13. Exploring Creative Uses of Effects and Graphic Styles
Lesson overview
In this lesson, you’ll learn how to do the following:
Work with the Appearance panel.
Edit and apply appearance attributes.
Duplicate, enable, disable, and remove appearance attributes.
Reorder appearance attributes.
Apply and edit a variety of effects.
Save and apply an appearance as a graphic style.
Apply a graphic style to a layer.
Scale strokes and effects.

This lesson will take about 60 minutes to complete. To get the lesson files used in this chapter, download them from the web page for this book at www.adobepress.com/IllustratorCIB2021. For more information, see “Accessing the lesson files and Web Edition” in the Getting Started section at the beginning of this book.

You can change the look of an object without changing its structure simply by applying attributes, such as fills, strokes, and effects, from the Appearance panel. Since the effects themselves are live, they can be modified or removed at any time. This allows you to save the appearance attributes as graphic styles and apply them to another object.
Starting the lesson
In this lesson, you’ll change the appearance of artwork for a poster using the Appearance panel, various effects, and graphic styles. Before you begin, you’ll need to restore the default preferences for Adobe Illustrator. Then you’ll open a file containing the final artwork to see what you’ll create.
 Note
Note
If you have not already downloaded the project files for this lesson to your computer from your Account page, make sure to do so now. See the “Getting Started” section at the beginning of the book.
To ensure that the tools function and the defaults are set exactly as described in this lesson, delete or deactivate (by renaming) the Adobe Illustrator preferences file. See “Restoring default preferences” in the “Getting Started” section at the beginning of the book.
Start Adobe Illustrator.
Choose File > Open, and open the L13_end.ai file in the Lessons > Lesson13 folder on your hard disk.
This file displays a completed illustration of a poster for a student art festival.
 Note
NoteYou will need an internet connection to activate fonts.
In the Missing Fonts dialog box that most likely will appear, click Activate Fonts to activate all of the missing fonts. After they are activated and you see the message stating that there are no more missing fonts, click Close.

If you can’t get the fonts to activate, go to the Creative Cloud desktop application and click the Fonts icon (
 ) in the upper right to see what the issue may be (refer to the section “Changing font family and font style” in Lesson 9 for more information on how to resolve it).
) in the upper right to see what the issue may be (refer to the section “Changing font family and font style” in Lesson 9 for more information on how to resolve it).You can also just click Close in the Missing Fonts dialog box and ignore the missing fonts as you proceed. A third method is to click the Find Fonts button in the Missing Fonts dialog box and replace the fonts with a local font on your machine. You can also go to Help (Help > Illustrator Help) and search for “Find missing fonts.”
Choose View > Fit Artboard In Window. Leave the file open as a reference or choose File > Close to close it.
To begin working, you’ll open an existing art file.
Choose File > Open. In the Open dialog box, navigate to the Lessons > Lesson13 folder, and select the L13_start.ai file on your hard disk. Click Open to open the file.

The L13_start.ai file uses the same fonts as the L13_end.ai file. If you’ve activated the fonts already, you don’t need to do it again. If you didn’t open the L13_end.ai file, then the Missing Fonts dialog box will most likely appear for this step. Click Activate Fonts to activate all of the missing fonts. After they are activated and you see the message stating that there are no more missing fonts, click Close.
Choose File > Save As. If the Cloud Document dialog box opens, click Save On Your Computer, otherwise continue.
In the Save As dialog box, name the file ArtShow.ai, and select the Lesson13 folder. Leave Adobe Illustrator (ai) chosen from the Format menu (macOS) or Adobe Illustrator (*.AI) chosen from the Save As Type menu (Windows), and then click Save.
In the Illustrator Options dialog box, leave the Illustrator options at their default settings and then click OK.
Choose Reset Essentials from the workspace switcher in the Application bar to reset the workspace.
 Note
NoteIf you don’t see Reset Essentials in the workspace switcher menu, choose Window > Workspace > Essentials before choosing Window > Workspace > Reset Essentials.
Choose View > Fit Artboard In Window.
Using the Appearance panel
An appearance attribute is an aesthetic property—like a fill, stroke, transparency, or effect—that affects the look of an object but usually does not affect its basic structure. Up to this point, you’ve been changing appearance attributes in the Properties panel, Swatches panel, and more. Appearance attributes like these can also be found in the Appearance panel for selected artwork. In this lesson, you’ll focus on using the Appearance panel to apply and edit appearance attributes.
Select the Selection tool (
 ), and click to select the large dark gray shape in the background.
), and click to select the large dark gray shape in the background. Tip
TipYou can also choose Window > Appearance to open the Appearance panel.
Click More Options (
 ) in the Appearance section of the Properties panel on the right (an arrow is pointing to it in the following figure) to open the Appearance panel.
) in the Appearance section of the Properties panel on the right (an arrow is pointing to it in the following figure) to open the Appearance panel.
The Appearance panel shows what the selected content is (a path, in this case) and the appearance attributes applied to it (stroke, fill, etc.).
 Tip
TipYou may want to drag the bottom of the Appearance panel down to make it taller, as you see in the figure.
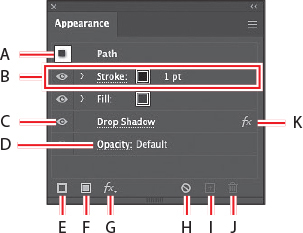
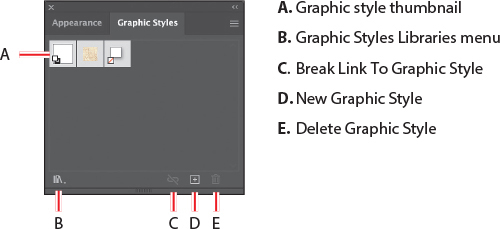
The different options available in the Appearance panel are shown here:

