13.2 Elemente innerhalb einer Seite
Sie lernen verschiedene Elemente kennen, die Aktionen des Benutzers und einen Dialog mit dem Benutzer ermöglichen.
13.2.1 Icons und Fabs
Sie können zahlreiche Icons als leicht verständliche Symbole oder Piktogramme zur Information und zur Benutzerführung einbinden. Sie werden als Vektorgrafiken wie die Zeichen einer Schriftart (engl.: font) erstellt. Daher können Größe, Farbe und andere Eigenschaften leicht geändert werden.
Bei einer Fab (kurz für Floating Action Button) handelt es sich um eine kreisförmige Schaltfläche, die normalerweise die wichtigste Aktion bei einer Android-App auslöst. In Abbildung 13.6 sehen Sie einige Beispiele aus drei umfangreichen Icon-Sammlungen und eine Fab.
Abbildung 13.6 Icons und Fabs
Dazu das folgende Programm:
...
<body>
<ons-page>
<section style="padding:10px">
<p><ons-icon icon="md-face"></ons-icon>
<ons-icon icon="md-home"></ons-icon>
<ons-icon icon="md-zoom-in"></ons-icon></p>
<p><ons-icon icon="fa-file"></ons-icon>
<ons-icon icon="fa-cog"></ons-icon>
<ons-icon icon="fa-car"></ons-icon></p>
<p><ons-icon icon="ion-navicon"></ons-icon>
<ons-icon icon="ion-hammer"></ons-icon>
<ons-icon icon="ion-calendar"></ons-icon></p>
<p><ons-icon style="color:#ff0000;" icon="md-home"></ons-icon>
<ons-icon style="color:#00ff00;" icon="md-home"></ons-icon>
<ons-icon style="color:#0000ff;" icon="md-home"></ons-icon></p>
<p><ons-icon size="10px" icon="md-home"></ons-icon>
<ons-icon size="20px" icon="md-home"></ons-icon>
<ons-icon size="30px" icon="md-home"></ons-icon></p>
<p><ons-icon spin icon="md-spinner"></ons-icon>
<ons-icon rotate="90" icon="md-home"></ons-icon>
<ons-icon rotate="180" icon="md-home"></ons-icon>
<ons-icon rotate="270" icon="md-home"></ons-icon></p>
<p><ons-button><ons-icon icon="md-home"></ons-icon>
Klick</ons-button></p>
<ons-fab position="bottom right"
onclick="ons.notification.alert('Aktion');">
<ons-icon icon="md-plus"></ons-icon>
</ons-fab>
</section>
</ons-page>
</body></html>
Listing 13.4 Datei »onsen_icon.htm«
Mithilfe des HTML-Elements section und der CSS-Eigenschaft padding wird hier für einen Abstand zwischen Inhalt und Rand der einzelnen Absätze gesorgt.
Der Beginn der Namen der Icons lässt ihre Herkunft aus drei verschiedenen, weit verbreiteten Icon-Sammlungen erkennen: fa steht für Font Awesome, ion für Ionicon und md für Material Design Iconic Font. Die CSS-Eigenschaft color dient zur Änderung der Farbe. Mithilfe des Attributs size können Sie die Größe einstellen. Das Attribut spin sorgt für eine dauerhafte Drehung des Icons. Zur Drehung um 90, 180 oder 270 Grad im Uhrzeigersinn dient das Attribut rotate. Icons können auch in anderen Elementen eingebunden sein, wie hier z. B. auf einer Schaltfläche.
Die Fab wird normalerweise in einer der Ecken des Bildschirms positioniert, meist rechts unten. Sie verdeckt dabei den Bildschirminhalt an der betreffenden Stelle. Zur Positionierung gibt es die Werte bottom, right, top und left. Ohne besondere Positionierung wird die Fab im normalen Bildschirminhalt angezeigt, ohne ihn zu verdecken. Nach dem Antippen der Fab sieht es aus wie in Abbildung 13.7.
