Chapter 1 covered some of the basics of using text in GIMP. In Chapter 5, you’ll see how you can use lighting, shadows, color, texture, shape, and perspective to make the most of fonts.
GIMP isn’t designed to be used as a font editor; it’s a graphic design tool. But what you can do with text in GIMP is far more interesting than what you can do with a font editor. GIMP offers you the ability to alter the environment in which the font is displayed. No matter which of the available fonts you use, you can alter the depth, color, and texture for a text string. And that broadens your graphic design possibilities in much more meaningful ways.
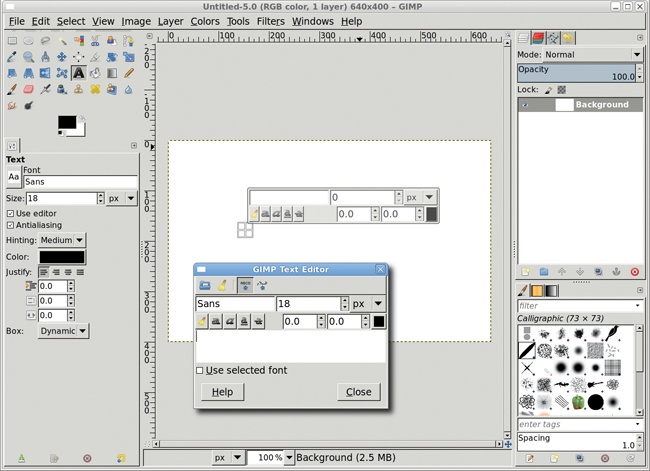
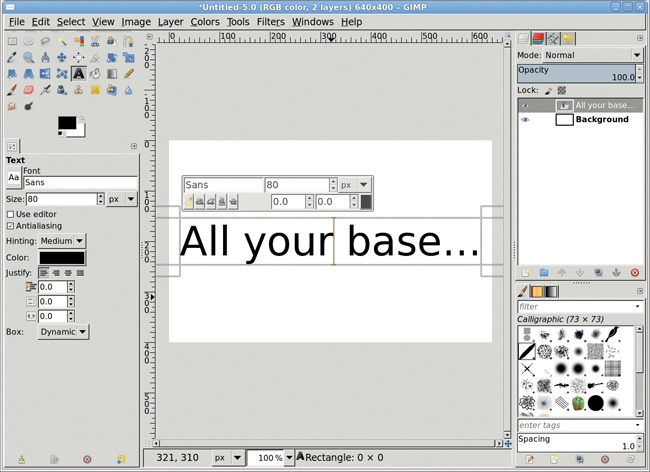
The toolbox has a single tool for working with text: the Text tool. When you select this tool, GIMP opens the Tool Options dialog, in which you can choose a font and size and adjust other text formatting such as color and alignment. Text can be typed directly in the canvas window for WYSIWYG editing of short phrases or you can use the Text Editor dialog for larger blocks of text. Text entered in either window appears immediately in the current layer and incorporates the Text tool’s current settings.
You’ll use the Text tool, its Tool Options dialog, and the Text Editor in all of the tutorials in Chapter 5, but the text itself is only the starting point. Any time you work with text, your goal is to convey a particular message, and the words you choose are only the first step. An image editor like GIMP really allows you to get creative with text in raster effects.
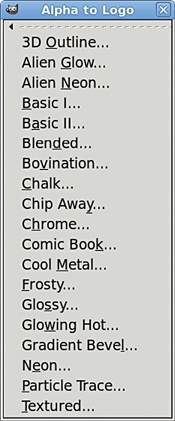
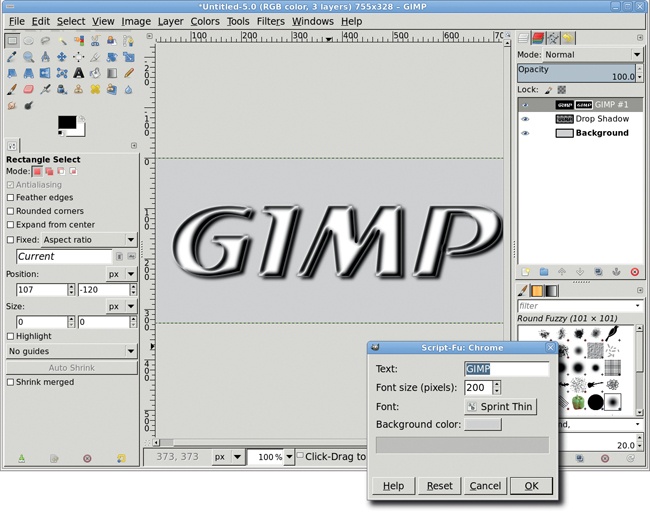
GIMP provides a wide set of predefined text effects, from Chalk to Chrome to Frosty to Textured. If you need to achieve a certain effect but don’t have time to tinker, these predefined effects are the ticket. All of the predefined effects can be accessed by choosing File▸Create▸Logos from any canvas menu. Clicking any option in this menu will open a dialog in which you can select fonts and colors and set a variety of other options. The truth, however, is that these ready-made tools have their limitations, and you won’t rely on them in the following tutorials. To achieve something really unique, you need to do it yourself.
Now it’s time for you to explore GIMP’s Text tool while creating your own effects, such as shadows and erosion. The following tutorials will teach you how GIMP can transform run-of-the-mill characters into a stunning graphic message.
Metallic finishes are most often applied to text, but you can also utilize these general-purpose textures in user-interface design. Metallic finishes are created with the Curves dialog. Adjusting the curves of either a gradient or a smooth texture causes gradual changes in tone to become more dramatic and produces the appearance of shiny metal. This set of tutorials shows you how to create three different metal effects.
The brushed-metal effect is the product of two basic processes. First you apply the Motion Blur filter, which makes it look as though the surface is covered with tiny scratches. Applying noise to a layer adds texture to otherwise flat images. Then you adjust the image’s gray tones in the Curves dialog. Adjusting the Value curve for an image with nonlinear variations—that is, an image with gray randomly distributed in the layer—accelerates the change from black to white and mimics reflective metal. The final effect is enhanced by extruding the letter into three dimensions.
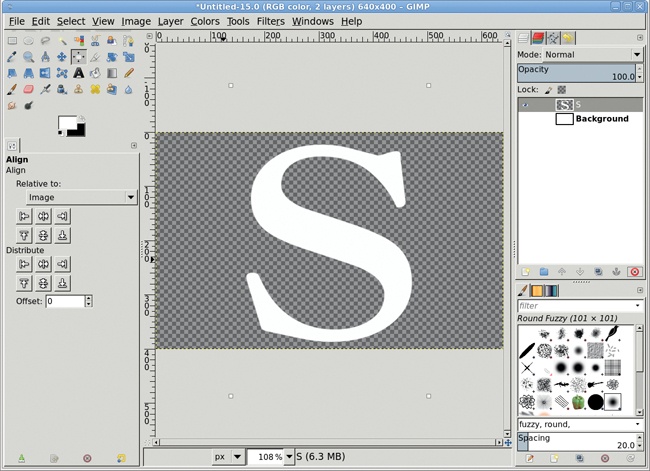
Begin by opening a new canvas using the default 640 × 400 template. A white background is fine, or you can try another color if you choose. Turn off the visibility of the Background layer.
Choose the Text tool from the toolbox. In the Tool Options dialog, choose an appropriate font. In this example, I’ve used a font called Gilde Broad Thin sized to 500 pixels. At this size the font is thick enough to show the brushed metal texture clearly; the subtle effect can be lost in fonts with thinner characters. Set the text color to white in the Tool Options dialog.
Click the canvas layer and type the letter S.
Use the Align tool to align the text layer. In the Tool Options dialog, set the Relative to option to Image and click the layer. Then click the Align Center and Align Middle buttons just below this menu.
Match the text layer to the canvas size (Layer▸Layer to Image Size).
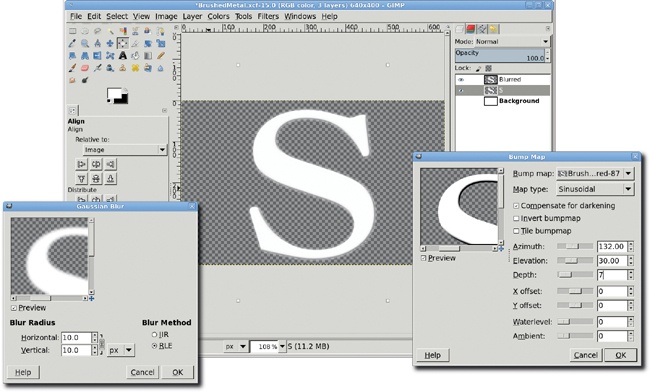
Duplicate the text layer (Layer▸Duplicate Layer). Name this layer Blurred.
Open the Gaussian Blur filter (Filters▸Blur▸Gaussian Blur) and apply a blur of 10 pixels to the duplicate layer.
Click the original text layer in the Layers dialog to make it active.
Open the Bump Map filter (Filters▸Map▸Bump Map). Choose Sinusoidal from the Map Type drop-down menu, and then choose the Blurred layer from the Bump Map drop-down menu. Set the Azimuth to 132 degrees, set the Elevation to 30 degrees, and set the Depth to 7. Click OK to apply the filter.
Sinusoidal mapping produces a more realistic three-dimensional effect with edges that are less rounded than those produced by the Linear and Spherical options. The Azimuth slider sets the direction of lighting within 360 degrees. The Elevation slider changes the roundness of the edges, and the Depth slider sets the softness of the shadowed sides. To get the most out of this tutorial, I’ve chosen values to accentuate depth.
Turn on the Lock Alpha Channel option for the original S layer. Turn off the visibility of the Blurred layer.
Open the Gaussian Blur filter again (Filters▸Blur▸Gaussian Blur) and apply a blur of 10 pixels. This softens the shadow edges a bit, making the sides appear more rounded without blurring into the transparent areas.
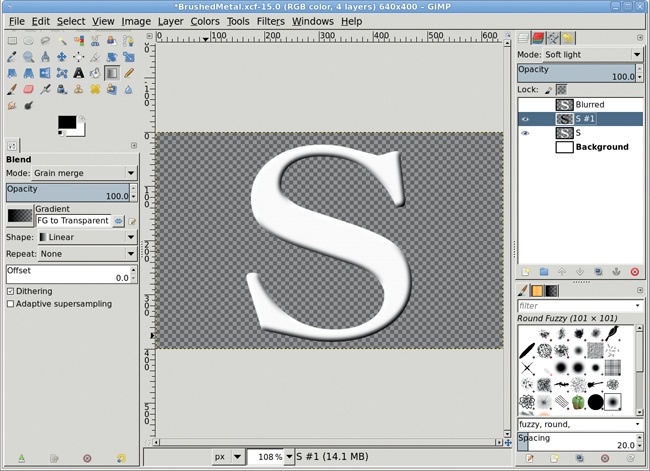
Duplicate the original layer (Layer▸Duplicate Layer). With the duplicate layer active, select the text by choosing Layer▸Transparency▸Alpha to Selection.
Press D to reset the default foreground and background colors.
Choose the Blend tool from the toolbox. In the Tool Options dialog, set the Mode to Grain Merge and the Gradient to FG to Transparent. Drag from the upper-left corner of the canvas to the lower-right corner. Then drag from the bottom of the canvas to the top.
Press CTRL-SHIFT-A to deselect all.
Merge the gradient layer and the original S layer (Layer▸Merge Down).
Open the Curves dialog (Colors▸Curves), and adjust the curve for the Value channel to closely resemble that shown here. The actual setting will vary, depending on the variation in gray tones in your layer. Click OK. This will be the first visible change that looks a bit metallic.
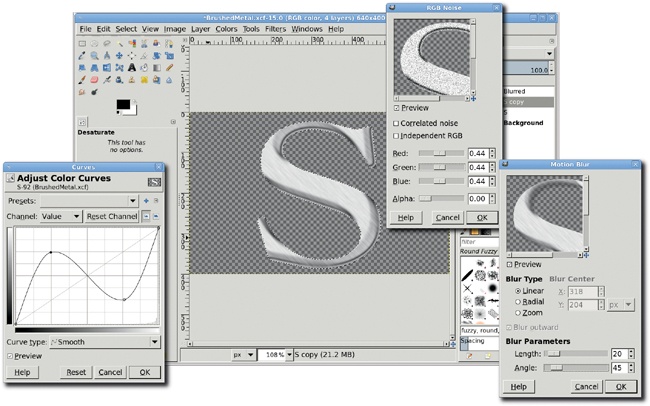
Duplicate the layer (Layer▸Duplicate Layer).