The Appearance panel (Window > Appearance) can be used to view and adjust the appearance attributes for a selected object, group, or layer. Fills and strokes are listed in stacking order; top to bottom in the panel correlates to front to back in the artwork. Effects applied to artwork are listed from top to bottom in the order in which they are applied to the artwork. An advantage of using appearance attributes is that they can be changed or removed at any time without affecting the underlying artwork or any other attributes applied to the object in the Appearance panel.
Editing appearance attributes
You’ll start by changing the appearance of artwork using the Appearance panel.
 Note
Note
You may need to click the Fill box more than once to open the Swatches panel. The first click of the Fill box selects the Fill row in the panel, and the next click shows the Swatches panel.
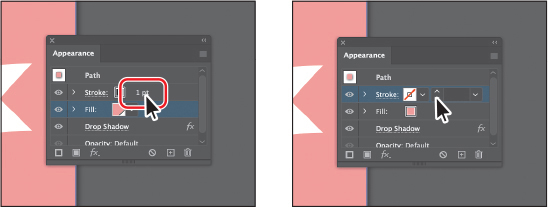
With the dark gray shape selected, in the Appearance panel, click the gray Fill box in the fill attribute row as many times as needed until the Swatches panel appears. Select the swatch named “Background” to apply it to the fill. Press the Escape key to hide the Swatches panel.

Click the words “1 pt” in the Stroke row to show the Stroke Weight option. Change the stroke weight to 0 to remove it (the Stroke Weight field will be blank or show “0 pt” when it’s 0).

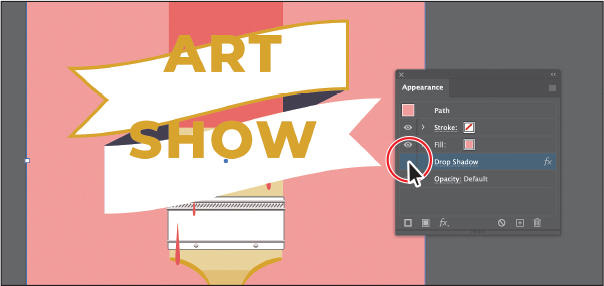
Click the visibility column (
 ) to the left of the Drop Shadow attribute name in the Appearance panel. I dragged the bottom of the Appearance panel down to make it taller in the figures.
) to the left of the Drop Shadow attribute name in the Appearance panel. I dragged the bottom of the Appearance panel down to make it taller in the figures. Tip
TipIn the Appearance panel, you can drag an attribute row, such as Drop Shadow, to the Delete Selected Item button (
 ) to delete it, or you can select the attribute row and click the Delete Selected Item button.
) to delete it, or you can select the attribute row and click the Delete Selected Item button. Tip
TipYou can view all hidden attributes (attributes you have turned off) by choosing Show All Hidden Attributes from the Appearance panel menu (
 ).
).
Appearance attributes can be temporarily hidden or deleted so that they are no longer applied to the selected artwork.
With the Drop Shadow row selected (click to the right of the link “Drop Shadow” if it isn’t selected), click the Delete Selected Item button (
 ) at the bottom of the panel to completely remove the shadow, rather than just turning off the visibility. Leave the shape selected.
) at the bottom of the panel to completely remove the shadow, rather than just turning off the visibility. Leave the shape selected.
Adding another fill to content
Artwork and text in Illustrator can have more than one stroke and fill applied. This can be a great way to add interest to design elements like shapes and paths, and adding multiple strokes and fills to text can be a great way to make your text pop. Next you’ll add another fill to the shape.
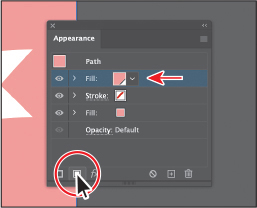
With the background shape still selected, in the Appearance panel, click the Add New Fill button (
 ) at the bottom of the Appearance panel.
) at the bottom of the Appearance panel.
The figure shows what the panel looks like after clicking the Add New Fill button. A second Fill row is added to the Appearance panel. By default, new fill or stroke attribute rows are added directly above a selected attribute row or, if no attribute rows are selected, at the top of the Appearance panel list.
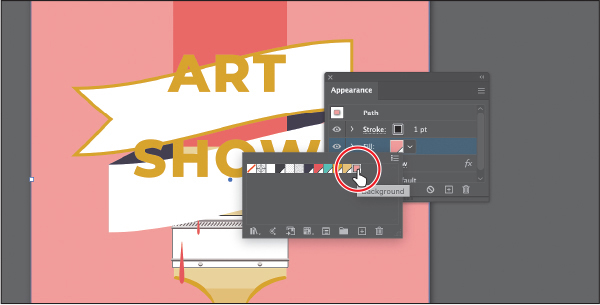
Click the bottom (original) Fill box in the fill attribute row a few times until the Swatches panel appears. Click the pattern swatch named “Crosses” to apply it to the original fill. Press the Escape key to hide the Swatches panel.