Abbildung 13.7 Nach dem Antippen der Fab
13.2.2 Standarddialoge
Den einfachen Standarddialog mithilfe der Methode ons.notification.alert() kennen Sie bereits. Darüber hinaus gibt es drei weitere Standarddialoge:
-
Die Methode ons.notification.confirm() entspricht der JavaScript-Methode confirm(), zur Bestätigung oder Ablehnung durch den Benutzer.
-
Die Methode ons.notification.prompt() entspricht der JavaScript-Methode prompt(), zur Eingabe eines Textes durch den Benutzer.
-
Die Methode ons.notification.toast() schiebt eine Meldung vom unteren Rand des Bildschirms herein, einen sogenannten Toast. Meist wird sie nach kurzer Zeit wieder hinausgeschoben. Die schiebende Bewegung erinnert an die Bedienung eines Toasters.
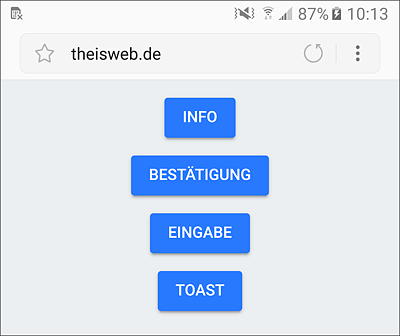
In Abbildung 13.8 sehen Sie eine Anwendung mit vier Schaltflächen, mit deren Hilfe die vier verschiedenen Standarddialoge aufgerufen werden.
Abbildung 13.8 Anwendung zum Aufruf der vier Standarddialoge
Nachfolgend sehen Sie, wie die Eingaben des Benutzers ausgewertet werden können:
...
<body>
<ons-page>
<section style="text-align:center">
<p><ons-button onclick="info()">Info</ons-button></p>
<p><ons-button onclick="bestaetigung()">Bestätigung</ons-button></p>
<p><ons-button onclick="eingabe()">Eingabe</ons-button></p>
<p><ons-button onclick="toast()">Toast</ons-button></p>
</section>
</ons-page>
<script>
function info()
{
ons.notification.alert("Info");
}
var bestaetigung = function() {
ons.notification.confirm("Bestätigung?")
.then(function(sch) {
if(sch==0) ons.notification.alert("Abgebrochen");
else ons.notification.alert("Bestätigt");
});
};
var eingabe = function() {
ons.notification.prompt("Bitte eine Eingabe")
.then(function(tx) {
if(tx=="") ons.notification.alert("Keine Eingabe");
else ons.notification.alert("Eingegeben: " + tx);
});
};
function toast()
{
ons.notification.toast("Der Toast", {timeout: 2000});
}
</script>
</body></html>
Listing 13.5 Datei »onsen_dialog.htm«
Mithilfe des HTML-Elements section werden alle dargestellten Absätze zentriert.
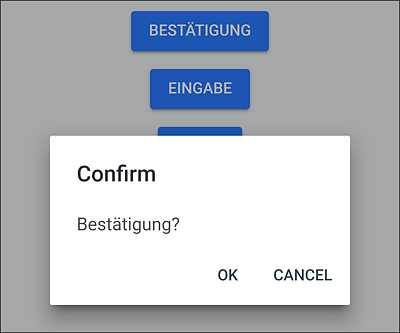
Die Methode ons.notification.confirm() ruft ein Meldungsfenster mit einer Frage auf, siehe Abbildung 13.9. Der Benutzer hat für seine Antwort die Auswahl zwischen zwei einfachen Schaltflächen: OK oder Cancel. Die interne Nummer der betätigten Schaltfläche wird als Wert zurückgeliefert und kann mithilfe der Methode then() ausgewertet werden. Hier wird der Wert als Parameter an eine anonyme Funktion weitergegeben. Falls dieser Wert gleich 0 ist, hat der Benutzer die Schaltfläche Cancel betätigt, ansonsten die Schaltfläche OK.
