17.6 Sensoren nutzen
Aktuelle Browser bieten die Möglichkeit, auf die Daten der Lage- und Beschleunigungssensoren in Mobilgeräten zuzugreifen. Anschließend können die ermittelten Werte der aktuellen Lage und der aktuellen Beschleunigung ausgewertet und zur Steuerung eines JavaScript-Programms eingesetzt werden.
17.6.1 Lagesensoren nutzen
Sie können mit dem Objekt DeviceOrientationEvent arbeiten, das das Ereignis deviceorientation verarbeitet. Damit kann eine Änderung der Lage (englisch: orientation) erfasst werden, die von Lagesensoren in einem Mobilgerät empfangen werden. Ein Beispiel für die Arbeit der Lagesensoren: Falls Sie Ihr Mobilgerät drehen, führt dies zum Wechsel der Anzeige zwischen Hochformat zum Querformat und umgekehrt.
Sie können die geänderten Lagedaten ausgeben. Sie können sie aber auch weiterverarbeiten. Dies wird z. B. bei Spielen und Simulationen genutzt. Im Programm sehen Sie eine einfache Weiterverarbeitung zur Steuerung eines Objekts auf dem Bildschirm, siehe Abbildung 17.27.
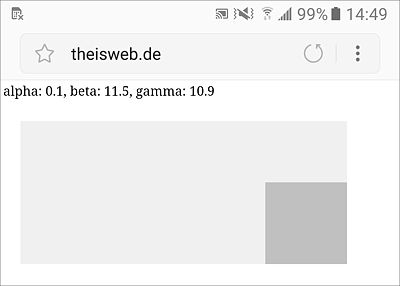
Abbildung 17.27 Lagedaten, Ausgabe und Steuerung
Der Erfolg des Programms hängt von mehreren Faktoren ab, u. a.: Hat das Mobilgerät Lagesensoren? Kennt der Browser das Objekt?
Die Lageinformation umfasst drei Werte: die Winkel alpha, beta und gamma. Zum Verständnis dieser Winkel legen Sie am besten zunächst Ihr Mobilgerät flach vor sich auf den Tisch.
-
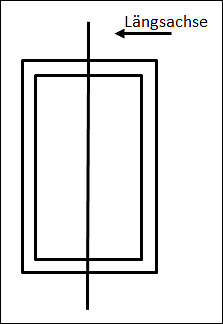
Der Winkel alpha gibt den Winkel zwischen der Längsachse des Mobilgeräts und dem Nordpol an, siehe Abbildung 17.28. Es können sich Werte zwischen 0 und 360 Grad ergeben. Falls Sie das weiterhin flach auf dem Tisch liegende Mobilgerät drehen, ändert sich der Winkel alpha. Bei 0 Grad bzw. 360 Grad weist die Längsachse des Mobilgeräts zum Nordpol.
Abbildung 17.28 Längsachse des Mobilgeräts
-
Ziehen Sie die Oberkante des Mobilgeräts hoch, bis es aufrecht vor Ihnen steht. Sie stellen fest, dass sich dabei der Winkel beta langsam von 0 Grad in 90 Grad verändert. Machen Sie dasselbe mit der Unterkante des Mobilgeräts, kippen Sie es also von sich weg, bis es vollständig auf dem Kopf steht. Damit wird der Winkel beta von 0 Grad in –90 Grad geändert. Insgesamt können sich Werte zwischen –180 Grad und +180 Grad ergeben.
-
Heben Sie nur die linke Kante hoch und kippen damit das Mobilgerät zur Seite, dann ändert sich der Winkel gamma von 0 Grad in 90 Grad. Entsprechend ändert sich der Winkel gamma durch Anheben der rechten Kante von 0 Grad in –90 Grad. Auch hier können sich insgesamt Werte zwischen –180 Grad und +180 Grad ergeben.
Zusätzlich hat sich im Beispielprogramm beim Kippen des Geräts das dunkle Quadrat innerhalb des hellen Rechtecks bewegt. Die Änderung der Lagedaten wird also genutzt, um ein Objekt zu bewegen.
