des automatischen Ablaufs. In positionTop ist der Zahlenanteil des Werts gespeichert, den die Eigenschaft top zu Beginn hat, also die Zahl 50 des Werts 50px.
Die Schaltfläche Position ruft die Funktion animierePosition() auf. Darin sorgt die Methode setInterval() alle 20 Millisekunden für einen Aufruf der Funktion aendernPosition(). Sobald die Endposition erreicht wird, wird der Ablauf mithilfe der Methode clearInterval() beendet. Falls die Endposition noch nicht erreicht ist, wird die Hilfsvariable positionTop um den Wert 1 vergrößert. An diese Zahl wird noch die Einheit px angehängt. Dies führt zur Verschiebung um ein Pixel nach unten.
9.4.3 Animierte Änderung des Ausschnitts
Es folgt der zweite Teil des Dokuments:
...
var ausschnittVerweis, clipBottom = 60, clipRight = 160;
function aendernAusschnitt()
{
if (clipBottom >= 120)
window.clearInterval(ausschnittVerweis);
else
{
clipBottom += 1;
clipRight -= 4.0/3.0;
document.getElementById("idSofi").style.clip =
"rect(auto " + clipRight + "px " + clipBottom + "px auto)";
}
}
function animiereAusschnitt()
{
ausschnittVerweis = window.setInterval(aendernAusschnitt, 20);
}
...
Listing 9.18 Datei »css_animieren.htm«, Teil 2 von 5
Der automatische Ablauf wird hier mit der Variablen ausschnittVerweis gesteuert. In den Hilfsvariablen clipBottom und clipRight sind die Zahlenanteile der beiden Werte gespeichert, die sich während der Animation des Ausschnitts verändern. Der untere Rand des Ausschnitts startet bei der halben Höhe des Bildes, bei 60 Pixeln. Der rechte Rand des Ausschnitts startet am rechten Rand des Bildes, bei 160 Pixeln.
Alle 20 Millisekunden wird der untere Rand um ein Pixel nach unten und der rechte Rand um 4/3 Pixel nach links verschoben. Die Endposition ist bei der vollen Höhe des Bildes erreicht, also wenn der untere Rand bei 120 Pixeln liegt. Gleichzeitig hat sich der rechte Rand des Ausschnitts auf die halbe Breite des Bildes verschoben, auf 80 Pixel.
9.4.4 Animierte Änderung der Transparenz
Es folgt der dritte Teil des Dokuments:
...
var transparenzVerweis, transparenzWert = 1;
function aendernTransparenz()
{
if (transparenzWert <= 0.3)
window.clearInterval(transparenzVerweis);
else
{
transparenzWert -= 0.01;
document.getElementById("idSofi").style.opacity
= transparenzWert;
document.getElementById("idSofi").style.filter =
"alpha(opacity=" + (transparenzWert * 100) + ")";
}
}
function animiereTransparenz()
{
transparenzVerweis
= window.setInterval(aendernTransparenz, 20);
}
...
Listing 9.19 Datei »css_animieren.htm«, Teil 3 von 5
Die Variable transparenzWert enthält den Startwert für die Transparenz des Bildes, also 1.0. Alle 20 Millisekunden verkleinert sich die Transparenz um 0.01. Der Endwert ist bei 0.3 erreicht. Für den Wert der Eigenschaft filter muss transparenzWert mit 100 multipliziert werden.
9.4.5 Animierte Änderung der Farbe
Es folgt der vierte Teil des Dokuments:
...
var farbeVerweis, farbeWert = 192;
function aendernFarbe()
{
if (farbeWert <= 96)
window.clearInterval(farbeVerweis);
else
{
farbeWert -= 1;
document.getElementById("idRect").style.backgroundColor =
"rgb(" + farbeWert +","+ farbeWert +","+ farbeWert + ")";
}
}
function animiereFarbe()
{
farbeVerweis = window.setInterval(aendernFarbe, 20);
}
...
Listing 9.20 Datei »css_animieren.htm«, Teil 4 von 5
Die Variable farbeWert enthält den Startwert für alle drei Farbanteile: 192. Alle 20 Millisekunden vermindert sich der Wert um 1. Der Endwert ist bei 96 erreicht.
