9 Cascading Style Sheets (CSS)
Die Elemente von Websites werden mithilfe von CSS einheitlich formatiert und positioniert. JavaScript ermöglicht zusätzliche Veränderungen und Bewegungseffekte, bis hin zur Animation.
CSS ist die Abkürzung für Cascading Style Sheets. Man könnte dies übersetzen mit: Einander ergänzende Formatierungsvorlagen. Häufig wird nur der Begriff Style Sheets verwendet, ohne Cascading. Style Sheets geben uns die Möglichkeit:
-
Formatierung und Inhalte einer Internetseite voneinander zu trennen,
-
zentrale, einheitliche Formatierungen zu definieren,
-
diese durch lokale Formatierungen zu ergänzen oder zu überschreiben,
-
Formatierungen vorzunehmen, die über HTML hinausgehen und
-
Elemente an einer beliebigen Stelle auf der Seite zu positionieren.
Umfangreiche Websites mit vielen einzelnen Internetseiten nutzen normalerweise zentrale Formatierungen. Sie geben der Website ein einheitliches Aussehen, sparen Code und sind auf einfache Art und Weise für die gesamte Website änderbar.
Sie können Style Sheets mithilfe von JavaScript dynamisch verändern. Dies ergibt besonders im Bereich der Positionierung von Elementen interessante Möglichkeiten, bis hin zu Animationen, siehe Abschnitt 9.4, »Animation«.
In diesem Buch erläutere ich nur einen kleinen Teil der vielen CSS-Eigenschaften. In Abschnitt 9.3.3, »Name der Eigenschaften für CSS und JavaScript«, finden Sie eine Tabelle mit weiteren CSS-Eigenschaften, den zugehörigen JavaScript-Eigenschaften und einem Hinweis auf die jeweilige Beispieldatei. Die Beispieldateien finden Sie als Bonus zusammen mit den anderen Beispieldateien im Downloadpaket zum Buch.
9.1 Aufbau und Regeln
In diesem Abschnitt werde ich den Aufbau von Style Sheets, die Kombination verschiedener Style Sheets und einige Regeln für die Arbeit mit Style Sheets erläutern.
9.1.1 Orte und Selektoren
Style Sheets können Sie an verschiedenen Orten definieren:
-
extern in einer externen Datei, die eingebunden werden kann und zu einer einheitlichen Formatierung in vielen Dokumenten führt
-
eingebettet im Kopf eines Dokuments mithilfe eines style-Containers, so dass die Formatierung innerhalb des Dokuments einheitlich ist
-
inline innerhalb einer HTML-Markierung mithilfe des Attributs style, so dass die Formatierung nur für diese Stelle innerhalb des Dokuments gilt
Style Sheets werden bestimmten Teilen eines Dokuments mithilfe von Selektoren zugeordnet:
-
HTML-Selektoren weisen das Style Sheet allen Elementen mit der gleichen HTML-Markierung zu.
-
Klassenselektoren ordnen das Style Sheet allen HTML-Markierungen zu, denen die betreffende Klasse zugewiesen wird.
-
ID-Selektoren weisen das Style Sheet einzelnen Elementen zu, die eine bestimmte ID haben.
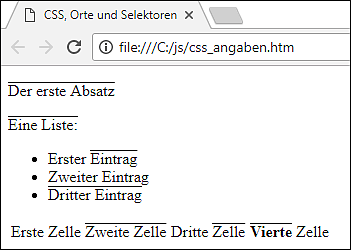
Nachfolgend werde ich die verschiedenen Orte und Selektoren anhand eines Beispiels erläutern. Style Sheets können aus mehreren CSS-Eigenschaften bestehen. Im vorliegenden Beispiel wird zunächst nur eine CSS-Eigenschaft genutzt: text-decoration mit dem Wert overline. Sie führt zu einer Überstreichung (nicht Unterstreichung!) des betreffenden Elements, siehe Abbildung 9.1.
Zunächst der erste Teil der Datei:
<!DOCTYPE html><html><head><meta charset="utf-8">
<title>CSS, Orte und Selektoren</title>
<link rel="stylesheet" href="css_extern.css">
<style>
/* HTML-Selektor für alle Absätze */
p {text-decoration:overline}
/* Klassenselektor für Markierungen, die diese Klasse nutzen */
.ueber {text-decoration:overline}
/* ID-Selektor für das Element mit dieser ID */
#idOben {text-decoration:overline}
</style>
</head>
...
