When you view a web page that hasn't been "CSS-ified" in a web browser, HTML tags already have some minimal formatting: headings are bold, the <h1> tag is bigger than other text, links are underlined and blue, and so on. In some cases, different web browsers apply slightly different formatting to each of these elements. You may experience some frustrating "it almost looks the same in Internet Explorer and Firefox and Safari" moments.
Note
Firefox actually uses a CSS style sheet to format HTML tags. To see it on a Mac, locate the Firefox application file, right-click it and then select "Show package contents." Then navigate to Contents → MacOS → res and open the html.css file in a text editing program. In Windows, you'll find that file at C:\Program Files\Mozilla Firefox\res\html.css. As you can see, it takes a lot of styles to make regular HTML look boring.
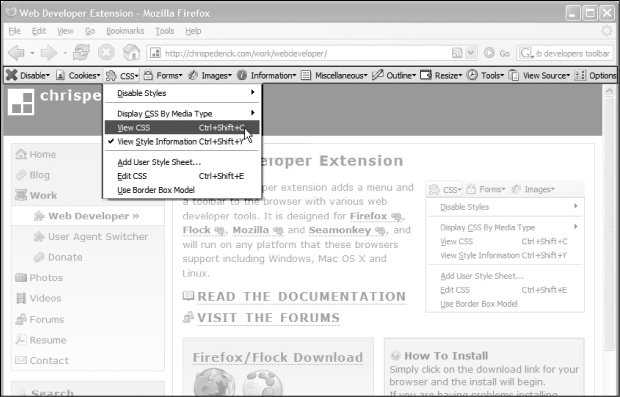
Figure 15-4. The Web Developer's Extension is a must-have tool for any web designer. This Firefox extension lets you view the styles of any site on the Web, identify the structure of a page's HTML, find out more information on how any element on a page is styled, validate a page and its CSS in one easy operation, and even edit the CSS of a page and see how the changes you make affect the appearance of the page.
As discussed on Starting with a Clean Slate, to deal with these browser differences, it's a good idea to "zero out" the formatting for commonly used tags so your audience can see the beautiful styling you worked so hard to create (see Figure 15-5). All you have to do is set up some basic styles at the beginning of your style sheet that remove the offensive formatting.
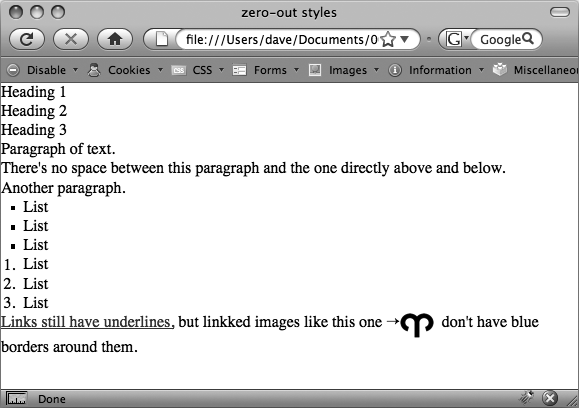
Figure 15-5. Doesn't look like much, and that's the point! Eliminate browser display differences by "zeroing out" the normal browser styles. Then create your own—and better—styles to add margins, padding, and font sizes that are consistent across browsers.
Here are some things you may want to do to make browsers stop meddling with your designs:
Remove padding and margins. Browsers add top and bottom margins to most block-level elements—the familiar space that appears between <p> tags, for example. This can cause some weird display issues like when the exact margin amount is inconsistently applied across browsers. A better approach is to remove padding and margins from the block-level tags you use, and then purposely add the amount you want by creating new styles.
Apply consistent font sizes. While text inside a <p> tag is displayed as 1em, web browsers apply different sizes to other tags. You can force all tags to be 1em to begin with, and then create additional styles with specific font sizes for the different tags. That way, you stand a much better chance of getting consistent font sizes across browsers.
Improve table borders and create consistent table cells. As you read on Creating Borders, applying a border to of a table cell usually creates an unpleasant gap between cell borders and doubles up the borders between cells. You should get rid of both the space and the extra borders. In addition, the <th> and <td> tag are given different alignments and font weights.
Remove borders from linked images. Internet Explorer, Firefox, and other browsers add a colored border around any image inside of a link. If you're like most people, you find this border both unattractive and unnecessary. Remove it and start fresh.
Set consistent list indents and bullet types. Different browsers indent bulleted and numbered lists in different ways, and you'll even find the type of bullet used can vary between browsers. It's good to set a consistent indent and bullet type.
Remove quote marks from quoted material. If you ever use the <q> tag to identify a quote (<q>To err is human</q> for example), then you may have noticed that some browsers (Firefox, Safari) automatically add quote marks (' ') around the quote and some (Internet Explorer 6 and 7) don't. And even within the browsers that do add quote marks, the type of mark added varies; for example, IE 8 inserts single quotes (' '), while Firefox adds double quotes (" "). For a consistent presentation, it's best to remove these quote marks.
To put these ideas into action, here are a few basic styles you can add at the beginning of your style sheet:
html, body, h1, h2, h3, h4, h5, h6, p, ol, ul, li, pre, code, address, variable, form, fieldset, blockquote {
padding: 0;
margin: 0;
font-size: 100%;
font-weight: normal;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
td, th, caption {
font-weight: normal;
text-align: left;
}
img, fieldset {
border: 0;
}
ol {
padding-left: 1.4em;
list-style: decimal;
}
ul {
padding-left: 1.4em;
list-style:square;
}
q:before, q:after {
content:'';
}The first two styles here are group selectors that apply the same formatting to every one of the tags listed. Add these styles to the beginning of your style sheet, and then, further down the style sheet, override them on a case-by-case basis. After zeroing out the margins and font-size for the <h1> tag, you may want to give the <h1> tag a specific top margin value and font size. Just add another style, like so:
h1 {
margin-top: 5px;
font-size: 2.5em;
}Thanks to the cascade (see Chapter 5), as long as this h1 style appears in the style sheet after the group selector (the reset style that removes the margins and changes the font size), the new values take precedence.
You'll find the file reset.css in the 15 folder inside the tutorials folder. Just copy the code from that file into your own style sheets.
Note
Web luminary Tantek Celic is often credited with introducing the very useful technique of undoing the standard web browser formatting of HTML. You can see his basic set of undo styles at http://tantek.com/log/2004/undohtml.css.