The pattern won’t show in the selected artwork because the second fill you added in the first step is covering the “Crosses” fill. The two fills are stacked on top of each other.
 Tip
TipYou can close panels that appear when you click an underlined word, like “Stroke,” by pressing the Escape key, clicking the Stroke attribute row, or pressing Enter or Return.
Click the eye icon (
 ) to the left of the top fill attribute row to hide it.
) to the left of the top fill attribute row to hide it.
You should now see the pattern fill in the shape. In the next section, you’ll reorder the attribute rows in the Appearance panel so the pattern is on top of the color fill.
Click where the eye icon was to the left of the top fill attribute row to make it visible again.
Choose Select > Deselect and then choose File > Save.
Adding multiple strokes and fills to text
Aside from adding multiple strokes and fills to artwork, you can also do the same for text. The text remains editable, and you can use a number of effects to achieve the look that you want.
Select the Type tool (
 ), and select the text “ART SHOW.”
), and select the text “ART SHOW.”
Notice that “Type: No Appearance” appears at the top of the Appearance panel. This is referring to the type object, not the text within. You will also see the word “Characters.” Formatting for the text (not the type object) is listed below the word Characters. You should see the stroke (none) and the fill (gold).
Also notice that you cannot add another stroke or fill to the text since the Add New Stroke and Add New Fill buttons are dimmed at the bottom of the panel. To add new strokes or fills to text, you need to select the type object, not the text within.
 Tip
TipYou could also click Type: No Appearance at the top of the Appearance panel to select the type object (not the text within).
Select the Selection tool (
 ). The type object will now be selected (not the text).
). The type object will now be selected (not the text).Click the Add New Fill button (
 ) at the bottom of the Appearance panel to add a fill and a stroke above the word Characters.
) at the bottom of the Appearance panel to add a fill and a stroke above the word Characters.
The new black fill is covering the original fill of the text. If you were to double-click the word Characters in the Appearance panel, you would select the text and see the formatting options for it (fill, stroke, etc.).
 Note
NoteIf you are wondering why I would name a swatch USGS 22 Gravel Beach, know that I didn’t. That pattern swatch can be found in Illustrator by default (Window > Swatch Libraries > Patterns > Basic Graphics > Basic Graphics_Textures).
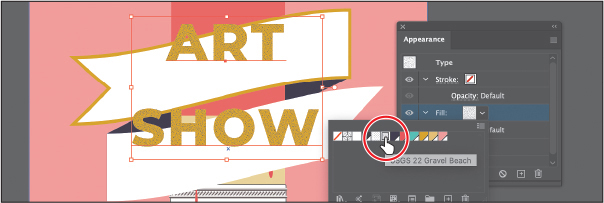
Click the fill attribute row to select it, if it’s not already selected. Click the black Fill box, and select the pattern swatch named USGS 22 Gravel Beach. Press the Escape key to hide the swatches.

When you apply a fill to a text object, an extra stroke with no color is also applied. You don’t have to use it.
Click the disclosure triangle (
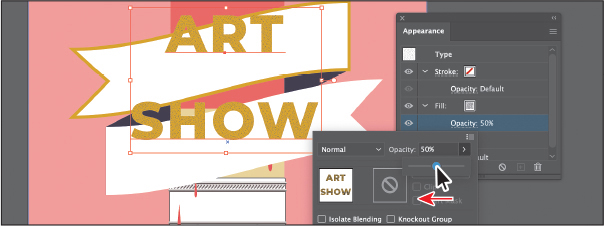
 ) to the left of the fill row to show other properties, like Opacity, if necessary. Click the word “Opacity,” which is indented below the fill row, to show the Transparency panel, and change Opacity to 50%. Press the Escape key to hide the Transparency panel.
) to the left of the fill row to show other properties, like Opacity, if necessary. Click the word “Opacity,” which is indented below the fill row, to show the Transparency panel, and change Opacity to 50%. Press the Escape key to hide the Transparency panel.
Each appearance row (stroke, fill) has its own opacity that you can adjust. The bottom Opacity appearance row in the panel affects the transparency for the entire selected object. Next you’ll add two strokes to the text using the Appearance panel. This is another great way to achieve unique design effects with a single object.
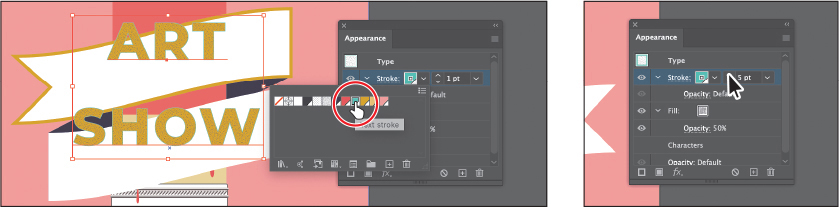
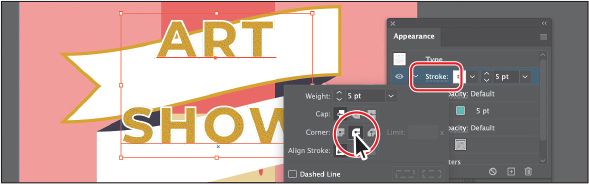
Click the Stroke box a few times in the Appearance panel to show the swatches. Select the light green swatch named Text Stroke. Press the Escape key to hide the swatches.
Change the Stroke Weight to 5 pt.

Click the Add New Stroke button (
 ) at the bottom of the Appearance panel.
) at the bottom of the Appearance panel.
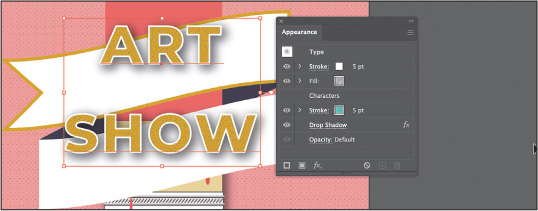
A second stroke, which is a copy of the original, is now added to the text. This is a great way to add interest to your designs without having to make copies of shapes and put them on top of each other to add multiple strokes and fills.
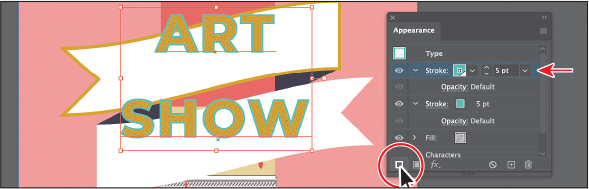
With the new (top) stroke attribute row selected, change the color to white.