Select the letter in this duplicate layer by choosing Layer▸Transparency▸Alpha to Selection.
Use the RGB Noise filter to fill the selection with noise (Filters▸Noise▸RGB Noise). Uncheck the Correlated noise and Independent RGB checkboxes. Set all three color channel sliders to 0.44 and set the Alpha slider to 0. Click OK to apply this filter. Desaturate this layer (Colors▸Desaturate).
The RGB Noise filter fills the selection with random dots—in this case, the dots are colored and must be desaturated. Setting the color channel sliders to 0.44 increases the noise. (Higher values mean more noise, and lower values mean less noise.) The alpha channel is not used here.
Open the Gaussian Blur filter (Filters▸Blur▸Gaussian Blur) and apply a blur of 2 pixels.
With the text still selected, use the Motion Blur filter to further blur the layer (Filters▸Blur▸Motion Blur). Set the Angle to 45 degrees and set the Length to 20 pixels.
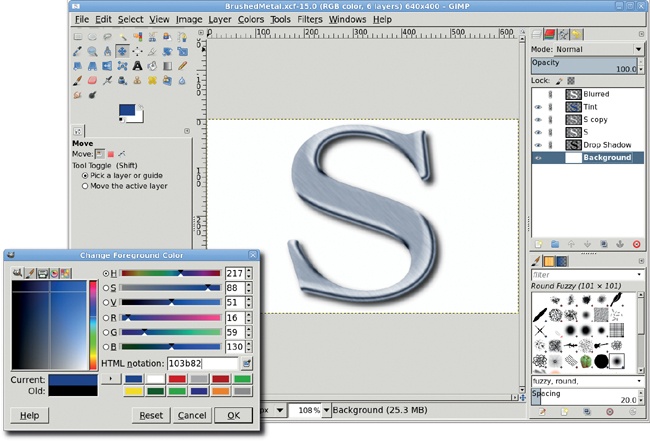
The last step is to add the blue tint that gives metal its shiny appearance. Add a new layer (Layer▸New Layer). Name it Tint.
Click the foreground color box to launch the Change Foreground Color dialog and set the RGB values to 16/59/130. Click OK to close the dialog. Drag the foreground color into the selection in the new layer to fill it with that color. (The letter you selected in step 4 should still be selected.)
Deselect all (CTRL-SHIFT-A), and then set the layer mode to Soft Light and reduce the Opacity to 52 percent.
Set the Mode of the next layer down in the Layers dialog to Grain Extract and its Opacity to 60 percent. Use the Gaussian Blur filter to apply a blur of 2 pixels to the original text layer. That’s it! Just these few steps produce the results you see here.
Turn on the Background layer visibility again. Then add a drop shadow to better see the effect.
The heavy-metal effect is similar to the brushed-metal effect, but it uses the Solid Noise filter to produce a cloudy texture and relies on more dramatic curves adjustment to achieve a polished, reflective appearance.
As in the previous tutorial, start by opening a new canvas using the default 640 × 400 template.
Hide the Background layer by turning off its visibility in the Layers dialog.
Press D to reset the default foreground and background colors, and then press X to swap them.
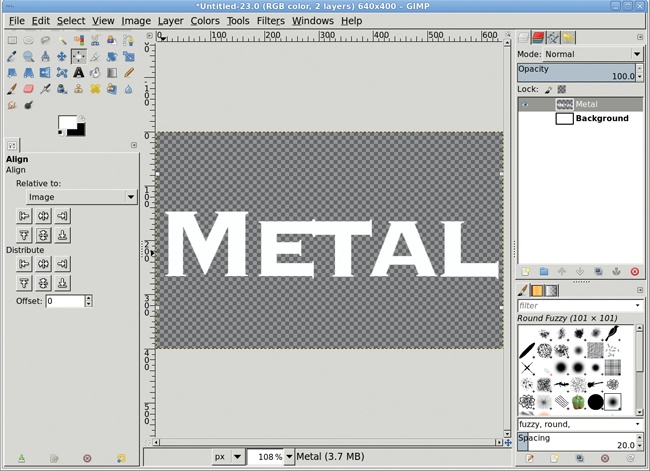
Choose the Text tool from the toolbox and pick an appropriate font. Change the text color to white. For this tutorial, I chose GraverplateExtrabold Thin, a font that uses uppercase characters for lowercase characters (known as small caps). This font’s wide surfaces make the heavy-metal effect easier to see. I set the font size to 182 pixels and reduced the letter space until the E and T abut each other.
Click in the canvas and type Metal.
Use the Align tool to center the text layer within the canvas.
Resize the text layer to match the image size (Layer▸Layer to Image Size).
Clear any selections (CTRL-SHIFT-A).
As you did with the brushed metal effect, you’ll now extrude the text. Note that in this tutorial the extruding isn’t optional. The depth created along the edges of the text creates reflection variations that contribute to the heavy metal effect. Start by duplicating the text layer (Layer▸Duplicate Layer). Name the duplicate layer Blurred.
Use the Gaussian Blur filter to apply a blur of 10 pixels to the duplicate layer.
Click the original text layer to make it active.
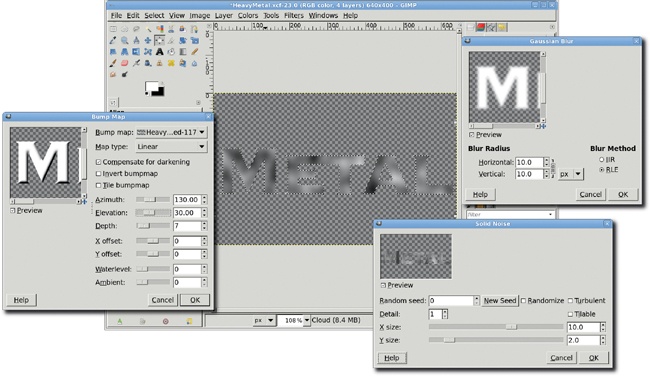
Open the Bump Map filter (Filters▸Map▸Bump Map). Set the Bump Map option to the Blurred layer. Set the Map Type to Linear and check the Compensate for darkening checkbox. Set the Azimuth to 130 degrees, the Elevation to 30 degrees, and the Depth to 7. Click OK to apply this filter to the layer.
At this point, you can delete the duplicate layer. Hide the Blurred layer by turning off its visibility in the Layers dialog.
Duplicate the original text layer. Name the new layer Cloud.
Select the text by choosing Layer▸Transparency▸Alpha to Selection.
Fill the selection with a cloud rendered from the Solid Noise filter (Filters▸Render▸Clouds▸Solid Noise), as discussed in 1.10 Basic Tutorials. Set the Random Seed to 0. Set the X Size to 10 and the Y Size to 2.
The Random Seed value is used to change the shape of the cloud, so feel free to try different values as you experiment. When set to 0, the random seed value used here, you should end up with the same cloud structure as I did. However, because the cloud is rendered only within the selection, you won’t actually see it. You’ll just see various shades of gray inside the selection.
With the selection still active, open the Motion Blur filter (Filters▸Blur▸Motion Blur). Set the Angle slider to 95 degrees and the Length slider to 20, and then apply the filter to the layer. Deselect all (CTRL-SHIFT-A). The Motion Blur filter turns the clouds into what look more like reflections of light.
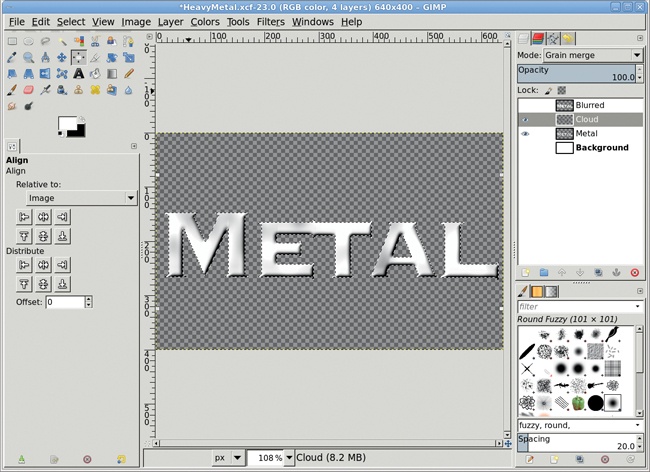
Set this layer’s mode to Grain Merge to brighten the cloud layer and give the look of highly reflective metal.
Merge this layer with the layer in which you originally applied the Bump Map filter (Layer▸Merge Down).
This effect can be further improved by increasing the contrast between light and dark areas.
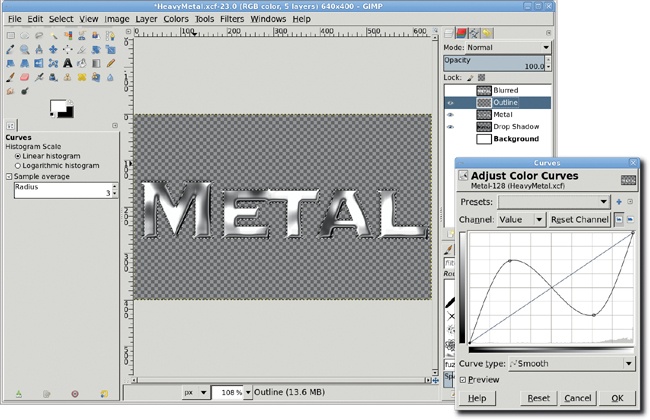
Open the Curves dialog (Colors▸Curves) and apply a curve like the one shown here. This gives you the basic metallic effect, but you can still enhance it further.
Add a drop shadow (Filters▸Light and Shadow▸Drop Shadow). Set the Offset X and Offset Y values to –2 pixels to move the shadow up and to the left and set the Blur Radius to 10 pixels. Apply this to the image.
Perhaps the edges of the text are too soft and need a more punched-out look. You can sharpen the edges of the text and get that punched-out appearance by stroking with a gray outline. Select the text in this layer by choosing Layer▸Transparency▸Alpha to Selection. Grow the selection by 2 pixels (Select▸Grow).
Add a new transparent layer by choosing Layer▸New Layer and setting the Layer Fill Type to Transparency. Name the new layer Outline.
Click the Foreground color icon in the Toolbox and set the foreground color to gray by typing a4a4a4 in the HTML notation field of the Change Foreground Color dialog. Click OK and close the dialog.
Open the Stroke Selection dialog (Edit▸Stroke Selection) and set the Line Width to 2 pixels. Click the Stroke button to stroke the selection.
Deselect all (CTRL-SHIFT-A).
Change the Mode for the Outline layer to Multiply.
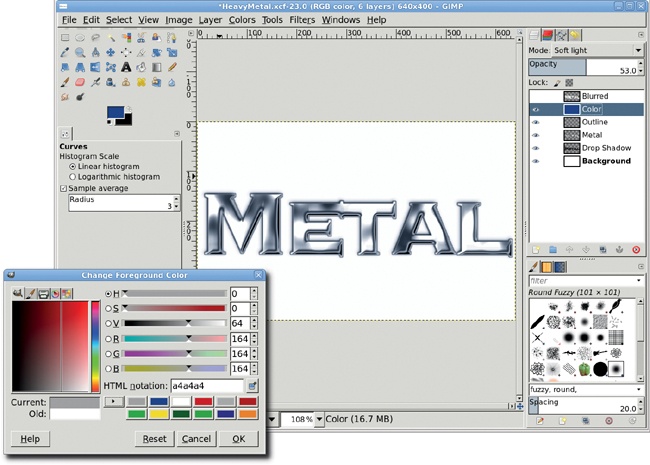
Shiny metals like chrome have a bluish tint, so you should add that for realism. Add a new layer (Layer▸New Layer) named Color and fill it with blue, setting the RGB values to 16/59/130. Drag the foreground color from the Toolbox into the canvas.
Set the Mode for this blue layer to Soft Light and reduce the Opacity to 53 percent. Turn on the visibility of the Background layer to see result of your labor.
Using the Curves dialog made a big improvement to the metal effect in the Heavy Metal tutorial. But where you can go from there—what else can you do with metallic text? Take the process one step further: add non-text components to the image.
With the toolbox selected, press D to reset and then swap the default foreground and background colors. Then open a new canvas window at the default size. Turn off the Background layer visibility.
