Fonts and Typography
There are four main font properties that you can style using CSS:
family, style, size,
and weight. Between them you can
fine-tune the way text displays in your web pages and/or when printed, and
so on.
font-family
This property assigns the font to use. It also supports listing a variety of fonts in order of preference from left to right, so that styling can fall back gracefully when the user doesn’t have the preferred font installed. For example, to set the default font for paragraphs you might use a CSS rule such as this:
p { font-family:Verdana, Arial, Helvetica, sans-serif; }Where a font name is made up of two or more words, you must enclose the name in quotation marks, like this:
p { font-family:"Times New Roman", Georgia, serif; }Note
Because they should be available on virtually all web browsers and operating systems, the safest font families to use on a web page are Arial, Helvetica, Times New Roman, Times, Courier New, and Courier. The Verdana, Georgia, Comic Sans MS, Trebuchet MS, Arial Black, and Impact fonts are safe for Mac and PC use, but may not be installed on other operating systems such as Linux. Other common but less-safe fonts are Palatino, Garamond, Bookman, and Avant Garde. If you use one of the less-safe fonts make sure you offer fallbacks of one or more safer fonts in your CSS so that your web pages will degrade gracefully on browsers without your preferred fonts.
Figure 18-6 shows these two sets of CSS rules being applied.
font-style
With this property you can choose to display a font normally, in
italics, or obliquely (a similar effect to italics, usually used with
sans-serif typefaces). The following rules create three classes
(normal, italic, and oblique) that can be applied to elements to
create these effects:
.normal { font-style:normal; }
.italic { font-style:italic; }
.oblique { font-style:oblique; }font-size
As described in the earlier section on measurements, there are a large number of ways you can change a font’s size, but these all boil down to two main types: fixed and relative. A fixed setting looks like the following rule, which sets the default paragraph font size to 14 points:
p { font-size:14pt; }Alternatively, you may wish to work with the current default font
size, using it to style various types of text such as headings. In the
following rules relative sizes of some headers are defined, with the
<h4> tag starting off 20
percent bigger than the default, and with each greater size another 40
percent larger than the previous one:
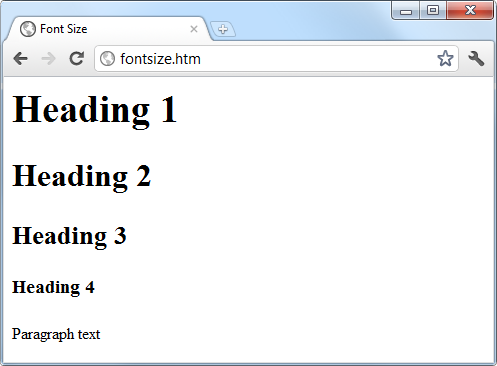
h1 { font-size:240%; }
h2 { font-size:200%; }
h3 { font-size:160%; }
h4 { font-size:120%; }Figure 18-7 shows a selection of font sizes in use.