Es folgt der zweite Teil des Dokuments:
...
<body>
<div id="idInfo" style="font-size:24pt"> </div>
<div style="position:absolute; top:100px; left:50px;
width:800px; height:350px; background-color:#f0f0f0"></div>
<div id="idRect" style="position:absolute; top:150px; left:200px;
width:200px; height:200px; background-color:#c0c0c0"></div>
<script>
var info = document.getElementById("idInfo");
var rect = document.getElementById("idRect");
if(window.DeviceOrientationEvent)
window.addEventListener("deviceorientation", lage, false);
else
info.innerHTML = "Lageänderung wird nicht registriert";
</script>
</body></html>
Listing 17.22 Datei »h5_orientation.htm«, zweiter Teil
Der div-Bereich mit der ID idInfo dient zur Ausgabe der Lagedaten. Es folgen zwei div-Bereiche für das dunkle Quadrat und das helle Rechteck. Es werden die Variablen info und rect als Verweise auf die entsprechenden div-Bereiche eingeführt.
Als Nächstes wird geprüft, ob der Browser das DeviceOrientationEvent-Objekt kennt. Falls ja, dann wird für das window-Objekt ein Event Listener für das Ereignis deviceorientation registriert. Bei einer Lageänderung wird somit die Funktion lage() aufgerufen.
Der erste Teil des Programms:
<!DOCTYPE html><html><head><meta charset="utf-8">
<title>Lagesensoren</title>
<script>
var bewegenVerweis, pTop = 150, pLeft = 200;
function lage(e)
{
window.clearTimeout(bewegenVerweis);
info.innerHTML = "alpha: " + e.alpha.toFixed(1) + ", "
+ "beta: " + e.beta.toFixed(1) + ", "
+ "gamma: " + e.gamma.toFixed(1);
bewegen(e.beta, e.gamma);
}
function bewegen(b,g)
{
if(b > 3 && pTop < 250) pTop += 5;
else if(b < -3 && pTop > 100) pTop -= 5;
rect.style.top = pTop + "px";
if(g > 3 && pLeft < 650) pLeft += 5;
else if(g < -3 && pLeft > 50) pLeft -= 5;
rect.style.left = pLeft + "px";
bewegenVerweis = window.setTimeout(function(){bewegen(b,g)},50);
}
</script>
</head>
...
Listing 17.23 Datei »h5_orientation.htm«, erster Teil des Dokuments
Zur Veränderung der Lage des dunklen Quadrats ist es zunächst notwendig, die Startwerte für die Position in den beiden Variablen pTop und pLeft festzuhalten. Außerdem wird eine Variable als Verweis auf einen zeitlich gesteuerten Ablauf eingeführt. Wozu wird dieser benötigt?
Das Ereignis deviceorientation tritt nur bei einer Änderung der Lage auf. Falls Sie also Ihr Mobilgerät kippen und es dann in der gekippten Position ruhig festhalten, tritt das Ereignis nicht mehr auf. Das dunkle Quadrat soll sich aber weiterbewegen, den physikalischen Gesetzen folgend. Daher wird bei jeder Lageänderung ein zeitlich gesteuerter Ablauf gestartet, der die Bewegung so lange kontinuierlich weiterführt, bis eine neue Lageänderung eintritt. Anschließend wird nur noch die neue Lageänderung auf dieselbe Weise ausgewertet.
An die Funktion lage() wird ein Objekt mit den Lagedaten übergeben. Dieses Objekt enthält die Eigenschaften alpha, beta und gamma. Anschließend wird der Timer für die laufende Bewegung gelöscht. Es wird die Funktion bewegen() aufgerufen, der die beiden Winkel beta und gamma übergeben werden.
In der Funktion bewegen() wird zum einen geprüft, ob das Gerät mindestens um drei Grad in eine der vier möglichen Richtungen gekippt ist. So werden kleine »Wackler« in der Hand ausgeglichen, und Sie haben die Chance, die Bewegung des dunklen Quadrats zu beenden, indem Sie Ihr Mobilgerät gerade halten. Zum anderen wird geprüft, ob das dunkle Quadrat bereits am Rand des hellen Rechtecks angelangt ist. Es soll sich nicht über den Rand hinausbewegen.