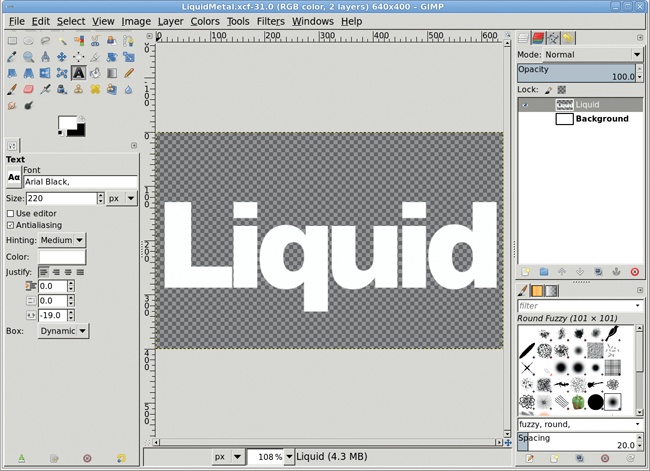
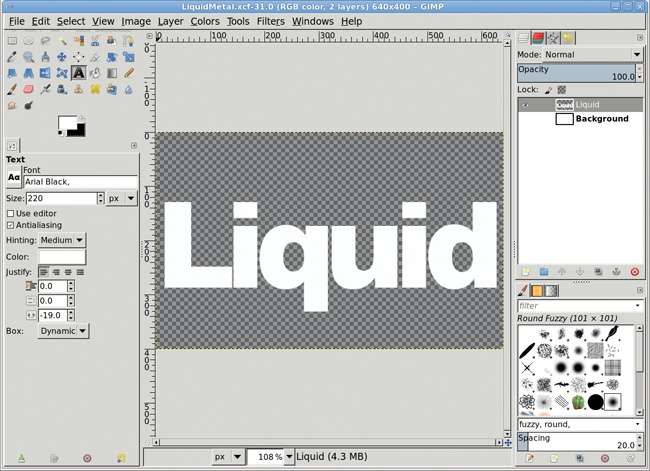
Choose the Text tool from the toolbox. Pick a large, thick font—I used Arial Black sized to 220 pixels. As in the Heavy Metal tutorial, a thicker font makes the effect easier to see. In this case, you also want a font with lowercase letters and dots over letters like i and j. These elements will enhance the melting effect. Once you’ve chosen an appropriate font, set the font color to white.
Click the canvas and type the word Liquid. When you’ve finished, click OK to close the Text Editor.
Use the Align tool to center the text layer.
Expand the layer boundary to the image size (Layer▸Layer to Image Size).
Use the Free Select tool to draw a round selection beneath the first letter. Hold down the SHIFT key to draw more selections beneath the text. Using the SHIFT key (or Add mode in the Tool Options dialog) allows you to add the new selection to the existing selection, even if the new selection doesn’t physically touch the existing selection. Make sure the selections overlap portions of each letter.
After you’ve drawn a few selections, grow them by 1 pixel (Select▸Grow) to soften the edges of the hand-drawn selections.
Fill the selections with white by dragging the foreground color box from the toolbox into the image.
Deselect all (CTRL-SHIFT-A).
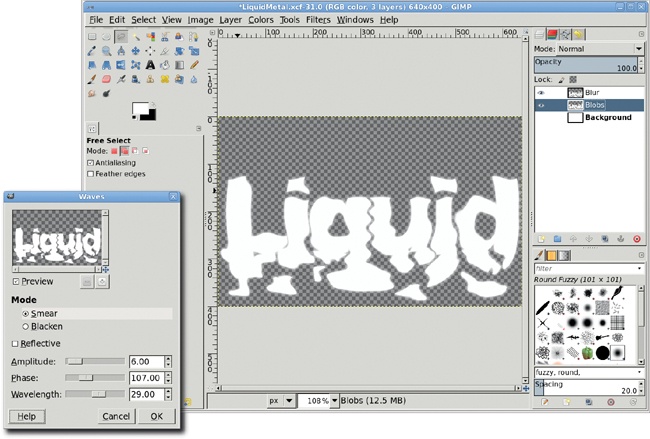
Open the Waves filter (Filters▸Distorts▸Waves). Set the Amplitude to 6, the Phase to 107, and the Wavelength to 29. Click OK to apply this filter.
The text and blobs below them will be distorted in a wavy fashion—the effect will depend on which font you chose for this tutorial. If you chose a different font, you may have to experiment with different settings for the Waves filter.
Name this layer Blobs and then duplicate it (Layer▸Duplicate Layer).
Open the Gaussian Blur filter (Filters▸Blur▸Gaussian) and apply a blur of 10 pixels. Name this blurred layer Blur. Click the Blobs layer to make it active again.
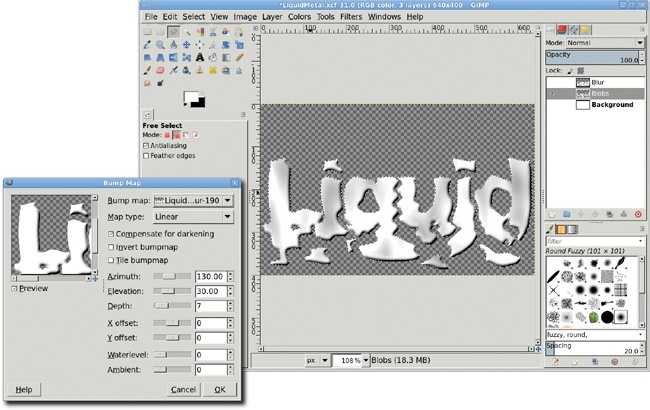
Open the Bump Map filter (Filters▸Map▸Bump Map) and use the Blur layer to apply the filter to the Blobs layer. Set the Map Type to Linear and check the Compensate for darkening checkbox. Set the Azimuth to 130 degrees, the Elevation to 30 degrees, and the Depth to 7. Click OK to apply this filter.
Turn off the visibility of the Blur layer.
Duplicate the Blobs layer (Layer▸Duplicate Layer). Create a selection of the bump map in this duplicate layer by choosing Layer▸Transparency▸Alpha to Selection.
Fill the duplicate layer with solid noise (Filters▸Render▸Clouds▸Solid Noise).
Open the Motion Blur filter (Filters▸Blur▸Motion Blur). Set the Length to 20 and the Angle to 95 degrees. Click OK to apply this filter.
Set the Mode for the duplicate layer to Grain Merge, and then merge it with the original Blobs layer (Layer▸Merge Down).
Deselect all (CTRL-SHIFT-A).
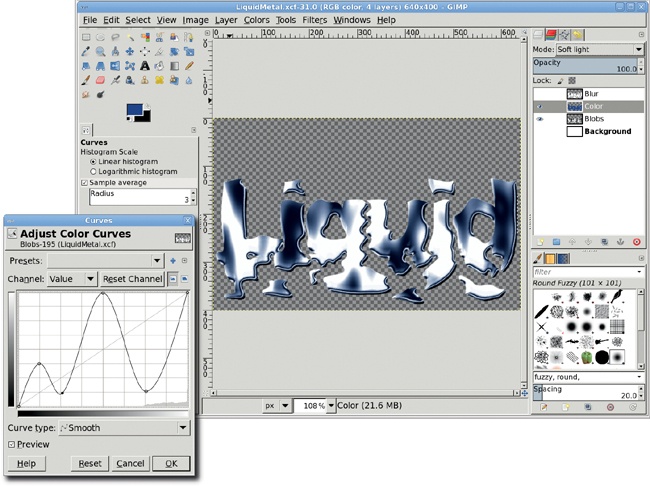
Open the Curves dialog and adjust the Value curve as shown here.
Add a new layer (Layer▸New Layer), fill it with blue as before, and set the Mode for the new layer to Soft Light.
This final version could be improved by more carefully controlling the distortion of the text. You could do this by using the IWarp filter instead of the Waves filter, for example. Additional color could be added as well. Try adding red and yellow layers with solid noise layer masks to make it look as though the letters are hot—there must be some reason why the metal is liquid, right?
The gel effect shown here is nothing more than soft shadows, smooth surfaces, and white reflections. Imagine how water in a glass tube looks and you get the idea. Gel effects are especially popular in web design, but you’ll see them used in many different contexts. The Mac OS X user interface incorporates what Apple calls the Aqua style, which utilizes gel effects in shades of blue.
The process described in this tutorial can be applied to text, borders, and buttons—just about any surface. Depending on the settings you use for the Curves dialog, the Lighting Effects filter, and the Bump Map filter, your results may be different from mine. What you should take away from this process is how to use bump maps, lighting effects, and layer modes.
Reset the foreground and background colors by pressing D in the image window. Then start with a canvas set to the default size (640 × 400 pixels).
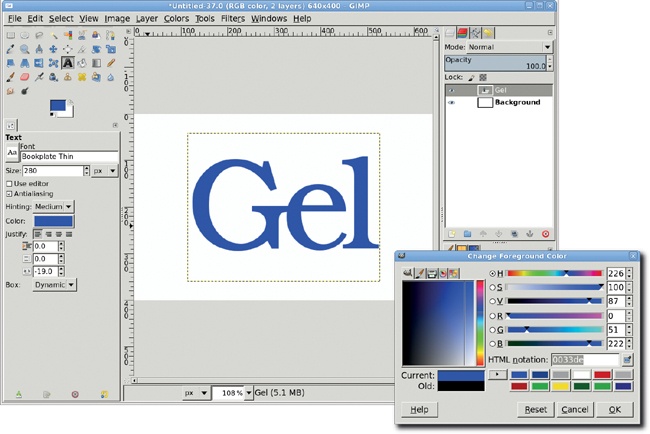
Click the foreground color box to open the Change Foreground Color dialog and choose a nice blue. I’ve set the RGB levels to 0/51/222 for this shade.
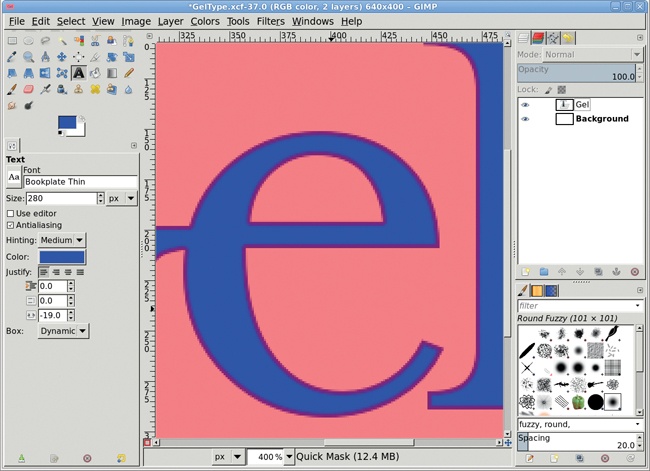
Choose the Text tool from the toolbox. In the Tool Options dialog, choose a serif font. This tutorial uses Bookplate Thin with the font size set to 280 pixels. Serif fonts work best here because their characters are easily rounded by the process that follows. Click the canvas and type Gel.
Use the Align tool to center the new layer in the canvas.
Choose Layer▸Layer to Image Size to expand the text layer to the boundary of the image.
Create a selection around the text by choosing Layer▸Transparency▸Alpha to Selection.
Shrink the selection by 2 pixels (Select▸Shrink) and feather it by 2 pixels (Select▸Feather).
Click the foreground color box to open the Change Foreground Color dialog and set the RGB values to 31/82/255 for a slightly brighter shade of blue.
Create a new layer by choosing Layer▸New Layer or clicking the New Layer button in the Layers dialog. Name the new layer Bump Map.
Click the Bump Map layer in the Layers dialog to make it active, and then fill the selection with the foreground color by dragging it from the toolbox into the selection.
Deselect all (Select▸None).
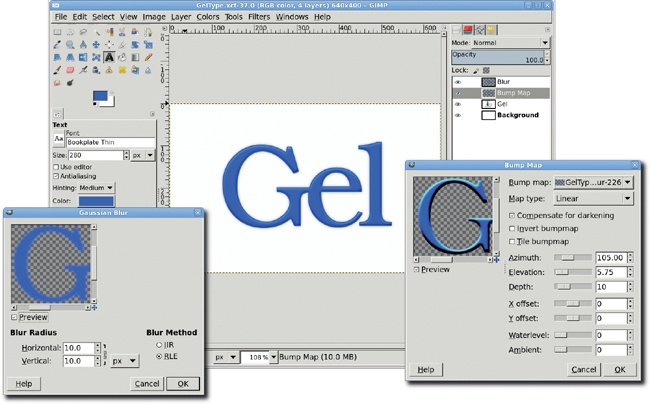
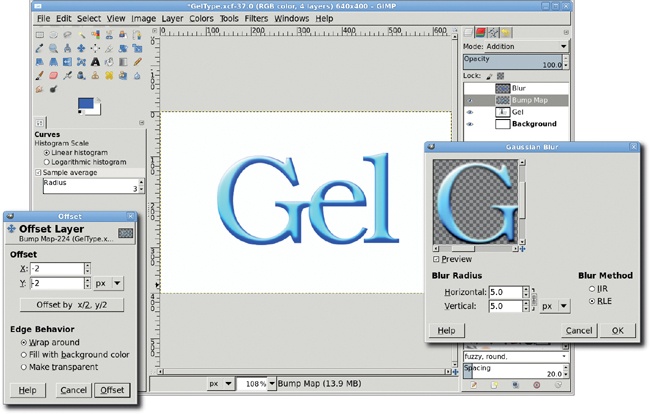
Duplicate the layer (Layer▸Duplicate Layer). Name the duplicate layer Blur.
