Positioning Elements
Elements within a web page fall where they are placed in the
document but can be moved about by changing an element’s position property from the default of static to one of absolute, relative, or fixed.
Absolute Positioning
An element with absolute positioning is removed from the document
and any other elements that are able to will flow into its released
space. You can then position the object anywhere you like within the
document using the top, right, bottom, and left properties. It will rest on top of (or
behind) other elements.
So, for example, to move an object with the ID of object to the absolute location of 100 pixels
down from the document start and 200 pixels in from the left, you would
apply the following rules to it (you can also use any of the other units
of measurement supported by CSS):
#object {
position:absolute;
top :100px;
left :200px; }Relative Positioning
Likewise, you can move the object relative to the location it
would occupy in the normal document flow. So, for example, to move
object 10 pixels down and 10 pixels
to the right of its normal location, you would use the following
rules:
#object {
position:relative;
top :10px;
left :10px; }Fixed Positioning
The final positioning property setting lets you move an object to an absolute location, but only within the current browser viewport. Then, when the document is scrolled, the object remains exactly where it has been placed, with the main document scrolling beneath it—this is a great way to create dock bars and other similar devices. To fix the object to the top-left corner of the browser window, you would use the following rules:
#object {
position:fixed;
top :0px;
left :0px; }Comparing Positioning Types
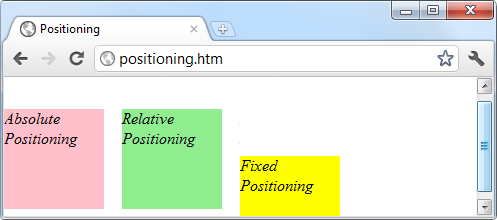
Example 18-4 illustrates how these different positioning values might be used.
<!DOCTYPE html>
<html>
<head>
<title>Positioning</title>
<style>
#object1 {
position :absolute;
background:pink;
width :100px;
height :100px;
top :100px;
left :0px; }
#object2 {
position :relative;
background:lightgreen;
width :100px;
height :100px;
top :-8px;
left :110px; }
#object3 {
position :fixed;
background:yellow;
width :100px;
height :100px;
top :100px;
left :236px; }
</style>
</head>
<body>
<br /><br /><br /><br /><br />
<div id='object1'>Absolute Positioning</div>
<div id='object2'>Relative Positioning</div>
<div id='object3'>Fixed Positioning</div>
</body>
</html>In Figure 18-11, Example 18-4 has been loaded into a browser, and the browser has been reduced in width and height so that it is necessary to scroll down to see all of the web page. In the figure, the element with fixed positioning, which initially lined up with the other two elements, has stayed put while the others have been scrolled up the page, and it now appears offset below them.
If you type in this example (or download it from the companion website) and load it in your browser, you will see that the element with fixed positioning remains in place even through scrolling. You can also see that the element with absolute positioning is located exactly at 100 pixels down, with zero horizontal offset, while the element with relative positioning is actually moved up by 8 pixels and then offset from the left margin by 110 pixels in order to line up alongside the first element.