The previous chapter covered CSS; this chapter discusses XSL-FO. In distinct contrast to CSS, XSL-FO is a complete XML application for describing the precise layout of text on a page. It has elements that represent sequences of pages, blocks of text on the pages, graphics, horizontal rules, and more. Most of the time, however, you don't write XSL-FO directly. Instead, you write an XSLT stylesheet that transforms your document's native markup into XSL-FO. The application rendering the document reads the XSL-FO and displays it to the user. Since no major browsers currently support direct rendering of XSL-FO documents, there's normally a third step in which another processor transforms the XSL-FO into a readable format, such as PDF or TEX.
Once again, we demonstrate the features of XSL-FO by applying it to the simple well-formed XML document shown in Example 13-1 (in the last chapter) and repeated here in Example 14-1 for convenience.
Example 14-1. Marjorie Anderson's recipe for Southern Corn Bread
<?xml version="1.0" encoding="UTF-8" standalone="yes"?>
<recipe source="Marjorie Anderson">
<dish>Southern Corn Bread</dish>
<ingredients>
<ingredient>
<quantity>1 cup</quantity>
<component>flour</component>
</ingredient>
<ingredient>
<quantity>4 tablespoons</quantity>
<component>Royal Baking Powder</component>
</ingredient>
<ingredient>
<quantity>1/2 teaspoon</quantity>
<component>salt</component>
</ingredient>
<ingredient>
<quantity>1 cup</quantity>
<component>corn meal</component>
</ingredient>
<ingredient>
<quantity>11/2 cups</quantity>
<component>whole milk</component>
</ingredient>
<ingredient>
<quantity>4 tablespoons</quantity>
<component>melted butter</component>
</ingredient>
</ingredients>
<directions>
<step>Sift flour, baking powder, sugar & salt together.</step>
<step>Add 1 cup corn meal.</step>
<step>
Beat egg in cup and add beaten egg and 11/2 cups whole
milk to make a batter. Stir well.
</step>
<step>
Add melted shortening and beat until light and thoroughly mixed.
</step>
<step>
Pour into greased shallow pan or greased muffin rings.
</step>
<step>
Bake in hot oven at <temperature>425
F</temperature> for
<duration>25 minutes</duration>.
</step>
<step optional="yes">
Cut into squares if cooked in shallow pan.
</step>
</directions>
<story>
After my mother-in-law <person>Marjorie Anderson</person> died,
Beth and I found this recipe written on the "extra recipes"
page in a local cookbook in her cupboard.
This was published by the The Episcopal Churchwomen,
Church of Ascension, <city>Mt. Sterling</city>,
<state>Kentucky</state>.
</story>
</recipe>An XSL-FO document describes the layout of a series of nested rectangular areas (boxes, for short) that are placed on one or more pages. These boxes contain text or occasionally other items, such as an external image or a horizontal rule. There are four kinds of areas:
Block and inline areas are created by particular elements in the
formatting objects document. Line and glyph areas are created by the
formatter as necessary. For the most part, the rendering engine
decides exactly where to place the areas and how big to make them
based on their contents. However, you can specify properties for these
areas that adjust both their relative and absolute position, spacing,
and size on a page. Most of the time, the individual areas don't
overlap. However, they can be forced to do so by setting the
properties absolute-position,
left, bottom, right, and top.
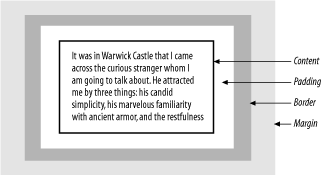
Considered by itself, each box has a content area in which its content, generally text but possibly an image or a rule, is placed. This content area is surrounded by a padding area of blank space. An optional border can surround the padding. The size of the area is the combined size of the border, padding, and content. The box may also have a margin that adds blank space outside the box's area, as diagramed in Figure 14-1.
Text properties—such as font-family, font-size, alignment, and font-weight—can be applied by attaching the
appropriate properties to one of the boxes that contains the text.
Text takes on the properties specified on the nearest enclosing box.
Properties are set by attaching attributes to the elements that
generate the boxes. With the exception of a few XSL-FO extensions,
these properties have the same semantics as the CSS properties of the
same name. Only the syntax for applying the properties to particular
ranges of text is different.
The elements in the XSL-FO document do not map in a one-to-one fashion to the areas on the page. Instead, the XSL-FO document contains a slightly more abstract representation of the document. The formatting software uses the XSL-FO elements to decide which areas to create and where to place them. In the process, it will split the large blocks into smaller line and glyph areas. It may also split single block areas that the XSL-FO document describes into multiple block areas if a page break is required in the middle of a large block, although XSL-FO does let you prevent these breaks if necessary. The formatter also generates the correct number of pages for the content that's found. In short, the XSL-FO document contains hints and instructions that the formatter uses to decide where to place items on which pages, but you do not need to specify the exact position of each and every box.