.Click the word “Stroke” in the same attribute row to open the Stroke panel. Click the Round Join option (
 ) in the Corner section of the panel to slightly round the corners of the stroke. Press Return or Enter to accept the value and hide the Stroke panel. Leave the type object selected.
) in the Corner section of the panel to slightly round the corners of the stroke. Press Return or Enter to accept the value and hide the Stroke panel. Leave the type object selected.
Clicking underlined words in the Appearance panel, as in the Properties panel, shows more formatting options—usually a panel such as the Swatches or Stroke panel. Appearance attributes, such as Fill or Stroke, can have other options, such as Opacity or an effect applied to only that attribute. These additional options are listed as a subset under the attribute row and can be shown or hidden by clicking the disclosure triangle (
 ) on the left end of the attribute row.
) on the left end of the attribute row.
Reordering appearance attributes
The ordering of the appearance attribute rows can greatly change how your artwork looks. In the Appearance panel, fills and strokes are listed in stacking order—top to bottom in the panel correlates to front to back in the artwork. You can reorder attribute rows in a way similar to dragging layers in the Layers panel to rearrange the stacking order. Next you’ll change the appearance of artwork by reordering attributes in the Appearance panel.
 Note
Note
You can drag the bottom of the Appearance panel to make it taller.
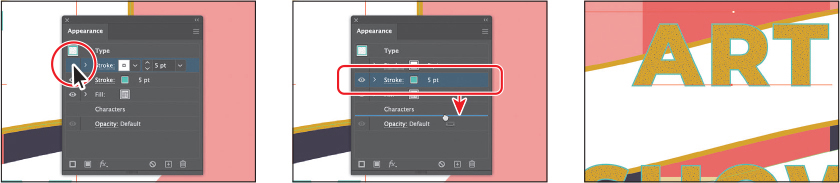
With the text still selected, press Command and + (macOS) or Ctrl and + (Windows) a few times to zoom in.
In the Appearance panel, click the eye icon to the left of the white Stroke row to hide it temporarily. You can also click the arrows to the left of all Stroke and Fill rows to hide the Opacity for each.
Drag the light green stroke row in the Appearance panel down below the word “Characters.” When a line appears below the word Characters, release the mouse button to see the result.

The light green stroke is now behind both fills. The word Characters represents where the stroke and fill (the gold color) of the text (not the text object) sits in the stacking order.
Click where the eye icon (
 ) was for the white stroke row to show it again.
) was for the white stroke row to show it again.Select the Selection tool (
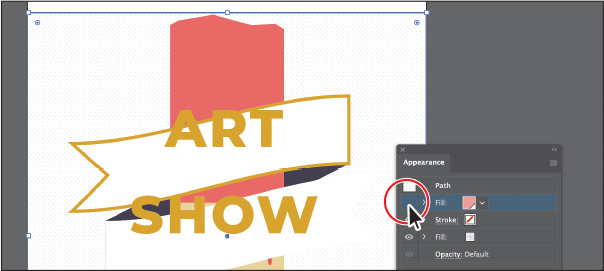
 ), and click to select the large rectangle in the background. In the Appearance panel, drag the pink Fill row down below the Fill row with the cross pattern, and release.
), and click to select the large rectangle in the background. In the Appearance panel, drag the pink Fill row down below the Fill row with the cross pattern, and release.
Moving the pink fill attribute below the pattern fill attribute changes the look of the artwork. The pattern fill is now on top of the solid color fill.
Choose Select > Deselect and then choose File > Save.
Using live effects
In most instances effects alter the appearance of an object without changing the underlying artwork. They’re added to the object’s appearance attribute, which you can edit, move, hide, delete, or duplicate, at any time, in the Appearance panel.
 Note
Note
When you apply a raster effect, the original vector data is rasterized using the document’s raster effects settings, which determine the resolution of the resulting image. To learn about document raster effects settings, search for “Document raster effects settings” in Illustrator Help.

There are two types of effects in Illustrator: vector effects and raster effects. In Illustrator, click the Effect menu to see the different types of effects available.
Illustrator effects (vector): The top half of the Effect menu contains vector effects. You can apply most of these effects only to vector objects or to the fill or stroke of a vector object in the Appearance panel. The following vector effects can be applied to both vector and bitmap objects: 3D effects, SVG filters, Warp effects, Transform effects, Drop Shadow, Feather, Inner Glow, and Outer Glow.
Photoshop effects (raster): The bottom half of the Effect menu contains raster effects. You can apply them to either vector or bitmap objects.
In this section, you will first explore how to apply and edit effects. You will then explore a few of the more widely used effects in Illustrator to get an idea of the range of effects available.
Applying an effect
Effects are applied using the Properties panel, the Effect menu, and the Appearance panel, and they can be applied to objects, groups, or layers. In this section, you’ll apply a drop shadow to the brush handles and make it more transparent.
Choose View > Fit Artboard In Window.
With the Selection tool (
 ) selected, click the handle of the paintbrush artwork.
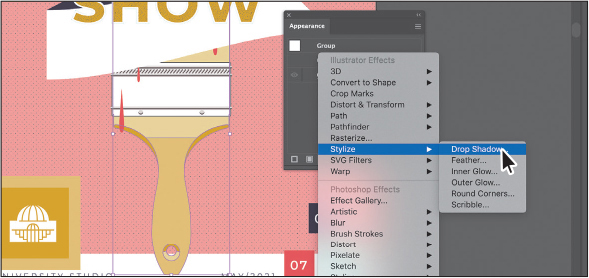
) selected, click the handle of the paintbrush artwork.Click the Add New Effect button (
 ) at the bottom of the Appearance panel, or click the Choose An Effect button (
) at the bottom of the Appearance panel, or click the Choose An Effect button ( ) in the Appearance section of the Properties panel. Choose Stylize > Drop Shadow from the Illustrator Effects section of the menu that appears.
) in the Appearance section of the Properties panel. Choose Stylize > Drop Shadow from the Illustrator Effects section of the menu that appears.
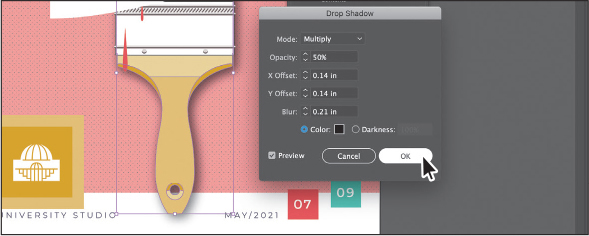
In the Drop Shadow dialog box that opens, select Preview and change the following options:
Mode: Multiply (the default setting)
Opacity: 50%
X Offset: 0.14 in
Y Offset: 0.14 in
Blur: 0.21 in
Color: Selected
Click OK.

