7 Browserobjekte nutzen
Sie können auf das Browserfenster, auf den Inhalt der Adresszeile, auf die Inhalte, Bilder und Hyperlinks des dargestellten Dokuments, auf die Inhalte von Formularen und vieles mehr zugreifen.
In diesem Kapitel behandle ich die Objekte, die sich speziell auf die Darstellung und Bearbeitung von Internetseiten im Browser beziehen. Viele Browserobjekte stehen innerhalb einer Hierarchie mit dem Objekt window an der Spitze. Darunter liegen die Objekte document, event, location und history.
7.1 Das Browserfenster, Objekt »window«
Das Objekt window ermöglicht Ihnen den Zugriff auf das Browserfenster, in dem die Internetseiten angezeigt werden. Die Methoden alert(), prompt(), confirm() haben Sie bereits kennengelernt. Bei den Membern des window-Objekts müssen Sie den Objektnamen nicht nennen. Sie können also sowohl alert() als auch window.alert() schreiben.
Falls Sie allerdings nicht wissen, ob es eine bestimmte Eigenschaft, eine bestimmte Variable oder ein bestimmtes Objekt im aktuellen Programm bzw. aktuellen Browser gibt, dann sollten Sie dies besser mit if(window.x) als mit if(x) prüfen. Der Wert undefined kann besser ausgewertet werden als eine Fehlermeldung.
7.1.1 Größe und Position
Bei vielen aktuellen Browsern informieren Sie einige Eigenschaften des window-Objekts über die Bildschirmposition und die Größe des Browserfensters.
Die Eigenschaften outerHeight und outerWidth sowie innerHeight und innerWidth geben die äußere und die innere Größe in Pixeln wieder. Die innere Größe entspricht der äußeren Größe, vermindert um den Rand für einen Rahmen und die Bedienelemente. Die Eigenschaft screenX gibt den Abstand der oberen linken Ecke vom linken Rand an, die Eigenschaft screenY den Abstand vom oberen Rand.
Die Methoden zur Änderung der Bildschirmposition und Größe eines vorhandenen Fensters bewirken in den meisten aktuellen Browsern nichts mehr, da mit ihnen zu viel Missbrauch betrieben wurde.
Ein kurzes Anzeigeprogramm:
...
<body><p>
<script>
document.write("outerHeight / outerWidth: "
+ window.outerHeight + " " + window.outerWidth + "<br>");
document.write("innerHeight / innerWidth: "
+ window.innerHeight + " " + window.innerWidth + "<br>");
document.write("screenX / screenY: "
+ window.screenX + " " + window.screenY);
</script></p>
</body></html>
Listing 7.1 Datei »window_info.htm«
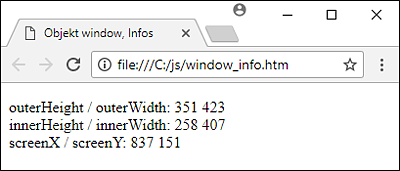
In Abbildung 7.1 sehen Sie ein verkleinertes und verschobenes Fenster mit seinen Werten.
Abbildung 7.1 Informationen zum Browserfenster
7.1.2 Fenster öffnen und schließen
Die Methode open() können Sie nutzen, um ein zusätzliches Fenster bzw. einen zusätzlichen Tab zu öffnen. Die Methode close() dient dazu, ein anderes Fenster bzw. einen anderen Tab zu schließen, das oder den man selbst geöffnet hat. In manchen Browsern ist es auch möglich, das aktuelle Fenster bzw. den aktuellen Tab zu schließen und damit gegebenenfalls die gesamte Browser-Anwendung zu schließen.
Diese Vorgänge werden im nachfolgenden Programm gezeigt:
<!DOCTYPE html><html><head><meta charset="utf-8">
<title>Objekt window, Öffnen</title>
<script>
var fensterObjekt;
function anderesOeffnen()
{
fensterObjekt = window.open("window_neu.htm");
}
function anderesSchliessen()
{
fensterObjekt.close();
}
function diesesSchliessen()
{
close();
}
</script>
</head>
<body>
<p><input id="idOeffnen" type="button"
value="Anderes Fenster öffnen"></p>
<p><input id="idAnderes" type="button"
value="Anderes Fenster schließen"></p>
<p><input id="idDieses" type="button"
value="Dieses Fenster schließen"></p>
<script>
document.getElementById("idOeffnen")
.addEventListener("click", anderesOeffnen);
document.getElementById("idAnderes")
.addEventListener("click", anderesSchliessen);
document.getElementById("idDieses")
.addEventListener("click", diesesSchliessen);
</script>
</body></html>
Listing 7.2 Datei »window_oeffnen.htm«
Die Ausgabe des Programms sehen Sie in Abbildung 7.2.
Abbildung 7.2 Öffnen und Schließen von Fenstern / Tabs
Nach dem Betätigen der ersten Schaltfläche wird ein zusätzliches Fenster geöffnet. Darin wird diejenige Datei angezeigt, die als Parameter bei der Methode open() angegeben wird. Die Methode open() liefert als Rückgabewert einen Verweis auf ein window-Objekt. Diesen Verweis können Sie in einer Variablen speichern.
Auf diese Weise haben Sie die Möglichkeit, das zusätzliche Fenster auch wieder per Code zu schließen, hier über die zweite Schaltfläche. Dazu müssen Sie die Methode close() für das betreffende window-Objekt aufrufen.
