The background-image property is the key to making visually stunning websites. Learn how to use it and its cousin properties, and you can make your site stand head and shoulders above the rest. For an example of the power of background images, check out www.csszengarden.com (Figure 8-1). The HTML for both the pages shown here is exactly the same; the visual differences are accomplished by using different background images. How's that for CSS power?
If you've built a few websites, you've probably used an image for the background of a page—perhaps a small graphic that repeats in the background of the browser window creating a (hopefully) subtle pattern. That time-honored HTML method used the <body> tag's background attribute. But CSS does the same job better.
Note
In the next few pages, you'll meet three background image properties by learning the individual CSS code for each one. Later in the chapter, you'll learn a shorthand method that'll save you a lot of typing.
Figure 8-1. CSSzengarden.com showcases the power of Cascading Style Sheets by demonstrating how you can transform a single HTML file into two utterly different looking pages with the help of CSS. The real secret to making each of the wonderful designs look unique is the extensive use of background images. (In fact, when you look at these pages' HTML code, you'll see there isn't a single <img> tag in it.)
The background-image property adds a graphic to the background of an element. To put an image in the background of a web page, you can create a style for the <body> tag:
body {
background-image: url(images/bg.gif);
}The property takes one value: the keyword url, followed by a path to the graphic file enclosed in parentheses. You can use an absolute URL like this—url(http://www.cosmofarmer.com/image/bg.gif)—or a document- or root-relative path like these:
url(../images/bg.gif) /* document-relative */ url(/images/bg.gif) /* root-relative */
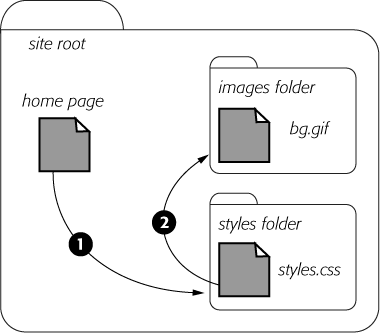
As explained in the box on the next page, document-relative paths provide directions in relation to the style sheet file, not the HTML page you're styling. These will be one and the same, of course, if you're using an internal style sheet, but you need to keep this point in mind if you're using an external style sheet. Say you've got a folder named styles(containing the site's style sheets) and a folder named images (holding the site's images). Both these folders are located in the site's main folder along with the home page (Figure 8-2). When a visitor views the home page, the external style sheet is also loaded (step 1 in Figure 8-2). Now, say the external style sheet includes a style for the <body> tag with the background image property set to use the graphic file bg.gif in the images folder. The document-relative path would lead from the style sheet to the graphic (step 2 in Figure 8-2). In other words, the style would look like this:
body {
background-image: url(../images/bg.gif);
}This path breaks down like this: ../ means "go up one level" (that is, up to the folder containing the styles folder); images/ means "go to the images folder," and bg.gif specifies that file.
Figure 8-2. Document-relative paths are calculated in relation to the style sheet, not the web page being styled.
In the examples so far, the path isn't enclosed in quotes as in HTML, but quotes are fine, too. In CSS, all three of the following code lines are kosher:
background-image: url(images/bg.gif);
background-image: url("images/bg.gif");
background-image: url('images/bg.gif');