If you have a bitmap image file, you can insert it as a bitmap object into your Inkscape document by using the File ▸ Import command. Inkscape can deal with a large number of bitmap formats, including all of the major ones (PNG, JPG, TIFF, GIF, and BMP). Choose All Bitmaps for the type of the files in the Import dialog so that only the supported bitmap formats are in the list.
Also, you can use File ▸ Open to display any bitmap file as a document in its own right. In this case, Inkscape automatically creates a new SVG document, its page size (3.4.3 Page Size) matching the pixel size of the bitmap, and places the bitmap on the canvas (into the document root—that is, not in any layer). You can now add vector objects to that document and save it as SVG (if you want to get a bitmap with the result, you need to export it, 18.9 Bitmap Export), or you can copy and paste the bitmap object from that document into any other.
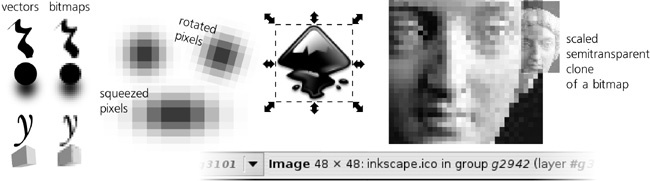
In any case, what you now have in your document is a bitmap object displaying the bitmap’s contents. In most aspects, this is a regular object that you can transform, duplicate, clone, apply filters to, and so on. In the status bar, it is described as Image with its pixel size, for example 640 × 480.
Bitmaps consist of pixels (1.1 What Vector Graphics Is and Why It Matters), and Inkscape does not attempt to conceal this fact. Just zoom in close enough, and you will easily see the separate pixels in a bitmap object as flat-color squares. By default, all bitmaps are imported at the resolution of 90 pixels per inch, which means the size of each pixel square is exactly 1×1 px (A.6 Coordinates and Units). If you squeeze, skew, or rotate the bitmap, its pixels will be transformed correspondingly.