Open the Gaussian Blur filter (Filters▸Blur▸Gaussian Blur) and apply a blur of 10 pixels to the Blur layer.
Click the Bump Map layer to make it active.
Open the Bump Map filter (Filters▸Map▸Bump Map). Set the Azimuth to 105 degrees, the Elevation to 5.75 degrees, and the Depth to 10. Set the Map type to Linear, check the Compensate for darkening checkbox, and choose the Blur layer from the Bump Map drop-down menu. Click OK to apply the filter to the Bump Map layer.
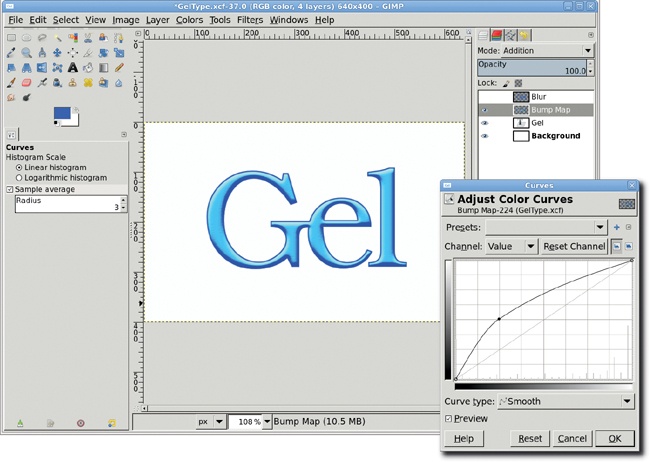
Set the Bump Map layer’s mode to Addition.
You’ll need to make a color adjustment to the Bump Map layer in order to make the text look more gel-like. Open the Curves dialog (Colors▸Curves) and set the curve as shown here. When the visibility of the Blur layer is turned off, you can see that the Bump Map layer appears brighter.
Now you’ll apply one more filter to the Bump Map layer.
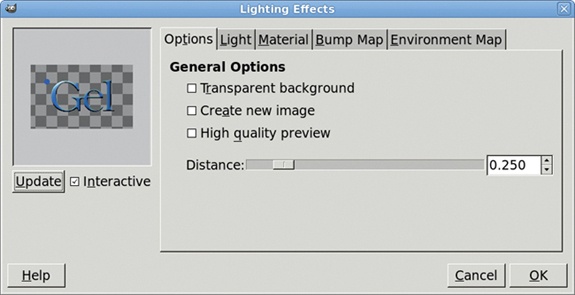
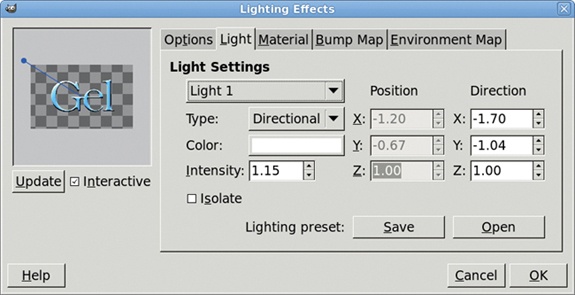
Open the Lighting Effects filter (Filters▸Light and Shadow▸Lighting Effects). On the Options tab, click and drag the blue dot to the upper-left corner of the preview. The blue dot represents your light source. Position the blue dot so the gel text is highlighted to your taste. It’s tricky! If you lose the dot, disable this light (by changing the Type in the Light tab to None and then selecting a different light from the Light Settings menu) and create a new one.
On the Light tab, choose Directional from the Type drop-down menu. Your blue dot now is associated with a line representing the direction of your light source. The Intensity setting you select has a great impact on the overall effect, as do the changes you made in the Curves dialog. I set the Intensity to 1.15. If you aren’t pleased with the gel effect, experiment by adjusting this value or adding additional lights. Click OK to apply the Lighting Effects filter.
Once the Lighting Effects filter has been applied, offset the Bump Map layer by –2/–2 pixels (Layer▸Transform▸Offset).
Open the Gaussian Blur filter (Filters▸Blur▸Gaussian Blur) and apply a blur of 5 pixels to that layer.
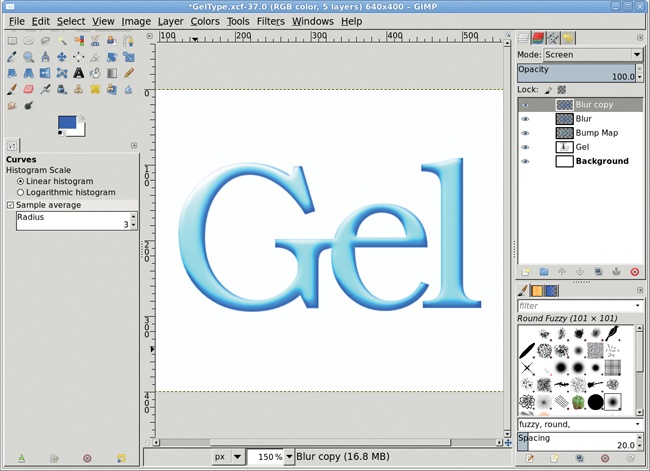
To bring out the curved surface of the gel, you can increase the contrast in the text and add a background shadow. If you turned off the visibility of the Blur layer, turn it back on to continue with this project.
Make sure the Blur layer is active in the Layers dialog. Duplicate this layer by choosing Layer▸Duplicate Layer (the duplicate layer will be named Blur copy by default).
Offset the Blur copy layer by 2/2 pixels (Layer▸Transform▸Offset).
Click the original Blur layer to make it active, and then offset it by –2/–2 pixels (Layer▸Transform▸Offset).
Set the Blur layer’s mode to Addition and set the Blur copy layer’s mode to Screen.
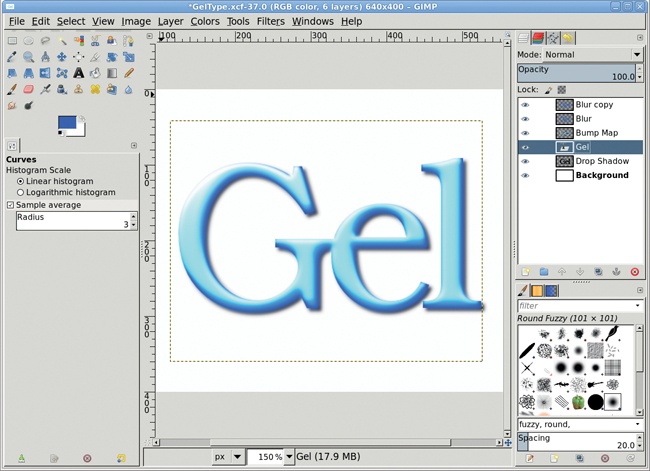
Click the Gel text layer to make it active. Add a drop shadow (Filters▸Light and Shadow▸Drop Shadow) offset by 4 pixels and blurred by 6 pixels.
In interior design, distressing is used to give furniture an aged and weathered appearance. In graphic design, it serves a similar purpose—it gives clean and crisp objects, such as text, more visual interest. While it would be possible to design a complete font set around this effect, premade effects always limit an artist’s design options. Adding your own personal touches is tough if every F in your text looks exactly the same.
With the toolbox selected, press D to set the foreground color to black.
Open a white canvas set to the default size (640 × 400 pixels).
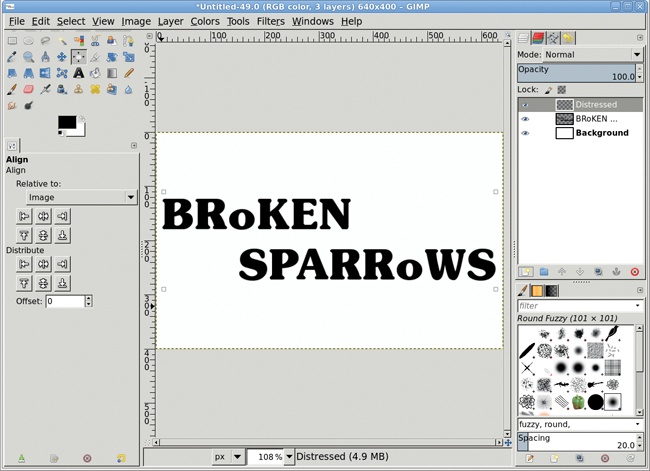
Click the Text tool to make it active, and then select an appropriate font in the Tool Options dialog. This example uses SoutaneBlack Thin, whose thick characters make it easier to see the distressed effect, set to a font size of 80 pixels.
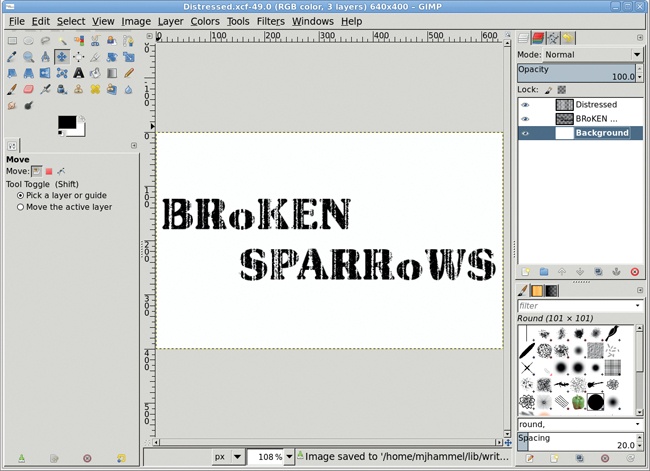
Click in the canvas and type BRoKEN SPARRoWS, using lowercase for the letter o, just to add a little pizzazz. Press ENTER to add a line break between the words and then insert a few spaces before the word SPARRoWS.
Use the Align tool to center the text on the canvas.
Choose Layer▸Layer to Image Size to expand the text layer to the boundary of the image.
Add a new transparent layer by choosing Layer▸New Layer. Name it Distressed and set the Layer Fill Type to Transparency.
The next part is the hardest. You’re going to add a series of vertical lines of varying widths to be used as the basis for the distressed effect. The difficulty here will be in positioning the lines randomly over the letters.
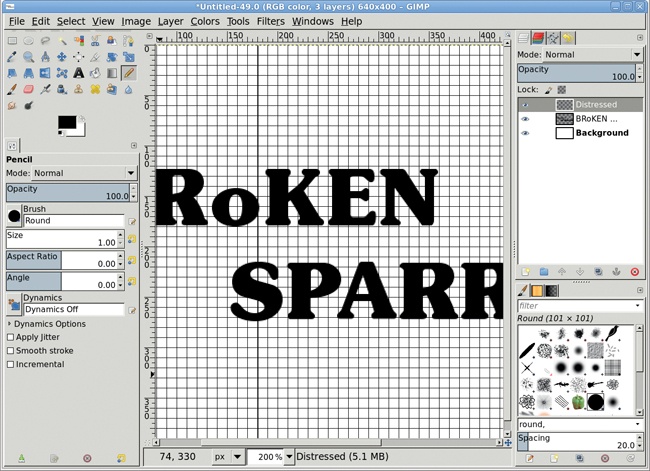
Turn on the image grid (View▸Show Grid) and set GIMP to snap to the grid (View▸Snap to Grid). You’ll use the grid to make drawing perfectly vertical (and thus parallel) lines easier.
Choose the Pencil tool from the toolbox and select the Round brush, with the Size set to 1.00 in the Tool Options dialog. Draw a single line extending from the top of the canvas to the bottom. To do this, click near a grid point at the top of the canvas, hold down the SHIFT key, and then click near a grid point in the same vertical line as the original point at the bottom of the canvas. This will draw a straight line 1 pixel in width.
Hide the image grid (View▸Show Grid) and turn off Snap to Grid (View▸Snap to Grid). At this point you may also want to turn off the visibility of the text layer, though that isn’t required.
Choose the Fuzzy Select tool from the toolbox and use it to click the line you just drew with the Pencil tool. You may need to zoom in on the line to make clicking it easier.
