Chapter 8
Using the Google API
In This Chapter
 Discovering why using Google API makes your job easier
Discovering why using Google API makes your job easier
 Working with the Google APIs Explorer
Working with the Google APIs Explorer
 Using multiple libraries in a single project
Using multiple libraries in a single project
You’ve already seen the considerable array of programming-like tasks that CSS can perform for you. However, you’ve also seen situations where CSS needs a little help — in the form of JavaScript — to provide a complete solution to a problem. This chapter further explores the combination of CSS and JavaScript commonly used to create complete solutions through the use of various Application Programming Interfaces (APIs). The use of APIs has become incredibly popular because they make developers more productive, reduce the requirement to maintain massive amounts of software in-house, and solve a huge array of support issues (not to mention forcing someone else to foot the bill).
So far, you’ve only looked at two APIs (jQuery and jQuery UI in Chapter 6) and a library of pre-defined CSS aids (Dynamic Drive in Chapter 7), but a problem should be apparent: Creating links for each of these APIs individually can become cumbersome. The Google Content Distribution Network (CDN) (which includes the Google API described later in this chapter) doesn’t completely solve this problem, but it does make it possible to obtain access to a number of these APIs from one location. Instead of wandering all over the Internet looking for code, then, the Google CDN allows you to go to one central location and have a selection of APIs to use. That’s the purpose of this chapter — to help you understand the benefits of using a centralized code source and then to explore that source.
Of course, part of the difficulty of using multiple APIs is learning how to manage them, so this chapter also discusses that requirement. You also find a discussion of the techniques you can use to help manage your access to the Google CDN and how to determine which APIs to use on a given occasion. The interesting part of using multiple APIs is that you get to pick the pieces you want and reject everything else. Even though you’re using the same code as many other people, your distinctive combination of coding elements produces a unique site that everyone can identify as particular to your organization.
Understanding Why Developers Like the Google API
The Google API actually has two components. The first component provides access to a number of third-party APIs and it’s the part of the API you discover in the sections that follow. The second component provides access to a number of Google services. You discover that component in the “Using the Google APIs Explorer” section, later in this chapter. For now, it’s important to focus on the third-party APIs and see what they have to offer you. Of course, you’ve already worked with two of these APIs in this book — the jQuery and jQuery UI APIs.
Many developers use multiple libraries when creating an application because each library has something special to offer. Using the API that best matches an application requirement makes sense. The more code you can get someone else to write, the less code you write yourself — and the more time you save. However, linking your code to all sorts of sites creates speed problems because each request to a different domain incurs a delay. You can improve application speed by using a single domain to request access to all the APIs you use.
Most developers also come to the conclusion that making requests from multiple domains also produces a reliability problem. All it takes is a loss of contact with one of those domains and your application won’t run. The more APIs you use, the greater the number of domains — and the higher the probability of incurring this problem. Using one central domain places your application in an all-or-nothing condition that actually reduces the threat of some other support issues (such as an application that works just well enough to cause data damage because requests are started, but not completed due to a lack of library availability).
However, there are other issues to consider — such as security. Each reference to a source outside the current page can trigger a security message. This is a helpful feature of many browsers today, often supported through a plug-in. Knowing where a page looks for resources can help keep a user’s machine safe. However, when a lot of messages begin cropping up about sites unknown to your users, they may throw up their hands and refuse to allow these external sites access to the page. Consequently, your application fails because it lacks access to the libraries it needs to work. The answer is to use a single source to access the libraries you need — a source that the user is likely to recognize and permit to access the browser page.
