13 Mobile Apps mit Onsen UI
Erstellen Sie Benutzeroberflächen für Mobilgeräte mithilfe von JavaScript und der aktuellen Bibliothek Onsen UI.
Bei Onsen UI handelt es sich um ein Framework, das Komponenten zur Entwicklung von mobilen Apps bietet. Diese Onsen-UI-Apps besitzen Benutzeroberflächen, die besonders für Mobilgeräte wie Smartphones und Tablets geeignet sind. Sie können auf einfache Weise mit anderen Technologien, z. B. mit JavaScript-Programmen, verknüpft werden.
Zurzeit (im März 2018) gibt es die Version 2.9.2. Aktuelle Versionen könnten Sie über https://onsen.io herunterladen. Da von Mobilgeräten im Normalfall online auf Seiten im Internet zugegriffen wird, nutze ich in meinen Beispielprogrammen unmittelbar die Online-Versionen der benötigten CSS- und JS-Dateien. Auf diese Weise steht immer die aktuelle Version zur Verfügung.
Die Programme in diesem Kapitel wurden auf einem Smartphone des Typs Samsung Galaxy S6 active im Browser Samsung Internet getestet. Dabei sind auch die Bilder in diesem Kapitel entstanden. Notfalls können Sie die Programme in einem aktuellen Browser auf Ihrem PC anschauen, aber natürlich nur teilweise bedienen.
In den vorherigen Auflagen dieses Buchs habe ich die beiden Bibliotheken jQuery mobile und jQuery UI genutzt. Mit ihrer Hilfe habe ich Beispielprogramme für Mobilgeräte und Beispielprogramme mit besonderen Elementen zur Gestaltung von Benutzeroberflächen entwickelt. Beide Bibliotheken nutzen intern eine mittlerweile veraltete Version von jQuery. Daher werden sie in diesem Kapitel durch die relativ neue, aktuell gehaltene Bibliothek Onsen UI ersetzt.
13.1 Aufbau einer Seite
Zunächst wird der grundsätzliche Aufbau einer ersten, einfachen Seite beschrieben. Zudem lernen Sie Listen und Tabellen kennen, die zur Strukturierung einer Seite dienen können.
13.1.1 Eine erste Seite
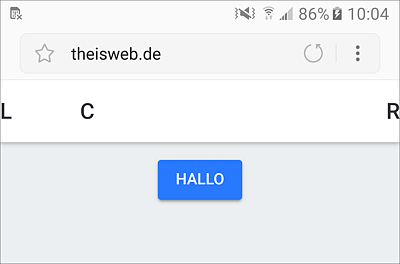
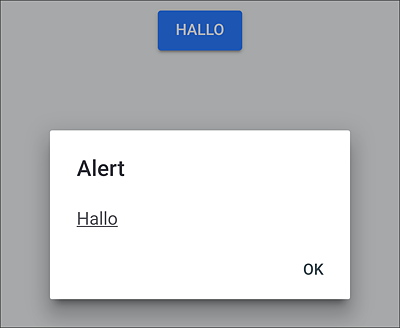
Die erste, einfache Seite besteht aus einer Navigationsleiste, einem Inhaltsbereich und einer Verknüpfung zu einem JavaScript-Programm, siehe Abbildung 13.1. Die Navigationsleiste kann einen Seitentitel und zentrale Bedienungselemente enthalten. Im Inhaltsbereich wird hier nur eine Schaltfläche abgebildet. Nach ihrer Betätigung erscheint eine Info-Meldung, siehe Abbildung 13.2.
