10.2 Grundformen
Innerhalb der Datei svg_grundformen.htm werden die ersten Grundformen dargestellt: Rechteck (siehe Abbildung 10.3), Kreis und Ellipse (siehe Abbildung 10.4) sowie Linie, Polylinie und Polygon (siehe Abbildung 10.5).
Der SVG-Code ist in diesem und in den weiteren Beispielen dieses Kapitels direkt im HTML-Code eingebettet. Natürlich können Sie den SVG-Code aller Grafiken mit dem Wissen aus dem vorherigen Abschnitt 10.1 auch jeweils in eigenen SVG-Dateien speichern.
10.2.1 Rechteck
Es folgt der Code für die Rechtecke aus Abbildung 10.3:
<!DOCTYPE html><html><head><meta charset="utf-8">
<title>SVG, Grundformen</title>
</head>
<body>
<svg xmlns="http://www.w3.org/2000/svg" width="600"
height="300" style="border:1px solid black">
<rect x="50" y="20" width="100" height="50" />
<rect x="200" y="20" width="100" height="50" rx="10" ry="10"
fill="#bbbbbb" stroke="#000000" stroke-width="2" />
<rect x="350" y="20" width="100" height="50" />
<rect x="355" y="25" width="50" height="25" fill="#ffffff" />
...
</svg>
</body></html>
Listing 10.3 Datei »svg_grundformen.htm«, Aufbau und Rechtecke
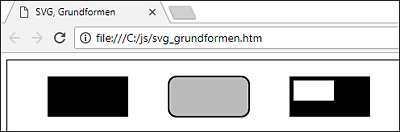
Abbildung 10.3 Grundformen, Rechtecke
Der SVG-Container wird im body des HTML-Dokuments eingebettet und kann natürlich von weiteren HTML-Markierungen und Text umgeben sein. Es wird eine Grafikgröße von 600 mal 300 Pixeln gewählt. Die verdeutlichende Rahmenlinie wird direkt dem SVG-Element zugeordnet.
Die Erzeugung des einfachen schwarzen Rechtecks wird bereits im vorherigen Abschnitt 10.1 beschrieben.
Das zweite Rechteck erhält mithilfe der Attribute rx und ry abgerundete Ecken. Die Abrundung kann in x- und in y-Richtung unterschiedlich gewählt werden. Mithilfe des Attributs fill kann für SVG-Elemente eine Füllfarbe festgelegt werden, hier Grau, standardmäßig Schwarz. Das Attribut stroke legt für SVG-Elemente die Farbe der Rahmenlinie (hier schwarz) fest und sorgt gleichzeitig dafür, dass sie erscheint. Die Rahmenlinie eines SVG-Elements hat standardmäßig eine Strichstärke von einem Pixel, hier wird mithilfe des Attributs stroke-width ein Wert von zwei Pixeln gewählt.
Ein SVG-Element kann ein anderes SVG-Element, das bereits früher im Code erzeugt wurde, ganz oder teilweise verdecken. Das kleine weiße Rechteck verdeckt einen Teil des großen schwarzen Rechtecks ganz rechts in der ersten Reihe.
10.2.2 Kreis und Ellipse
Es folgt der Code der Kreise und der Ellipse aus Abbildung 10.4:
...
<circle cx="80" cy="130" r="30" />
<circle cx="180" cy="130" r="30" stroke="#000000"
stroke-width="2" fill="#bbbbbb" />
<circle cx="280" cy="130" r="30" />
<circle cx="295" cy="130" r="30" fill="#ffffff" />
<ellipse cx="400" cy="130" rx="60" ry="30"/>
...
Listing 10.4 Datei »svg_grundformen.htm«, Kreise und Ellipse
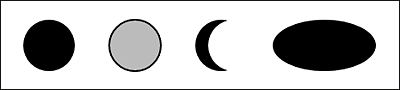
Abbildung 10.4 Grundformen, Kreise und Ellipse
Die Markierung circle erzeugt einen Kreis. Er wird mithilfe der Attribute cx und cy für die x- und y-Koordinaten seines Zentrums positioniert. Die Größe des Kreises wird mithilfe des Attributs r für den Radius festgelegt. Falls keine weiteren Angaben erfolgen, ist auch dieses SVG-Element gefüllt und schwarz, wie beim ersten Kreis zu sehen.
Für den zweiten Kreis werden die Füllung sowie die Farbe und die Strichstärke der Rahmenlinie festgelegt.