The Google CDN found at https://developers.google.com/speed/libraries/devguide is a series of libraries that you can use to create better applications. Google maintains all of these libraries on a common domain, http://ajax.googleapis.com, which means that users don't have to think so hard about each library you use in an application. All the user needs to do is approve use of a single domain. Many developers rely on the Google APIs site to gain access to libraries such as jQuery. You see it all the time when working with pages online. The libraries typically found on the Google CDN include
AngularJS
Chrome Frame
Dojo
Ext Core
jQuery
jQuery UI
MooTools
Prototype
Script_aculo_us
SWFObject
Web Font Loader
When you want to use a particular library on the list, click its link, and Google displays a script for accessing it. For example, if you want to use jQuery, click its link to see a snippet similar to this (even though the URL wraps in the book, it should appear on a single line in your code):
<script
src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.1/jquery.min.js">
</script>
Each library entry includes the link you use to access it from the Google CDN, a link to the vendor site, and a list of stable versions as shown in Figure 8-1. Some entries contain a list of unstable versions that you shouldn’t use. Other entries include notes about the versions so you know about any oddities you’ll encounter in using them. When the list of supported or unstable versions is long, you can hover the mouse pointer over an entry to see a full-version list.

Figure 8-1: Each entry provides a modicum of information about the library.
Working with AngularJS
AngularJS (http://angularjs.org/) is actually a Google solution, but one that's offered freely to the public in the same way that other APIs, such as jQuery, are offered. This particular library has a lot to offer. View the various videos on the site (www.youtube.com/user/angularjs) to see how AngularJS compares to other third-party products, such as jQuery. The important thing to remember is that AngularJS tends to hide the coding details from view, which means you really don't know how the application code works. In addition, you're using a model-based approach to writing your applications, which means that you're essentially doing things the way AngularJS wants to do them. This approach is just fine as long as AngularJS meets your application needs — you'll have to perform testing to figure out whether the approach works.
AngularJS can be part of your solution even if the model-based approach isn’t exactly for you. The various videos point out this aspect of the product, so watching them is important. You can combine approaches: You could use AngularJS in places where the model-based approach works well, and then rely on something like jQuery where you need extra flexibility or access to visual elements. Combinations like this can work as long as they allow you to maintain your ability to write functional code quickly and still achieve a desirable result. Among AngularJS’s limitations: AngularJS doesn’t allow you to make modifications to the way the code works through the use of simple plug-ins; plus, it doesn’t enjoy the support of the development community (as jQuery does).
After viewing the AngularJS videos, the best way to work with the product is to download it to your system and experiment a little. Start with the simple example shown on the AngularJS site and work your way up.
Working with Chrome Frame
Chrome Frame (https://developers.google.com/chrome/chrome-frame/) is not an API. It's simply a plug-in that gives older versions of Internet Explorer some of the same capabilities of Chrome, including access to open web technologies and a faster JavaScript engine. The plug-in continues to solve problems for people who are using old versions of Internet Explorer — but as more and more users upgrade, the need for the plug-in diminishes. As a result, this particular feature will be retired in January 2014 (unless Google gives it an extension). You can read more about this particular feature and its retirement at http://blog.chromium.org/2013/06/retiring-chrome-frame.html. The bottom line is that this plug-in is still available if you have a site that's still experiencing problems with users who have older versions of Internet Explorer.
Working with Dojo
Dojo is a full-fledged library with features akin to those described for jQuery in Chapter 6. It includes a whole array of selectors, special effects, behaviors, and language helpers. It also provides good support for Asynchronous JavaScript and XML (AJAX).
As with jQuery, you access Dojo by using a simple <script> string. You set the src attribute as shown here.
<script
src="http://ajax.googleapis.com/ajax/libs/dojo/1.9.0/dojo/dojo.js">
</script>
The best way to begin learning Dojo is to use the tutorials presented on the documentation page at http://dojotoolkit.org/documentation/. A number of authors have also written books about Dojo — most of which are listed in the Bookshelf section of the documentation page (with direct links to Amazon when you click the book's picture).
Working with Ext Core
The first thing to note is that the following link is to the core product, not to the full product. You do see an impressive list of features when you view the Sencha Ext JS site at www.sencha.com/products/extjs/. However, most of these features are for paying customers — you don't get them with the core product. You can find a listing of the core features at http://docs.sencha.com/core/ and an overview of them at www.sencha.com/blog/ext-core-30-beta-released/. The list of functions includes access to AJAX support, animations, and some data connectivity options. Unless you have a special need to provide a public version of your Ext JS applications, you'll get a lot more out of a framework such as Dojo or MooTools — or from a library such as jQuery.
