
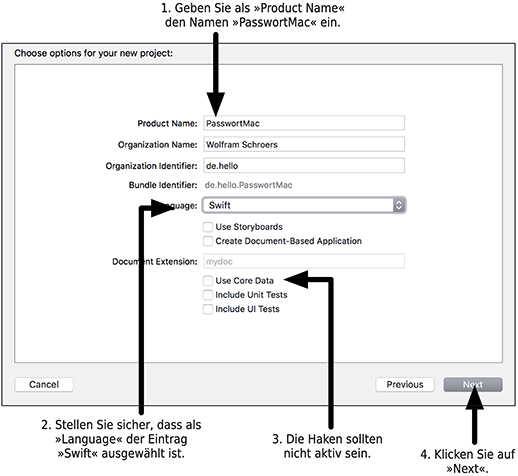
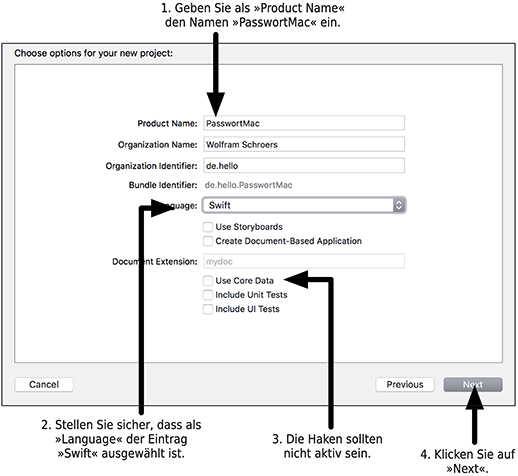
Abbildung 18.1 Konfiguration des Projekts »PasswortMac« nach der Vorlage »Cocoa Application« in Xcode
Sie haben im ersten Teil dieses Buches bereits Programme geschrieben, die unter MacOS X als sogenannte Kommandozeilenanwendungen laufen. Davon gibt es in der Tat eine Menge, auch wenn Sie in der Regel nicht direkt mit diesen Anwendungen arbeiten.
Im vorhergegangenen Kapitel 17 haben Sie gesehen, dass es technisch keine großen Hürden bei der Portierung einer iPhone-App auf das iPad gibt und ein wichtiger Aspekt darin besteht, sich andere Konzepte der Benutzerführung zu überlegen. Bei der Portierung grafischer Anwendungen auf MacOS X und auf die Apple Watch ist die Sache ein bisschen anders: Zum einen gibt es deutliche Unterschiede in der Benutzerführung, zum anderen haben beide Plattformen durchaus unterschiedliche Programmierschnittstellen.
Mit Swift können Sie sowohl für MacOS X als auch für die Apple Watch entwickeln in diesem Kapitel stelle ich vor, wie Sie das anhand der Passwort-App auch bewerkstelligen. Ich konzentriere mich zunächst auf MacOS X und die dort auftretenden Eigenheiten und anschließend auf die Apple Watch.
Auf den ersten Blick haben ein Mobiltelefon oder ein iPad und ein Laptop oder ein Desktop-Rechner, der unter MacOS X arbeitet, recht wenig miteinander gemein. Mobile Apps benutzt man »schnell mal so« zwischendurch, sie haben nur immer eine einzige Anwendung im Vordergrund laufen und sie haben nur einen sehr kleinen Bildschirm für genau eine Aufgabe.
Auf einem »richtigen« Rechner arbeiten Sie in der Regel mit mehreren Programmen gleichzeitig. Diese dürfen mehrere Fenster haben und Sie können ebenfalls mehrere Anwendungen gleichzeitig über den gesamten Bildschirm verteilen.
Aber es gibt noch mehr Unterschiede. Während die grafische Oberfläche für iPhone und iPad namens Cocoa Touch nur eine relativ kleine Anzahl von grafischen Elementen bietet, so hat MacOS X auf der grafischen Oberfläche namens Cocoa derer sehr viel mehr. Unter iOS hatten Sie beispielsweise nur einen einzigen Button-Typ. Unter MacOS X haben Sie ein Dutzend verschiedene Button-Typen für alle Lebenslagen.