Abbildung 13.1 Eine erste Seite
Das Programm dazu sieht wie folgt aus:
<!DOCTYPE html><html><head>
<link rel="stylesheet"
href="https://unpkg.com/onsenui/css/onsenui.css">
<link rel="stylesheet"
href="https://unpkg.com/onsenui/css/onsen-css-components.min.css">
<script src="https://unpkg.com/onsenui/js/onsenui.min.js"></script>
</head>
<body>
<ons-page>
<ons-toolbar>
<div class="left">L</div>
<div class="center">C</div>
<div class="right">R</div>
</ons-toolbar>
<p style="text-align:center">
<ons-button onclick="hallo();">Hallo</ons-button>
</p>
</ons-page>
<script>
function hallo()
{
ons.notification.alert("<u>Hallo</u>");
}
</script>
</body></html>
Listing 13.1 Datei »onsen_seite.htm«
Im Kopf der Datei stehen die Links zu den Online-Versionen der benötigten CSS- und JS‐Dateien, die ich in der Einleitung erwähnt habe. In den restlichen Dateien sieht das genauso aus, daher wird der Kopf der Datei dort nicht mehr gezeigt.
Onsen-UI-Komponenten werden wie HTML-Container im Dokument eingebunden. Eine Komponente des Typs ons-page bildet das Grundelement einer Seite. Die Seite erstreckt sich über den gesamten Bildschirm und dient als Container für andere Elemente.
Eine Seite kann eine Navigationsleiste beinhalten, mithilfe einer Komponente des Typs ons-toolbar. Er wird mithilfe eines div-Containers und einer der folgenden CSS-Klassen von Onsen UI in drei Bereiche unterteilt.
-
left: für Elemente, die am linken Rand stehen
-
center: für Elemente, die etwas eingerückt stehen
-
right: für Elemente, die am rechten Rand stehen
Schaltflächen im Inhaltsbereich können Sie mithilfe einer Komponente des Typs ons-button darstellen. Die Verbindung zu JavaScript, z. B. zu einer Funktion, wird wie bei der klassischen Ereignisbehandlung mithilfe von onclick erstellt.
Die Komponente des Typs ons.notification bietet Methoden mit verschiedenen Standarddialogen, siehe auch Abschnitt 13.2.2. Die Methode ons.notification.alert() erzeugt ein Info-Fenster mit einer Meldung, die mithilfe von HTML formatiert werden kann.
In Abbildung 13.2 sehen Sie die Info-Meldung, die nach der Betätigung der Schaltfläche erscheint.
Abbildung 13.2 Verknüpfung zu JavaScript
13.1.2 Eine Liste von Elementen
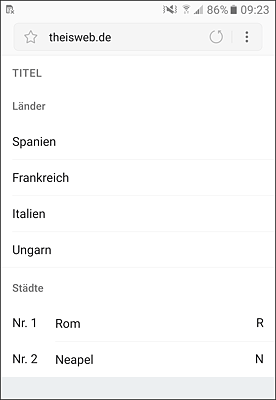
Zur übersichtlichen Darstellung von mehreren Elementen werden häufig Listen eingesetzt. Sie können einer Liste einen Titel geben und zusammengehörige Elemente einer Liste gruppieren. Jedes Element einer Liste kann in drei Bereiche unterteilt werden. Der Benutzer kann Listenelemente durch Antippen auswählen und damit Aktionen auslösen. In Abbildung 13.3. sehen Sie eine unterteilte Liste.
Abbildung 13.3 Eine unterteilte Liste
Es folgt das Programm dazu:
...
<body>
<ons-page>
<ons-list>
<ons-list-title>Titel</ons-list-title>
<ons-list-header>Länder</ons-list-header>
<ons-list-item tappable
onclick="info('Madrid')">Spanien</ons-list-item>
<ons-list-item tappable
onclick="info('Paris')">Frankreich</ons-list-item>
<ons-list-item tappable
onclick="info('Rom')">Italien</ons-list-item>
<ons-list-item tappable
onclick="info('Budapest')">Ungarn</ons-list-item>
<ons-list-header>Städte</ons-list-header>
<ons-list-item>
<div class="left">Nr. 1</div>
<div class="center">Rom</div>
<div class="right">R</div>
</ons-list-item>
<ons-list-item>
<div class="left">Nr. 2</div>
<div class="center">Neapel</div>
<div class="right">N</div>
</ons-list-item>
</ons-list>
</ons-page>
<script>
function info(wert)
{
ons.notification.alert(wert);
}
</script>
</body></html>
Listing 13.2 Datei »onsen_liste.htm«
Eine Liste besteht zumindest aus einer Komponente des Typs ons-list für die gesamte Liste und mehreren Elementen, die mithilfe von Komponenten des Typs ons-list-item erstellt werden. Komponenten des Typs ons-list-header dienen zur Gruppierung von Elementen und als Gruppentitel. Die Liste kann einen Gesamttitel haben, innerhalb einer Komponente des Typs ons-list-title. Die Unterteilung eines einzelnen Elements in drei Bereiche geschieht wie in einer Navigationsleiste mithilfe der Klassen left, center und right.
