After selecting objects, transforming them is the second most important function of the Selector tool. And of all the kinds of transforming, moving is the easiest: Just grab an object (if it is not selected yet, clicking will select it; you just need to be in the object’s clickable area for this to work) and drag.
Such free dragging is easy and inspiring; you would normally use it at the early stages of your work where you need to move stuff around a lot to find the best overall composition. (Note that unlike many other vector editors, Inkscape moves the object itself in real time, not just its outline or frame.)
At later stages of your work, you will more often need constrained dragging. The most common constrained mode is horizontal or vertical dragging with  pressed. When you press and hold
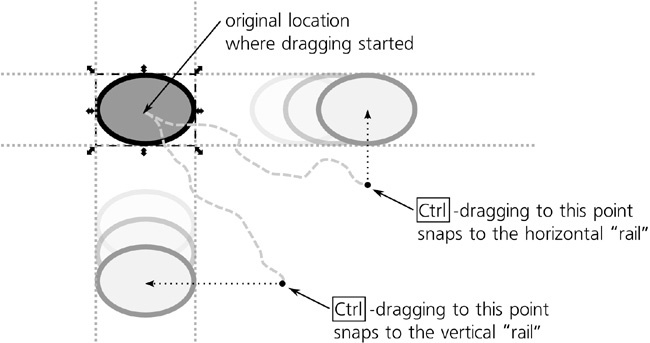
pressed. When you press and hold  while dragging, Inkscape creates two invisible “rails,” one horizontal and one vertical, which intersect at the point where your dragging started. The selection can then move only along these rails, jumping from one to the other depending on which one is closer:
while dragging, Inkscape creates two invisible “rails,” one horizontal and one vertical, which intersect at the point where your dragging started. The selection can then move only along these rails, jumping from one to the other depending on which one is closer:
 has the general meaning of constraining your action in many other situations, too. In this, Inkscape is different from Adobe applications which normally use
has the general meaning of constraining your action in many other situations, too. In this, Inkscape is different from Adobe applications which normally use  for a similar purpose. Many more ways to constrain object movement are available via snapping, which we will discuss in the next chapter.
for a similar purpose. Many more ways to constrain object movement are available via snapping, which we will discuss in the next chapter.
As you know from the previous chapter, sometimes selecting just the objects you need may be difficult; in particular, you may have to use  -clicks (selecting under) and
-clicks (selecting under) and  -clicks (selecting in groups) to get to the objects you need. And now, if you want to drag these selected objects around, you may run into a problem: Any drag starts with a click, and that click may very well ruin your carefully constructed selection by selecting some other object—such as the one that happens be on top of your objects, or the containing group.
-clicks (selecting in groups) to get to the objects you need. And now, if you want to drag these selected objects around, you may run into a problem: Any drag starts with a click, and that click may very well ruin your carefully constructed selection by selecting some other object—such as the one that happens be on top of your objects, or the containing group.
In many cases, the easiest workaround for this problem is to move the selection by arrow keys, not by mouse drag (6.5 Transforming with Keyboard Shortcuts). However, you can use mouse dragging too, if you start your drag with the  key pressed. This allows the current selection to be dragged without inadvertently selecting other objects. Therefore, you can start
key pressed. This allows the current selection to be dragged without inadvertently selecting other objects. Therefore, you can start  -drag to move the selection from any point, not only from the selection itself but also from an empty canvas or any other object.
-drag to move the selection from any point, not only from the selection itself but also from an empty canvas or any other object.
You might wonder how this  -drag can be compatible with
-drag can be compatible with  -click, which does change selection by “selecting under.” The solution is simple: Unlike regular click-to-select, “selecting under” happens not when you click your mouse button but when you release it after a click; if, between click and release, you didn’t move your mouse by more than the click/drag threshold (5.4 Selecting by Clicking: The Selector, default is 4 screen pixels), this is considered a click, and “selecting under” is performed. Otherwise, the current selection is moved.
-click, which does change selection by “selecting under.” The solution is simple: Unlike regular click-to-select, “selecting under” happens not when you click your mouse button but when you release it after a click; if, between click and release, you didn’t move your mouse by more than the click/drag threshold (5.4 Selecting by Clicking: The Selector, default is 4 screen pixels), this is considered a click, and “selecting under” is performed. Otherwise, the current selection is moved.