Abbildung 13.9 Standarddialog für eine Bestätigung
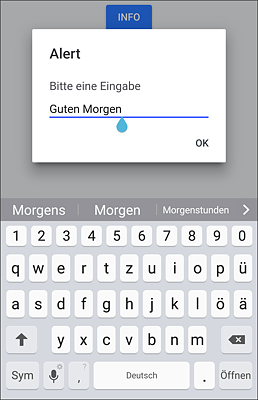
Die Methode ons.notification.prompt() ruft ein Meldungsfenster mit einem Eingabefeld auf, siehe Abbildung 13.10. Nach seiner Eingabe betätigt der Benutzer die Schaltfläche OK. Der Text der Eingabe wird zurückgeliefert und kann ebenfalls mithilfe der Methode then() ausgewertet werden. Hier wird der Text als Parameter an eine anonyme Funktion weitergegeben. Falls es sich bei dem Text um eine leere Zeichenkette handelt, wird eine entsprechende Meldung ausgegeben, ansonsten wird die Zeichenkette selbst ausgegeben.
Abbildung 13.10 Standarddialog für eine Eingabe
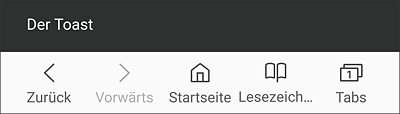
Sie können der Methode ons.notification.toast() den Parameter timeout mit einem Wert in Millisekunden übergeben. In diesem Fall verschwindet die Meldung wieder nach der angegebenen Zeit, ansonsten bleibt sie stehen. In Abbildung 13.11. sehen Sie die Darstellung eines Toasts.
Abbildung 13.11 Standarddialog für einen Toast
13.2.3 Eingabefelder
Eine Komponente des Typs ons-input entspricht in ihrer Funktion dem HTML-Element input. Sie können unterschiedliche Untertypen von Eingabefeldern nutzen: Für Zahlen, Datums- und Uhrzeitangaben, Telefonnummern, URLs, E-Mail-Adressen, Dateien, Farben, normale Texte und Passwörter. Zu jedem Eingabefeld können eine Bezeichnung und ein Platzhalter mit einem Hilfetext hinzugefügt werden. Sobald der Benutzer eines der Eingabefelder ausgewählt hat, wird eine Tastatur bzw. eine Auswahlmöglichkeit eingeblendet, die zum jeweiligen Typ passt.
Für die Eingabe von Suchbegriffen ist eine Komponente des Typs ons-search-input besser geeignet als eine Komponente des Typs ons-input mit dem Untertyp search.
Für die Auswahl einer Zahl aus einem bestimmten Bereich ist wiederum eine Komponente des Typs ons-range besser geeignet als eine Komponente des Typs ons-input mit dem Untertyp range. Dazu mehr in Abschnitt 13.2.5.
In diesem Kapitel habe ich auf PHP-Antwortprogramme verzichtet. Daher enthalten die Formularelemente nicht das Attribut name.
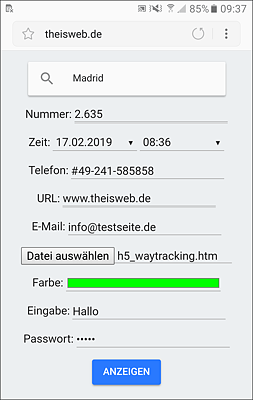
In Abbildung 13.12 sehen Sie Beispiele zu den erwähnten Typen, mit Platzhaltern.
Abbildung 13.12 Mehrere Eingabefelder unterschiedlichen Typs
Dazu das Programm:
...