Falls Sie die Methode close() ohne Angabe eines Objekts aufrufen, hier über die dritte Schaltfläche, bezieht sie sich auf das aktuelle window-Objekt und versucht, das aktuelle Fenster zu schließen.
7.1.3 Zeitliche Abläufe starten und stoppen
Sie haben bereits in Abschnitt 6.4.6 Beispiele zu den Methoden setInterval(), clearInterval(), setTimeout() und clearTimeout() des window-Objekts gesehen. Diese Methoden dienen zum Starten und Beenden von zeitlich gesteuerten Abläufen. Im Falle von setInterval() wird eine Reihe von Anweisungen wiederholt ausgeführt, im Falle von setTimeout() einmalig.
Häufig wird ein solcher Ablauf durch ein Ereignis gestartet, z. B. durch den Klick auf eine Start-Schaltfläche. Meist ist es nicht erwünscht, dass ein Ablauf mehrfach gestartet wird. Er soll erst dann wieder gestartet werden können, wenn der vorherige Ablauf beendet ist.
Im folgenden Beispielprogramm werden alle genannten Methoden und Einschränkungen berücksichtigt. Es folgt zunächst der zweite Teil mit dem Aufbau der Seite:
...
<body>
<p><input id="idIntStarten" type="button" value="Intervall starten">
<input id="idIntStoppen" type="button" value="Intervall stoppen">
<span id="idIntAus">Ausgabe: </span></p>
<p><input id="idTimStarten" type="button" value="Timeout starten">
<input id="idTimStoppen" type="button" value="Timeout stoppen">
<span id="idTimAus">Ausgabe: </span></p>
<script>
document.getElementById("idIntStarten")
.addEventListener("click", intStarten);
document.getElementById("idIntStoppen")
.addEventListener("click", intStoppen);
document.getElementById("idTimStarten")
.addEventListener("click", timStarten);
document.getElementById("idTimStoppen")
.addEventListener("click", timStoppen);
</script>
</body></html>
Listing 7.3 Datei »window_ablauf.htm«, HTML und Eventhandler
In jedem der beiden Absätze werden zwei Schaltflächen zum Starten und Stoppen des Ablaufs angezeigt. Nach dem Betätigen der Schaltfläche Intervall starten oder Timeout starten wird in der zugehörigen Zeile alle 0.5 Sekunden ein x hinzugefügt. Eine weitere Betätigung der Schaltfläche bewirkt nichts, der Ablauf kann also nicht versehentlich mehrmals aktiviert werden.
Nach dem Betätigen der Schaltfläche Intervall stoppen bzw. Timeout stoppen endet der Ablauf. Es kommt kein weiteres x hinzu. Nun kann wieder die jeweilige Schaltfläche zum Starten betätigt werden.
In Abbildung 7.3 sehen Sie ein mögliches Ergebnis.
Abbildung 7.3 Zeitlich gesteuerte Abläufe
Es folgt der erste Teil des Codes mit den JavaScript-Funktionen:
<!DOCTYPE html><html><head><meta charset="utf-8">
<title>Objekt window, Abläufe steuern</title>
<script>
var intVerweis, timVerweis;
var intAktiv = false, timAktiv = false;
function intFuellen()
{
document.getElementById("idIntAus").firstChild.nodeValue += "x";
}
function intStarten()
{
if(intAktiv)
return;
intAktiv = true;
intVerweis = window.setInterval(intFuellen, 500);
}
function intStoppen()
{
intAktiv = false;
window.clearInterval(intVerweis);
}
function timFuellen()
{
document.getElementById("idTimAus").firstChild.nodeValue += "x";
timVerweis = window.setTimeout(timFuellen, 500);
}
function timStarten()
{
if(timAktiv)
return;
timAktiv = true;
timVerweis = window.setTimeout(timFuellen, 500);
}
function timStoppen()
{
timAktiv = false;
window.clearTimeout(timVerweis);
}
</script>
</head>
...
Listing 7.4 Datei »window_ablauf.htm«, JavaScript-Funktionen
Der Verweis intVerweis wird nach dem Start eines Ablaufs gesetzt und zum Beenden des Ablaufs benötigt. Die Variable intAktiv wird nach dem Start eines Ablaufs auf true gesetzt, damit der Ablauf nicht versehentlich zweimal gestartet werden kann.
Nach Betätigung der Schaltfläche Intervall starten wird die Funktion intStarten() aufgerufen. Falls der Ablauf bereits gestartet wurde, wird die Funktion abgebrochen. Ansonsten wird mithilfe der Methode setInterval() automatisch alle 0.5 Sekunden die Funktion intFuellen() aufgerufen. Nach Betätigung der Schaltfläche Intervall stoppen wird die Variable intAktiv auf false gesetzt, damit ein erneuter Start wieder möglich wird. Die Methode clearInterval() dient zum Beenden des Ablaufs.
Nach Betätigung der Schaltflächen Timeout starten und Timeout stoppen passieren im Prinzip dieselben Dinge, gesteuert durch den Verweis timVerweis und die Variable timAktiv. Der einzige Unterschied: In der Funktion timFuellen() wird die Methode setTimeout() erneut aufgerufen, da die Anweisungen ansonsten nur einmalig ausgeführt werden.