9.4.6 Animierter Bildwechsel
Es folgt der fünfte Teil des Dokuments, gleichzeitig der letzte Teil des Dokumentkopfs:
...
var bildwechselVerweis, bildwechselWert = 1;
function aendernBildwechsel()
{
if (bildwechselWert <= 0)
window.clearInterval(bildwechselVerweis);
else
{
bildwechselWert -= 0.01;
document.getElementById("idWelle").style.opacity
= bildwechselWert;
document.getElementById("idWelle").style.opacity
= 1 - bildwechselWert;
document.getElementById("idWelle").style.filter =
"alpha(opacity=" + (bildwechselWert * 100) + ")";
document.getElementById("idWelle").style.filter =
"alpha(opacity=" + (100 - bildwechselWert * 100) + ")";
}
}
function animiereBildwechsel()
{
bildwechselVerweis = window.setInterval(aendernBildwechsel, 20);
}
</script>
</head>
...
Listing 9.21 Datei »css_animieren.htm«, Teil 5 von 5
Auch hier startet die Hilfsvariable bildwechselWert für die Transparenz des Bildes mit 1.0 und verkleinert sich alle 20 Millisekunden um 0.01. Der Endwert ist allerdings erst bei einer Transparenz von 0.0 erreicht. Der Wert von bildwechselWert wird auf das Bild angewendet, das langsam ausgeblendet wird. Auf das Bild, das langsam eingeblendet wird, wird die umgekehrte Transparenz angewendet, also: (1 – bildwechselWert). Für den Wert der Eigenschaft filter muss auch dieser Wert mit 100 multipliziert werden.
9.4.7 Animierter Wurf
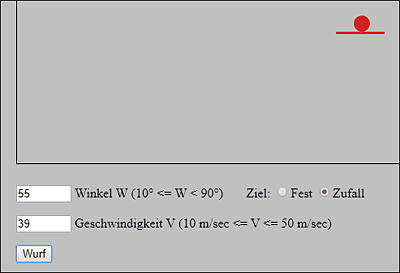
Im Downloadpaket zum Buch finden Sie als Bonus das Programm css_wurf.htm mit vielen erläuternden Kommentaren. Der Benutzer soll eine Kugel in Richtung eines Zieles werfen. Dabei kann er Winkel und Geschwindigkeit zu Beginn des Wurfs einstellen. Der Einfluss der Schwerkraft wird berücksichtigt, so dass die Flugbahn einer Wurfparabel ähnelt. Das Ziel kann an einer festen oder einer zufällig gewählten Stelle platziert werden, siehe Abbildung 9.18.
Abbildung 9.18 Wurf einer Kugel in Richtung Ziel
Der Weg s der Kugel in x-Richtung und in y-Richtung nach einer Zeit t richtet sich nach zwei Formeln, siehe auch Wikipedia, Wurfparabel:
sx(t) = s0 + v0 * cos(w) * t
sy(t) = s0 + v0 * sin(w) * t + 0.5 * a0 * t * t
Zu den einzelnen Begriffen:
-
Der Weg s0 ist der Weg zu Beginn des Wurfs. Dieser Weg entspricht den Koordinaten des Startpunkts.
-
Die Geschwindigkeit v0 ist die Geschwindigkeit zu Beginn des Wurfs, also die im Eingabefeld eingestellte Geschwindigkeit. Sie hat einen Anteil in x-Richtung und einen Anteil in y-Richtung, die sich abhängig vom Winkel w mithilfe des Kosinus und des Sinus berechnen lassen. Der Winkel wird im Eingabefeld eingestellt.
-
Die Beschleunigung a0 ist die Beschleunigung zu Beginn des Wurfs, die abhängig von der Schwerkraft wirkt. Sie hat nur einen Anteil in y-Richtung.
Die Teilausdrücke der Formeln werden im Programm noch mit Faktoren versehen, damit die Bewegung einigermaßen natürlich aussieht.
9.4.8 Animierter Sternenhimmel
Als weiteren Bonus finden Sie im Downloadpaket zum Buch das Programm css_stern.htm mit vielen erläuternden Kommentaren. Vor einem schwarzen Hintergrund erscheinen insgesamt neun gelbe Sterne. Sie wechseln alle 0.3 Sekunden ihre Position.