<body>
<ons-page>
<section style="text-align:center">
<p><ons-search-input input-id="su" modifier="underbar"
placeholder="Suchbegriff"></ons-input></p>
<p><label for="nr">Nummer:</label>
<ons-input input-id="nr" modifier="underbar"
type="number" placeholder="123.456"></ons-input></p>
<p><label for="dt">Zeit:</label>
<ons-input input-id="dt" modifier="underbar" type="date"
placeholder="tt.mm.jjjj" style="width:120px"></ons-input>
<ons-input input-id="uz" modifier="underbar" type="time"
placeholder="ss:mm" style="width:120px"></ons-input></p>
<p><label for="tl">Telefon:</label>
<ons-input input-id="tl" modifier="underbar" type="tel"
placeholder="#49-1234-567890"></ons-input></p>
<p><label for="ul">URL:</label>
<ons-input input-id="ul" modifier="underbar" type="url"
placeholder="www..."></ons-input></p>
<p><label for="em">E-Mail:</label>
<ons-input input-id="em" modifier="underbar" type="email"
placeholder="...@..."></ons-input></p>
<p><ons-input input-id="fl" modifier="underbar" type="file"
style="width:300px"></ons-input></p>
<p><label for="fa">Farbe:</label>
<ons-input input-id="fa" modifier="underbar" type="color"
value="#c0c0c0" style="width:220px"></ons-input></p>
<p><label for="tx">Eingabe:</label>
<ons-input input-id="tx" modifier="underbar"
placeholder="Text eingeben"></ons-input></p>
<p><label for="pw">Passwort:</label>
<ons-input input-id="pw" modifier="underbar" type="password"
placeholder="(kurzzeitige Anzeige)"></ons-input></p>
<p><ons-button onclick="anzeigen()">Anzeigen</ons-button></p>
</section>
</ons-page>
<script>
function anzeigen()
{
ons.notification.alert(
"Nummer: " + document.getElementById("nr").value
+ "<br>Suche: " + document.getElementById("su").value
+ "<br>Datum: " + document.getElementById("dt").value
+ "<br>Uhrzeit: " + document.getElementById("uz").value
+ "<br>Telefon: " + document.getElementById("tl").value
+ "<br>URL: " + document.getElementById("ul").value
+ "<br>E-Mail: " + document.getElementById("em").value
+ "<br>Datei: " + document.getElementById("fl").value
+ "<br>Farbe: " + document.getElementById("fa").value
+ "<br>Eingabe: " + document.getElementById("tx").value
+ "<br>Passwort: " + document.getElementById("pw").value);
}
</script>
</body></html>
Listing 13.6 Datei »onsen_eingabe.htm«
Zur Verbindung zwischen Eingabefeld und Bezeichnung dienen die Eigenschaften input-id des Eingabefelds und for des label-Containers. Der Wert underbar für die Eigenschaft modifier blendet zur Orientierung eine unterstrichene Linie ein. Der Wert der Eigenschaft placeholder kann für einen Platzhalter mit einer Erläuterung zum Eingabefeld genutzt werden. Die Breite der Eingabefelder für Datums- und Uhrzeitangaben, Dateien und Farben sollte zur besseren Darstellung eingestellt werden.
Ab dem Abschnitt 17.2 finden Sie noch weitere Möglichkeiten für Eingabefelder. So können Sie z. B. die möglichen Eingabewerte bei Feldern für Zahlen- oder Zeitangaben auf bestimmte Bereiche beschränken. Die Vorgabewerte werden mithilfe der Eigenschaft value eingestellt. Dabei sollten die jeweils passenden Formate für die verschiedenen Typen gewählt werden. Dazu sehen Sie hier ein Beispiel beim Eingabefeld für die Farbe.
Der Wert der Eigenschaft input-id entspricht dem Wert der bereits bekannten Eigenschaft id. Daher können Sie auf ihn mithilfe der Methode getElementById() zugreifen. Sie können die Eingabefelder mit den zugehörigen Bezeichnungen auch in einer Liste oder einer Tabelle anordnen.
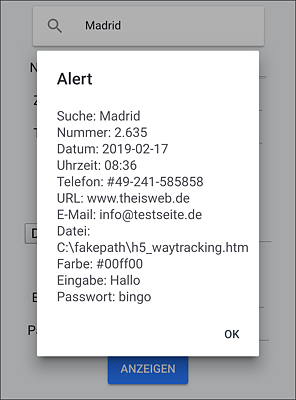
In Abbildung 13.13 sehen Sie einige mögliche Eingaben. Nach Betätigung der Schaltfläche Anzeigen werden sie wie in Abbildung 13.14 angezeigt.
Abbildung 13.13 Mögliche Eingaben für die Eingabefelder
Abbildung 13.14 Anzeige der eingegebenen Werte
13.2.4 Auswahlfelder
Komponenten der Typen ons-checkbox und ons-radio entsprechen in ihrer Funktion den HTML-Auswahlelementen Checkbox und Radiobutton. Mithilfe der Eigenschaft checked können Sie kennzeichen, dass die betreffende Auswahl bereits voreingestellt ist. Unterschiedliche Gruppen von Radiobuttons werden durch unterschiedliche Werte bei der Eigenschaft name erstellt.