Schließlich gibt es große Unterschiede in der Leistung des Prozessors und der Grafikkarte sowie des gesamten Speichers: Im Vergleich zu einem iPhone oder iPad haben heutige Rechner mehrere Gigabyte an Hauptspeicher und einen Prozessor mit vielen Cores und Taktraten von mehreren Gigahertz. Auch wenn die Mobilgeräte immer schneller und besser werden, so ist selbst ein kleinerer Mac mini immer noch wesentlich schneller und leistungsfähiger als ein Mobilgerät.
Trotz dieser Unterschiede gibt es aber auch viele Gemeinsamkeiten. MacOS X und iOS basieren beide auf demselben Betriebssystem namens Darwin. Darauf aufbauend haben MacOS X und iOS unterschiedliche grafische Oberflächen, die jedoch beide in Swift programmiert werden. Viele Teile sind daher auf beiden Systemen in gleicher Form verfügbar. Dadurch lassen sich die meisten Datenmodellklassen ohne Änderungen weiterverwenden. Leider müssen Sie wahrscheinlich in den meisten Fällen ein neues Bedienkonzept entwickeln und können von der Präsentation entsprechend weniger Elemente übernehmen. Das Gleiche gilt analog auch für die Steuerungsklassen.
Jetzt geht es wieder an die Arbeit: Sie werden eine MacOS-X-Version der Passwort-App mit grafischer Oberfläche schreiben! In Abschnitt 8.3 hatten Sie die erste Version des Passwort-Generators für MacOS X als Kommandozeilen-Anwendung geschrieben. Diese Version haben Sie dann in Abschnitt 14.2 auf das iPhone und in Abschnitt 17.2 auf das iPad portiert. Nun portieren Sie sie wieder »zurück« auf MacOS X, sodass Sie in wirklich allen Situationen und Lebenslagen Passwörter erzeugen können!

Abbildung 18.1 Konfiguration des Projekts »PasswortMac« nach der Vorlage »Cocoa Application« in Xcode
Legen Sie wieder ein neues Projekt an, dieses Mal mit der für grafische Anwendungen unter MacOS X geeigneten Vorlage:
Starten Sie einmal die Anwendung, indem Sie wie gewohnt die Tasten  +
+  drücken. Nun öffnet sich eine Anwendung namens »PasswortMac« in MacOS X mit Menüleiste und einem einzelnen grauen und leeren Fenster. Das Menü lässt sich bedienen und es gibt sogar ein ÜBER PASSWORTMAC Fenster. Das Hauptfenster kann auch schon einige Sachen machen die drei Buttons in der linken oberen Ecke funktionieren korrekt und minimieren, vergrößern oder auch schließen das Fenster. Leider haben Sie nach dem Schließen keine Möglichkeit, es wieder zu öffnen. Diese Funktionalität müssen Sie später selbst schreiben. Sie können die Anwendung mit der Tastenkombination
drücken. Nun öffnet sich eine Anwendung namens »PasswortMac« in MacOS X mit Menüleiste und einem einzelnen grauen und leeren Fenster. Das Menü lässt sich bedienen und es gibt sogar ein ÜBER PASSWORTMAC Fenster. Das Hauptfenster kann auch schon einige Sachen machen die drei Buttons in der linken oberen Ecke funktionieren korrekt und minimieren, vergrößern oder auch schließen das Fenster. Leider haben Sie nach dem Schließen keine Möglichkeit, es wieder zu öffnen. Diese Funktionalität müssen Sie später selbst schreiben. Sie können die Anwendung mit der Tastenkombination  +
+  beenden oder wie gewohnt in Xcode mit
beenden oder wie gewohnt in Xcode mit  +
+  .
.
Nun werden Sie wieder der Reihe nach das Datenmodell, die Präsentation und die Steuerung des Programms bearbeiten.
Die Klasse PasswortModell, die Sie im Rahmen des iPhone-Projektes in Abschnitt 14.2.1 ab in Listing 14.2 entwickelt haben, war ebenfalls grundlegend für die iPad-App. Diese Klasse können Sie ohne Änderungen ebenfalls in der MacOS X-Anwendung verwenden. Deswegen empfehle ich Ihnen, die komplette Datei PasswortModell.swift in das aktuelle »PasswortMac« zu kopieren.
Damit ist das Datenmodell auch schon fertig!
