It isn't difficult to inject some color into your Web pages. Style sheet rules have two color-related properties, listed in Table 6-1. You'll learn about the types of values you can use when setting colors (color names, color codes, and RGB values) in the following sections.
Table 6-1. Color properties
Property | Description | Common Values | Can Be Inherited? |
|---|---|---|---|
color | The color of the text. This is a handy way to make headings or emphasized text stand out. | A color name, color code, or RGB color value. | Yes |
The color behind the text, for just that element. | A color name, color code, or RGB color value. You can also use the word "transparent". | No[a] | |
[a] The background-color style property doesn't use inheritance (Inheritance). This means that if you give the <body> section of a page a blue background color and you place a heading on the page, the heading doesn't inherit the blue background. However, there's a trick. If you don't explicitly assign a background color to an element, its color is transparent. This means the color of the containing element shows through, which has the same effect as inheritance. So the heading in this example still ends up with the appearance of a blue background. | |||
The color property is easy to understand—it's the color of your text. The background-color property is a little more unusual.
If you apply a background color to the <body> element of a Web page, the whole page adopts that color, as you might expect. However, if you specify a background color for an individual element, like a heading, the results are a bit stranger. That's because CSS treats each element as though it's enclosed in an invisible rectangle. When you apply a background color to an element, CSS applies that color to just that rectangle.
For example, the following style sheet applies different background colors to the page, headings, paragraphs, and any bold text:
body {
background-color: yellow;
}
h1 {
color: white;
background-color: blue;
}
p {
background-color: lime;
}
b {
background-color: white;
}Figure 6-5 shows the result.
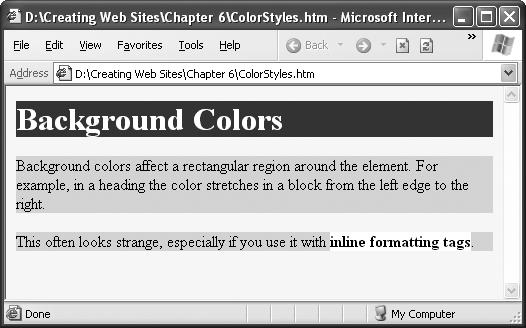
Figure 6-5. If you apply a background color to an element like <h1>, it colors just that line. If you use it on an inline element like <b> or <span>, it affects only the words in that element. Both results look odd—it's a little like someone went wild with a highlighter. A better choice is to apply a background color to the whole page by specifying it in the <body> element, or to tint just a large box-like portion of the page, using a container element like <div>.
The trick to using color is finding the code that indicates the exact shade of electric blue you love. You can go about this in several ways. First of all, you can indicate your color choice with a plain English name, as you've seen in the examples so far. Unfortunately, this system only works with a small set of 16 colors (aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, purple, red, silver, teal, white, and yellow). Some browsers accept other names, but none of these names are guaranteed to be widely supported, so it's best to use another approach. CSS gives you two more options: hexadecimal color values and RGB (or red-green-blue) values.
With hexadecimal color values you use a strange-looking code that starts with a number sign (#). Technically, hexadecimal color values are made up of three numbers that represent the amount of red, green, and blue that go into creating a color. (You can create any color by combining various amounts of these three primary colors.) However, the hexadecimal color value combines these three ingredients into an arcane code that's perfectly understandable to computers, but utterly baroque to normal people.
You'll find hexadecimal color notation kicking around the Web a lot, because it's the original format for specifying colors under HTML. However, it's about as intuitive as reading the 0s and 1s that power your computer.
Here's an example:
body {
background-color: #E0E0E0
}Even a computer nerd can't tell that #E0E0E0 applies a light gray background. To figure out the code you need for your favorite color, check out the "Finding the Right Color" section further down this page.
The other approach to specifying color values is to use RGB values. According to this more logical approach, you simply specify how much red, green, and blue you want to "mix in" to create your final color. Each component takes a number from 0 to 255. For example, a color that's composed of red, green, and blue, each set to 255, appears white; on the other hand, all those values set to 0 generates black.
Here's an example of a nice lime color:
body {
background-color: rgb(177,255,20)
}Style sheets can handle absolutely any color you can imagine. But how do you find the color code for the perfect shade of sunset orange (or dead salmon) you need?
Sadly, there's no way this black-and-white book can show you your choices. But there are a lot of excellent color-picking programs online. For example, try www.colorpicker.com, where all you need to do is click a picture to preview the color you want (and to see its hexadecimal code). Or try www.colorschemer.com/online.html, where you can find groups of colors that complement each other, which is helpful for creating Web sites that look professionally designed. If you use a Web design tool like Expression Web or Dreamweaver, you have an even easier choice—the program's built-in color-picking smarts, as shown back in Figure 6-3.
Note
The RGB system lets you pick any of 16.7 million colors, which means that no color-picking Web site will actually show you every single possible RGB color code (if they do, make sure you don't hit the Print button; even with 10 colors per line, you'd wind up with thousands of pages). Instead, most sites limit you to a representative sampling of colors. This works, because many colors are so similar that they're nearly impossible to distinguish by eye.
The RGB color standard is also alive and well in many computer programs. For example, if you see a color you love in a professional graphics program like Photoshop (or even in a not-so-professional graphics program, like Windows Paint), odds are there's a way to get the red, green, and blue values for that color. This gives you a great way to match the text in your Web page with a color in a picture. Now that's a trick that will please even the strictest interior designer.