17.5 Standortdaten nutzen
Aktuelle Browser kennen die Eigenschaft geolocation des navigator-Objekts. Mithilfe dieser Eigenschaft können Sie auf Standortdaten zugreifen, die u. a. mithilfe des GPS gewonnen werden.
Dies ist besonders auf Mobilgeräten interessant. Sie können diese Daten als Zahlen oder auch innerhalb einer Karte ausgeben. Außerdem können Sie sie weiterverarbeiten, um z. B. einen zurückgelegten Weg inklusive der Geschwindigkeit aufzuzeichnen.
Nach Aufruf eines Programms, das Standortdaten anfordert, werden Sie zunächst um Ihre Zustimmung gebeten. Der Erfolg des Programms hängt von mehreren Faktoren ab, u. a.: Empfängt das Mobilgerät Standortdaten? Ist die Erlaubnis vorhanden, sie zu nutzen? Kennt der Browser das Objekt?
Als Beispiel sehen Sie die Bilder zu den nachfolgenden Programmen auf einem Smartphone des Typs Samsung Galaxy S6 active mit Android 6.0.1.
17.5.1 Standort ermitteln
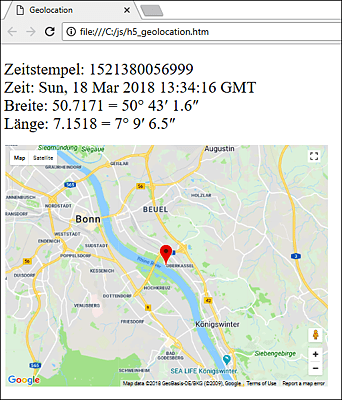
Im folgenden Programm h5_geolocation.htm werden ein Zeitstempel, der Breitengrad (englisch: latitude) und der Längengrad (englisch: longitude) des Standorts ausgegeben. Außerdem wird der Standort in einer interaktiven Karte von Google Maps eingetragen, siehe Abbildung 17.24. Dazu müssen Sie eine bestimmte JavaScript-Bibliothek von Google einbinden.
Abbildung 17.24 Standortdaten und Karte
Es folgt zunächst der zweite Teil des Programms:
...
<body>
<div id="idInfo" style="font-size:24pt"> </div>
<div id="idKarte" style="position:absolute; top:200px; left:10px;
width:640px; height:480px"></div>
<script>
var info = document.getElementById("idInfo");
if(navigator.geolocation)
navigator.geolocation.getCurrentPosition(empfangen, fehler);
else
fehler();
</script>
</body></html>
Listing 17.20 Datei »h5_geolocation.htm«, zweiter Teil
Der div-Bereich mit der ID idInfo dient zur Ausgabe der Standortdaten. Im div-Bereich mit der ID idKarte wird die Google Maps-Karte ausgegeben. Die Variable info verweist auf den ersten div-Bereich.
Als Nächstes wird geprüft, ob der Browser die geolocation-Eigenschaft kennt. Im Standardfall wird außerdem der Benutzer gefragt, ob er die Standortdaten abrufen möchte. Trifft beides zu, werden die Standortdaten mithilfe der Methode getCurrentPosition() angefordert. Als Parameter werden zwei Verweise auf Funktionen übergeben. In der Funktion empfangen() werden die erfolgreich empfangenen Daten ausgegeben. Falls der Browser die Eigenschaft nicht kennt oder der Benutzer seine Zustimmung verweigert, gibt die Funktion fehler()eine Fehlermeldung aus.
Es werden u. a. Breitengrad und Längengrad des aktuellen Standorts empfangen. Die Beispielwerte in Abbildung 17.24 sind positiv. Es handelt sich um eine nördliche Breite (nördlich des Äquators) und eine östliche Länge (östlich von Greenwich). Die Gradangaben haben Nachkommastellen. Diese werden hier für die übliche Darstellung umgerechnet: in Grad, Bogenminuten und Bogensekunden. Der Breitengrad mit dem Wert 0 Grad liegt auf dem Äquator, der Nordpol liegt auf einer Breite 90 Grad, der Südpol auf einer Breite von -90 Grad. Der Längengrad mit dem Wert 0 Grad wird auch Nullmeridian genannt. Er verläuft durch Greenwich und wie alle Längengrade durch die beiden Pole. Der Längengrad mit dem Wert 180 Grad bzw. -180 Grad verläuft durch den Pazifik, u. a. etwas westlich von Neuseeland, und stellt die Datumsgrenze dar.
Die Umrechnung erläutere ich nachfolgend für den Beispielwert aus Abbildung 17.24 von 50.7171 Grad. Aus dem Nachkommawert (nk) ergibt sich: Hilfswert x = nk * 60, bm = ganzzahliger Anteil von x, bs = (Nachkommastellen von x) * 60. Mit nk = 0.7171 folgt: x = nk * 60 = 43.026, bm = 43, bs = 0.026 * 60 = 1.56, auf eine Nachkommastelle gerundet =1.6, also 50°43'1.6''. Umgekehrt lassen sich die Nachkommastellen für eine dezimale Gradangabe wie folgt errechnen: (bm * 60 + bs) / 3600. Für dieses Beispiel ergibt sich: (43 * 60 + 1.56) / 3600 = 0.7171.
