Adobe Edge Animate: The Missing Manual is full of details, explanations, and examples. This appendix provides quick thumbnail descriptions of every command in every menu.
Note
Adobe is frequently updating the Edge Animate program, so it’s possible some of these menu commands may not match your version. You can always find the most recent version of Animate at http://edge.adobe.com.
The File menu commands work on your Animate projects as a whole. Use the File menu for major events like starting a new project, opening a file you created previously, and adjusting Animate’s publishing settings.
Windows: Ctrl+N
Mac: ⌘-N
The new command creates a new, empty HTML document, complete with a new Animate stage and timeline. Animate uses the stage settings from your previous project, but you can always make changes to stage properties such as dimensions and background color. Just adjust the settings in the Properties panel.
Windows: Ctrl+O
Mac: ⌘-O
Opens the standard dialog box where you can navigate through your folders and select Animate Files. Use the Open command to quickly find and then open files in Animate.
Leads to a submenu that shows a list of the last 10 Animate project (.edge) files that you opened and saved. Click a file name to open the Animate project.
Mac: ⌘-W
Closes the active Animate project. If you made changes to the project, Animate asks if you want to save it before closing.
Mac: Option-⌘-W
Closes all open Animate Projects. If you made changes to the projects, Animate asks if you want to save them before closing.
Windows: Ctrl+S
Mac: ⌘-S
Saves the changes you’ve made to your Animate document. If you haven’t made any changes since opening the document, the Save command is dimmed.
Windows: Ctrl+Shift+S
Mac: Shift-⌘-S
Use Save As to save the active Animate project with a new name. Keep in mind, you probably want to keep your newly named project and all the resulting files in a new or separate folder.
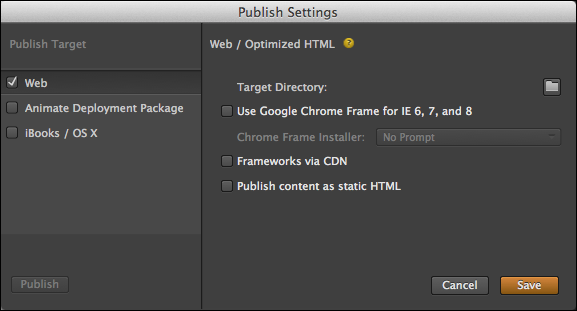
Opens the dialog box where you can choose options for publishing your project (see Figure B-1). Different options are available for publishing to the Web, InDesign, or iBooks.
Windows: Ctrl+Alt+S
Mac: Option-⌘-S
After you’ve adjusted the Publish Settings (above), use this command to publish your project. Animate produces HTML and JavaScript (.js) files that are needed for your animation to run properly. If these files are moved or missing, your animation won’t work as expected.
Windows: Ctrl+Enter
Mac: ⌘-Return
Publish Preview runs your Animate animation in your web browser. If you have more than one web browser on your computer, Animate uses the one that’s set as the default.
Use this menu to cut, copy, paste, and change items you’ve selected on the stage. In addition to the usual suspects, the Edit menu also lets you transform elements, set keyboard shortcuts, and use special characters in text that may not show up on your keyboard.
Windows: Ctrl+Z
Mac: ⌘-Z
This command undoes that last command you applied. So if you accidentally deleted a drawing from your stage, the Undo command brings it back like magic. Remember the Undo command for those moments when you smack your forehead and say, “Oh, no! Why’d I do that?” You can backtrack through your last few steps by hitting the Undo command repeatedly.
Windows: Ctrl+Shift+Z
Mac: Shift-⌘-Z
Redo is for those moments when you have second thoughts a second time. If you’ve used Undo and decide you liked things better before you issued the command, use the Redo command to put things back the way they were.
Windows: Ctrl+X
Mac: ⌘-X
Removes the selected element from the stage and places a copy on your computer’s Clipboard. Once it’s on the Clipboard, you can paste it to a new location or a new document.
Windows: Ctrl+C
Mac: ⌘-C
Makes a copy of any selected elements and places a copy on the Clipboard. The original elements remain on the stage. Once you’ve copied an element or group of elements to the Clipboard, you can paste them to a new location or a new document.
Mac: ⌘-V
Any elements that are on the Clipboard due to cutting or copying (above) are pasted onto the stage. At that point, the elements are like any other. You can move them or change them through the Properties panel.
The Paste Special command handle special circumstances usually having to do with the timelines keyframes and transitions after they’ve been cut or copied.
- Paste Transitions To Locations
Pastes keyframes and transitions to the timeline at the current playhead position.
- Paste Transitions From Location
Pastes keyframes and transitions from one element or symbol to another.
- Paste Inverted
Reverses the order of keyframes and transitions while pasting them back into the timeline. This command is good for back and forth motion like a bouncing ball.
- Paste Actions
Use this command to paste actions from one element to another. This command works well when several elements have identical actions or you can use it to copy action that you will later modify.
- Paste All
Paste transitions and actions to the target.
Windows: Ctrl+D
Mac: ⌘-D
A copy and paste command all rolled into one. Copies any selected objects, and then immediately pastes a duplicate on the stage.
