12.4 Animationen
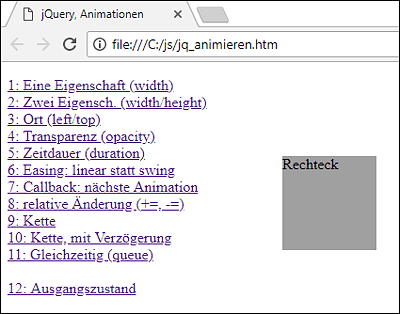
In diesem Abschnitt erläutere ich verschiedene Möglichkeiten der Animation von Elementen. Dabei kommt die Methode animate() zum Einsatz. Sie erzeugt wie in einem Film durch eine Abfolge von Einzelbildern den Eindruck eines gleichmäßigen Ablaufs. In Abbildung 12.7 sehen Sie ein div-Element, das auf der Seite positioniert wird. Über die Hyperlinks können unterschiedliche Animationen gestartet werden. Der an letzter Stelle aufgeführte Hyperlink stellt den Ausgangszustand nach dem Laden der Seite wieder her.
Abbildung 12.7 Animationen
Es folgt der Code:
<!DOCTYPE html><html><head><meta charset="utf-8">
<title>jQuery, Animationen</title>
<script src="jquery-3.3.1.min.js"></script>
<script>
$(document).ready(function()
{
$("#idLink1").click(function(){
$("#idRect").animate({"width":"200px"}); });
[… weitere jQuery-Funktionen, siehe Erläuterung …]
});
</script>
</head>
<body>
<div id="idRect" style="position:absolute; width:100px; height:100px;
left:300px; top:100px; background-color:#a0a0a0">Rechteck</div>
<p><a id="idLink1" href="#"> 1: Eine Eigenschaft (width)</a><br>
[… weitere Hyperlinks, siehe Abbildung …]
</body></html>
Listing 12.4 Datei »jq_animieren.htm«
Das div-Element hat die ID idRect, eine Startgröße von 100 mal 100 Pixeln, die Startposition 300 Pixel / 100 Pixel und eine graue Farbe. Die Positionierung ist nur notwendig bei einer Animation des Orts.
Hyperlink 1 animiert die Breite bis zum Zielwert 200 Pixel:
$("#idRect").animate({"width":"200px"}); });
Sie können mehrere Eigenschaften gleichzeitig ändern. Hyperlink 2 animiert hier die Breite bis zum Zielwert 200 Pixel und die Höhe bis zum Zielwert 50 Pixel:
$("#idRect").animate({"width":"200px", "height":"50px"}); });
Eine animierte Bewegung erreichen Sie über die Änderung der Eigenschaftswerte für left und top. Hyperlink 3 bewegt das Rechteck zum Zielpunkt 400 Pixel / 200 Pixel:
$("#idRect").animate({"left":"400px", "top":"200px"}); });
Die Transparenz ändern Sie über die Eigenschaft opacity, wie bereits in Abschnitt 9.2.4 geschehen. Hyperlink 4 ändert die Transparenz in 0.5:
$("#idRect").animate({"opacity":0.5}); });
Eine Animation dauert ohne weitere Angabe 0.4 Sekunden, also 400 Millisekunden. Die Dauer der Animation können Sie innerhalb des zweiten Parameters der Methode animate() einstellen. Dies geht über die Eigenschaft duration mit einem Wert in Millisekunden. Den Wert dürfen Sie dabei nicht in Anführungszeichen setzen. Hyperlink 5 ändert die Breite auf den Zielwert 200 Pixel innerhalb von zwei Sekunden:
$("#idRect").animate({"width":"200px"},{"duration":2000});});
Die Eigenschaft easing kennzeichnet den zeitlichen Verlauf einer Animation. Der Standardwert swing bedeutet, dass die Animation zu Beginn beschleunigt, dann mit gleichmäßiger Geschwindigkeit weiterläuft und am Ende abbremst. Dadurch entsteht der Eindruck eines natürlichen Ablaufs.