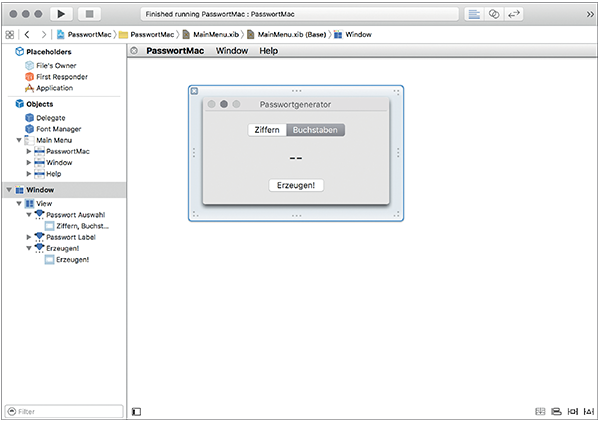
Für die grafische Benutzeroberfläche können Sie in Xcode ebenfalls wieder einen grafischen Editor benutzen. Allerdings funktioniert dieser ein klein wenig anders, als Sie es vom iPad und vom iPhone gewohnt sind. Das liegt darin begründet, dass Sie wesentlich mehr Freiheiten und Flexibilität in der Gestaltung von Fenstern und Menüs haben.

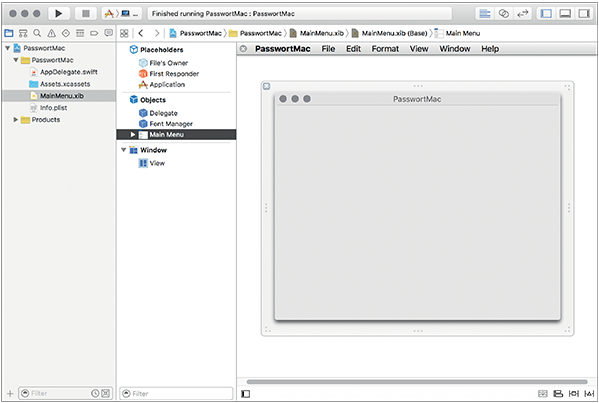
Abbildung 18.2 Grafische Editor für MacS X im Projekt »PasswortMac«
Um die grafische Oberfläche zu entwerfen, klicken Sie auf die Datei MainMenu.xib, siehe den grafischen Editor in Abbildung 18.2. Die Datei, die die grafische Oberfläche beschreibt, heißt nun nicht mehr Main.storyboard, sondern hat die Endung .xib. Außerdem sehen Sie am linken Rand der mittleren Spalte eine Reihe von Symbolen, obwohl die Elementübersicht zugeklappt ist. Der grafische Editor von MacOS X integriert einerseits die Menüleiste, andererseits aber auch ein oder mehrere Fenster.
Die Dateien mit der Endung .xib beschreiben einzelne Teile der grafischen Oberfläche, zum Beispiel ein einzelnes Fenster. Die Storyboards, die Sie bereits kennengelernt haben, sind in Wahrheit eine Sammlung einzelner .xib-Dateien. Weil die Arbeitsabläufe in MacOS X in der Regel komplizierter und umfangreicher sind als in iOS, gibt es in MacOS X keine Storyboards, sondern nur einzelne .xib-Dateien.
Das unterste Symbol in der linken Leiste bezieht sich auf das (einzige) Fenster der Anwendung. Klicken Sie einmal darauf und das Fenster erscheint im grafischen Editor. Wählen Sie den vierten Reiter in der rechten Spalte. Achten Sie darauf, dass Sie nur auf das Symbol in der linken Leiste, nicht jedoch auf das Fenster selbst klicken. In letzterem Fall würden Sie leider nicht das Fenster selbst, sondern seinen Inhalt editieren.

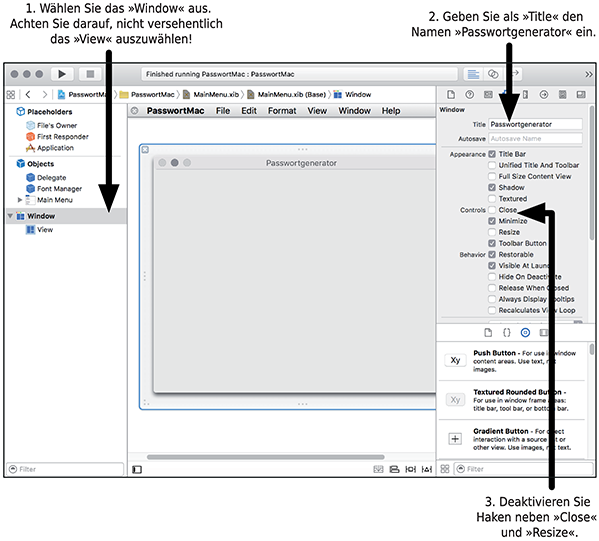
Abbildung 18.3 Bearbeitung des Hauptfensters in der Datei »MainMenu.xib« im grafischen Editor
In der rechten Spalte können Sie nun die Einstellungen des Fensters verändern:
Nun können Sie wie gewohnt die drei Elemente für das Erzeugen und die Ausgabe eines Passworts hinzufügen:
Unter iOS wäre jetzt der nächste Schritt, die Elemente auf dem Bildschirm mit Ausrichtungsregeln zu versehen. Dies funktioniert im grafischen Editor von MacOS X genauso wie bei einem Storyboard.
