Flash graphics are made up of two primary elements: strokes and fills. Strokes may vary in thickness, but they look like lines. A stroke may be a single straight line, a curved line, or a complex series of connected lines. Strokes can also be dotted or dashed lines. Fills are colored shapes or surface areas. A fill may take on a common shape, such as a rectangle or an oval, or a fill may be a complex shape, such as a cartoon character's head. When you're drawing, you can create strokes and fills independently or together. For example, using the Rectangle tool, you can create a rectangle that has a stroke outline and a fill that colors the surface. Here's how to do it:
With a new Flash document open, click the Rectangle tool in the Tools panel, or just press the shortcut key, R.
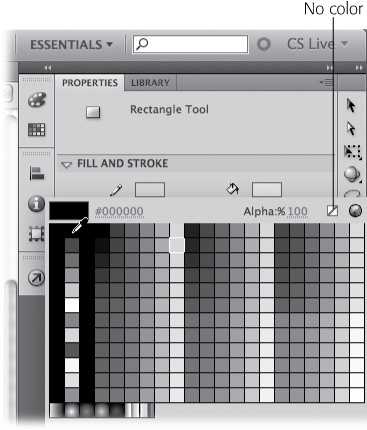
When a tool is selected, the button in the Tools panel has a distinctive pushed-in look. The Properties panel changes to display Rectangle Tool properties, as shown in Figure 2-6. A subpanel displays Fill and Stroke properties.
Click the color swatch next to the pencil.
When you click the color swatch, a panel filled with different colors appears, and the cursor changes into an eyedropper—your signal that it's time to pick a color. The colors in the leftmost column are standard hues and shades of gray.
In the upper-left corner, click the black swatch.
The color picker panel closes, and the color for the rectangle's stroke is set to black.
Click the color swatch next to the Paint Bucket, and choose blue from the color picker panel.
The color for the rectangle's fill is set to blue.
In the Fill and Stroke subpanel, drag the slider next to the word "Stroke" until the number in the Stroke height box is about 3 or 4.
As you drag the slider, the number in the box to the right changes to show the stroke height (you may prefer to think of it as thickness). The Stroke slider goes from 0.10 pixels to 200 pixels, a huge range that makes the slider a little touchy. If you have trouble getting the number you want, you can just type a number in the text box.
Click a spot on the stage and then, with the mouse button held down, drag to create a rectangle.
As you drag, you see an outline that indicates the size and shape of the object you're drawing. As long as you hold the mouse button down, you can continue to change the size and shape.
Release the mouse button.
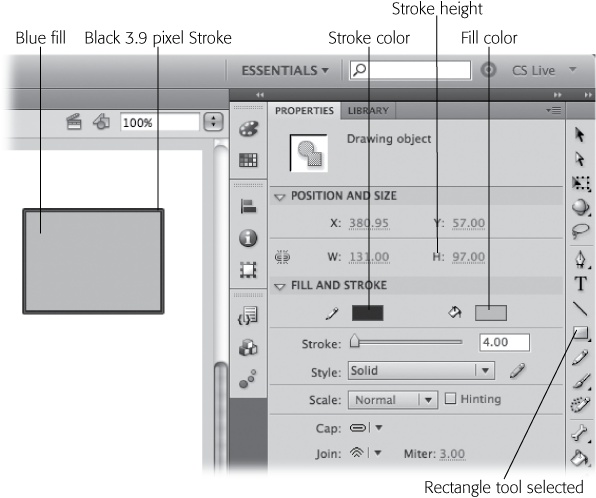
The finished rectangle appears on the stage, as shown in Figure 2-7. The stroke is black and about 3 or 4 pixels thick. It forms the outline for the rectangle. The fill is blue and appears inside the stroke.
Figure 2-7. Shown here, in lovely black and white, is a rectangle with a black stroke and a blue fill. Note the Rectangle tool selected in the Tools panel and the Rectangle properties displayed in the Properties panel.
As advertised, your rectangle is made up of two graphic elements, a stroke and a fill. You could have just as easily made a rectangle that was only a stroke outline or a solid fill. When you're drawing a shape, you can eliminate the stroke or the fill by choosing a "no color" option in the color picker. The no color option appears in the upper-right corner of the color picker as a white box with a red diagonal line drawn through it, as shown in Figure 2-6.
Flash gives you several tools to draw shapes. You'll find them all in the Tools panel. Just click the Rectangle tool and continue to hold the mouse button down. A flyout menu shows Rectangle tools, Oval tools, and the PolyStar tool. You'll learn all the in and outs of these tools throughout this book, but if you want to experiment, go right ahead. Just like the Rectangle tool, the other shape tools can create both strokes and fills. Other drawing tools create either strokes or fills. For example, the Line (L), Pencil (Y), and Pen (P) tools create strokes, while the Brush (B) and the Deco (U) tools create fills.