Accessing jQuery
A discussion of jQuery appears in Chapter 6 (and you'll see this library discussed later in the book, too). With a simple replacement of the src attribute, you can use the Google CDN version of the library. Here's an example of the jQuery link (even though the URL wraps in the book, it should appear on a single line in your code).
<script
src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.1/jquery.min.js">
</script>
Accessing jQuery UI
As with jQuery, a discussion of jQuery UI appears in Chapter 6. You also find this library discussed in other chapters. To use this library with the Google CDN, you replace the src attribute with the appropriate link. Here's an example of the link you use to gain access to this library from the host (even though the URL wraps in the book, it should appear on a single line in your code).
<script
src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.3/jquery-ui.min.js">
</script>
Working with MooTools
The opening page for MooTools (http://mootools.net/) says that it's targeted at intermediate to advanced developers. This powerful framework of functions helps you perform all sorts of tasks, including some appealing special effects and transitions. In addition to the standard core framework, there's also a standard server-only framework you can download from http://mootools.net/download when client functionality isn't required. You can see an overview of the functionality this product provides at http://mootools.net/docs/core.
One of the more important things to know about this particular tool is that it provides a lot less hand-holding than do other tools mentioned in this chapter. However, it also provides some superior functionality (provided you can figure out how to use it). For example, detecting a browser's name and functionality is probably easier using MooTools than any other framework or library available. It also comes with built-in support for Adobe Flash that's simple to use (see http://mootools.net/docs/core/Utilities/Swiff for details). You have to use a plug-in to get the required support with jQuery and Dojo's method of working with Flash seems convoluted at best. One of the more interesting classes is Chain (http://mootools.net/docs/core/Class/Class.Extras), which lets you execute a series of commands one after another as a single entity.
The Google CDN supports versions 1.1.1 through 1.4.5 of MooTools. As with other libraries, you can change the link for MooTools to request a specific version. Here’s an example of the link used to access this framework (even though the URL wraps in the book, it should appear on a single line in your code).
<script
src="http://ajax.googleapis.com/ajax/libs/mootools/1.4.5/mootools-yui-compressed.js">
</script>
Working with Prototype
The Prototype framework (http://prototypejs.org/) focuses on helping you create and maintain dynamic content on a site. As such, the documentation places an emphasis on AJAX and Document Object Model (DOM) support (http://api.prototypejs.org/). You also find functionality for checking browser features, but not specifics such as the browser name. This means you won't be able to make tweaks to adjust the application output to compensate for specific browser bugs.
Prototype provides a nice selection of tutorials at http://prototypejs.org/learn/. There's no basic Hello World-type example, but the examples provided should be enough to help any moderately experienced developer get started quickly. Each tutorial focuses on a different area of Prototype, such as the creation of new classes or using Prototype with AJAX.
Some Ruby on Rails developers choose Prototype over jQuery and other products like it because Prototype is easier for them to understand due to the way in which it is written. In addition, Prototype tends to provide even treatment of all of the functionality it provides — fit and finish issues such as function naming are more consistent. The developers of Prototype have also taken great care to ensure that API calls are consistent and there is definitely some inconsistency in the jQuery calling syntax (which means you have to look at the reference to ensure you make the call correctly). You can find a somewhat biased view of the differences between jQuery and Prototype at http://thinkrelevance.com/blog/2009/01/12/why-i-still-prefer-prototype-to-jquery.
The Google CDN supports versions 1.6.0.2 through 1.7.1.0 of Prototype. As with other libraries, you can change the link for Prototype to request a specific version. Here’s an example of the link used to access this framework (even though the URL wraps in the book, it should appear on a single line in your code):
<script
src="http://ajax.googleapis.com/ajax/libs/prototype/1.7.1.0/prototype.js">
</script>
Working with script_aculo_us
If you like Prototype, but you find it a bit limited in the user interface arena, then you need to look at script.aculo.us (http://script.aculo.us/). You use this Prototype add-on to create an amazing array of special effects, drag-and-drop functionality, and AJAX controls. It also provides some additional support for DOM.