Falls die Prüfungen erfolgreich sind, dann wird das dunkle Quadrat um fünf Pixel bewegt. Anschließend ruft sich die Funktion 50 Millisekunden später mit denselben Lagedaten erneut auf, so dass die Bewegung kontinuierlich fortgeführt wird. Falls das Mobilgerät in der Zwischenzeit eine andere Lage erhält, wird der zeitlich gesteuerte Ablauf in der Funktion lage() beendet, und es wird die neue Lageänderung eingeleitet.
17.6.2 Beschleunigungssensoren nutzen
Es kann mit dem Objekt DeviceMotionEvent gearbeitet werden, das das Ereignis devicemotion verarbeitet. Damit kann die Beschleunigung (englisch: acceleration) erfasst werden.
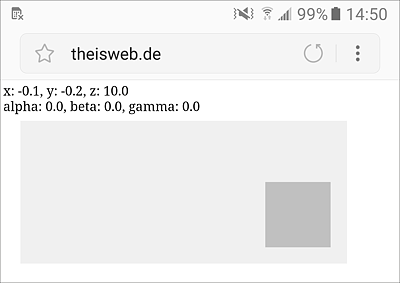
Sie können diese Beschleunigungsdaten ausgeben und weiterverarbeiten, wie z. B. für ein Spiel oder eine Simulation. Im folgenden Programm wird wiederum ein Objekt auf dem Bildschirm gesteuert, siehe Abbildung 17.29. Es sind allerdings ganz andere Bewegungen des Mobilgeräts notwendig als bei der Verarbeitung der Lagedaten.
Abbildung 17.29 Beschleunigungsdaten, Ausgabe und Steuerung
Der Erfolg des Programms hängt von mehreren Faktoren ab, u. a.: Hat das Mobilgerät Beschleunigungssensoren? Kennt der Browser das Objekt?
Ein Hinweis zur Physik
Bewegt sich ein Objekt in eine bestimmte Richtung, so hat es eine Geschwindigkeit. Sie wird in der Einheit m/s, also Meter pro Sekunde gemessen. Ändert sich diese Geschwindigkeit, z. B. beim Losfahren oder Abbremsen eines Fahrzeugs, dann nennt man dies Beschleunigung. Sie entspricht der Änderung der Geschwindigkeit pro Zeiteinheit und wird in der Einheit m/s2 also Meter pro (Sekunde zum Quadrat) gemessen.
Falls Sie Ihr Mobilgerät mit einer gleichmäßigen Geschwindigkeit in eine bestimmte Richtung bewegen, tritt keine Beschleunigung auf. Nur beim Abbremsen des Mobilgeräts bis zum Stillstand oder beim Einleiten der Bewegung messen die Sensoren eine Beschleunigung und lösen das Ereignis devicemotion aus.
Alle Objekte auf der Erde werden aufgrund der Schwerkraft (englisch: gravity) permanent in Richtung Erdmittelpunkt beschleunigt. Diese Beschleunigung wird vereinfachend auch Erdbeschleunigung genannt. Der Standardwert an der Erdoberfläche beträgt ca. 9.81 m/s2 = 1 g. So erklärt sich der Wert für z.
In Abbildung 17.29 sehen Sie Werte für x, y, z, alpha, beta und gamma. Zum Verständnis dieser Werte legen Sie am besten zunächst Ihr Mobilgerät flach vor sich auf einen Tisch, der eine glatte Oberfläche hat.
-
Bewegen Sie Ihr Mobilgerät auf dem Tisch ruckartig nach rechts, und bremsen Sie es wieder bis zum Stillstand ab. Am Beginn des Ablaufs wird kurzfristig ein positiver x‐Wert gemessen, am Ende kurzfristig ein negativer x-Wert.
