NOTE: As you become more adept at creating marketing material, explore different font options and combinations. But keep in mind that when using specialty fonts, less is more. The goal is to grab the audience’s attention and then deliver information. Be careful not to let the font get in the way of the information.
HAVING COVERED A number of strategies that require the creation of marketing material, many are probably wondering how a library is supposed to make all of these posters, postcards, bookmarks, and billboards. Coming up with ideas for a marketing campaign can be a challenge. But with a group of people working and brainstorming together, it can hopefully prove to be a fun, team-building process. The graphic designs for all of these ideas are another story. Most libraries aren’t fortunate enough to have a graphic designer on staff.
Before taking on the task of creating marketing pieces in-house, libraries may be able to find some cost-saving alternatives. A good first option is to see if there are any freelance graphic designers in the area who would be interested in working with the library. Ask local marketing firms if they’re aware of any designers looking for work and see if any of them might be interested in partnering with the library. Some designers may be willing to take on these kinds of jobs to help build their portfolio or increase exposure for their work. Also, if there’s a local college in your area, check with their arts or marketing departments and find out if the library can participate in an internship program, using students to create the library’s material. This is mutually beneficial, as the library gets content created for free and the student earns real-world experience, college credit, and an opportunity to start building a portfolio. You might even consider checking with the arts departments at local area high schools. You’ll often find high school students who will be willing to work part-time or create individual pieces very inexpensively. In any of these instances, it’s important to make sure the person creating the marketing material has a clear understanding of the library’s expectations and creates work consistent with those expectations.
If none of these options are available to your library, the responsibility of creating marketing material becomes that of librarians or other staff, most of whom likely have no experience in graphic design. This doesn’t mean, however, that you have to continue to settle for clip art and comic sans font on white copy paper. While this chapter isn’t going to turn anyone into a graphic designer, it is intended to provide some basic understanding of design principles, with which any library can create attractive, engaging marketing pieces.
BRANDING
To borrow a common phrase from the marketing world, branding is more than just a logo. Branding is about creating an emotional connection between the library and its community. It’s part of the culture of the organization, in the way you conduct yourself as a service institution, the image you create for yourself through your marketing and public awareness efforts, and the impact you have on the people whose lives you touch. Everything you do is part of building a brand identity for the library. When creating intuitive websites, adding new digital or physical services, humanizing the library on social media, or developing an engaging annual marketing campaign, you’re telling a story of what the library is and the value it has in people’s lives.
While branding is about much more than just a logo, the logo plays a very important role in the branding process. The library’s logo is the symbol of the library’s brand. It’s the visual representation of that emotional connection. (See figure 6.1.)

FIGURE 6.1
CCJPL logo
That’s why every single piece of marketing material that leaves the library should have the library’s logo on it. If everything that goes out of the library always includes the logo, over time, the community will become accustomed to seeing the logo and associating it with the feelings they have about the organization. These feelings are what encourage people to take advantage of your services, participate in your events, and tell their friends about their experiences with the library. Think about the sorts of emotions people associate with the logos of companies such as Apple or Harley Davidson, or the passion many feel at the site of their favorite sports team’s logo. The library can build the same sort of emotional attachment and brand enthusiasm within its community.
In every design project, consider these emotional connections and how the marketing material ties into the brand image the library is creating. Know that the logo on each piece of marketing material is saying, “This is part of who we are.”
CONSISTENCY
Each marketing piece should be an aesthetically appealing combination of fonts, artwork, colors, and information. Since our goal is to catch people’s eye and then have them read the message on the marketing material, all of these components should accentuate one another.
Using stick figure drawings and an elaborate Old English font to promote something like a children’s coloring contest is probably going to yield an inconsistent, unappealing promotional piece. (See figure 6.2.)
On the other hand, using a handwritten font in conjunction with the same stick figure drawings could be effective. In the image below, the text looks as though it was colored by a child, providing a harmony between the artwork and the font. (See figure 6.3.)
Not only should the elements of an individual piece be thematically consistent within the piece itself, but all of the promotional pieces created throughout the year should be consistent with the year’s overarching theme as well. This consistency will help build brand recognition and hopefully make the library’s marketing material immediately recognizable as the campaign moves forward.