The thing you'll like most about script.aculo.us is that the site contains lots of demos and example code. Some of the demos provide a bit of fun. For example, check out the puzzle demo at http://madrobby.github.io/scriptaculous/puzzle-demo/. The main API reference is at http://madrobby.github.io/scriptaculous/. This main page provides you with an overview of the API (with clickable links to all the details) and tells you how to perform tasks such as getting script.aculo.us downloaded to your system.
The Google CDN supports versions 1.8.1 through 1.9.0 of script.aculo.us. The vendor doesn’t list any particular problems with matching your version of script.aculo.us to the version of Prototype, but testing is always a good idea. As with other libraries, you can change the link for script.aculo.us to request a specific version. Here’s an example of the link used to access this framework (even though the URL wraps in the book, it should appear on a single line in your code).
<script
src="http://ajax.googleapis.com/ajax/libs/scriptaculous/1.9.0/scriptaculous.js">
</script>
Working with SWFObject
SWFObject (http://code.google.com/p/swfobject/) is a single function product designed to make working with Flash files exceptionally easy (or at least easier). It includes functionality for creating and using Flash objects. You can even choose between static and dynamic publishing methods. The documentation at http://code.google.com/p/swfobject/wiki/documentation provides all the details you need for using this small, but handy, add-on. This utility works with any browser that supports Flash.
Working with WebFont Loader
WebFont Loader (https://github.com/typekit/webfontloader) is a utility-type add-on designed to make it easier to work with fonts. For example, it provides a method for dealing with situations where a font won't download due to an Internet error. A set of events makes it possible to monitor font-download progress and success. You can use it to load and access Google Fonts, Typekit, Ascender, Fonts.com, Fontdeck, and self-hosted web fonts. In fact, there are separate modules for interacting with each font type.
As discussed in Chapter 3, obtaining access to just the right font is essential in conveying your message in some cases. Using an add-on like WebFont Loader makes it easier to manage the font selection and ensure the page appears as you expect it to appear to the end user. Even if you’re using another library or framework to perform the bulk of the work on your site, using this library is quite helpful when appearance is critical.
The documentation for this add-on is a bit sparse. You do get a number of programming snippets, but no complete example applications. There are also no demos of how the product looks in use. One of the more important sections to look at in the documentation that does exist is Browser Support (https://github.com/typekit/webfontloader#browser-support). This section helps you understand what will happen if the host browser doesn't support loaded fonts — especially mobile devices with a desktop mode.
Using the Google APIs Explorer
Google offers a wealth of APIs that cover everything from working with Ad Exchange to presenting driving instructions with Google Maps. In fact, there are so many APIs that most developers have no idea of just how many of them exist. That's why the Google APIs Explorer (https://developers.google.com/apis-explorer/#p/) is important. It helps you find and access all the APIs that Google supports.
It isn’t possible to cover all the APIs that Google provides. In fact, there are entire books on some APIs, such as Google Maps. With this in mind, the following sections provide a scant overview of the Google APIs environment.
Getting a Google account
You can access many Google API features without a Google account. However, many of the features do require an account and it’s usually easier to sign up for one at the outset. For example, when using Google Maps, you must obtain a token to make requests from the web service.
To start the process, all you need to do is go to Google Accounts (https://accounts.google.com) and click Sign Up. You go to the page shown in Figure 8-2.

Figure 8-2: The Google account Sign Up page contains fields that ask you questions.
After you answer a number of questions, you click Next Step and follow the remaining directions. It doesn’t take long to obtain the account and verify it through your e-mail account. Even if you don’t use the account for other items, you’ll need it for development purposes.
Obtaining a developer key
To work with many of the APIs, you must obtain a developer key. Google provides two kinds of keys: paid and free. You need only the free key for experimentation purposes. The paid key does provide considerably more flexibility, and you'll likely need it for any full-fledged application you create. However, for experimentation purposes, the free key works just fine. The Google API you're using will tell you about the developer key requirement as part of the documentation. (Even if it doesn't tell you, you'll discover the requirement the first time you try to make a request). For example, you obtain a developer key for Google Maps at https://developers.google.com/maps/licensing. Make sure you understand the terms of service fully before you begin working with the Google API.