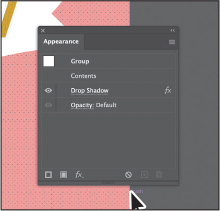
Since the drop shadow is applied to the group, it appears around the perimeter of the group, not on each object independently. If you look in the Appearance panel right now, you’ll see the word “Group” at the top and the Drop Shadow effect applied. The word “Contents” refers to the content within the group. Each object in a group can have its own appearance properties.

Choose File > Save.
Editing an effect
Effects are live, so they can be edited after they are applied to an object. You can edit the effect in the Properties panel or Appearance panel by selecting the object with the effect applied and then clicking the name of the effect or, in the Appearance panel, double-clicking the attribute row. This displays the dialog box for that effect. Changes you make to the effect update in the artwork. In this section, you will edit the Drop Shadow effect applied to the group of background shapes.
 Note
Note
If you attempt to apply an effect to artwork that already has the same effect applied, Illustrator will warn you.
 Tip
Tip
If you were to choose Effect > Drop Shadow, the Drop Shadow dialog box would appear, allowing you to make changes before applying the effect.
Click the ART SHOW text. With the text object selected, choose Effect > Apply Drop Shadow.

The Apply Drop Shadow menu item applies the last used effect with the same options set.
With the text still selected, click the text “Drop Shadow” in the Appearance panel to edit the effect options.
In the Drop Shadow dialog box, select Preview to see the changes. Change the Opacity to 10% and the Blur to 0.03 in. Click OK. Leave the text object selected.

Styling text with a Warp effect
Text can have all sorts of effects applied, including warp, as you saw in Lesson 9. Next, you will use the Warp effect to warp text. The difference between the warp you applied in Lesson 9 and this Warp effect is that this one is an effect and can be turned on and off, edited, or removed easily.
 Tip
Tip
You can also click the Choose An Effect button ( ) at the bottom of the Appearance panel.
) at the bottom of the Appearance panel.
With the text still selected, click the Choose An Effect button (
 ) in the Appearance section of the Properties panel. Choose Warp > Rise from the menu.
) in the Appearance section of the Properties panel. Choose Warp > Rise from the menu.
This is just another way to apply an effect to content and will be handy if you don’t have the Appearance panel open, for instance.
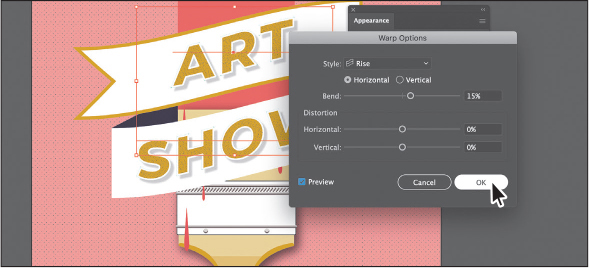
In the Warp Options dialog box, select Preview to see the changes you make. To create an arcing effect, set Bend to 15%. Try choosing other styles from the Style menu and then return to Rise. Try adjusting the Horizontal and Vertical Distortion sliders to see the effect. Make sure that the Distortion values are returned to 0 and then click OK. Leave the text selected.

Temporarily disabling effects to make edits
You can edit text with a Warp effect applied, but sometimes it’s easier to turn off the effect, make the change to the text, and then turn the effect back on.
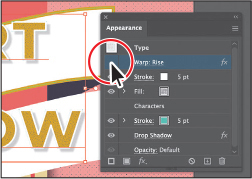
With the text selected, click the visibility icon (
 ) to the left of the “Warp: Rise” row in the Appearance panel to temporarily turn off the effect.
) to the left of the “Warp: Rise” row in the Appearance panel to temporarily turn off the effect.
Notice that the text is no longer warped on the artboard.
Select the Type tool (
 ) in the toolbar, and change the text to ART FEST.
) in the toolbar, and change the text to ART FEST.
 Tip
TipYou can press the Escape key to select the Selection tool and select the type object, not the text.
Select the Selection tool (
 ) in the toolbar. This selects the type object, not the text.
) in the toolbar. This selects the type object, not the text.Click the visibility column to the left of the Warp: Rise row in the Appearance panel to turn on visibility for the effect.
The text is once again warped, but since the text changed, the amount of warp may need to be different due to the overall size of the text.
In the Appearance panel, click the Warp: Rise text to edit the effect. In the Warp Options dialog box, change Bend to 11%. Click OK.
You may want to drag the text down to center it in the ribbon artwork.
Choose Select > Deselect and then choose File > Save.
Applying other effects
Next you’ll apply a few other effects to finish parts of the artwork. Know that you can apply multiple effects to the same objects to get the appearance you are after.
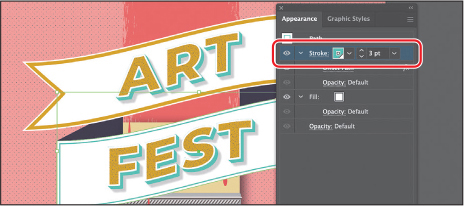
With the Selection tool (
 ) selected, click the top banner shape to select it.
) selected, click the top banner shape to select it.Click the Stroke row in the Appearance panel to select it (an arrow is pointing to it in the following figure).
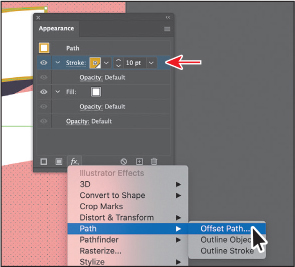
With the stroke attribute row selected, in the Appearance panel, click the Add New Effect button (
 ) at the bottom of the panel, and choose Path > Offset Path to apply it to the stroke only.
) at the bottom of the panel, and choose Path > Offset Path to apply it to the stroke only.
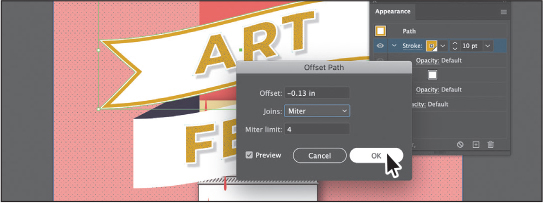
In the Offset Path dialog box, change Offset to –0.13 in, select Preview, and then click OK.