FIGURE 6.3
Consistency between fonts and artwork create emotion
Every graphic design project starts with an idea that needs to result in a compelling and memorable finished product that successfully reaches the target audience. Planning is essential in creating a quality finished product and achieving the desired results.
The first part of planning is to make sure the design will adhere to the library’s predetermined overarching theme for the year. The style of the artwork and the layout of the piece must adhere to the convention already set forth in order to maintain overall marketing consistency.
When working on a piece of marketing material, it is usually best to determine what phrase will be used as the main text portion, the headline, before determining the artwork. The headline is that clever turn of phrase you’re hoping will get the viewer’s attention. The headline should predicate the artwork. If the headline being used in the promotional material is, “It still counts as reading if you turn on the subtitles,” which is one we used at CCJPL for one of our summer movie series posters, it wouldn’t make sense to use an image of a football. (See figure 6.4.)
The medium is also an important consideration in the planning stage of a new design project. Designing a poster or postcard can allow you to use smaller fonts and provide more text than a design being created for a billboard. Very few words should be used on a billboard, and the words will have to be bigger in relation to the overall design so the whole message can be read by people driving down the road.
Regardless of the project, the person creating the actual design itself should have a general idea of what the final piece will look like before ever beginning. Beginning the work with an idea of what imagery they want to use, color palette they are interested in, appropriate fonts for the project, and an awareness of how the marketing piece fits into the library’s brand will save the designer a significant amount of development time.

FIGURE 6.4
2012 Summer Movie Series poster
FONTS
Choosing appropriate fonts for a design project can pose a challenge for people new to graphic design and experienced designers alike. Beginners should keep their font choices simple and consistent. Often we fall victim to the habit of trying to find fonts to reflect a particular theme, such as a font that might look “scary” for a poster promoting a Halloween event. Unfortunately, these types of fonts often get in the way of the message rather than clearly presenting it.
In most pieces, there should be two fonts used, one for the informational section of the piece, known as the body typeface, and one for the headline of the piece, known as the display typeface. The body typeface should almost always be a clear, easy-to-read, unobtrusive font, such as Helvetica, Arial, or Century Gothic. This font should be used for things such as the dates and times of an event, the library’s website address and contact information, or other pertinent facts related to the event or service being promoted. (See figure 6.5.)
Using the same font for the headline as you used for the body text will help to ensure consistency within the work. Attention can be drawn to the headline by changing its font size and weight. Font weight is the thickness of the font relative to its height. By using the same font and simply changing its size and weight, you’re letting the artwork of the piece, in combination with clear text, carry the promotional message. This is often a better delivery method than trying to choose a font style that reflects the particular theme of the material.
There are exceptions when choosing headline fonts, such as when using art typography as an overarching theme, in which case the text itself is often the art as well, or when using a theme like Pop Art, where the style of the font has been predetermined by the theme itself.
Even choosing a unique display typeface for the Halloween poster described earlier is okay, as long as the font is easy to read and isn’t used for all the text in the piece. These specialty typefaces should be used sparingly in order to draw attention to a specific word or phrase. If you find yourself needing a specific-style font that isn’t available with your design software, there are online resources available to download virtually any style font imaginable. www.dafont.com is an excellent resource for finding unique fonts and many of them are free for download.
GRAPHICS, COLORS, AND LAYOUT
In the introduction to this chapter, I mentioned a number of options for libraries to find people within their community to provide graphic work for library marketing projects. These options will be available for many libraries, but obviously not all. If your library is unable to find anyone to create the artwork for your promotional material and doesn’t have anyone on staff with artistic skills, there are other options for finding quality images for your marketing projects. A number of places online sell artwork and photographs for marketing purposes, and this artwork can be purchased at a minimal cost to the library. Istockphoto.com and shutterstock.com are great online resources with millions of images from which to choose. If your library chooses an overarching theme that is popular at all, chances are you will be able to find enough artwork based on that theme to provide you with images for an entire year’s campaign.
Once artwork and fonts have been chosen for a marketing piece, it’s time to choose colors for the background and text. For many people, choosing colors comes easy. I happen not to be one of those people. For those of you who are also color-challenged, there are web resources that provide color combinations to choose from. One of my favorites is color.adobe.com, where you can choose a single color and the site will build a color palette that includes additional colors that coordinate with the one you chose. By choosing one of the colors from your artwork, you can easily find background and text colors that will work well in combination.