-
Bewegen Sie Ihr Mobilgerät auf dem Tisch ruckartig nach vorn, also von sich weg, und bremsen Sie es wieder bis zum Stillstand ab. Am Beginn des Ablaufs wird kurzfristig ein positiver y-Wert gemessen, am Ende kurzfristig ein negativer y-Wert.
-
Heben Sie Ihr Mobilgerät ruckartig hoch, in Richtung Decke, und bremsen Sie es wieder bis zum Stillstand ab. Am Beginn des Ablaufs wird kurzfristig ein z-Wert gemessen, der größer als 9.81 ist, denn zur Erdbeschleunigung kommt die von Ihnen vorgenommene Beschleunigung hinzu. Am Ende wird kurzfristig ein z-Wert kleiner als 9.81 gemessen.
Diese Beschleunigungen werden genutzt, um die Lage und die Größe des dunklen Quadrats in dem hellen Rechteck zu verändern.
In x- und y-Richtung zeigt das Quadrat aufgrund des Programms ein träges Verhalten. Bewegen Sie Ihr Mobilgerät auf dem Tisch ruckartig nach rechts, und bremsen Sie es wieder bis zum Stillstand ab. Dann bewegt sich das Quadrat zunächst nach links, weil es der Beschleunigung scheinbar nicht so schnell folgen kann. Am Ende bewegt es sich nach rechts, weil es scheinbar nicht so schnell bremsen kann.
Heben Sie Ihr Mobilgerät ruckartig hoch, in Richtung Raumdecke, und bremsen Sie es wieder bis zum Stillstand ab. Am Beginn des Ablaufs wird das Quadrat zunächst kleiner. Am Ende wird es wieder größer.
Noch ein Hinweis zur Physik
Die Geschwindigkeit und die Beschleunigung eines Objekts in eine bestimmte Richtung werden auch Bahngeschwindigkeit und Bahnbeschleunigung genannt, weil sich das Objekt entlang einer Bahn bewegt. Im Unterschied dazu gibt es die Winkelgeschwindigkeit und die Winkelbeschleunigung. Diese werden in der Einheit °/s also Grad pro Sekunde bzw. °/s2 also Grad pro (Sekunde zum Quadrat) gemessen.
Mobilgeräte können Winkelbeschleunigungen bezüglich der drei Winkel alpha, beta und gamma messen. Diese Winkel habe ich bereits ausführlich in Abschnitt 17.5, »Standortdaten nutzen«, erläutert. Im vorliegenden Programm wird die Winkelbeschleunigung nicht berücksichtigt.
Zum Verständnis der Winkelbeschleunigung erläutere ich den Winkel beta. Legen Sie Ihr Mobilgerät flach vor sich auf den Tisch. Halten Sie die Unterkante des Mobilgeräts fest, bewegen Sie die Oberkante ruckartig nach oben in Richtung der aufrechten Lage und bremsen Sie diese Bewegung wieder bis zum Stillstand ab. Es wird als Erstes kurzfristig ein positiver beta-Wert gemessen, am Ende des Ablaufs kurzfristig ein negativer beta-Wert.
Es folgt der zweite Teil des Dokuments:
...
<body>
<div id="idXyzWerte" style="font-size:24pt"> </div>
<div id="idAlphaBetaGammaWerte" style="font-size:24pt"> </div>
<div style="position:absolute; top:100px; left:50px;
width:800px; height:350px; background-color:#f0f0f0"></div>
<div id="idRect" style="position:absolute; top:150px; left:200px;
width:200px; height:200px; background-color:#c0c0c0"></div>
<script>
var xyz = document.getElementById("idXyzWerte");
var abg = document.getElementById("idAlphaBetaGammaWerte");
var rect = document.getElementById("idRect");
if(window.DeviceMotionEvent)
window.addEventListener("devicemotion", beschleunigung, false);
else
xyz.innerHTML = "Bewegung wird nicht registriert";
</script>
</body></html>
Listing 17.24 Datei »h5_motion.htm«, zweiter Teil
Die div-Bereiche mit den IDs idXyzWerte und idAlphaBetaGammaWerte dienen zur Ausgabe der Beschleunigungswerte in x-, y- und z-Richtung sowie entlang der Winkel alpha, beta und gamma. Es folgen die zwei div-Bereiche für das dunkle Quadrat und das helle Rechteck. Die Variablen xyz, abg und rect dienen als Verweise auf die entsprechenden div-Bereiche.
