The most basic and the most important building block of style is color. A discussion of representing color on the computer could easily fill a book; while Inkscape is not yet the most powerful program for working with color, it is still quite rich and complex in this area.
The first choice you will face is between color models. The same color can be represented differently by different color models.
You probably already know the most common color model, RGB, in which any color is represented as a mix of red, green, and blue components, or channels. This model is implemented by nearly all computer displays (which are typically composed of tiny light sources of these three colors) and is the primary color model used in SVG as well as most other computer graphic formats.
Depending on which software you use, the value of each of the three channels in an RGB color may be either a fractional number between 0 and 1 (such as 0.5) or an integer between 0 and 255 (such as 127). These two systems are equivalent; for example, a color with R = 0, G = 0.5, B = 1.0 is the same as R = 0, G = 127, B = 255. Inkscape normally uses the 0-to-255 integer format, which we will also prefer in this book. (However, in some parts of the Inkscape UI, you will see a choice to use either the integer or the fractional format.)
In RGB, higher values of the channels make the color lighter and lower values make it darker. Thus, RGB 0/0/0 is black and RGB 255/255/255 is white. Any RGB color where the values of all channels are equal is a shade of gray; making the channels unequal adds saturation to the color, and the bigger the inequality, the greater the saturation. Thus, pure colors such as red (RGB 255/0/0) or yellow (RGB 255/255/0) have maximum possible saturation.
The Fill and Stroke dialog lets you edit colors in RGB using either numeric input fields (with scroll buttons) or sliders that move within graduated-color grooves (see Figure 2 on the color insert). Note that the colors of the grooves change as you move the sliders; each groove shows you the the colors that you will get by moving the slider within it if the other sliders remain where they are. The fourth slider at the bottom, labeled A (alpha), represents the fill or stroke opacity (and thus is not, strictly speaking, part of the color).
An RGB color is often expressed as a string of the form RRGGBB where each of the three components is given by a two-digit hexadecimal (base 16, instead of the conventional base 10) number. Hexadecimal numbers can use digits 0 through 9 and letters A through F. The maximum integer value of a channel—255 in decimal—is represented as FF in hexadecimal. So, for example, 000000 is black, FFFFFF is white, 660000 is dark red. This form of representing colors is used in the SVG source of Inkscape documents, as well as in a lot of other software and languages (such as HTML). When you choose Copy color from the right-click menu of the fill or stroke swatch in the selected style indicator (Figure 8-1), the RRGGBB representation of the color is copied to the clipboard. Also, a RRGGBBAA representation (with two more digits appended representing fill/stroke opacity) can be viewed and edited in the RGBA field in the Fill and Stroke dialog.
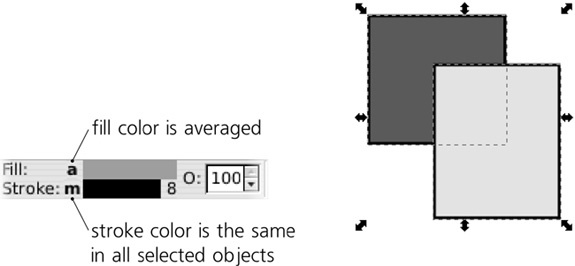
If multiple objects are selected and they have different fill or stroke colors, both the Fill and Stroke dialog and the selected style indicator display the averaged color. If you change that averaged color, it will be assigned back to all the selected objects, in effect flattening any color differences these objects might have had.
Note
This averaging is done in RGB—that is, the averaged color’s R, G, and B channels are the arithmetic mean of the corresponding channels in the input colors. The same averaging formula, per SVG rules, is used in gradients for interpolating between stop colors (10.2 Gradient Definition).
Similar to RGB, in the CMYK model a color is obtained by mixing color channels. However, CMYK has not three but four channels: cyan, magenta, yellow, and black (see Figure 3 on the color insert). This color model is best suited for printed output because many professional printers and printing presses use CMYK. Since Inkscape (and SVG itself) is not yet very well suited for producing printed output, the support for this color model in Inkscape is rather superficial. Most importantly, even if you specify a color in CMYK, what gets written into SVG is its RGB approximation, and conversion from CMYK to RGB and back typically introduces distortions because not all CMYK colors can be exactly represented in RGB and vice versa.
Note
Traditionally, numeric values of CMYK channels are in the range of 0 to 100, not from 0 to 255 as in RGB.
The CMS (Color Management System) tab of the Fill and Stroke dialog allows you to edit colors in a calibrated space, which may include true calibrated CMYK (not the approximation of the CMYK tab) or Adobe RGB. This is currently an experimental feature; it requires the color management to be properly set up in Inkscape Preferences (3.1.1 Inkscape Preferences).
Neither RGB nor CMYK are very intuitive; they represent the way computers and printers deal with color, not the way artists use it. For this reason, Inkscape usually gives preference to another color model: HSL (hue, saturation, lightness). Unlike RGB and CMYK, the channels of HSL are not individual colors that you mix together; rather, they are the properties of the color which, together, define it unambiguously.
The hue channel is the rainbow of maximum saturation colors, starting from red and going through yellow, green, blue, and back to red. Saturation varies the color in the range from maximum colorfulness, through drab and dull, to the pure gray of the same brightness level. Finally, the lightness channel goes from black to the given color and then to white. (This means any color with maximum lightness is white and any color with zero lightness is black, regardless of the hue and saturation.)
A similar color model you might have seen in other programs is HSV (hue, saturation, value), sometimes also called HSB (hue, saturation, brightness). Its most visible difference from HSL is that in HSV, the Value component changes only from black to the given color (e.g., red). In HSL, the Lightness component ranges all the way from black through the given color to white (i.e., it is symmetrical with regard to lightness and darkness).
The HSL color model, once you get used to it, is very natural. When you think that some color is not quite right, for example, you are likely to suggest making it “lighter” or “less saturated” rather than “add more green” to it. Therefore, most color-related tools in Inkscape use HSL for choosing and changing colors.
In the Fill and Stroke dialog, there are two different tabs that let you edit color in the HSL model (see Figure 4 on the color insert). The first one (titled HSL) uses traditional linear sliders, whereas the other one (titled Wheel) has a circular ring for the H channel (which has a better resolution simply because, if straightened, it would be longer than a linear slider fitting into the window) and a triangle that encodes the saturation and lightness channels. Rotating the mark on the hue ring rotates the triangle too, so that its maximum-saturation tip always points to the current hue on the ring.