Mac: ⌘-A
Selects all the elements on the stage and in the work area offstage. If you select an element in the timeline before using Select All, the command selects all elements, keyframes, and transitions in the timeline. If you want to deselect individual elements, use Shift-click.
If you have an element selected, this command switches to Transform mode where you can scale, rotate, and skew elements.
Mac: Delete
Removes any selected element from the stage or timeline. Animate doesn’t store deleted elements, keyframes, or transitions on the Clipboard, so you can’t use the Paste command to put them back.
Mac: Option-K
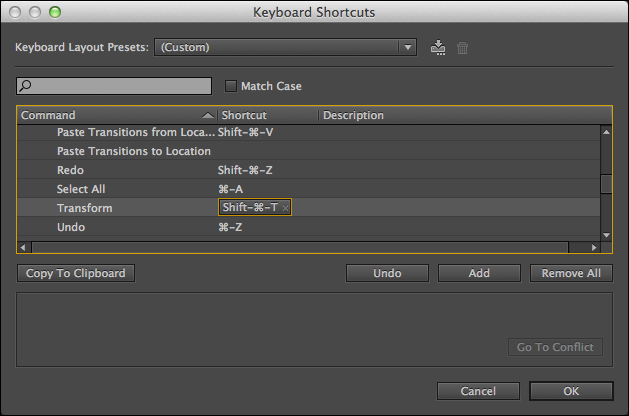
Keyboard shortcuts are the key combinations used to run a command, like Alt+K and Option-K above. Animate lets you change or create keyboard shortcuts for any menu command. This command brings up the dialog box shown in Figure B-2, where you can make changes.
Use this menu to alter the onscreen display, with features such as zoom, guides, and rulers. This menu also gives you access to the Animate Preloader and Down-level Stages.
Windows: Ctrl+=
Mac: ⌘-=
Changes the view of the stage by zooming in around any selected object. It may help to think of this key as Ctrl++ or ⌘-+, as that is the shifted version of this key. The minus (-) key lives next door in the number row at the top of your keyboard.
Mac: ⌘-1
Resets the view to the actual size after you have zoomed in or out.
Windows: Ctrl+R
Shows or hides rulers along the top and left side of the stage. At the time this was written, Animate’s rulers were a bit underpowered compared to other Adobe products. For example, the Selection tool’s position is not indicated on rulers and it is not possible to pull guidelines from the rulers. These popular features will most likely appear in later versions.
Windows: Ctrl+;
Mac: ⌘-;
Shows or hides the guides you create by clicking a ruler (horizontal or vertical) and dragging on to the stage. This command works like a toggle; click to show or hide guides on the stage. A checkmark appears next to the command when it is turned on.
Mac: Shift-⌘-;
Toggles snapping on and off for guides. With snap to guides on, elements you move on the stage will automatically snap to guides when they are positioned near them.
Mac: Option-Shift-;
Locks guides in place so they won’t be inadvertently moved when you’re positioning other elements. This command works like a toggle; click to show or hide guides on the stage. A checkmark appears next to the command when it is turned on.
Mac: ⌘-;
Smart Guides pop up when you position elements on the stage next to other elements and, frankly, they’re pretty smart and helpful. Use this command to toggle them on or off as needed.
The commands in the Modify menu help you to arrange elements on the stage. This menu also includes commands for creating and editing symbols.
The Arrange submenu’s commands act on the elements in your animation’s layers.
- Bring to Front
Mac: Shift-⌘-]
Brings the selected element to the top level on the stage so that the element appears to be in front of all other elements.
- Bring Forward
Mac: ⌘-]
Brings selected elements forward one step in front of other elements on the stage.
- Send Backward
Mac: ⌘-[
Moves the selected elements back one step, placing it behind other elements on the stage.
- Send to Back
Mac: Shift-⌘-[
Sends the selected elements to the bottom level on the stage so that they appear to be behind the other elements on the stage.
The Align submenu’s commands help you position your animation’s elements neatly in relation to the edges of the stage or to one another:
Use the Distribute menu to arrange three or more elements with even, in-between spacing. These commands don’t have keyboard shortcuts.
- Left
Spaces the left edge of selected elements an even distance apart.
- Horizontal Center
Spaces the center of elements an even distance apart in the horizontal direction.
- Right
Spaces the right edge of selected elements an even distance apart.
- Top
Spaces the top edge of elements an even distance apart.
- Vertical Center
Spaces the center of elements an even distance apart in the vertical direction.
- Bottom
Spaces the bottom of elements an even distance apart.
Mac: ⌘-Y
Use this command to turn selected elements into a Symbol. Symbols give you a way to group elements own independent timeline. When you use this command, a dialog box appears where you can name the symbol and set its initial timeline action to play automatically.
The longest and most complicated of Animate’s menus, the Timeline menu lets you Play, Stop, and control your animation while working in Animate. In addition, there are commands for adding keyframes, transitions, labels, and triggers.