Now you’ll move one of the strokes on the text so you can see it.
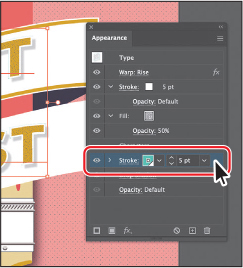
With the Selection tool selected, click the ART FEST text. In the Appearance panel, click the light green stroke row to select it. The effect you apply will now affect only the selected stroke. I dragged the bottom of the Appearance panel to see more.

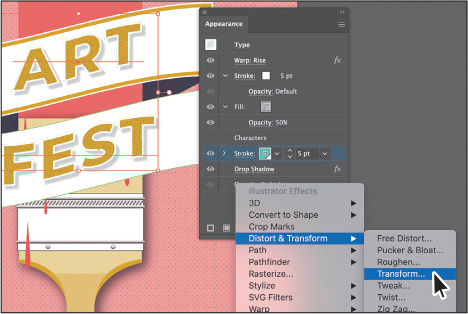
In the Appearance panel, click the Add New Effect button (
 ) at the bottom of the panel, and choose Distort & Transform > Transform.
) at the bottom of the panel, and choose Distort & Transform > Transform.
In the Transform Effect dialog box, select Preview and change the following:
Horizontal Move: 0.013 in
Vertical Move: 0.013 in
Copies: 10
Click OK.
The Transform effect, in this case, will copy the stroke 10 times and move those copies to the right and down.
In the Appearance panel, click the disclosure triangle (
 ) to the left of the words “Stroke: 5 pt” for the light green stroke to toggle it open (if it’s not already open).
) to the left of the words “Stroke: 5 pt” for the light green stroke to toggle it open (if it’s not already open).
Notice that the Transform effect is a subset of Stroke. This indicates that the Transform effect is applied to only that stroke.
Choose Select > Deselect and then choose File > Save.
Applying a Photoshop effect
As described earlier in the lesson, raster effects generate pixels rather than vector data. Raster effects include SVG filters, all of the effects in the bottom portion of the Effect menu, and the Drop Shadow, Inner Glow, Outer Glow, and Feather commands in the Effect > Stylize submenu. You can apply them to either vector or bitmap objects. Next, you’ll apply a Photoshop effect (raster) to some of the artwork.
Click the paintbrush bristle artwork to select it.

Click the Choose An Effect button (
 ) in the Appearance section of the Properties panel. Choose Brush Strokes > Sprayed Strokes.
) in the Appearance section of the Properties panel. Choose Brush Strokes > Sprayed Strokes.When you choose the raster (Photoshop) effects, the Filter Gallery dialog box opens for most, but not all, effects. Similarly to working with filters in Adobe Photoshop, where you can also access a Filter Gallery, in the Illustrator Filter Gallery you can try different raster effects to see how they affect your artwork.
With the Filter Gallery dialog box open, you can see the type of filter (Sprayed Strokes) displayed at the top. Choose Fit In View from the view menu in the lower-left corner of the dialog box so you can see how the effect alters one of the shapes. It may appear to stay the same zoom level.
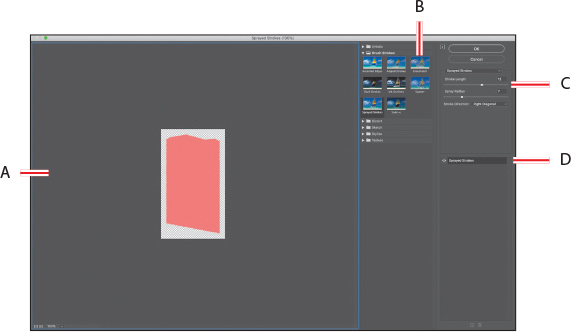
The Filter Gallery dialog box, which is resizable, contains a preview area (labeled A), effect thumbnails that you can click to apply (labeled B), settings for the currently selected effect (labeled C), and the list of effects applied (labeled D). If you want to apply a different effect, expand a category in the middle panel of the dialog box (labeled B), and click an effect thumbnail.



 Tip
TipYou can click the eye icon (
 ) to the left of the name “Sprayed Strokes” in the section labeled “D” to see the artwork without the effect applied.
) to the left of the name “Sprayed Strokes” in the section labeled “D” to see the artwork without the effect applied. Note
NoteThe Filter Gallery lets you apply only one effect at a time. If you want to apply multiple Photoshop effects, you can click OK to apply the current effect and then choose another from the Effect menu.
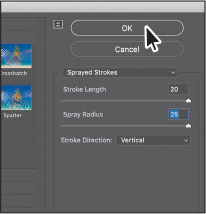
Change the Sprayed Strokes settings in the upper-right corner of the dialog box as follows (if necessary):
Brush Stroke: Sprayed Strokes
Stroke Length: 20
Spray Radius: 25
Stroke Direction: Vertical
Click OK to apply the raster effect to the shape.
Choose Select > Deselect.
Working with 3D effects 
To learn about other working with 3D effects, check out the video Working with 3D Effects, which is part of the Web Edition. For more information, see the “Web Edition” section of “Getting Started” at the beginning of the book.
Using graphic styles
A graphic style is a saved set of appearance attributes that you can reuse. By applying graphic styles, you can quickly and globally change the appearance of objects and text.
The Graphic Styles panel (Window > Graphic Styles) lets you create, name, save, apply, and remove effects and attributes for objects, layers, and groups. You can also break the link between an object and an applied graphic style to edit that object’s attributes without affecting other objects that use the same graphic style.
The different options available in the Graphic Styles panel are shown here:

For example, if you have a map that uses a shape to represent a city, you can create a graphic style that paints the shape green and adds a drop shadow. You can then use that graphic style to paint all the city shapes on the map. If you decide to use a different color, you can change the fill color of the graphic style to blue. All the objects that use that graphic style are then updated to blue.
Applying an existing graphic style
You can apply graphic styles to your artwork from graphic style libraries that come with Illustrator. Next, you’ll explore a built-in graphic style and apply it to artwork.
Choose Window > Graphic Styles. Click the Graphic Styles Libraries Menu button (
 ) at the bottom of the panel (circled in the following figure), and choose Illuminate Styles.
) at the bottom of the panel (circled in the following figure), and choose Illuminate Styles.With the Selection tool (
 ), click to select the artwork that will become the metal band on the paintbrush (see the following figure).
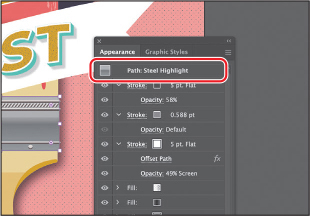
), click to select the artwork that will become the metal band on the paintbrush (see the following figure).Click the Aluminium Highlight style and then click the Steel Highlight graphic style in the Illuminate Styles panel. You should now see the two graphic styles, Aluminium Highlight and Steel Highlight, listed in the panel.
Close the Illuminate Styles panel.

Clicking the first style applies the appearance attributes from that style to the selected artwork. Clicking the second style replaces the appearance attributes of the first style with the new attributes. Both graphic styles are added to the Graphic Styles panel for the active document.
With the artwork still selected, click the Appearance panel tab to see the fills applied to the selected artwork. You may need to scroll in the panel, but notice Path: Steel Highlight at the top of the panel list. This indicates that the graphic style named Steel Highlight is applied.

 Tip
TipYou can right-click a graphic style thumbnail in the Graphic Styles panel to show a preview of the graphic style on the selected artwork. Previewing a graphic style is a great way to see how it will affect the selected object, without actually applying it.
Click the Graphic Styles panel tab to show the panel again.
Creating and applying a graphic style
Now you’ll create a new graphic style and apply that graphic style to artwork.
With the Selection tool (
 ) selected, click the banner shape behind the ART text.
) selected, click the banner shape behind the ART text. Tip
TipWhen you make a graphic style by selecting an object, you can then either drag the object directly into the Graphic Styles panel or, in the Appearance panel, drag the appearance thumbnail at the top of the listing into the Graphic Styles panel.
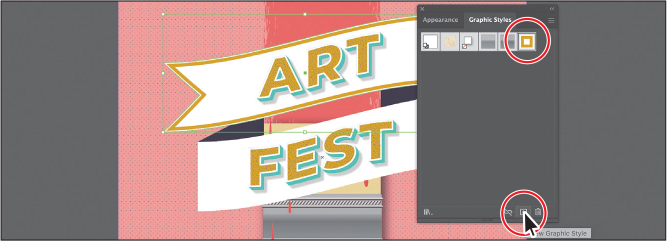
Click the New Graphic Style button (
 ) at the bottom of the Graphic Styles panel.
) at the bottom of the Graphic Styles panel.
The appearance attributes from the selected shape are saved as a graphic style.
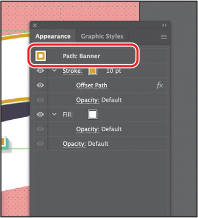
In the Graphic Styles panel, double-click the new graphic style thumbnail. In the Graphic Style Options dialog box, name the new style Banner. Click OK.
Click the Appearance panel tab, and at the top of the Appearance panel you’ll see “Path: Banner.”

This indicates that a graphic style named Banner is applied to the selected artwork.
 Tip
TipYou can also apply a graphic style by dragging the graphic style thumbnail found in the Graphic Styles panel onto artwork in the document.
With the Selection tool, click the banner artwork behind the FEST text. In the Graphic Styles panel, click the graphic style named Banner to apply the styling.

Leave the shape selected and then choose File > Save.
Updating a graphic style
You can also update a graphic style, and all artwork with that style applied will update its appearance as well. If you edit the appearance of artwork that a graphic style is applied to, the graphic style is overridden and the artwork will not update when the graphic style is updated.
With the banner shape behind the FEST text still selected, look in the Graphic Styles panel; you will see that the Banner graphic style thumbnail is highlighted (it has a border around it), indicating that it’s applied.

Click the Appearance panel tab. Notice the text Path: Banner at the top of the panel, indicating that the Banner graphic style is applied. As you learned earlier, this is another way to tell whether a graphic style is applied to selected artwork.
With the shape selected, in the Stroke row in the Appearance panel, click the stroke color box a few times to open the Swatches panel. Select the light green swatch named Text Stroke. Press the Escape key to hide the swatches. Change the stroke weight to 3 pt.

Notice that the Path: Banner text at the top of the Appearance panel is now just “Path,” telling you that the graphic style is no longer applied to the selected artwork.
Click the Graphic Styles panel tab to see that the Banner graphic style no longer has a highlight (border) around it, which means that the graphic style is no longer applied.
 Tip
TipYou can also update a graphic style by selecting the graphic style you want to replace. Then you select artwork (or target an item in the Layers panel) that has the attributes you want to use, and choose Redefine Graphic Style “Style name” from the Appearance panel menu.
Press the Option (macOS) or Alt (Windows) key, and drag the selected shape on top of the Banner graphic style thumbnail in the Graphic Styles panel. Release the mouse button and then release the modifier key when the thumbnail is highlighted.

Both banner shapes now look the same since the Banner graphic style was applied to both objects.

Choose Select > Deselect and then choose File > Save.