Allerdings haben Sie in diesem Fall durch das Deaktivieren der Checkbox »Resize« die Möglichkeit unterbunden, die Größe zu ändern. Deswegen ist es hier ausnahmsweise einmal möglich, die Elemente direkt mit Hilfe der Hilfslinien im Fenster zu platzieren. Ich empfehle die folgenden Ausrichtungen:
Als zusätzlichen Schritt empfehle ich Ihnen nun, die »überflüssigen« Menüpunkte zu entfernen:
Dieser Schritt ist nicht zwingend notwendig, aber ich finde, es sieht einfach besser aus, wenn die für diese App nicht brauchbaren Einträge verschwunden sind. Abbildung 18.4 zeigt die fertige grafische Oberflächer der Datei MainMenu.xib.

Abbildung 18.4 Fertige grafische Oberfläche der Datei »MainMenu.xib« im grafischen Editor
Damit ist die Präsentation der MacOS-X-Variante auch schon fertig!
Die Steuerung fällt ähnlich einfach aus wie unter iOS Sie brauchen Eigenschaften für das Segmented Control und das Label und müssen auf das Drücken des Buttons reagieren können. Diese Eigenschaften und die Aktion integrieren Sie unter MacOS X in der Steuerungsklasse AppDelegate in der Datei AppDelegate.swift.
Unter MacOS X gibt es nicht die Vorgabe, dass Sie genau eine zentrale Steuerungsklasse für jeden einzelnen Bildschirm haben sollten, denn Ihre Programme dürfen durchaus mehrere Fenster gleichzeitig auf dem Bildschirm haben. Grundsätzlich haben Sie mehr Freiheit als unter iOS, wo die Vorgaben dazu, welche Steuerungsklassen Sie mindestens haben sollten, etwas restriktiver waren. Diese Freiheit bedeutet aber gleichzeitig auch mehr Verantwortung, denn Sie müssen jetzt selbst entscheiden, wie Sie Ihre Steuerungsklassen gestalten wollen.
Für die Aufgabe des Passwort-Programms reicht es vollkommen aus, die Steuerung in die vorhandene Klasse AppDelegate zu packen. Um dies zu tun, gehen Sie folgendermaßen vor:
MainMenu.xib und starten Sie den Assistant Editor. Stellen Sie sicher, dass Sie auf der linken Seite das Hauptfenster und auf der rechten Seite die Datei AppDelegate.swift sehen.
AppDelegate.
Damit lässt sich die Steuerung in der Klasse AppDelegate umsetzen, siehe Listing 18.1 . Beachten Sie, dass es einige Unterschiede zwischen MacOS X und iOS gibt:
NSSegmentedControl.NSTextField.applicationDidFinishLaunching.
Die Methode applicationWillTerminate wird vor dem Beenden aufgerufen. Diese beiden Methoden werden hier nicht benötigt und ich habe sie entfernt.NSSegmentedControl
zum Auslesen des aktivierten Segments lautet selectedSegment (im Gegensatz zu
selectedSegmentIndex von UISegmentedControl unter iOS).NSTextField lautet stringValue (im Gegensatz zu text von UILabel unter iOS).benutzerDruecktErzeugen ist ansonsten weitgehend gleich der entsprechenden Methode unter iOS.import Cocoa
/// Hauptsteuerungsklasse der PasswortMac--Anwendung.
@NSApplicationMain
class AppDelegate: NSObject, NSApplicationDelegate {
/// Das Hauptfenster der App.
@IBOutlet weak var window: NSWindow!
/// Datenmodell--Klasse mit dem Passwort--Generator.
var passwortGenerator = PasswortModell()
/// Das Segmented Control für den Passwort--Typ.