Als Nächstes wird geprüft, ob der Browser das DeviceMotionEvent-Objekt kennt. Falls ja, dann wird für das window-Objekt ein Event Listener für das Ereignis devicemotion registriert. Bei einer Beschleunigung wird somit die Funktion beschleunigung() aufgerufen.
Der erste Teil des Programms:
<!DOCTYPE html><html><head><meta charset="utf-8">
<title>Bewegungssensoren</title>
<script>
var pTop = 150, pLeft = 200, groesse = 200;
function beschleunigung(e)
{
var acc = e.accelerationIncludingGravity;
xyz.innerHTML = "x: " + acc.x.toFixed(1) + ", "
+ "y: " + acc.y.toFixed(1) + ", "
+ "z: " + acc.z.toFixed(1);
if(acc.x > 3 && pLeft > 50) pLeft -= 50;
if(acc.x < -3 && pLeft < 650) pLeft += 50;
rect.style.left = pLeft + "px";
if(acc.y < -3 && pTop > 100) pTop -= 50;
if(acc.y > 3 && pTop < 250) pTop += 50;
rect.style.top = pTop + "px";
if(acc.z > 12.81 && groesse > 100) groesse -= 20;
if(acc.z < 6.81 && groesse < 300) groesse += 20;
rect.style.width = groesse + "px";
rect.style.height = groesse + "px";
if(e.rotationRate)
{
let rot = e.rotationRate;
abg.innerHTML = "alpha: " + rot.alpha.toFixed(1) + ", "
+ "beta: " + rot.beta.toFixed(1) + ", "
+ "gamma: " + rot.gamma.toFixed(1);
}
}
</script>
</head>
...
Listing 17.25 Datei »h5_motion.htm«, erster Teil des Dokuments
Es werden die Startwerte für die Position und Größe des dunklen Quadrats in den Variablen pTop, pLeft und groesse festgehalten.
An die Funktion beschleunigung() wird ein Objekt mit den Beschleunigungsdaten übergeben. Dieses Objekt besitzt u. a. die Eigenschaften acceleration, accelerationIncludingGravity und rotationRate. Die beiden Erstgenannten enthalten jeweils die Eigenschaften x, y und z für die verschiedenen Bahnbeschleunigungen. Der Unterschied: Falls das Mobilgerät in Ruhelage ist, hat z beim Objekt acceleration den Wert 0, beim Objekt accelerationIncludingGravity den Wert 9.81.
Anschließend wird zum einen geprüft, ob einer der Beschleunigungswerte mindestens um 3 m/s2 von dem Wert abweicht, der in der Ruhelage herrscht. Zum anderen wird geprüft, ob das dunkle Quadrat bereits am Rand des hellen Rechtecks angelangt ist. Es soll sich nicht über den Rand hinausbewegen.
Falls die Prüfungen ein positives Ergebnis haben, wird das dunkle Quadrat um 50 Pixel bewegt bzw. wird um 20 Pixel größer oder kleiner.
Auf manchen Mobilgeräten können die Winkelbeschleunigungen nicht ausgegeben werden. Daher wird das entsprechende Objekt rotationRate vorher abgefragt. Es enthält in den Eigenschaften alpha, beta und gamma die drei verschiedenen Werte.
Die richtige Bedienung des Programms, sprich die gezielte Bewegung des Quadrats in eine bestimmte Richtung, ist nicht ganz einfach. Ein Tipp: Leiten Sie die Bewegung langsam ein, und beenden Sie sie ruckartig. Da nur Beschleunigungswerte größer als drei zu einer Bewegung führen, tritt diese nur beim Abbremsen auf. So ist der Effekt besser zu sehen.
Und noch ein letzter Tipp: Halten Sie beim Testen der Beschleunigungen das Mobilgerät gut fest.