Listing 9.1 Datei »css_angaben.htm«, Teil 1 von 3
Abbildung 9.1 Orte und Selektoren für Style Sheets
Mithilfe der Angabe <link rel="stylesheet" ... > werden externe Style Sheets aus einer externen Datei eingebunden. Diese externe Datei kann von vielen Dateien eingebunden werden. Den Inhalt der externen Datei erläutere ich etwas weiter unten in diesem Absatz.
Die Style Sheets aus dem style-Container, der im Kopf der Datei eingebettet ist, gelten nur für die aktuelle Datei css-angaben.htm. Sie können erläuternde Kommentare zu den Style Sheets notieren, wie in JavaScript zwischen /* und */.
In HTML vor Version 5 war es notwendig, die link-Markierung bzw. den style-Container wie folgt zu schreiben:
<link rel="stylesheet" type="text/css" ...>
<style type="text/css">
Die CSS-Eigenschaft selbst besteht aus Eigenschaft und Wert, getrennt durch einen Doppelpunkt. Falls es mehrere CSS-Eigenschaften gibt, dann werden sie durch ein Semikolon voneinander getrennt. Das gesamte Style Sheet steht in geschweiften Klammern.
Selektoren ordnen die Style Sheets zu:
-
Ein HTML-Selektor besteht aus der betreffenden HTML-Markierung, hier lautet er p. Dies hat zur Folge, dass die Inhalte aller p-Container überstrichen werden.
-
Ein Klassenselektor wird durch einen Punkt und einen selbstvergebenen Namen für die Klasse gekennzeichnet, hier lautet er .ueber. Es gelten vergleichbare Regeln für die Namensvergabe wie bei JavaScript-Variablen, also: nur Buchstaben, Ziffern oder ein Unterstrich, keine Ziffer am Anfang. Alle HTML-Markierungen, die die Klasse ueber nutzen, werden überstrichen. Im zweiten Teil des Dokuments wird eine Klasse einer HTML-Markierung zugeordnet.
-
Ein ID-Selektor beginnt mit dem Hash-Zeichen #, gefolgt von der ID; hier lautet der komplette Selektor: #idOben. Dadurch wird der Inhalt des Elements mit der ID idOben überstrichen.
Es folgt der Inhalt der externen Datei:
/* HTML-Selektor für alle fett gedruckten Elemente */
b {text-decoration:overline}
Listing 9.2 Datei »css_extern.css«
Die externe Datei enthält einen Kommentar und ein Style Sheet mit einem HTML-Selektor. Dieser HTML-Selektor hat zur Folge, dass die Inhalte aller b-Container in allen Dateien überstrichen werden, die diese externe Datei einbinden.
Es folgt der zweite Teil der Datei css_angaben.htm:
...
<body>
<p>Der erste Absatz</p>
<p>Eine Liste:</p>
<ul>
<li>Erster <span class="ueber">Eintrag</span></li>
<li>Zweiter Eintrag</li>
<li class="ueber">Dritter Eintrag</li>
</ul>
<table>
<tr>
<td>Erste Zelle</td>
<td id="idOben">Zweite Zelle</td>
<td>Dritte <span style="text-decoration:overline">Zelle</span></td>
<td><b>Vierte</b> Zelle</td>
</tr>
</table>
...
Listing 9.3 Datei »css_angaben.htm«, Teil 2 von 3
Die beiden Absätze werden aufgrund des HTML-Selektors im Kopf der Datei überstrichen. Innerhalb der Liste gibt es zwei Elemente, denen die Klasse ueber zugewiesen wird: das span-Element im ersten Listeneintrag und der gesamte dritte Listeneintrag. Die Zuweisung erfolgt mithilfe des Attributs class.
Die zweite Zelle der Tabelle besitzt die ID idOben. Innerhalb der dritten Zelle erfolgt eine Inline-Angabe, mithilfe des Attributs style. Hier werden keine geschweiften Klammern benötigt. Mehrere Angaben würden Sie mit Semikolon voneinander trennen. In der vierten Zelle gibt es einen fett gedruckten Bereich, der gemäß dem externen Style Sheet überstrichen wird.