Mithilfe einer Komponente des Typs ons-switch erzeugen Sie einen Schalter, der eine Auswahl zwischen zwei Möglichkeiten bietet, z. B. An und Aus. Der Schalter kann durch Ziehen oder Antippen betätigt werden. Auch hier dient die Eigenschaft checked als Voreinstellung.
Eine Komponente des Typs ons-select entspricht in ihrer Funktion einem HTML-Auswahlmenü. Eine Voreinstellung treffen Sie mithilfe der Eigenschaft selected.
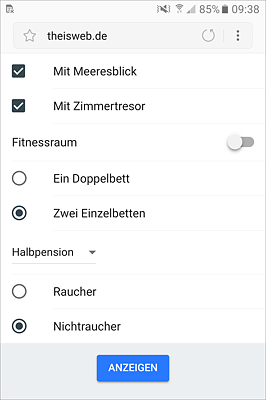
In Abbildung 13.15 sehen Sie einige Beispiele für die erwähnten Auswahlfelder, nachdem ein Benutzer bereits einige Auswahlen vorgenommen hat.
Abbildung 13.15 Verschiedene Auswahlfelder
Dazu das Programm:
...
<body>
<ons-page>
<ons-list>
<ons-list-item>
<label class="left"><ons-checkbox
input-id="mb"></ons-checkbox></label>
<label for="mb" class="center">Mit Meeresblick</label>
</ons-list-item>
<ons-list-item>
<label class="left"><ons-checkbox input-id="zt"
checked></ons-checkbox></label>
<label for="zt" class="center">Mit Zimmertresor</label>
</ons-list-item>
<ons-list-item>
<div class="center">Fitnessraum</div>
<div class="right"><ons-switch input-id="fi"
checked></ons-switch></div>
</ons-list-item>
<ons-list-item>
<ons-radio class="left" name="bett" input-id="bd"
checked></ons-radio>
<label for="bd" class="center">Ein Doppelbett</label>
</ons-list-item>
<ons-list-item>
<ons-radio class="left" name="bett"
input-id="bz"></ons-radio>
<label for="bz" class="center">Zwei Einzelbetten</label>
</ons-list-item>
<ons-list-item>
<ons-select select-id="es">
<option selected>Nur Frühstück</option>
<option>Halbpension</option>
<option>Vollpension</option>
</ons-select>
</ons-list-item>
<ons-list-item>
<ons-radio class="left" name="zig" input-id="ra"></ons-radio>
<label for="bd" class="center">Raucher</label>
</ons-list-item>
<ons-list-item>
<ons-radio class="left" name="zig" input-id="nr"
checked></ons-radio>
<label for="bz" class="center">Nichtraucher</label>
</ons-list-item>
</ons-list>
<p style="text-align:center;">
<ons-button onclick="anzeigen()">Anzeigen</ons-button>
</p>
</ons-page>
<script>
function anzeigen()
{
var ausgabe = document.getElementById("mb").checked ? "Mit" : "Ohne";
ausgabe += " Meeresblick<br>";
ausgabe += document.getElementById("zt").checked ? "Mit" : "Ohne";
ausgabe += " Zimmertresor<br>";
ausgabe += document.getElementById("fi").checked ? "Mit" : "Ohne";
ausgabe += " Benutzung Fitnessraum<br>";
ausgabe += document.getElementById("bd").checked
? "Mit Doppelbett<br>" : "Mit zwei Einzelbetten<br>";
ausgabe += document.getElementById("es").selectedIndex == 0
? "Nur Frühstück<br>" : (document.getElementById("es")
.selectedIndex == 1
? "Halbpension<br>" : "Vollpension<br>");
ausgabe += document.getElementById("ra").checked
? "Raucher<br>" : "Nichtraucher<br>";
ons.notification.alert(ausgabe);
}
</script>
</body></html>
Listing 13.7 Datei »onsen_auswahl.htm«
Die Auswahlfelder und ihre Bezeichnungen werden mithilfe einer Liste und mit label-Elementen dargestellt. Die Checkboxen, Switches und Radiobuttons werden mithilfe des Werts der Eigenschaft input-id identifiziert. Es wird jeweils die Eigenschaft checked ausgewertet. Ein Selectmenü wird mithilfe des Werts der Eigenschaft select-id identifiziert. Die Eigenschaft selectedIndex liefert die Nummer des ausgewählten Eintrags, beginnend bei 0.