Once you’ve selected the line, press CTRL-C to copy it, press CTRL-SHIFT-A to deselect all, and press CTRL-V to paste the duplicate line as a floating selection.
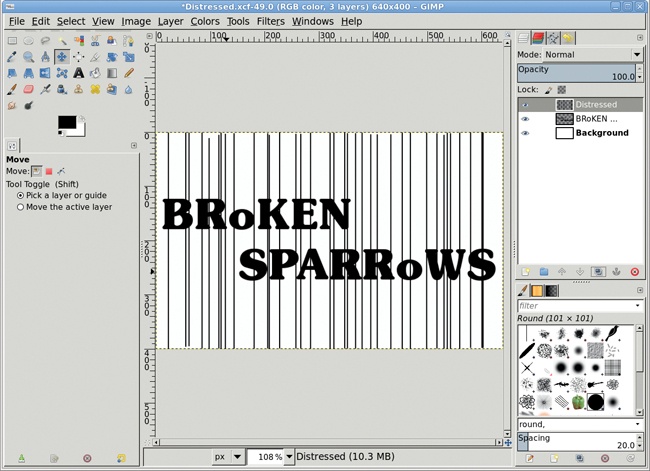
Use the Move tool to move the duplicate line to the right or to the left, then click outside the floating selection to anchor it to the original layer. Do this a few times, positioning the lines randomly across the width of the canvas. When you’ve finished, you should have one layer containing many lines. Duplicate this layer (Layer▸Duplicate Layer).
Offset the duplicate layer by entering 1 pixel in the Offset X field (Layer▸Transform▸Offset).
Merge the active layer with the layer below it by choosing Layer▸Merge Down. This effectively doubles the width of your lines in a single layer. You also could have used a brush 2 pixels in width from the start, but knowing how to enhance effects through duplicating and offsetting layers is a useful skill.
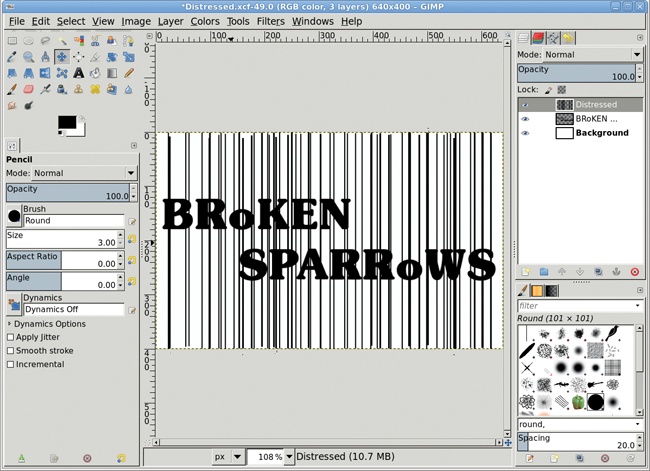
With the Distressed layer active, choose the Pencil tool again, set the brush Size to 3.00 in the Tool Options dialog, and repeat the process described above, this time drawing thicker lines overlapping the lines you’ve already positioned. Avoid uniformly spacing these thicker lines, and make sure they intersect the text here and there. Don’t forget to use the grid to draw the first line!
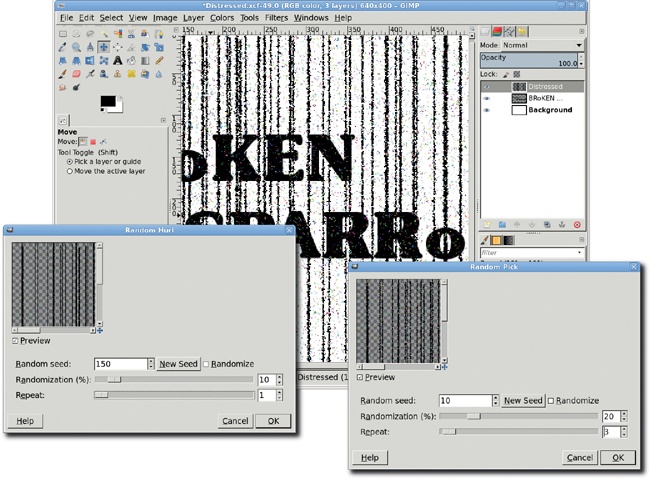
Open the Hurl filter (Filters▸Noise▸Hurl). Set the Random Seed to 150, the Randomization to 10 percent, and the Repeat to 1 time. The Hurl filter scatters dots in the current layer, overwriting pixels if necessary. The Randomization value specifies how much of the layer should be filled with dots. Higher Repeat values indicate that the filter should be applied repeatedly, thus increasing the overall number of dots applied. Click OK to apply the Hurl filter to the Distressed layer.
Open the Pick filter (Filters▸Noise▸Pick). Set the Random Seed to 10, the Randomization to 20 percent, and the Repeat to 3 times. Click OK to apply this filter to the Distressed layer. The Pick filter is similar to the Hurl filter, but it chooses the pixels and which color to use for them in a slightly different manner. In this case, using the Pick filter makes the dot distribution more random and introduces some larger dots to the pattern. After applying the Hurl and Pick filters, you’ll be left with a set of distressed lines.
Now it’s time to blend the distressed lines with the text.
Invert the colors in the Distressed layer (Colors▸Invert).
The Hurl and Pick filters scattered colored dots in the Distressed layer, but you’re shooting for a black-and-white effect, so go ahead and desaturate the layer (Colors▸Desaturate). Make sure to turn back on the visibility of the text layer. Change the layer’s mode to Addition.
Use the Move tool to position the layer as necessary to get the best effect.

Because the background is white, the white lines disappear where they don’t intersect with the text. If your background is a different color, copy the Distressed layer, paste it into a layer mask that you create on the text layer (Layer▸Mask▸Add Layer Mask), and then turn off the visibility of the Distressed layer.
There are many other ways to use the Distressed layer to enhance the original text. Try using it as a layer mask on the text layer or as a layer mask on a colored or textured layer above the text. You can also extrude distressed text using the Bump Map filter to produce an effect that looks like erosion.
A standard GIMP installation provides several specialty filters, including the Sparkle filter (Filters▸Light and Shadow▸Sparkle), which takes specks of white in an image and stretches them out into spokes of light. You can use the Sparkle filter to produce frost, snow, and icicle effects, but the results are not always ideal, because the spokes of light are fairly uniform. This tutorial explores other ways to achieve a frost effect.
In this tutorial you’ll use the Pick and Slur filters to randomize the edges of selections, and then you’ll apply the Wind filter to those selections to generate icicles. You used the Pick filter in 5.3 Distressed Text, so you should be familiar with it how it works. The Slur filter is a pretty standard noise filter; it works by replacing the color of randomly chosen pixels with the color of nearby pixels.
The lesson here is that you’ll seldom find a single filter that gives you exactly the effect you need. You’ll have to learn to use filters in combination—and in the correct order.
Open a new white canvas set to the default size (640 × 400 pixels).
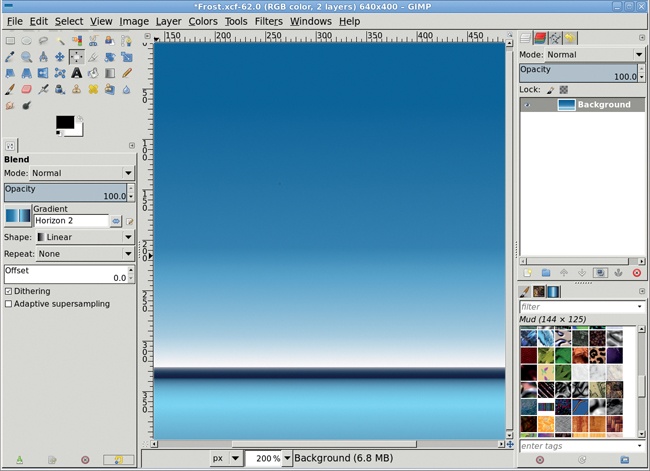
Choose the Blend tool from the toolbox. In the Tool Options dialog, click the Reset button, then select Horizon 2 from the Gradient menu. This gradient will fill the background with what looks like a horizon. Drag down from the top of the canvas window past the bottom. When you drag beyond the canvas window, you’re effectively stretching the gradient. The result is that the simulated horizon is near the bottom edge of the canvas. The placement of the horizon doesn’t matter much, as you’re just using this blue backdrop to add to the frosty feeling of the design.
Duplicate the Background layer (Layer▸Duplicate Layer). You’ll merge the duplicate Background layer with an embossed text layer shortly.
Choose the Text tool. Set the font color to black and choose a thick font. I’ve chosen SoutaneBlack Thin set to 100 pixels. Click the canvas and type North Pole.
Center the text on the canvas using the Align tool.
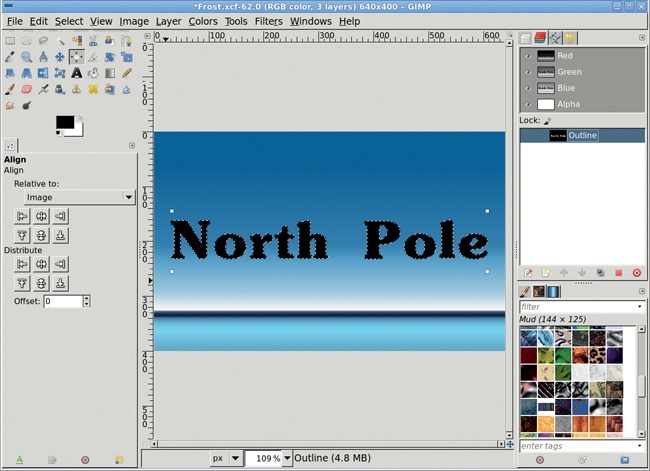
Create a selection of the text by choosing Layer▸Transparency▸Alpha to Selection. Save the selection to a channel (Select▸Save to Channel). Click the channel name and change it to Outline.
Deselect all (CTRL-SHIFT-A).
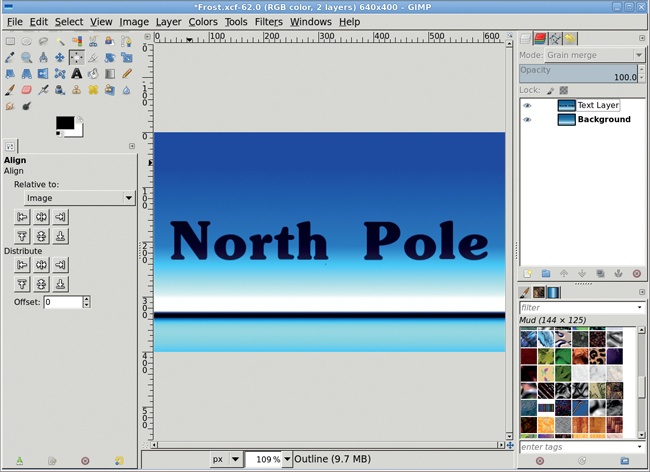
Click the text layer in the Layers dialog and merge it with the duplicate Background layer by choosing Layer▸Merge Down. Click the layer name and change it to Text Layer.
Set the Mode for the Text Layer to Grain Merge. Once the text is embossed, the Grain Merge mode will allow the text edges to blend with the original Background layer.
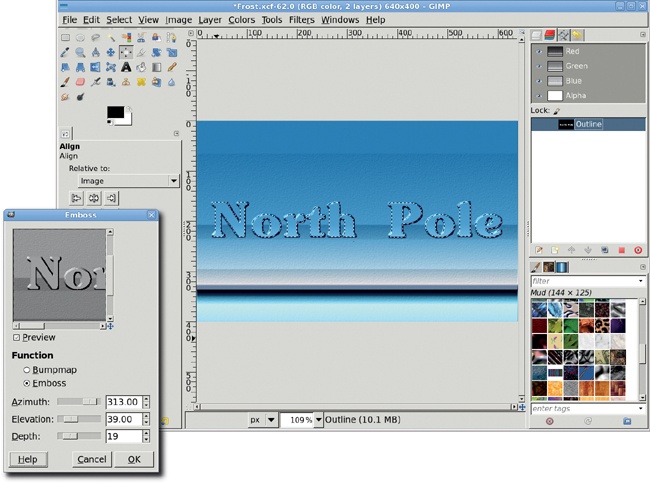
Now you’re ready to emboss the Text Layer (Filters▸Distorts▸Emboss). Use the Emboss function, and then set the Azimuth to 313 degrees, the Elevation to 39 degrees, and the Depth to 19. You may wish to change these settings, depending on the font you use, but if you use a thick font, similar settings should work well for you. Click OK to apply this filter.