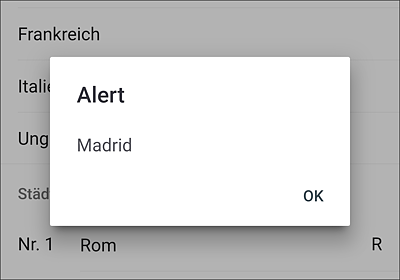
Beim Antippen eines Listenelements können Aktionen ausgelöst werden, siehe Abbildung 13.4. Die Eigenschaft tappable sorgt dabei für eine sichtbare Reaktion des Listenelements.
Abbildung 13.4 Nach dem Antippen eines Listenelements
13.1.3 Eine Tabelle mit Elementen
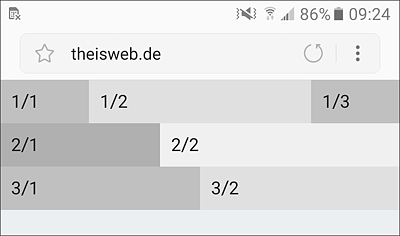
Eine weitere Möglichkeit zur Darstellung von mehreren Elementen wird mithilfe von Komponenten des Typs ons-row und untergeordneten Komponenten des Typs ons-col geboten. Damit erstellen Sie einzelne Zeilen (engl. rows) ähnlich wie bei einer Tabelle. Innerhalb jeder Zeile werden einzelne Zellen mithilfe von Spalten (engl.: columns) erzeugt. Im Unterschied zu einer einfachen HTML-Tabelle sind die Zeilen voneinander unabhängig. Innerhalb jeder Zeile werden die Anzahl und die Breite der Zellen individuell eingestellt. In Abbildung 13.5 sehen Sie eine Tabelle mit drei Zeilen.
Abbildung 13.5 Eine Tabelle mit Elementen
Es folgt das Programm dazu:
...
<body>
<ons-page>
<ons-row>
<ons-col width="80px"
style="background-color:#c0c0c0; padding:10px">1/1</ons-col>
<ons-col
style="background-color:#e0e0e0; padding:10px">1/2</ons-col>
<ons-col width="80px"
style="background-color:#c0c0c0; padding:10px">1/3</ons-col>
</ons-row>
<ons-row>
<ons-col width="40%"
style="background-color:#b0b0b0; padding:10px">2/1</ons-col>
<ons-col width="60%"
style="background-color:#f0f0f0; padding:10px">2/2</ons-col>
</ons-row>
<ons-row>
<ons-col
style="background-color:#c0c0c0; padding:10px">3/1</ons-col>
<ons-col
style="background-color:#e0e0e0; padding:10px">3/2</ons-col>
</ons-row>
</ons-page>
</body></html>
Listing 13.3 Datei »onsen_tabelle.htm«
Zur deutlicheren Darstellung haben die Zellen hier unterschiedliche Hintergrundfarben. Innerhalb einer Zelle können Sie mithilfe der CSS-Eigenschaft padding einen Abstand zwischen Inhalt und Rand der Zelle erzeugen.
In der ersten Zeile gibt es zwei Zellen links und rechts mit einer festen Breite von 80 Pixel. Die dritte Zelle in der Mitte beansprucht den verbleibenden Platz in der Zeile. Die zweite Zeile beinhaltet zwei Zellen, die 40% bzw. 60% der Breite der Zeile einnehmen. In der dritten Zeile stehen ebenfalls zwei Zellen. Da die Breite nicht festgelegt wird, erstrecken Sie sich jeweils über die Hälfte der Breite der Zeile.