There have been innumerable studies done on the emotional and psychological impact of color on people. According to research published by Satyendra Singh of the University of Winnipeg, “People make up their minds within 90 seconds of their initial interactions with either people or products. About 62–90 percent of the assessment is based on color alone.”1 This importance of color in decision making forces us to consider the common reactions people have to different colors.
This isn’t universal, as any individual’s reaction to different colors will be significantly influenced by their personal experience. However, as a general rule, these are the common emotions associated with different colors:
▪ Red: Action, Adventure, Fire, Lust, Power, Excitement, or Energy
▪ Blue: Trust, Security, Intelligence, Cleanliness, or Peace
▪ Yellow: Happiness, Warmth, Creativity, or Cheerfulness
▪ Orange: Energy, Cheerfulness, Warmth, Excitement, or Vitality
▪ Green: Money, Nature, Freshness, Freedom, or Tranquility
▪ Purple: Nobility, Wealth, Magic, Mystery, or Sophistication
▪ White: Innocence, Peace, Cleanliness, Purity, or Calmness
▪ Black: Power, Dominance, Boldness, Seriousness, Authority, or Elegance
Take advantage of the way colors impact people when working on a design project. Think about the audience, the service or event being promoted, and the way the particular piece fits into the library’s overall marketing campaign. Maybe a bright, happy yellow would work well on a poster to promote a fun kid event. Perhaps reds and blacks set the best tone for a poster about an upcoming teen party. A postcard in greens or blues might be most effective to promote a knitting class geared toward older patrons.
Once a headline for the piece has been chosen, the artwork created or procured, and fonts and colors have been selected, it’s time to put it all together. We’ve all seen library marketing material that is nothing more than a bunch of facts and pieces of clip art, randomly placed in a layout that can be printed on an 8½ʺ × 11ʺ piece of paper. People who lack experience in designing promotional material often fall prey to the idea that more is better. They’ll look at something they’re working on and feel like it’s empty, needing just a couple more pieces of clip art or larger fonts to help fill up the page. The problem with jamming a lot of information, or color, or graphics into a design is that it often looks thrown together, a cacophony of hard-to-read information with no harmony or structure. There’s nothing to catch the viewer’s eye and no structure to tell them where to look. Too much information or information that lacks any flow will be jarring and visually unsettling.
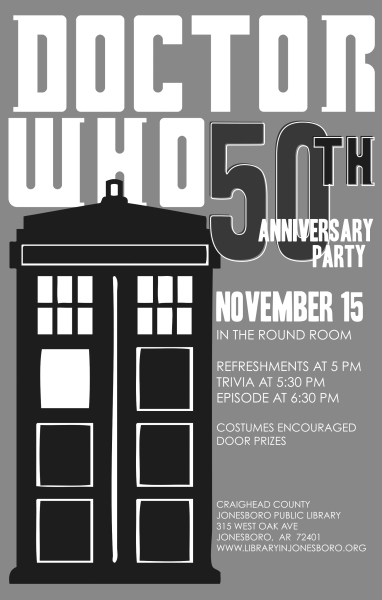
White space is your friend. White space (empty space, not necessarily white) allows the various components of a piece to breathe. Viewers are only going to look at your poster, billboard, or flier for a few seconds. The different elements of a marketing piece need to be laid out in a way that is inviting to the eye, with a headline or artwork that captures the viewer’s attention and a layout that allows their eyes to flow naturally through the rest of the piece. When needing to deliver information quickly, less is always more. (See figure 6.6.)
A good way to learn about laying out marketing material in an appealing way is to search the Internet for other material that is reflective of the library’s overarching annual theme. In the case of our eCards from our 2012 campaign, it’s pretty easy to do a quick image search in the Internet for eCards and see how those are laid out and simply structure the library’s promotional materials in a similar fashion.

FIGURE 6.6
Our eCard posters made great use of white space
SOFTWARE AND TRAINING
Every graphic designer will have their preferred graphic design tools they like to use in creating their designs. A great many designers work with Adobe products such as Photoshop, Illustrator, or InDesign. These and other professional design products offer a robust array of tools to complete virtually any design project. However, they are somewhat complicated for novices and can be cost-prohibitive.