Right-click the saved Outline channel in the Channels dialog and choose Channel to Selection. Remember this process; you’ll need to re-create this selection shortly.
Grow the selection by 2 pixels (Select▸Grow).
Feather the selection by 1.6 pixels (Select▸Feather) and then invert it (Select▸Invert). This will select everything but the letters.
Click the Text Layer in the Layers dialog to make it active. Cut this selection from the Text Layer (CTRL-X). This will leave behind the embossed text with the colored background.
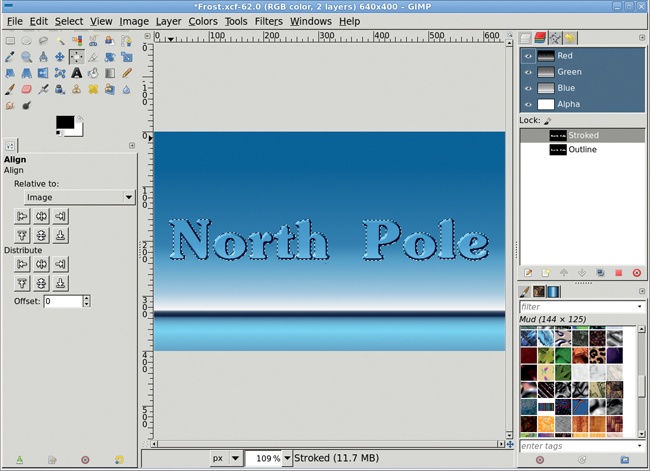
The current selection will still be displayed, but you should replace it. Retrieve the Outline channel selection once again. Grow this selection by 2 pixels (Select▸Grow) and save it to another channel. Name this channel Stroked.
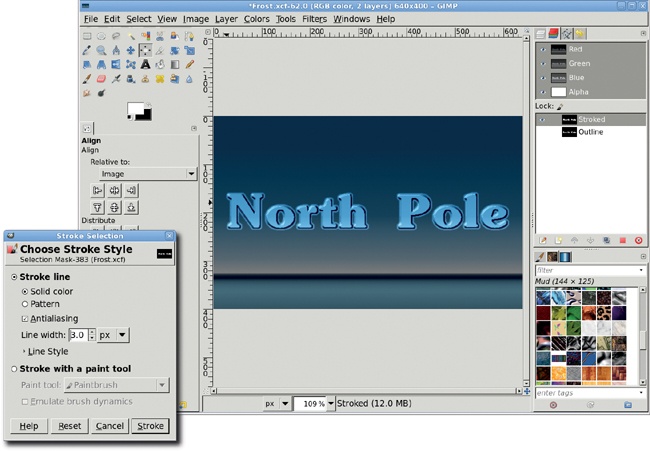
Set the foreground color to white. Working in the new Stroked channel, stroke the selection using a Line Width of 3 pixels (Edit▸Stroke Selection), and then deselect all (CTRL-SHIFT-A). Temporarily turn on visibility for this channel so you can see what you’re doing in the next few steps.
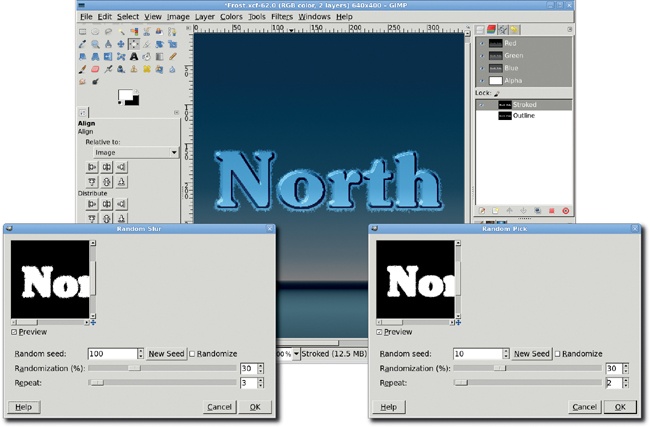
Open the Pick filter (Filters▸Noise▸Pick). Set the Random Seed to 10, the Randomization slider to 30 percent, and the Repeat slider to 2 times. Click OK to apply these settings to the Stroked channel. Working in a channel instead of a layer allows you to easily create a shape that you can turn into a selection later and fill with white in a layer. Not all filters work in channels. Fortunately, the noise filters are an exception, and the results are excellent.
Open the Slur filter (Filters▸Noise▸Slur). Set the Random Seed to 100, the Randomization slider to 30 percent, and the Repeat slider to 3 times. Click OK to apply these settings to the Stroked channel.
The Pick and Slur filters add some random perturbations to a layer or selection. The noise filters may produce artifacts at the top of the channel. If this happens, make a selection at the top of the channel and fill it with black.
In the Layers dialog, add a transparent layer and name it Snow.
Retrieve the Stroked channel as a selection (from the Channels dialog).
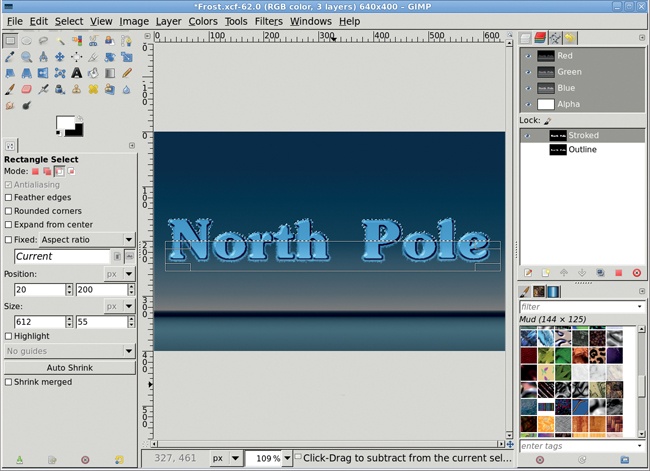
Use the Rectangle Select tool to crop the selection to half the height of the tallest letters. In the Tool Options dialog, set the Mode to Subtract. After cutting the bottom half of the selection, hit ENTER to accept the change to the selection.
Subtract the Outline channel from the current selection. To do this, select the Outline channel in the Channels dialog, and then hold down the CTRL key while you click the Channel to Selection button at the bottom of that dialog.
Feather the resulting selection by 3 pixels (Select▸Feather).
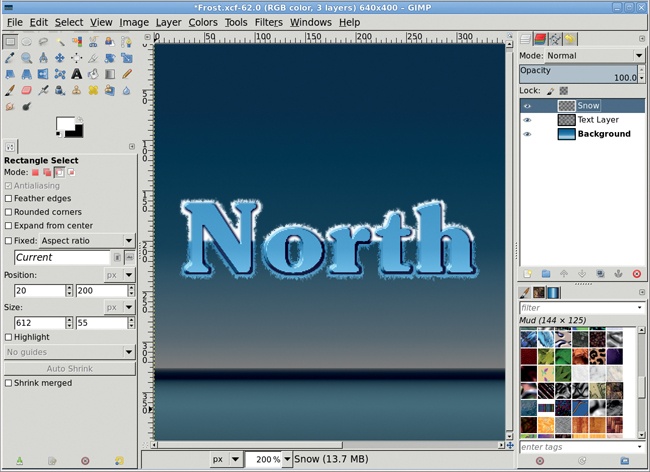
Click the Snow layer in the Layers dialog, and then fill the selection with white.
Deselect all (CTRL-SHIFT-A).
You’ve created a cute snow pile on your text, but you can do more to enhance this design’s frosty feeling.
Rotate the image by 90 degrees clockwise (Image▸Transform▸Rotate 90 degrees clockwise).
Press CTRL-J to fit the window to the image.
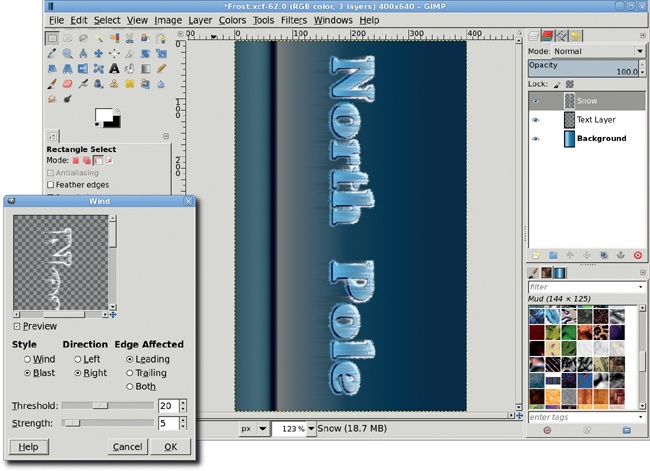
Open the Wind filter (Filters▸Distorts▸Wind). Set the Style to Blast to achieve thicker streaks, set the Direction to Right to indicate the direction from which the wind should blow, and set the Edge Affected to Leading to indicate that the streaks should flow with the wind from the point of impact. Set the Threshold slider to 20 and the Strength slider to 5. Click OK to apply this filter to the Snow layer.
Reapply the Wind filter, this time setting the Style to Wind, the Direction to Right, and the Edge Affected to Leading. Set the Threshold slider to 20 and the Strength slider to 20. The second application adds more streaks but softens the overall effect.
To add the finishing touches, start by rotating the image counterclockwise by 90 degrees (Image▸Transform▸Rotate 90 degrees counter-clockwise).
Resize the canvas to fit the window again.
Open the Slur filter (Filters▸Noise▸Slur) again. Set the Random Seed to 100, the Randomization slider to 20 percent, and the Repeat slider to 2 times. Click OK to apply this filter to the Snow layer. This will add icy particles to the snowy streaks.
Set the Mode for the Snow layer to Grain Merge.
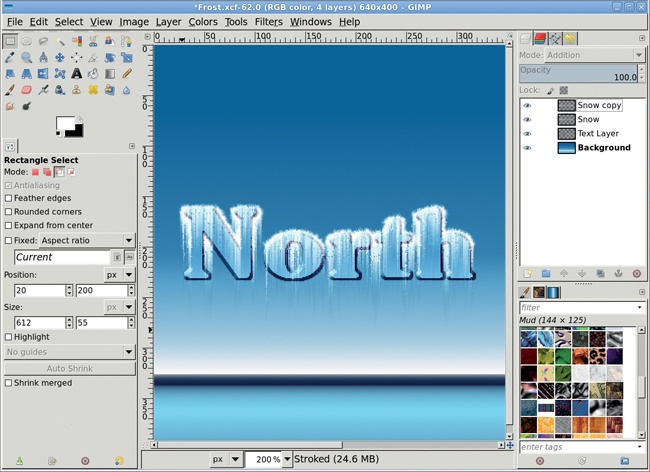
Duplicate the Snow layer (Layer▸Duplicate Layer), and then set the Mode of the duplicate layer to Addition.
Turn off the visibility of the Stroked channel, if you haven’t done so already.
In this tutorial you applied a frosty effect to text, but this effect can be applied to just about any surface, whether straight or curved. You could even apply it to a photo. Using the same techniques on a photo of a house’s roof line, you could take the scene from summer to winter in one day!
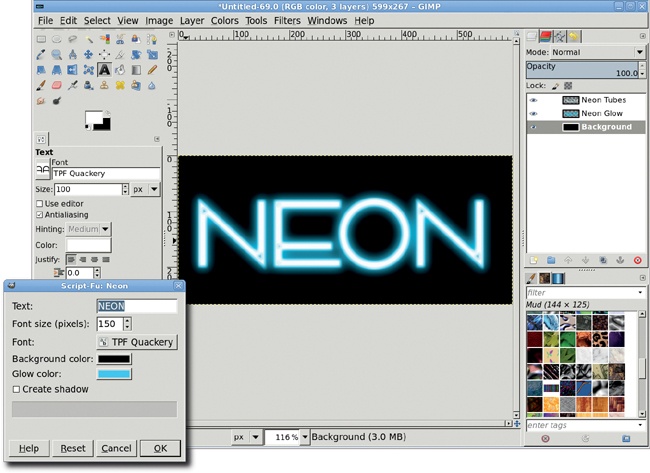
One of the most interesting effects in a digital artist’s bag of tricks is the glowing neon sign. This was one of the first tricks available to GIMP users, and it’s still one of the easiest to master. Neon is a gas that glows reddish-orange when electrically charged. Real neon signs are made to glow in different colors by being filled with gases (often argon) that emit ultraviolet light. The inside of the tube is then lined with phosphors that glow when exposed to the ultraviolet light generated by those gases.
While science can explain how real neon signs work, using GIMP-generated colored light to simulate a glowing neon sign requires a little magic. There are many ways to perform this magic, but most of them involve using the Emboss filter to transform ordinary lines into 3-D tubes, and all of them use some degree of blurring.