In Abbildung 13.16 sehen Sie die Anzeige der getätigten Auswahl.
Abbildung 13.16 Anzeige der getätigten Auswahl
13.2.5 Auswahl aus Zahlenbereich
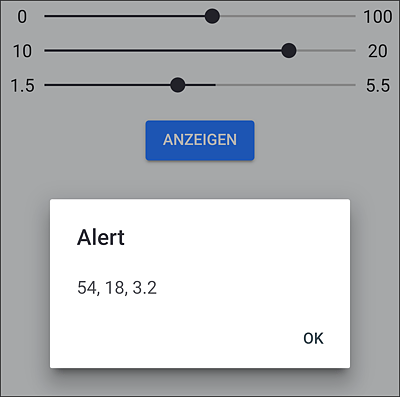
Eine Komponente des Typs ons-range entspricht in ihrer Funktion dem HTML-Element input mit dem Untertyp range. Es dient als Schieberegler zur Auswahl von Zahlen aus einem Bereich. Dabei kann es sich auch um Zahlen mit Nachkommastellen handeln. Sie können die Grenzen des Zahlenbereichs, den voreingestellten Wert und die Schrittweite bei einer Änderung festlegen. Der Schieberegler kann durch Ziehen oder Tippen betätigt werden. In Abbildung 13.17 sehen Sie ein Beispiel mit drei Schiebereglern.
Abbildung 13.17 Auswahl aus Zahlenbereich
Dazu das Programm:
...
<body>
<ons-page>
<ons-row>
<ons-col width="40px"
style="text-align:center; line-height:31px;">0</ons-col>
<ons-col><ons-range input-id="rg1" value="25"
style="width:100%;"></ons-range></ons-col>
<ons-col width="40px"
style="text-align:center; line-height:31px;">100</ons-col>
</ons-row>
<ons-row>
<ons-col width="40px"
style="text-align:center; line-height:31px;">10</ons-col>
<ons-col><ons-range input-id="rg2" min="10" max="20"
step="2" value="12" style="width:100%;"></ons-range></ons-col>
<ons-col width="40px"
style="text-align:center; line-height:31px;">20</ons-col>
</ons-row>
<ons-row>
<ons-col width="40px"
style="text-align:center; line-height:31px;">1.5</ons-col>
<ons-col><ons-range input-id="rg3" min="1.5" max="5.5"
step="0.1" value="2.1" style="width:100%;"></ons-range></ons-col>
<ons-col width="40px"
style="text-align:center; line-height:31px;">5.5</ons-col>
</ons-row>
<p style="text-align:center;">
<ons-button onclick="anzeigen()">Anzeigen</ons-button>
</p>
</ons-page>
<script>
function anzeigen()
{
var ausgabe = document.getElementById("rg1").value
+ ", " + document.getElementById("rg2").value
+ ", " + document.getElementById("rg3").value;
ons.notification.alert(ausgabe);
}
</script>
</body></html>
Listing 13.8 Datei »onsen_range.htm«
Die Schieberegler und ihre Bereichsgrenzen werden mithilfe einer Tabelle dargestellt. Standardmäßig erstreckt sich der Bereich von 0 bis 100, mit einer Schrittweite von 1. Mithilfe der Eigenschaften min, max und step können Sie einen Bereich verändern. Dabei können auch Zahlen mit Nachkommastellen zum Einsatz kommen. Die Eigenschaft value dient zur Voreinstellung.
Ein Schieberegler wird mithilfe des Werts der Eigenschaft input-id identifiziert. Die Eigenschaft value liefert den aktuellen Wert, siehe Abbildung 13.18.
Abbildung 13.18 Eingestellte Zahlenwerte