Click the Appearance panel tab. You should see “No Selection: Banner” at the top of the panel (you may need to scroll up).
When you apply appearance settings, graphic styles, and more to artwork, the next shape you draw will have the same appearance settings listed in the Appearance panel as the previous one.
Applying a graphic style to a layer
When a graphic style is applied to a layer, everything added to that layer has that same style applied to it. Now you’ll apply a drop shadow graphic style to the layer named Text Banner, which will apply the style to every object currently on that layer and anything you add later.
 Note
Note
If you apply a graphic style to artwork and then apply a graphic style to the layer (or sublayer) that it’s on, the graphic style formatting is added to the appearance of the artwork—it’s cumulative. This can change the artwork in ways you didn’t expect, since applying a graphic style to the layer will be added to the formatting of the artwork.
 Tip
Tip
In the Layers panel, you can drag a target icon to the Delete Selection icon ( ) at the bottom of the Layers panel to remove the appearance attributes.
) at the bottom of the Layers panel to remove the appearance attributes.
Click the Layers panel tab on the right to show the Layers panel. Click the target icon (
 ) for the Text Banner layer.
) for the Text Banner layer.
This selects the layer content and targets the layer for any appearance attributes.
Click the Graphic Styles panel tab and then click the graphic style named Drop Shadow to apply the style to the layer and all its contents.

The target icon in the Layers panel for the Text Banner layer is now shaded. Also, in the Graphic Styles panel, graphic style thumbnails that show a small box with a red slash (
 ) indicate that the graphic style does not contain a stroke or fill. It may just be a drop shadow or outer glow, for instance.
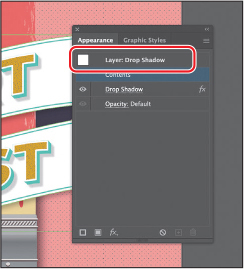
) indicate that the graphic style does not contain a stroke or fill. It may just be a drop shadow or outer glow, for instance.Click the Appearance panel tab, and you should see, with all of the artwork on the Text Banner layer still selected, the words “Layer: Drop Shadow.” You can close the Appearance panel group.

This is telling you that the layer target icon is selected in the Layers panel and that the Drop Shadow graphic style is applied to that layer.
Scaling strokes and effects
In Illustrator, by default, when scaling (resizing) content, any strokes and effects that are applied do not change. For instance, suppose you scale a circle with a 2-pt stroke from small to the size of the artboard. The shape may change size, but the stroke will remain 2 points by default. That can change the appearance of scaled artwork in a way that you didn’t intend, so you’ll need to watch out for that when transforming artwork. Next, you’ll make an icon group smaller.
Choose Select > Deselect, if necessary.
Choose View > Fit Artboard In Window, if necessary.
Click the small building icon in the lower-left corner of the artboard to select the group.
Double-click the group to enter Isolation mode so you can edit the parts of the group. Click the gold-colored rectangle to select it. Click the Properties panel tab to show it, and notice the stroke weight of 36 pt.

To get out of Isolation mode, press the Escape key. Click away from the artwork to deselect, then click the building icon again to select the group.
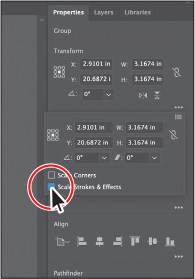
Click More Options (
 ) in the Transform section of the Properties panel, and select Scale Strokes & Effects at the bottom of the panel that appears. Press the Escape key to hide the options.
) in the Transform section of the Properties panel, and select Scale Strokes & Effects at the bottom of the panel that appears. Press the Escape key to hide the options.
Without this option selected, scaling the artwork would not affect the stroke weights or effects when it is scaled. You are selecting this option, so the artwork will scale smaller and not remain the same stroke weight.
Pressing the Shift key, drag the upper-right corner of the building icon to make it smaller. Drag until you see a width and height of approximately 1.3 inches. Release the mouse button and then the key.

After scaling the artwork, if you were to select the stroked box again in Isolation move, you would see that the stroke weight in the Properties panel has changed (scaled).
Choose Select > Deselect.

Choose File > Save and then choose File > Close.
Review questions
1. How do you add a second fill or stroke to artwork?
2. Name two ways to apply an effect to an object.
3. When you apply a Photoshop (raster) effect to vector artwork, what happens to the artwork?
4. Where can you access the options for effects applied to an object?
5. What’s the difference between applying a graphic style to a layer versus applying it to selected artwork?
Review answers
1. To add a second fill or stroke to artwork, click the Add New Stroke button ( ) or Add New Fill button (
) or Add New Fill button ( ) at the bottom of the Appearance panel. We didn’t cover it in the lesson, but you can also choose Add New Stroke/Add New Fill from the Appearance panel menu. A stroke is added to the top of the appearance list. It has the same color and stroke weight as the original.
) at the bottom of the Appearance panel. We didn’t cover it in the lesson, but you can also choose Add New Stroke/Add New Fill from the Appearance panel menu. A stroke is added to the top of the appearance list. It has the same color and stroke weight as the original.
2. You can apply an effect to an object by selecting the object and then choosing the effect from the Effect menu. You can also apply an effect by selecting the object, clicking the Choose An Effect button ( ) in the Properties panel or the Add New Effect button (
) in the Properties panel or the Add New Effect button ( ) at the bottom of the Appearance panel, and then choosing the effect from the menu that appears.
) at the bottom of the Appearance panel, and then choosing the effect from the menu that appears.
3. Applying a Photoshop effect to artwork generates pixels rather than vector data. Photoshop effects include all of the effects in the bottom portion of the Effect menu and the Drop Shadow, Inner Glow, Outer Glow, and Feather commands in the Effect > Stylize submenu. You can apply them to either vector or bitmap objects.
4. You can edit effects applied to selected artwork by clicking the effect link in the Properties panel or Appearance panel to access the effect options.
5. When a graphic style is applied to a single object, other objects on that layer are not affected. For example, if a triangle object has a Roughen effect applied to its path and you move it to another layer, it retains the Roughen effect.
After a graphic style is applied to a layer, everything you add to the layer has that style applied to it. For example, if you create a circle on Layer 1 and then move that circle to Layer 2, which has a Drop Shadow effect applied, the circle adopts that effect.