Managing Text Styles
Regardless of the font in use, you can further modify the way text
displays by altering its decoration, spacing, and alignment. There is a
crossover between the text and font properties, though, in that effects
such as italics or bold text are achieved via the font-style and font-weight properties, while others, such as
underlining, require the text-decoration property.
Decoration
With the text-decoration
property you can apply effects to text such as underline, line-through, overline, and blink. The following rule creates a new class
called over that applies overlines to
text (the weight of over, under, and through lines will match that of
the font):
.over { text-decoration:overline; }In Figure 18-8 you can see a selection of font styles, weights, and decorations.
Spacing
A number of different properties allow you to modify line, word,
and letter spacing. For example, the following rules change the line
spacing for paragraphs by modifying the line-height property to be 25 percent greater,
set the word-spacing property to 30
pixels, and set the letter-spacing to
3 pixels:
p {
line-height :125%;
word-spacing :30px;
letter-spacing:3px; }Alignment
There are four types of text alignment available in CSS: left, right, center, and justify. In the following rule, paragraph text
is set to full justification:
p { text-align:justify; }Transformation
There are four properties available for transforming text:
none, capitalize, uppercase, and lowercase. The following rule creates a class
called upper that will ensure all
text is displayed in uppercase when it is used:
.upper { text-transform:uppercase; }Indenting
Using the text-indent property,
you can indent the first line of a block of text by a specified amount.
The following rule indents the first line of every paragraph by 20
pixels, although a different unit of measurement or a percent increase
could also be applied:
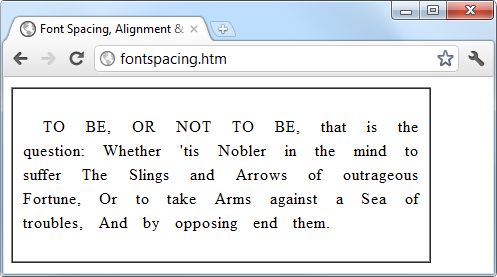
p { text-indent:20px; }In Figure 18-9, the following rules have been applied to a section of text:
p { line-height :150%;
word-spacing :10px;
letter-spacing:1px; }
.justify { text-align :justify; }
.uppercase { text-transform:uppercase; }
.indent { text-indent :20px; }