Der erste Teil des Programms:
<!DOCTYPE html><html><head><meta charset="utf-8">
<title>Geolocation</title>
<script src="http://maps.google.com/maps/api/js?sensor=true"></script>
<script>
function empfangen(e)
{
var breite = e.coords.latitude;
var breiteGanzzahl = parseInt(breite);
var breiteNachkomma = (breite - breiteGanzzahl) * 60;
var breiteMinuten = parseInt(breiteNachkomma);
var breiteSekunden
= (breiteNachkomma - parseInt(breiteNachkomma)) * 60;
var laenge = e.coords.longitude;
var laengeGanzzahl = parseInt(laenge);
var laengeNachkomma = (laenge - laengeGanzzahl) * 60;
var laengeMinuten = parseInt(laengeNachkomma);
var laengeSekunden
= (laengeNachkomma - parseInt(laengeNachkomma)) * 60;
var zeit = new Date(e.timestamp);
info.innerHTML = "<p>Zeitstempel: " + e.timestamp + "<br>"
+ "Zeit: " + zeit.toUTCString() + "<br>"
+ "Breite: " + breite.toFixed(4)
+ " = " + breiteGanzzahl + "° "
+ breiteMinuten + "′ "
+ breiteSekunden.toFixed(1) + "″<br>"
+ "Länge: " + laenge.toFixed(4)
+ " = " + laengeGanzzahl + "° "
+ laengeMinuten + "′ "
+ laengeSekunden.toFixed(1) + "″</p>";
var zentrum = new google.maps.LatLng(breite, laenge);
var karte = new google.maps.Map(document.getElementById(
"idKarte"), {zoom:12, center:zentrum,
mapTypeId:google.maps.MapTypeId.ROADMAP});
var marke
= new google.maps.Marker({position:zentrum, map:karte});
}
function fehler()
{
info.innerHTML = "Keine Positionsbestimmung";
}
</script>
</head>
...
Listing 17.21 Datei »h5_geolocation.htm«, erster Teil
Zunächst wird die JavaScript-Bibliothek von Google eingebunden. An die Funktion empfangen() wird ein Objekt mit den Standortdaten übergeben. Dieses Objekt enthält die Eigenschaften timestamp und coords. Der Zeitstempel kann in ein Date-Objekt umgewandelt werden. Die Eigenschaft coords umfasst u. a. die Eigenschaften latitude und longitude für den Breitengrad und den Längengrad. Diese Werte werden ausgegeben, auf vier Stellen nach dem Komma gerundet. Außerdem werden sie umgerechnet: in Grad, Bogenminuten (bm) und Bogensekunden (bs).
Zum Zeichnen der Karte wird mithilfe des Breitengrads und des Längengrads ein LatLng-Objekt aus der JavaScript-Bibliothek von Google erzeugt. Dann wird ein Map-Objekt erschaffen. Der erste Parameter bezeichnet den Ausgabebereich im Dokument. Der zweite Parameter enthält ein Objekt mit einigen Optionen:
-
Einen Zahlenwert für den Zoomfaktor. Je höher die Zahl, desto genauer ist die Karte und desto kleiner der abgebildete Bereich.
-
Ein LatLng-Objekt, der das Zentrum der Karte angibt. Hier soll der Standort im Zentrum erscheinen.
-
Einen Wert für den Typ der Karte. Hier wird mit dem Wert ROADMAP die Darstellung als gewohnte Straßenkarte gewählt. Weitere Möglichkeiten wären z. B. SATELLITE oder HYBRID.
Ein Marker-Objekt dient zum Kennzeichnen eines Punkts auf der Karte. Bei der Erzeugung des Objekts wird ein Parameter benötigt. Er enthält ein Objekt mit zwei Informationen:
-
An welchem Standort steht der Marker?
-
Auf welcher Karte befindet sich der Marker?
Sie können das Programm h5_geolocation.htm (und andere Programme) natürlich auch offline auf Ihrem Smartphone nutzen, ohne mit dem Internet verbunden zu sein. Schließen Sie dazu zunächst Ihr Smartphone per USB-Kabel am PC an. Kopieren Sie die betreffende Datei in ein leicht erreichbares Verzeichnis des Smartphones, z. B. das Verzeichnis Download.
Als Nächstes benötigen Sie den vollständigen Dateinamen inklusive Pfad zum Verzeichnis. Diese Information wird Ihnen u. a. von Apps zur Dateiverwaltung geboten, z. B. von der App FX File Explorer. Wecheln Sie nach dem Aufruf dieser App in das Verzeichnis Download. Berühren Sie die gewünschte Datei und halten Sie die Berührung aufrecht. Es erscheint ein Menü mit weiteren Möglichkeiten. Der Menüpunkt Open With bietet u. a. den Eintrag Details. Dort finden Sie den vollständigen Dateinamen inklusive Pfad, in meinem Fall ist das /storage/emulated/0/Download/h5_geolocation.htm, mit einem Slash zu Beginn.