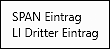
Ein node-Objekt bietet in aktuellen Browsern auch die Methode getElementsByClassName(). Diese liefert eine Liste aller Elemente, die die betreffende(n) CSS-Klasse(n) nutzen. In Abbildung 9.2 sehen Sie Namen und Inhalt der Elemente, die die Klasse ueber verwenden.
Abbildung 9.2 Auswertung von »getElementsByClassName()«
Es folgt der dritte Teil der Datei css_angaben.htm:
...
<script>
var ueberListe = document.getElementsByClassName("ueber");
var aus = "";
for(let i=0; i<ueberListe.length; i++)
aus += ueberListe[i].nodeName + " "
+ ueberListe[i].firstChild.nodeValue + "\n";
alert(aus);
</script>
</body></html>
Listing 9.4 Datei »css_angaben.htm«, Teil 3 von 3
Zwei Hinweise
-
Sie können die Gültigkeit der CSS-Angaben in Ihren Dokumenten validieren, ähnlich wie den HTML-Code, und zwar mithilfe der folgenden Website: http://jigsaw.w3.org/css-validator. Die Dokumente werden bei Erfolg als CSS Level 3 validiert.
-
Bei einem Dokument, in dem Style-Container nur im Dokumentrumpf oder nur Inline-Styles vorkommen, werden meist zahlreiche CSS-Fehler gemeldet. Sie müssen mindestens einen leeren Style-Container in den Dokumentkopf setzen, damit die CSS-Angaben in Ihrem Dokument validiert werden.
9.1.2 Kombinationen
Selektoren und Klassen können miteinander kombiniert werden. Einige Beispiele dafür sehen Sie in diesem Abschnitt. Im Dokument wird neben der Überstreichung die CSS-Eigenschaft font-weight (Schriftgewicht) mit dem Wert bold für Fettdruck genutzt. Außerdem kommt die CSS-Eigenschaft font-style (Schriftstil) mit dem Wert italic für Kursivdruck zum Einsatz.
Zunächst der erste Teil des Dokuments:
<!DOCTYPE html><html><head><meta charset="utf-8">
<title>CSS, Kombinationen</title>
<style>
p.ueber {text-decoration:overline; font-weight:bold}
.schraeg {font-style:italic}
li b {text-decoration:overline}
div,td {text-decoration:overline}
</style>
</head>
...
Listing 9.5 Datei »css_kombinationen.htm«, erster Teil
Bei der Angabe p.ueber handelt es sich um einen verbundenen Selektor. Dabei müssen die beiden unterschiedlichen Selektoren zutreffen, also hier der HTML-Selektor und der Klassenselektor. Es werden nur die Absätze überstrichen und fett gedruckt, denen die Klasse ueber zugeordnet ist. Es werden mehrere CSS-Eigenschaften aufgelistet, durch Semikolon voneinander getrennt.
Es folgt ein einfacher Klassenselektor: die Klasse schraeg.
Bei der Angabe li b (ohne Punkt dazwischen) handelt es sich um einen verschachtelten Selektor. Dabei müssen ebenfalls die beiden Selektoren zutreffen, allerdings in geschachtelter Form. Es werden nur die Teile des Dokuments überstrichen, die sich innerhalb eines b-Containers befinden, der wiederum innerhalb eines li-Containers steht.
Sie können mehrere Selektoren nacheinander aufreihen, durch Komma voneinander getrennt. Die nachfolgenden Style Sheets werden für alle Selektoren verwendet. Sowohl die Inhalte von div-Containern als auch die Inhalte von Zellen werden überstrichen.
Es folgt der zweite Teil des Dokuments:
...
