As we discussed earlier in section 11.4.1, you can label a
frame by adding the name attribute to
its <frame> tag.[2] Once named, the frame may become the destination display
window for a hyperlinked document selected within a document displayed
in some other frame. You accomplish this redirection by adding the
special target attribute to the
anchor that references the document.
If you include a target
attribute within an <a> tag,
the browser loads and displays the document named in the tag's
href attribute in a frame or window
whose name matches the target. If
the named frame or window doesn't exist, the browser opens a new
window, gives it the specified label, and loads the new document into
that window. Once this process has been completed, linked documents
can target the new window.
Targeted hyperlinks make it easy to create effective navigational tools. A simple table of contents document, for example, might redirect documents into a separate window:
<h3>Table of Contents</h3> <ul> <li><a href="pref.html" target="view_window">Preface</a> <li><a href="chap1.html" target="view_window">Chapter 1</a> <li><a href="chap2.html" target="view_window">Chapter 2</a> <li><a href="chap3.html" target="view_window">Chapter 3</a> </ul>
The first time the user selects one of the table-of-contents
hyperlinks the browser opens a new window, labels it view_window, and displays the desired
document's contents inside it. If the user selects another hyperlink
from the table of contents and the view_window is still open, the browser again
loads the selected document into that window, replacing the previous
document.
Throughout the whole process, the window containing the table of contents is accessible to the user. By clicking on a hyperlink in one window, the user causes the contents of the other window to change.
Instead of opening an entirely new browser window, a more common
use of target is to direct
hyperlink contents to one or more frames in a <frameset> display or to an inline
<iframe> window. You might
place the table of contents into one frame of a two-frame document and
use the adjacent frame to display the selected documents:
<frameset cols="150,*"> <frame src="toc.html"> <frame src="pref.html" name="view_frame"> </frameset>
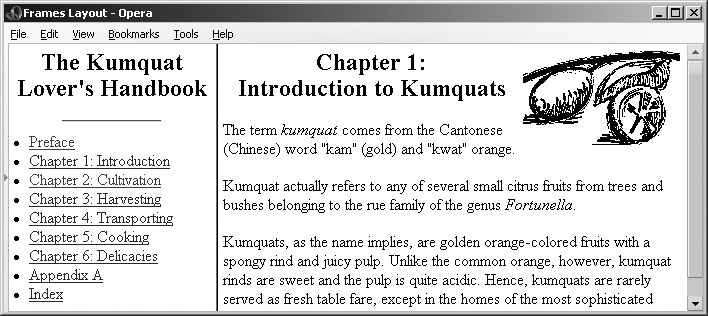
When the browser initially displays the two frames, the left frame contains the table of contents, and the right frame contains the Preface (see Figure 11-6).
When a user selects a hyperlink from the table of contents in
the left frame (for example, Chapter
1), the browser loads and displays the associated document into
the view_frame frame on the right
side (Figure 11-7). As other
links get selected, the right frame's contents change, while the left
frame continuously makes the table of contents available to the
user.
There are four reserved target names for special document-redirection actions:
_blankThe browser always loads a
target="_blank" linked document into a newly opened, unnamed window._selfThis target value is the default for all
<a>tags that do not specify a target, causing the target document to be loaded and displayed in the same frame or window as the source document. This target is redundant and unnecessary unless used in combination with thetargetattribute in the<base>tag in a document's head (see the next section, 11.7.3)._parentThis target causes the document to be loaded into the parent window or frameset containing the frame containing the reference. If the reference is in a window or top-level frame, it is equivalent to the target
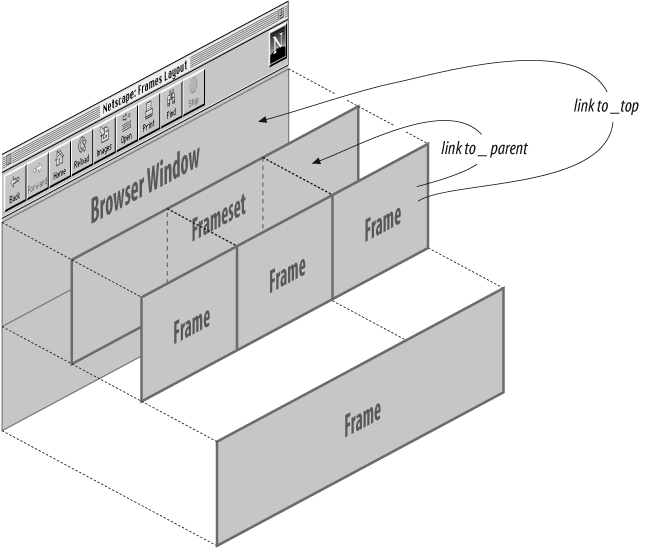
_self.A brief example may help clarify how this hyperlink target works. Consider a link in a frame that is part of a three-column frameset. This frameset, in turn, is a row in the top-level frameset being displayed in the browser window. Figure 11-8 shows this arrangement.