Working with the Google APIs Explorer
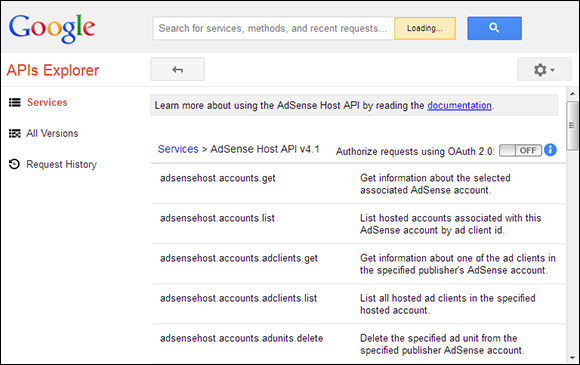
Whenever you go to the main Google API Explorer page, you see a listing of the APIs (as shown in Figure 8-3). In addition, you obtain a short description of the API, the API version, and whether you’ll have full access to it. Some APIs have paid support for full access or have some other requirement for their use. Unfortunately, this page won’t tell you which features are missing or why the support is limited.

Figure 8-3: The main page for the Google API Explorer provides a list of APIs.
When you click a link for a particular API, you see a page that provides a short description of the API, a link to the documentation, and a listing of the calls for that API (as shown in Figure 8-4). The call listing includes a short description of each API call. The listing is there to help jog your memory when you’ve forgotten a call.

Figure 8-4: Each API provides a listing of the calls it supports, plus a short description.
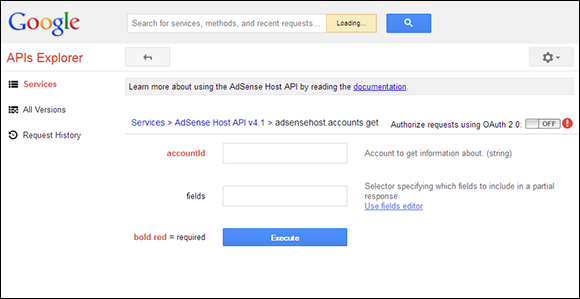
Clicking on a particular API call displays a page containing additional information about that call. In addition, you see a test page for actually executing the call to see what it does (as shown in Figure 8-5). All you need to do is fill out the fields and click Execute.

Figure 8-5: Test each of the API calls using the test page.
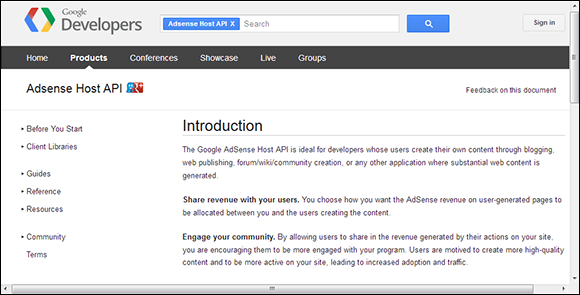
The documentation page provides access to a wealth of resources for working with the API you’ve selected (as shown in Figure 8-6). Each API starts with an introduction that tells you all about the API. You find links for getting started, working with client libraries, and interacting with the community that uses the API. In addition, each API provides access to a guide describing how to use the API, a reference containing API specifics, and a connection to any resources that the API supports.

Figure 8-6: Gain full access to all information concerning an API on its documentation page.
One of the most important (and probably overlooked) links on the documentation page, however, is the Terms link. Make sure you understand the terms for using the API. Unfortunately, some developers run afoul of the legal requirements and find themselves with a nonworking application as a result.
Creating a Site that Uses Multiple Libraries
It’s important to create robust applications for your site — applications that provide fast access to data, consistent output, reliable operation, and still ensures that the data remains secure. Even at the desktop, creating such an environment remains elusive. Part of the problem with using multiple libraries or a combination of libraries and frameworks is that you don’t really know how the APIs work. As a result, you can’t be sure that the libraries will even work together until you try them out as a combination. Obviously, you want to perform a significant amount of testing. In many cases, you can research the combination of products online to see how other people have fared when using them.