Mac: Space
Starts and stops animation playback. This command works only while you’re working inside of Animate. There are other methods for starting and stopping the timeline when it is being viewed by your audience. See Playing a Symbol’s Timeline.
Mac: ⌘-Left Arrow
Moves the playhead to the previous keyframe of the selected element.
Moves the playhead to the next keyframe of the selected element.
Mac: K
Toggles Auto-Keyframe mode on and off. When Animate is in Auto-Keyframe mode, keyframes are automatically created when element’s properties are changed on the stage.
Mac: X
Toggles Auto-Transition mode on and off. For example, a streetlight changing from red to green is an instant transition. A car driving from one point to another is not an instant transition—it’s a gradual transition.
Keyframes are used in the timeline to mark the point in time where an element’s property changes. That property might be width, height, position on the stage, color, or any of the properties that appear in the Properties panel. Keyframes mark the ends of a transition, where a property changes from one value to another. The Add Keyframe submenu changes to display the available properties for the selected element.
Mac: ⌘-L
Use labels to mark points in the timeline that you want to refer to later. Labels are particularly helpful when you use JavaScript to automate timeline actions.
Mac: ⌘-T
Inserts a trigger in the timeline at the point of the playhead. Timeline triggers initiate actions that are written in JavaScript/jQuery code.
Mac: Shift-⌘-T
Use this command to create a transition between two property keyframes with different values.
Mac: Shift-Delete
Removes the selected transition, but leaves the property keyframes in place.
Reverses the keyframes in a transition. For example, if the original transition is an apple falling from a tree, the reversed transition would show the apple rise from the ground and reattach itself to the tree branch.
Automatically inserts time into the timeline. A dialog box appears where you can set the amount of time you want to add. Adding time makes your animation run longer. Inserting time in the middle of a transition makes it take place more slowly.
Mac: P
The Playhead’s pin is used to mark two positions on the timeline at once. For example, you use the pin and playhead to mark the beginning and end of a transition you’re about to create. For details, see Building Your First Animation.
Mac: Option-;
Snapping makes it easier to align keyframes, the playhead, and the edges of transitions. When you position an object close to another object, it automatically snaps into place.
Use the options in the Snap To submenu to apply snapping to Quarter Seconds (in the Timeline), the Playhead and Transition Edges.
Leads to a submenu where you can choose the interval for grid that overlays the timeline. Choices range from 1 grid line per second to 30 lines per second.
Windows: =
Mac: =
Zooms in to the Timeline, making it easier to see smaller segments of time. This command only affects the Timeline and is not to be confused with the Stage view commands.
Windows: -
Mac: -
Zooms out from the Timeline, making it easier to see a longer period of time in your animation. Like the other commands on this menu, it only affects your view of the Timeline, not the stage.
Mac: ⌘-.
In the Timeline, elements properties are grouped in collapsible, outline fashion under each element. This command shows and hides the properties for selected elements.
Like all of Adobe’s design tools, Animate is made up of many panels, all of which are listed in the Windows menu. This is where you show and hide the panels you need for your work.
With so many panels to deal with, designers can spend an awful lot of time managing their position and visibility. Fortunately, Adobe gives you tools to save different workspace configurations.
- Default
Use this command to choose the Default workspace, the original arrangement of panels provided in Adobe Edge Animate.
- New Workspace
Move your panels to a new arrangement and then choose this command to save your new workspace. At that point, the newly saved workspace is listed in the Workspace menu, where you can choose it at any time.
- Delete Workspace
Choose this command to remove unneeded workspaces that you’ve saved.
- Reset
As you work, you’re likely to show and hide panels and move them around. Choose this command to return to the saved configuration of the selected workspace.
Show and hide the Timeline with this command. The Timeline is where set the timing for transitions in your animation.
Show and hide the Elements panel with this command. The Elements panel lists all the elements in your animation. You can use the Elements panel to show and hide elements on the stage. You can also use the Elements panel to open the Actions panel for each element.
Show and hide the Library panel with this command. The Library panel lists all the assets in your project whether or not they’re placed on the stage. For example, images imported into your project appear in the library before they’re placed on the stage. The Library also holds any symbols you’ve created, giving you a way to create new instances of symbols and to edit existing symbols.
Use this command to show and hide the Toolbar that runs along the top of the Animate workspace. The Toolbar holds the Selection, Transform, Rectangle, Rounded Rectangle, and Text tools. Color swatches give you a quick way to change the background color and border color for selected elements. On the right end of the toolbar, a drop-down menu provides a way to select workspaces.
Show and hide the Properties panel with this command. The Properties panel gives you access to the properties of a selected element. If more than one element is selected, you can change the properties the elements have in common.
Adobe Edge Animate is a brand new, version 1.0 product, so its Help documents are minimal. That means the Help that you’d expect to find is either missing or provided in terms that only geeks, engineers, and programmers would appreciate.
When this was written, Animate Help opens your web browser and delivers you to a page that combines product promotion with lessons, videos, links to other resources, and Adobe forums.
The Edge Animate JavaScript API provides short and sometimes cryptic descriptions for using JavaScript with your Animate projects.