Den zeitlichen Verlauf der Animation können Sie ebenfalls innerhalb des zweiten Parameters der Methode animate() einstellen. Als Alternative steht der Wert linear zur Verfügung. Das bedeutet, dass die Animation die ganze Zeit mit gleichmäßiger Geschwindigkeit abläuft. Dadurch wirkt der Ablauf eher ruckartig. Easing-Plugins, die Sie im Internet finden, bieten weitere Möglichkeiten für Easing-Funktionen. Hyperlink 6 verschiebt das Element innerhalb von zwei Sekunden linear bis zum Zielwert:
$("#idRect").animate({"left":"400px"},
{"duration":2000, "easing":"linear"}); });
Als weiteren Parameter können Sie eine Callback-Funktion angeben. Sie wird ausgeführt, nachdem die Animation beendet ist. Hyperlink 7 führt zu einer Verschiebung des Elements zum Zielwert 400 Pixel. Anschließend wird das Element zum Zielwert 300 Pixel verschoben:
$("#idRect").animate({"left":"400px"},
function(){$("#idRect").animate({"left":"300px"}) }); });
Bisher haben wir für die animierte Eigenschaft einen absoluten Zielwert angegeben. Sie können aber auch relative Veränderungen durchführen mithilfe der Operatoren += und -=. Hyperlink 8 verschiebt das Element bei jeder Betätigung um 100 Pixel nach rechts und ändert die Transparenz um 0.3, ausgehend von den jeweils aktuellen Werten:
$("#idRect").animate({"left":"+=100px","opacity":"-=0.3"});});
Ein Wert über 1.0 oder unter 0.0 ist für die Eigenschaft opacity natürlich nicht sinnvoll, führt aber nicht zu einem Fehler.
Wie bereits an anderer Stelle erläutert, können Sie Methoden verketten. Hyperlink 9 verschiebt das Element um 100 Pixel nach rechts, anschließend wieder um 100 Pixel nach links:
$("#idRect").animate({"left":"+=100px"})
.animate({"left":"-=100px"}); });
Innerhalb einer Animation können Sie mit der Methode delay() eine Verzögerung einbauen. Hyperlink 10 führt zur gleichen Bewegung wie Hyperlink 9. Zwischen den beiden Teilanimationen wird allerdings eine Sekunde gewartet:
$("#idRect")
.animate({"left":"+=100px"})
.delay(1000)
.animate({"left":"-=100px"}); });
Bei einer Verkettung laufen die einzelnen Teile einer Animation normalerweise nacheinander ab. Sie können mithilfe des Parameters queue dafür sorgen, dass sie gleichzeitig stattfinden.
Hyperlink 11 animiert die Breite zum Zielwert 200 Pixel innerhalb von einer Sekunde. Gleichzeitig wird die Höhe zum Zielwert 50 Pixel animiert, allerdings innerhalb von zwei Sekunden. Der zweite Teil läuft also eine Sekunde länger. Dies wird mit dem booleschen Wert false für die Eigenschaft queue erreicht, der Standardwert ist true. Der Wert darf nicht in Anführungszeichen stehen:
$("#idRect").animate({"width":"200px"}, {"duration":1000})
.animate({"height":"50px"},{"duration":2000, "queue":false});});
Hyperlink 12 dient dazu, den Ausgangszustand wiederherzustellen. Es werden gleichzeitig fünf Eigenschaften verändert:
$("#idRect").animate({"width":"100px", "height":"100px",
"left":"300px", "top":"100px", "opacity":1.0}); });
Die Ereignisse werden gepuffert. Falls Sie also einen Hyperlink betätigen, bevor eine laufende Animation beendet ist, wird die zugehörige Aktion im Anschluss ausgeführt.
Die folgenden Methoden bieten keine zusätzlichen Möglichkeiten, können aber als Schreibabkürzung dienen:
-
die Methoden slideDown(), slideUp() und slideToggle() für die Veränderung der Eigenschaft height
-
die Methoden fadeIn(), fadeOut(), fadeToggle() und fadeTo() für die Veränderung der Eigenschaft opacity
-
die Methoden show(), hide() und toggle() für die gleichzeitige Veränderung der Eigenschaften width, height und opacity