Fortunately for libraries, there are a few alternatives to save significant money in purchasing these products. Software vendors will often honor academic pricing on these products for libraries, sometimes cutting the cost by as much as 80–90 percent off the retail price. Simply ask your software provider whether they offer academic pricing. Another alternative for libraries is TechSoup. TechSoup.org is a resource for nonprofit organizations and libraries through which we can obtain a wide range of software products at little to no cost. The licenses to these software products are often donated by the software development companies as part of their own goodwill and promotional efforts, making these products accessible where they would not otherwise be and exposing potential new users to their products. I strongly suggest that every library apply for a TechSoup account and take advantage of these offers to save significantly on a wide range of software solutions, not just graphics software. For libraries that do not qualify for academic pricing, cannot get a TechSoup account for whatever reason, and have no money available for software purchases, I would suggest downloading Gimp from Gimp.org. Gimp is open-source design software that is free to download and contains many of the same features as high-end professional graphics software. Further, many libraries have been successful using Microsoft Publisher. Though it lacks much of the graphic design functionality of the other software tools, its templates can be used to help with layout and structure for posters, fliers, and brochures, particularly bifold or tri-fold pieces.
Regardless of what software solution the library chooses for graphic design work, there is a learning curve that must be overcome. It’s impossible to teach people how to use the wide range of tools available within the context of this book. Learning new software as well as learning good design techniques takes time and commitment. Like most anything, we become better at using the tools and create better products as we gain experience. Short of enrolling in graphic design classes or paying for classes online to learn how to use particular products, the easiest and most inexpensive way to become familiar with these software tools is to take advantage of the thousands of tutorials available on the Internet. If you have access to a service like Lynda.com, there are thousands of hours of instructional videos available, for graphic design strategies as well as specific software tools. If you don’t have access to a service like Lynda.com, YouTube tutorials will teach you just about anything you’d want to know about how to use graphic design software. I learned everything I know about video editing and graphic design from watching YouTube videos and following the step-by-step tutorials. Anyone qualified to work in any significant capacity in a library should be able to use tutorial videos to train themselves enough to create quality marketing material, if they are willing to put forth the time and effort necessary to learn.
CONCLUSION
The purpose of graphic design, specifically our job of creating marketing material for the library, is to effectively engage a target audience and communicate a message. It isn’t to dazzle people with our artistic talents. At the same time, creating marketing material isn’t just a task to mark off of a to-do list. It can’t be an afterthought. With all of the effort libraries put into programming and services, it’s an injustice to ourselves and our patrons for us to create ineffective marketing material, or worse yet, no marketing material at all. The greatest program in the world will likely be poorly attended if we don’t find a way to capture our audience’s attention and let them know about it.
Designing captivating promotional material isn’t easy. We get better at it the more we do it, the more we use the software, the more we research techniques, and the more we learn. But the benefits to our libraries and our patrons can’t be understated. Our communities want to know how great we are. We just have to tell them.
▪ If hiring a graphic designer isn’t viable, look for local designers, college interns, or high school students as alternatives.
▪ Branding is about creating an emotional connection between the library and its community.
▪ Every piece of marketing material that leaves the library should have the library’s logo on it.
▪ Each marketing piece should be an aesthetically appealing combination of fonts, artwork, colors, and information.
▪ All of the promotional pieces created throughout the year should be consistent with the library’s overarching theme for the year.
▪ Choose artwork to match your message, not a message to match your artwork.
▪ Have a general idea of what the piece should look like before starting, including words, imagery, fonts, colors, and how the marketing piece fits into the library’s branding.
▪ Keep font choices simple and consistent. Elaborate fonts can get in the way of the message.
▪ No more than two fonts should be used in most pieces, one for the headline and one for detailed information.
▪ There are many outside sources of quality images for your marketing projects, so avoid clip art.
▪ Use online resources to help select coordinating colors.
▪ Be aware that color evokes certain responses from audiences and use that to your design advantage.
▪ Keep designs simple. More is not better.
▪ White space is your friend.
▪ Software vendors and others offer money-saving opportunities to purchase professional software.
▪ Instructional videos are available online for learning how to use design software.
NOTE
1. Satyendra Singh, “Impact of Color on Marketing,” Management Decision 44, no. 6: 783–89. Online at www.emeraldinsight.com/journals.htm?articleid=1558119.