Before digging in, take a look at GIMP’s built-in logo generators. The File▸Create▸Logos menu offers a wide array of ready-made logo designs. The logo filter that automatically generates a simple neon effect is shown here, though as you can see, its default settings produce an effect that is not quite as interesting as the one you’re going to try. While these ready-made logos are fine for small projects, you can create an image with more depth and character if you build the effect yourself.
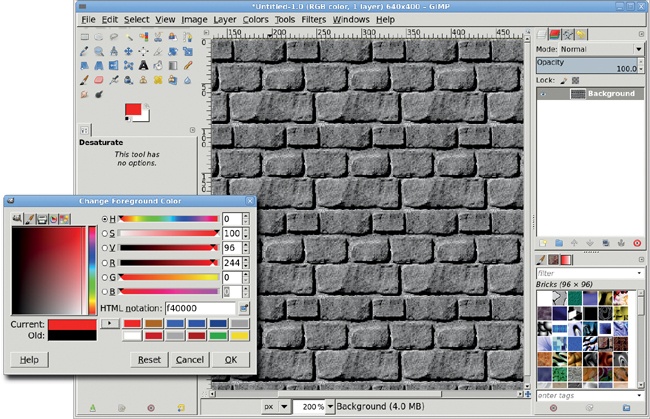
Start by creating a background against which the neon light will shine on a white canvas set to the default size (640 × 400 pixels).
Open the Patterns dialog (Dialogs▸Patterns), find the Bricks pattern, and then drag that pattern onto the canvas. This fills the canvas with the selected pattern.
Click the foreground color box to launch the Change Foreground Color dialog and set the RGB values to 244/0/0 for the deep red shown here. Click OK to close the dialog.
Choose the Bucket Fill tool from the toolbox. In the Tool Options dialog, set the Mode to Soft Light and set the Affected Area to Fill Whole Selection.
Click inside the canvas to color the bricks red.
Now you’re ready to work on the sign itself.
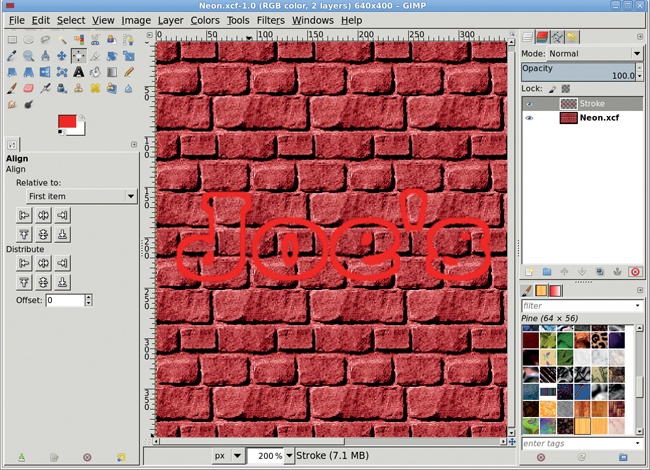
Choose the Text tool from the toolbox and then choose a font that suits your project. This example uses SoutaneBlack Thin sized to 110 pixels, with letter spacing set to 5.0. Thick fonts like this work well, especially when you’re still learning how to master this technique, but neon signs can have all sorts of shapes, so feel free to experiment.
The text color should be set to the current foreground color, but if it isn’t, set the RGB values to 244/0/0 to match the red in the background.
Click the canvas and type Joe’s Bar. Use the Align tool to position the text in the center of the canvas.
Expand the text layer boundary to match the image size (Layer▸Layer to Image Size). This allows you to add elements to the layer that would otherwise be cut off by the original layer boundary.
Create a selection of the text’s outline by choosing Layer▸Transparency▸Alpha to Selection. Save this selection to a channel (Select▸Save to Channel), and then double-click the channel name and change it to Outline. You’ll use this channel again later.
Grow the selection by 3 pixels (Select▸Grow).
Create a new layer (Layer▸New Layer) and name it Stroke. Return to the Layers dialog to see the new layer.
Stroke the selection by choosing Edit▸Stroke Selection and setting the Line Width to 5 pixels.
Delete the original text layer and then deselect all (CTRL-SHIFT-A). You now have the outline for creating the sign’s neon tubes.
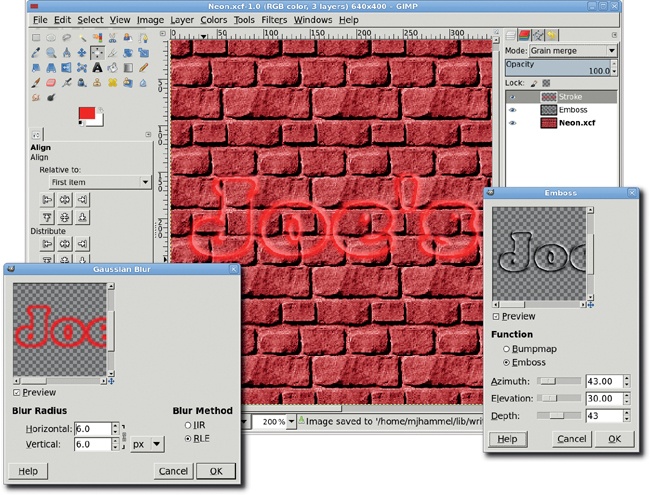
Duplicate the Stroke layer and name the duplicate layer Emboss.
Open the Gaussian Blur filter (Filters▸Blur▸Gaussian Blur) and apply a blur of 6 pixels to this layer.
Open the Emboss filter (Filters▸Distorts▸Emboss). Set the Function to Emboss, the Azimuth slider to 43, the Elevation slider to 30, and the Depth slider to 43. These settings give the Emboss layer a cutout appearance. Click OK to apply this filter to the layer.
Lower the Emboss layer in the Layers dialog by choosing Layer▸Stack▸Lower Layer once.
Set the Mode for the Emboss layer to Addition.
Open the Gaussian Blur filter (Filters▸Blur▸Gaussian Blur) and apply a blur of 6 pixels to the original Stroke layer. Set the Mode to Grain Merge.
Add a drop shadow to this layer (Filters▸Light and Shadow▸Drop Shadow). Offset the drop shadow by setting the Offset X and Offset Y values to 8 pixels. Set the Blur Radius to 6 pixels, set the Opacity slider to 100 percent, and uncheck the Allow resizing checkbox. If you were to instead check the Allow resizing checkbox, it would resize the canvas and place transparent areas around the edges. That’s not what you want for this tutorial. Apply this drop shadow.
The Stroke layer should still be active, but if it isn’t, click the Stroke layer in the Layers dialog to make it active again.
Add a second drop shadow. This time, set the Offset X and Offset Y values to 9 pixels, the Blur Radius to 15 pixels, and the Opacity slider to 100 percent. Again, uncheck the Allow resizing checkbox. Applying these drop shadows raises the neon tubing above the background wall.
Move the Emboss layer above the Drop Shadow layers but below the Stroke layer.
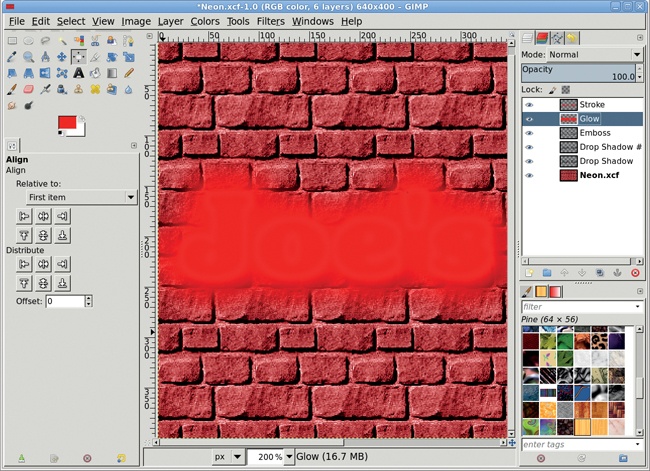
Add a transparent layer by choosing Layer▸New Layer and setting the Layer Fill Type to Transparency. Name the new layer Glow.
Retrieve the Outline channel selection from the Channels dialog by clicking that channel and then clicking the Channel to Selection button.
Grow the selection by 25 pixels (Select▸Grow). Notice that growing a selection rounds its edges.
Feather the selection by 15 pixels (Select▸Feather).
Click the Glow layer in the Layers dialog to make it active. Drag the foreground color from the toolbox into the selection to fill the selection with that color, and then deselect all (CTRL-SHIFT-A).
Open the Gaussian Blur filter (Filters▸Blur▸Gaussian Blur) and apply a blur of 20 pixels to the Blur layer. Apply this same blur two more times by pressing CTRL-F twice. The amount to blur is up to you. Apply the blur a few more times if you’d like to soften the edges of the glow even more.
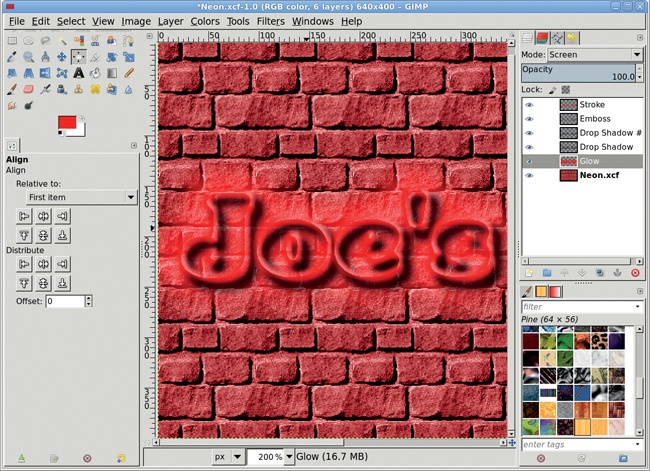
In the Layers dialog, lower the Glow layer to just above the Background layer.
Set the Mode for the Glow layer to Screen.
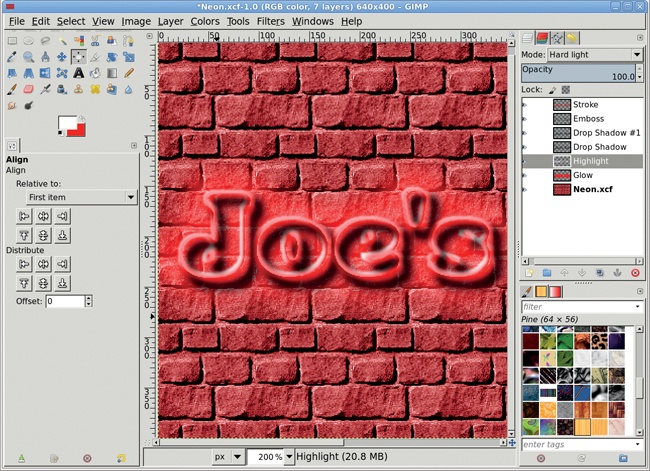
Add a new layer (Layer▸New Layer). Move it to the top of the stack in the Layers dialog and name it Highlight.
Retrieve the Outline channel selection again. Grow this selection by 2 pixels (Select▸Grow).
Set the foreground color to white, and then click the Highlight layer in the Layers dialog to make it active again.
Stroke the selection by choosing Edit▸Stroke and setting the Line Width to 4 pixels, and then deselect all (CTRL-SHIFT-A).
Offset this layer by choosing Layer▸Transform▸Offset and setting the Offset X and Offset Y values to –2 pixels.
Open the Gaussian Blur filter (Filters▸Blur▸Gaussian Blur) and apply a blur of 2 pixels.
In the Layers dialog, move the Highlight layer to just below the lowest Drop Shadow layer.
Set the Mode for the Highlight layer to Hard Light.
This last part is what really makes the neon tubes look realistic. By adding light, you make the tubes appear rounded.
In 1.2 Layers and Modes you learned the basics of working with layer modes, which provide a unique way of merging one layer with another. While modes are available for use with all GIMP paint tools, tool-based modes blend directly within the layer and actually change the layer’s pixels. This becomes a problem if you make a long series of brushstrokes, for example, and want to backtrack later. If you haven’t specified enough undo levels in the Preferences dialog, you might not be able to undo some of those strokes.
Layer modes, on the other hand, don’t change any underlying pixels. The blending is done only during compositing, meaning it happens when GIMP combines all the layers to generate the display on the canvas. This sort of blending is nondestructive and offers greater flexibility for experimentation.
The spray-paint effect makes use of layer modes to blend a painted layer with a textured layer. In the last tutorial, you used layer modes to merge the light cast from a neon sign with the brick wall behind it. The same process applies to spray-painting a textured surface. First you create the surface, then you add a spray-paint layer above the first layer, and finally you use a layer mode to blend the two together.