When you do decide that you must use two products together, make every attempt to use each product’s strengths to improve your application’s functionality. In fact, it usually pays to make a checklist of which features you want to use from each product to ensure your entire team remembers how you want the application to work. Otherwise you end up with an odd mix of calls to both libraries for the same type of service. Consistent development is essential when using multiple products together.
As part of your testing setup, consider how the libraries work together (if they work together at all). Using multiple libraries will increase code bloat and possibly cause speed problems. Even if your application works perfectly, no one will want to use it if it works too slowly (or consumes too many resources on the user’s machine).
One strategy for using multiple libraries on one site is to place each library on a separate page. You can dedicate pages to specific tasks and then use the library that fits best for that task. A number of developers use this approach quite successfully. If you decide to mash the pages together into a single page later, remember to check for compatibility issues. Generally, when you place the pages in frames and then display multiple frames together, there’s less chance of a collision, but it pays to be sure.
Using multiple libraries together can greatly increase the flexibility of your programming environment and improve the usability of your site. You can gain access to functionality you might not otherwise have. However, always exercise care in using multiple libraries together to ensure that the tactic doesn’t backfire on you.
 Most APIs target five browsers: Internet Explorer, Firefox, Chrome, Safari, and Opera. Of course, some of your users may rely on other browsers. These APIs, however, are never guaranteed to work on anything other than the five browsers mentioned — unless the vendor specifically mentions another browser (such as the one used with the Android). In addition, the APIs are normally tested on desktop platforms with the Mac, Windows, and Linux operating systems being the main targets. When you need to support other browser types or other platforms, the best strategy is to avoid the use of APIs completely — and instead rely on standards-based approaches such as pure CSS (ensuring that the target platform has a CSS-compliant browser).
Most APIs target five browsers: Internet Explorer, Firefox, Chrome, Safari, and Opera. Of course, some of your users may rely on other browsers. These APIs, however, are never guaranteed to work on anything other than the five browsers mentioned — unless the vendor specifically mentions another browser (such as the one used with the Android). In addition, the APIs are normally tested on desktop platforms with the Mac, Windows, and Linux operating systems being the main targets. When you need to support other browser types or other platforms, the best strategy is to avoid the use of APIs completely — and instead rely on standards-based approaches such as pure CSS (ensuring that the target platform has a CSS-compliant browser). Like jQuery, Dojo comes in a number of versions. Your application may rely on a specific version. To change the version used with the application, simply change the 1.9.0 part of the URL to another version. The Google API currently supports versions 1.1.1 to 1.9.0 (the latest version listed on the Dojo site as of this writing).
Like jQuery, Dojo comes in a number of versions. Your application may rely on a specific version. To change the version used with the application, simply change the 1.9.0 part of the URL to another version. The Google API currently supports versions 1.1.1 to 1.9.0 (the latest version listed on the Dojo site as of this writing). Even though Dojo and jQuery look quite a bit alike — and you use them in the same manner, for the most part — Dojo is actually a framework and jQuery is a library. A
Even though Dojo and jQuery look quite a bit alike — and you use them in the same manner, for the most part — Dojo is actually a framework and jQuery is a library. A  When working with jQuery UI, make sure you work with a compatible version of jQuery. For example, don’t try to use a 1.2.6 version of jQuery with a 1.10.3 version of jQuery UI — you won’t get very satisfying results. In general, you want to use matching minor versions. To ensure that your application will work, you want to use a 1.10 version of jQuery with a 1.10 version of jQuery UI.
When working with jQuery UI, make sure you work with a compatible version of jQuery. For example, don’t try to use a 1.2.6 version of jQuery with a 1.10.3 version of jQuery UI — you won’t get very satisfying results. In general, you want to use matching minor versions. To ensure that your application will work, you want to use a 1.10 version of jQuery with a 1.10 version of jQuery UI.