<body>
<p class="ueber">Der erste Absatz</p>
<p>Der <i class="ueber">zweite</i> Absatz</p>
<div>Eine weitere Zeile</div>
<p>Eine <b>Liste</b>:</p>
<ul>
<li>Erster <b>Eintrag</b></li>
<li>Zweiter Eintrag</li>
</ul>
<table>
<tr>
<td>Erste Zelle</td>
<td>Zweite Zelle</td>
</tr>
</table>
<p class="ueber schraeg">Der letzte Absatz</p>
</body></html>
Listing 9.6 Datei »css_kombinationen.htm«, zweiter Teil
Der erste Absatz wird überstrichen und fett gedruckt, weil ihm zusätzlich die Klasse ueber zugewiesen wird. Im zweiten Absatz wird nichts überstrichen oder fett gedruckt. Dem i-Container innerhalb dieses zweiten Absatzes wird zwar die Klasse ueber zugewiesen, aber nicht dem gesamten Absatz.
Es folgt ein überstrichener div-Container.
Im Absatz über der Liste trifft kein Selektor zu. Es gibt zwar einen b-Container, er steht aber nicht in einem li-Container. Anders sieht es aus beim zweiten Wort des ersten Listeneintrags: Hier haben wir einen b-Container innerhalb eines li-Containers.
Innerhalb der Tabelle gibt es zwei überstrichene td-Container.
Dem letzten Absatz werden zwei Klassen zugeordnet, durch Leerzeichen getrennt. Es werden also sowohl die Style Sheets der Klasse ueber als auch die Style Sheets der Klasse schraeg angewendet.
Das Ergebnis der Formatierungen sehen Sie in Abbildung 9.3.
Abbildung 9.3 Kombinationen von Selektoren
9.1.3 Kaskadierung und Überlagerung
Dank der vielfältigen Möglichkeiten von CSS kommt es häufig vor, dass für ein bestimmtes Element im Dokument mehrere Style Sheets gelten. Dieses Verhalten ist erwünscht und erhöht die Flexibilität. So können neben zentralen Formatierungen für eine ganze Website auch lokale Formatierungen genutzt werden, ohne Widersprüche hervorzurufen.
Regeln für mehrere Style Sheets
Welche Regeln gelten beim Einsatz mehrerer Style Sheets?
-
Falls es sich um unterschiedliche CSS-Eigenschaften handelt, so ergänzen sich diese. Dies wird auch Kaskadierung genannt.
-
Falls es sich um dieselbe CSS-Eigenschaft handelt, so gilt der Wert derjenigen Definition, die dem Element am nächsten liegt: Eine Inline-Definition überlagert eine eingebettete Definition, diese wiederum überlagert eine externe Definition.
Nachfolgend zeige ich dies an einem Beispiel:
<!DOCTYPE html><html><head><meta charset="utf-8">
<title>CSS, Regeln</title>
<link rel="stylesheet" href="css_extern.css">
<style>
i {text-decoration:underline}
</style>
</head>
<body>
<p>Der <i>erste</i> Absatz</p>
<p>Der <i style="text-decoration:line-through">zweite</i> Absatz</p>
<p>Der <i style="font-weight:bold">dritte</i> Absatz</p>
</body></html>
Listing 9.7 Datei »css_regeln.htm«
Zunächst werden die externen Style Sheets aus der Datei css_extern.css eingebunden, die Sie bereits aus Abschnitt 9.1.1, »Orte und Selektoren«, kennen. Dort wird definiert, dass kursive Bereiche überstrichen werden.
Eingebettet im Kopf des Dokuments wird dieselbe Eigenschaft für denselben Selektor definiert, aber mit einem anderen Wert überlagert. Damit gilt innerhalb dieses Dokuments, dass kursive Bereiche unterstrichen werden, wie Sie dies beim ersten Absatz sehen.
Innerhalb des zweiten Absatzes wird eine dritte Definition für dieselbe Eigenschaft, wiederum für einen kursiven Bereich, vorgenommen. Es kommt wieder zu einer Überlagerung, und dieser Bereich wird durchgestrichen. Die Inline-Angabe hat den Vorrang vor der eingebetteten Angabe.
Im dritten Absatz kommt es innerhalb des kursiven Bereichs zu einer Kaskadierung von Eigenschaften. Zur Unterstreichung kommt eine andere Eigenschaft hinzu: der Fettdruck.
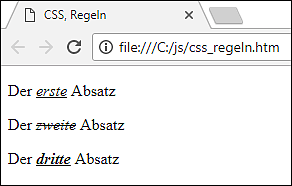
Das Ergebnis sehen Sie in Abbildung 9.4.
Abbildung 9.4 Kaskadierung und Überlagerung