Der »sichelförmige Mond« wird erzeugt, indem ein weißer Kreis den rechten Teil eines schwarzen Kreises verdeckt.
Die Markierung ellipse erzeugt eine Ellipse. Die Positionierung erfolgt wie beim Kreis mithilfe des Attribute cx und cy für die Koordinaten des Zentrums der Ellipse. Eine Ellipse hat zwei Radien. Der Radius in x-Richtung wird mithilfe des Attributs rx bestimmt, der Radius in y-Richtung mithilfe des Attributs ry. Sind beide Radien gleich, handelt es sich um einen Kreis.
10.2.3 Linie, Polylinie und Polygon
Es folgt der Code der Linie sowie der Polylinien und des Polygons aus Abbildung 10.5:
...
<line x1="20" y1="20" x2="20" y2="250" stroke="#000000" stroke-width="2" />
<polyline points=" 50,250 80,190 110,250" />
<polyline points="150,250 180,190 210,250"
stroke="#000000" stroke-width="2" fill="none" />
<polyline points="250,250 280,190 310,250"
stroke="#000000" stroke-width="2" fill="#bbbbbb" />
<polygon points="350,250 380,190 410,250"
stroke="#000000" stroke-width="2" fill="#bbbbbb" />
...
Listing 10.5 Datei »svg_grundformen.htm«, Linie, Polylinien und Polygon
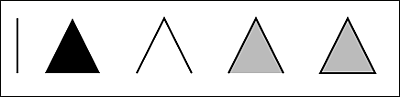
Abbildung 10.5 Grundformen, Linie, Polylinien und Polygon
Die Markierung line erzeugt eine Linie. Sie startet bei x1 und y1 und endet bei x2 und y2. Das Attribut stroke legt die Farbe der Linie fest und sorgt dafür, dass sie erscheint. Die Linie hat standardmäßig eine Strichstärke von einem Pixel, hier wird mithilfe des Attributs stroke-width ein Wert von zwei Pixeln gewählt.
Eine Polylinie ist ein Linienzug. Zur Erstellung werden einzelne Punkte, die jeweils durch ein Koordinatenpaar aus x- und y-Koordinate angegeben werden, miteinander verbunden. Ein Polygon ist ebenso ein Linienzug. Der letzte Punkt eines Polygons wird zudem mit dem ersten Punkt verbunden, so dass der Linienzug geschlossen ist. Im vorliegenden Programm werden immer drei Punkte miteinander verbunden, es wird also jeweils ein Dreieck gebildet.
Die Markierung polyline erzeugt eine Polylinie, die Markierung polygon ein Polygon. Die Positionierung der einzelnen Punkte erfolgt jeweils mithilfe des Attributs points. Darin werden nacheinander die Paare aus x- und y-Koordinate angegeben. Als Trennzeichen sind Leerzeichen und Kommata erlaubt. Ich empfehle aus Gründen der besseren Lesbarkeit, die x- und die y-Koordinate eines Paars mit einem Komma zu trennen. Die verschiedenen Paare sollten Sie voneinander mit einem Leerzeichen trennen.
Falls keine weiteren Angaben erfolgen, ist auch dieses SVG-Element gefüllt und schwarz, wie bei der ersten Polylinie ganz links zu sehen.
Falls die Polylinie oder das Polygon nicht gefüllt werden sollen, dann müssen Sie das Attribut fill mit dem Wert none angeben. Dann sollten Sie wiederum das Attribut stroke nutzen, damit der Linienzug der Polylinie bzw. des Polygons sichtbar ist wie bei der zweiten Polylinie.
Die dritte Polylinie besitzt eine graue Füllung und, davon unabhängig, einen schwarzen Linienzug.
Das Polygon ganz rechts ist wie die benachbarte dritte Polylinie aufgebaut. Der dritte Punkt wird automatisch mit dem ersten Punkt verbunden, so dass der Linienzug geschlossen ist.
Falls ein Linienzug nur zwei Punkte umfasst oder alle Punkte eines Linienzugs auf einer Linie hintereinanderliegen, wird keine Fläche erzeugt. Dann kann es auch keine Füllung geben. Falls Sie für einen solchen Linienzug keinen Wert für das Attribut stroke angeben, dann ist er gar nicht zu sehen. Dies gilt auch für die im nachfolgenden Abschnitt erläuterten Pfade.