If no target is specified for the hyperlink, it is loaded into the containing frame. If a target of
_parentis specified, the document is loaded into the area occupied by the three-column frameset containing the frame that contains the link._topThis target causes the document to be loaded into the window containing the hyperlink, replacing any frames currently displayed in the window.
Continuing with the frame hierarchy, as shown in Figure 11-8, using a target of
_topwould remove all the contained frames and load the document into the entire browser window.
All four of these target
values begin with the underscore character. The browser ignores any
other window or target beginning with an underscore, so don't use the
underscore as the first character of any frame name or id you define in your documents.
It can be tedious to specify a target for every
hyperlink in your documents, especially when most are targeted at the
same window or frame. To alleviate this problem, you can add a
target attribute to the <base> tag. [<base>, 6.7.1]
The target attribute in the
<base> tag sets the default
target for every hyperlink in the current document that does not
contain an explicit target
attribute. For instance, in our example table of contents document,
almost every link causes the document to be displayed in another
window named view_frame. Instead of
including that target in each hyperlink, you should place the common
target in the table of contents' <base> tag within its <head>:
<head> <title>Table of Contents</title> <base target="view_frame"> </head> <body> <h3>Table of Contents</h3> <ul> <li><a href="pref.html">Preface</a></li> <li><a href="chap1.html">Chapter 1</a></li> <li><a href="chap2.html" >Chapter 2</a></li> <li><a href="chap3.html">Chapter 3</a></li> </ul> </body>
Notice that we don't include any other target references in the
list of hyperlinks, because the browser loads and displays all the
respective documents in the base target view_frame.
Before the onset of frames, each time you selected a hyperlink, the corresponding document replaced the contents of the browser window. With frames, this behavior is modified so that the corresponding document replaces the content of the referencing frame. This is often not the desired behavior, and it can be disconcerting to people browsing your documents.
For example, suppose you have arranged all of the documents on
your site to present themselves in three frames: a navigational frame
at the top of the browser window, a scrolling content frame in the
middle, and a feedback form at the bottom. You named the content frame
with the name attribute of the
<frame> tag in the top-level
document for your collection and used the target attribute of the <base> tag in every document on your
site to ensure that all links are loaded into the center content
frame.
This arrangement works perfectly for all the documents on your site, but what happens when a user selects a link that takes him to a different site? The referenced document is still loaded into the center content frame. Now the user is confronted by a document from some other site, surrounded by your navigation and feedback frames![3] Very impolite.
The solution is to make sure that every hyperlink that
references a remote document has a target of _top. This way, when the user selects a link
that takes him away from your site, the remote document replaces the
contents of the entire browser window, including your navigation and
feedback frames. If the majority of the links in your documents are to
other sites, you might consider adding target="_top" to a <base> tag in your document and using
explicit target attributes in the
links to your local documents.
[2] The id attribute provides
the same unique labeling but you cannot use it for frame content
redirection. Instead, the browser ignores the id-named target frame
and displays the linked document in a new window.
[3] Check out Chapter 17 for how to step out into the forefront when your pages happen to be on the other end of a targetless hyperlink.