Öffnen Sie den Browser und geben Sie die Zeichenfolge file:// ein, gefolgt von dem oben genannten vollständigen Dateinamen inklusive Pfad. Nach dem Doppelpunkt folgen also insgesamt drei Slashes.
17.5.2 Waytracking
Die Erfassung von Standortdaten können Sie nutzen, um den Verlauf eines Weges zu ermitteln, den Sie zu Fuß, mit dem Fahrrad oder einem anderen Fahrzeug zurücklegen. Im Downloadpaket zum Buch finden Sie als Bonus das Programm h5_waytracking.htm, mit vielen erläuternden Kommentaren.
Zusätzlich zu den bereits aus Abschnitt 17.5, »Standortdaten nutzen«, bekannten Daten wird die Untereigenschaft coords.altitude zur Erfassung der Höhe über dem Meeresspiegel genutzt. Der Fall, dass dieser Wert im Mobilgerät nicht erfasst wird, ist im Programm berücksichtigt.
Für das dargestellte Beispiel wird das Programm h5_waytracking.htm lokal abgerufen, ohne Internetverbindung. Es wird zu Fuß »eine Runde« von ca. 260 m gedreht. Der Startpunkt, siehe Abbildung 17.25, entspricht also dem Endpunkt, siehe Abbildung 17.26. Nach Betätigung der Schaltfläche Starten werden die Standortdaten alle fünf Sekunden erfasst und der Tabelle in Form einer weiteren Zeile hinzugefügt. Nach Betätigung der Schaltfläche Stoppen enden Erfassung und Ausgabe.
Abbildung 17.25 Werte zu Beginn des Rundgangs
Abbildung 17.26 Werte zum Ende des Rundgangs
Besonders bei geringer Geschwindigkeit, geringer Höhendifferenz und häufiger Erfassung – also wie im vorliegenden Beispiel – sind die Werte mit Vorsicht zu genießen. Sie sind dann etwas ungenau und unterliegen leichten Schwankungen, wie Sie den Abbildungen entnehmen können.
Es folgt eine Beschreibung der Tabellenspalten:
-
Breite in Grad: Eigenschaft coords.latitude
-
Länge in Grad: Eigenschaft coords.longitude
-
Weg einzeln in Meter: zurückgelegter Weg auf einer Orthodrome (siehe unten) zwischen diesem Erfassungspunkt und dem vorherigen Erfassungspunkt
-
Weg gesamt in Meter: Summe der einzelnen Wege
-
Uhrzeit in Stunde, Minute und Sekunde: Eigenschaft timestamp
-
Zeit einzeln in Sekunden: zeitliche Differenz zwischen diesem Erfassungspunkt und dem vorherigen Erfassungspunkt
-
Zeit gesamt in Sekunden: zeitliche Differenz zwischen diesem Erfassungspunkt und dem ersten Erfassungspunkt
-
Geschwindigkeit einzeln in Meter pro Sekunde: Weg einzeln, geteilt durch Zeit einzeln
-
Geschwindigkeit gesamt in Meter pro Sekunde: Weg gesamt, geteilt durch Zeit gesamt
-
Höhe in Meter: Eigenschaft coords.altitude
-
Höhendifferenz einzeln in Meter: Differenz der Höhe zwischen diesem Erfassungspunkt und dem vorherigen Erfassungspunkt
-
Aufstieg gesamt in Meter: Summe der einzelnen Höhendifferenzen, falls es sich um eine positive Differenz von mindestens einem Meter handelt
-
Abstieg gesamt in Meter: Summe der einzelnen Höhendifferenzen, falls es sich um eine negative Differenz von mindestens einem Meter handelt
Eine Orthodrome ist der kürzeste Weg zwischen zwei Punkten auf der Oberfläche einer Kugel. Quelle: https://de.wikipedia.org/wiki/Orthodrome#Genauere_Formel_zur_Abstandsberechnung_auf_der_Erde.
Bei Zeit einzeln sehen Sie einen durchschnittlichen Wert von ca. fünf Sekunden. Die einzelnen Werte schwanken, vor allem zu Anfang, da es unterschiedliche zeitliche Differenzen zwischen dem Versuch der Erfassung und dem tatsächlichen Empfang der Daten gibt. Die Geschwindigkeit gesamt pendelt sich bei konstanter Geschwindigkeit nach einiger Zeit ein, hier auf 1,6 Meter pro Sekunde, also ca. 5,8 km/h. Aufgrund der Ungenauigkeiten bei der Erfassung habe ich mich entschieden, nur Höhendifferenzen von mehr als einem Meter für die Berechnung von Aufstieg gesamt bzw. Abstieg gesamt zu berücksichtigen.
Hinweis
Achten Sie darauf, dass sich das Display Ihres Mobilgeräts nicht vor Ende der automatischen Erfassung abschaltet, weil das Mobilgerät nicht mehr von Ihnen bedient wird. Es könnte dann passieren, dass keine Daten mehr aufgezeichnet werden.