Begin just as you did in the last tutorial, by creating a brick wall. Open a new canvas window, using the default size. Click and drag the Bricks pattern from the Patterns dialog onto the canvas. Type D and X in the canvas area to set the foreground color to white.
Choose the Text tool from the toolbox, and in the Tool Options dialog, choose a font and font size. This example uses XBAND Rough sized to 210 pixels.
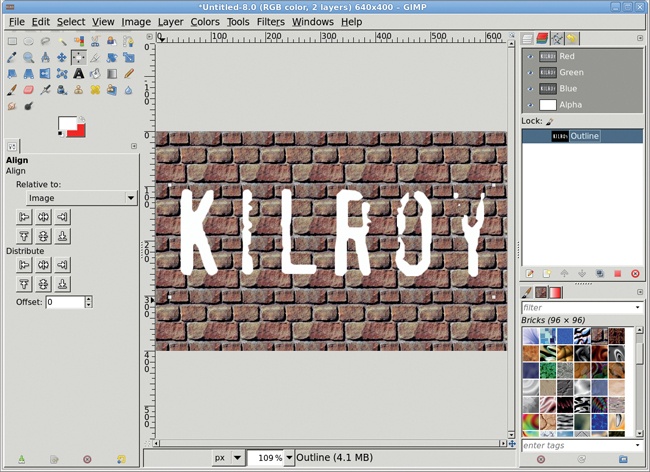
Click the canvas and then type Kilroy. Use the Align tool to center the text on the canvas.
Create a selection of the text (Layer▸Transparency▸Alpha to Selection) and save that selection to a channel (Select▸Save to Channel).
Double-click the channel name in the Channels dialog and change it to Outline.
Deselect all (Select▸None).
Return to the Layers dialog and delete the text layer.
Add a new transparent layer by choosing Layer▸New Layer and setting the layer fill type to Transparency. Name the new layer Paint.
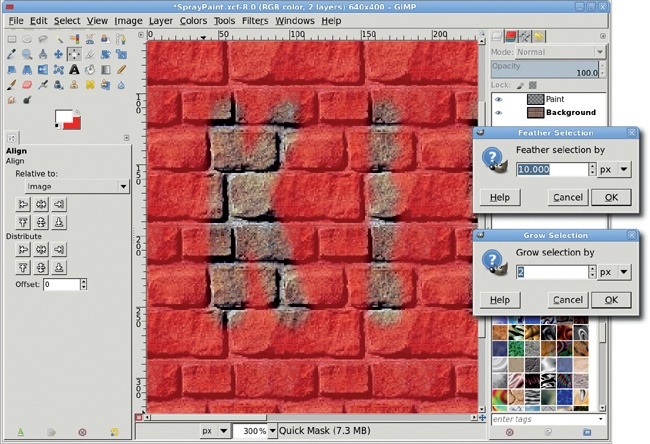
Retrieve the Outline channel selection from the Channels dialog, and then grow the selection by 2 pixels (Select▸Grow) and feather it by 10 pixels (Select▸Feather). These steps will soften the edges of your selection, enhancing the spray-paint effect.
Click the Paint layer in the Layers dialog to make it active again.
Choose Windows▸Dockable Dialogs▸Brushes from the canvas menu to open the Brushes dialog, and then choose the Round brush.
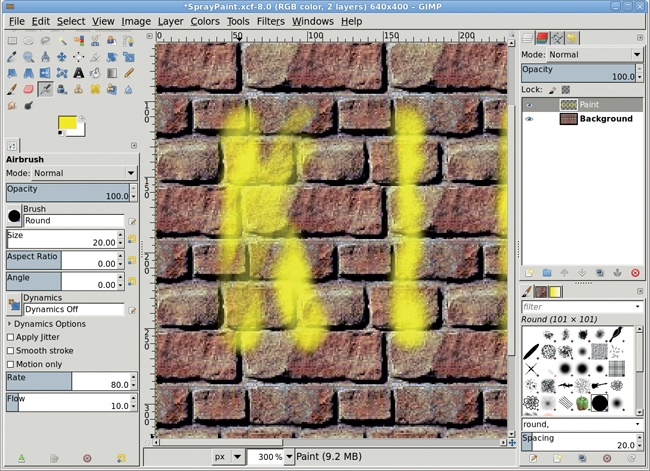
Choose the Airbrush tool from the toolbox. In the Tool Options dialog, set the size to 20.
Click the foreground color box in the toolbox to open the Change Foreground Color dialog, type Yellow in the HTML field, press ENTER, and then close the dialog.
Paint inside the selection with quick, uneven strokes, but don’t fill the selection completely. Don’t worry if the text doesn’t look exactly like spray paint yet. Deselect all (Select▸None).
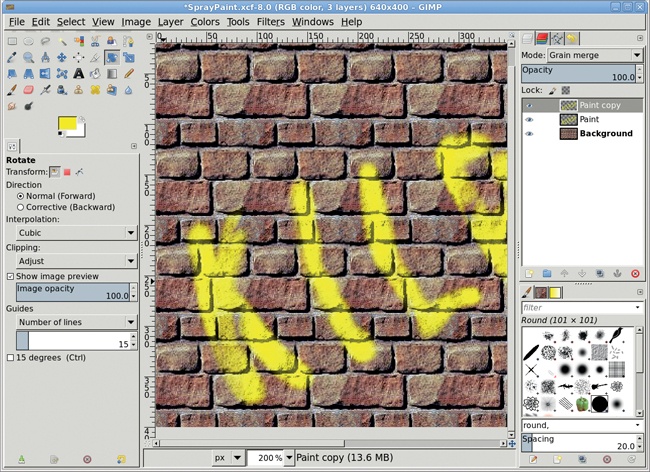
Choose the Rotate tool from the toolbox and use it to rotate the Paint layer by –20 degrees.
Open the IWarp filter (Filters▸Distorts▸IWarp). Set the Deform Radius to 40 pixels, and then drag the mouse through the lettering to distort it lightly. This step makes the spray-painting appear more random.
Duplicate the Paint layer (Layer▸Duplicate Layer). Set the Mode for the original Paint layer to Color, and then set the Mode for the duplicate layer to Grain Merge. These layer modes allow the bricks’ shadows and cracks to show through your spray-painting.
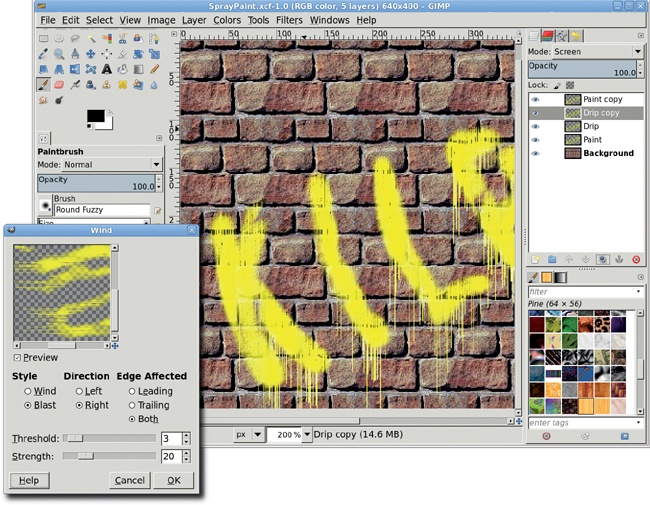
Duplicate the original Paint layer again (Layer▸Duplicate) and name this layer Drip.
You’ll reuse a technique you used to create frosty icicles in 5.4 Frost, this time to create paint drips. Start by rotating the Drip layer 90 degrees clockwise (Layers▸Transform▸Rotate 90 degrees clockwise).
Open the Wind filter (Filters▸Distorts▸Wind). Set the Style to Blast, the Direction to Right, and the Edge Affected to Both. Then set the Threshold to 3 and the Strength to 20. Click OK to apply this filter to the Drip layer.
Rotate the Drip layer 90 degrees counterclockwise (Layer▸Transform▸Rotate 90 degrees counter-clockwise).
Set the Mode for the Drip layer to Screen. For an enhanced drip effect, duplicate the Drip layer one or more times.
What can you take away from this tutorial? You’ve learned that simple tools like the Wind filter can serve a wide range of purposes and help you achieve surprisingly numerous effects. You’ve already used the Wind filter to create both frosty icicles and dripping paint. What will you create next?
Advertising, web design, and many other kinds of projects involve combining text with images. As you begin working with type in your GIMP projects, consider this food for thought.
Did you find yourself repeatedly creating a text layer and then centering it on another layer during these tutorials? Use the Align tool to make this process a breeze. Remember to click on a layer in the canvas, set the Relative To option in the Tool Options dialog, and then click on the appropriate alignment buttons.
A good font will take your message a long way. But there are good fonts and there are not-so-good fonts. While free fonts will often suffice for home, church, club, and school projects, they aren’t likely to offer the same quality or features as fonts created by reputable type foundries. High-quality fonts include proper kerning, ligatures, complete character sets, multiple font weights, and even small caps and old-style numerals, all of which can add even more impact to your type designs. If you’re trying to make it into print, you’re going to need to pay for some high-quality fonts. Some commercial type foundries include the following:
Linotype http://www.linotype.com/
International Typeface Corporation http://www.itcfonts.com/
If you’re not publishing your work professionally, free font archives may provide everything you need. Even in that case, you need to decide which fonts to install. Having 1,000 fonts gives you lots of choices, but GIMP uses simple lists for font selection, so you could be scrolling through them for days. Cut out the useless fonts, such as those consisting of special symbols and nonalphabetic features you don’t need.
If you use a 12-point font at 72 dpi in a project that will ultimately be printed at 300 dpi, you’ll need a microscope to read it. Or worse, the printer’s rasterizer might blow up the text, making it pixelated and illegible. If your project is destined for print, set the resolution to 300 dpi from the start. Remember that it’s easy to scale down gracefully, but it’s difficult to scale up without causing problems for yourself.
You can create text in GIMP and then scale it to a larger size later, but only if the text remains in a text layer. Text layers are vector layers, which means they can easily scale or edit without loss of quality. They also contain information about what the text actually says. But once that layer is rasterized, scaling the layer or the image should be kept to a minimum.
Rasterized layers contain only colored pixels, possibly with some level of transparency. So even if a rasterized layer looks like text, there is no information available about that text, and scaling it is like scaling any other photograph: the more you enlarge it, the worse the image gets.
In a similar vein, when you save your image to JPEG, PNG, or any other raster image format, all layer and text information is lost. As a result, it’ll be much harder (or even impossible) to edit your file. To retain layer and text information, you must save the file to XCF format, which is GIMP’s native file format.
GIMP added bounding boxes, also known as editing boxes, for editing text in the 2.8 release. To map a paragraph to a specific space, select the text tool and set the Box option in the Tool Options dialog to Fixed. Click in the canvas and drag the editing box to the desired size and position.
If you have a large amount of text, shape the editing box to the size desired and then use the Editor dialog (available from the Tool Options dialog for the Text Tool) to read additional text from a file into the box. Inserting text with no newlines before shaping the box can create a very wide bounding box, requiring you to zoom out a great distance to find the right side edge of the box. Be sure to shape the box before reading text from a file into the box.
You can edit a text layer at any point after creating it as long as no raster effects have been applied. Applying a blur, curve, or level change, for example, will convert the layer to standard layer. Once this happens, the text can no longer be edited with the Text Tool. If this happens accidentally, try using CTRL-Z to back out changes until the layer returns to a text layer.
When you do need to edit a text layer, click it in the Layers dialog to make it active, choose the Text tool from the toolbox, and then click in the canvas over any letter in that layer.
As with any project, a graphic design project needs an efficient workflow. Your project nearly always has two goals: it’s destined for print or for the Web, and it’s meant to advertise or inform. In order to reach those goals, you have to be organized. Knowing what your text should say and how it should look before you actually start working in GIMP will reduce the chance that you’ll have to make changes later, when they’ll cause excessive reworking. Planning out your text is just the start, however. Think ahead about images, colors, themes, and messages. It’s all part of a designer’s workflow.
A font map is an image containing examples of one or more fonts. GIMP can do this automatically for you, though the feature is a little hidden gem. Click on the Font Preview in the Tool Options dialog to open a menu. At the bottom of the menu is a button bar. Use the rightmost button to open the Font Selection dialog.
Right-click any entry and choose Render Font Map to open a dialog to pick the fonts to render. Use the Filter field to limit the sets of fonts to render. For example, you can create one for every font that starts with the letters as by typing ^as in the Filter field.