@IBOutlet weak var passwortAuswahl: NSSegmentedControl!
/// Label für die Ausgabe des Ergebnisses.
@IBOutlet weak var passwortLabel: NSTextField!
/// Reaktion, wenn der Benutzer den Button klickt.
@IBAction func benutzerDruecktErzeugen(sender: AnyObject) {
if self.passwortAuswahl.selectedSegment == 0 {
// Das Passwort soll nur aus Ziffern bestehen.
self.passwortGenerator.auchBuchstaben = false
} else {
// Das Passwort soll auch Buchstaben enthalten.
self.passwortGenerator.auchBuchstaben = true
}
// Erzeuge das neue Passwort.
let passwort = self.passwortGenerator.passwort()
// Schreibe es in das Ausgabelabel.
self.passwortLabel.stringValue = passwort
}
}
Listing 18.1 Klasse »AppDelegate« mit Eigenschaften und Aktion
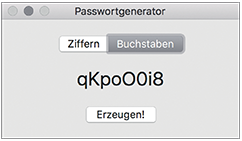
Starten Sie das Programm und vergewissern Sie sich, dass es auch unter MacOS X einwandfrei funktioniert, siehe Abbildung 18.5).

Abbildung 18.5 Beispieldurchlauf des Passwort-Programms unter MacOS X
Gratulation damit haben Sie Ihr erstes Programm unter MacOS X mit grafischer Benutzeroberfläche geschrieben! Und das Beste dabei: Sie mussten nur die Elemente der grafischen Oberfläche neu gestalten und die Steuerungsklasse geringfügig anpassen!
Bei einer MacOS X Anwendung können Sie im Vergleich zu iOS einen gigantischen Bildschirm beanspruchen, auf deutlich mehr Performance zurückgreifen und auch mehrere Fenster gleichzeitig öffnen. Zumindest wenn Sie es wollen. Auf der Apple Watch ist das Gegenteil der Fall: Ihre technischen Möglichkeiten sind deutlich eingeschränkter, Sie haben lediglich einen winzigen Bildschirm und müssen mit sehr begrenzter Rechenkapazität und Speicherplatz auskommen. Auf keinen Fall können Sie davon ausgehen, dass Sie eine funktionierende Internetverbindung haben und wenn Sie Ihre Benutzer mögen (und das sollten Sie!) sollten Sie sie nicht zwingen, lange Texte einzugeben oder zu lesen.
Außerdem muss jeder Träger einer Apple Watch immer ein iPhone haben und Sie müssen immer eine iPhone App zusammen mit Ihrer Apple-Watch-App liefern. Während in der ersten Version des Apple-Watch-Betriebssystems alle Apps, die nicht von Apple stammten, lediglich eine grafische Anzeige für das iPhone boten, so unterstützt die Apple Watch ab Version 2 endlich auch native Apps.
Die grafische Oberfläche für die Apple Watch nennt sich WatchKit und bietet im Vergleich zu iOS eine eingeschränkte Auswahl an Elementen.
Im Folgenden setzen Sie die PasswortApp für die Apple Watch um. Die iOS-App ist hierbei nur eine minimale Variante, um die assoziierte App auf die Apple Watch zu bringen. Für eine »richtige« App, die Sie Ihren Benutzern verkaufen wollen, sollten Sie sich die Mühe machen und beide Apps richtig zusammenarbeiten lassen.

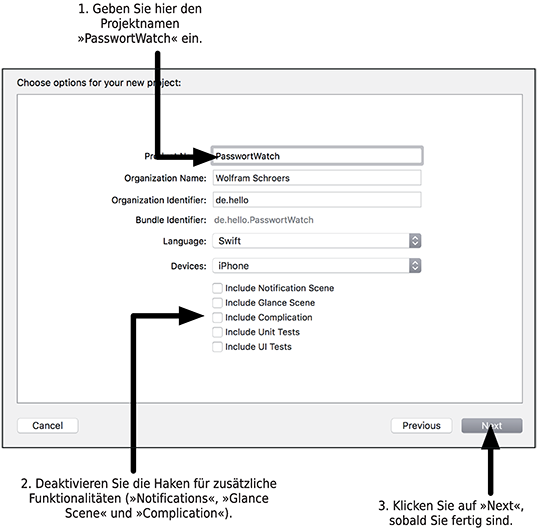
Abbildung 18.6 Konfiguration des Projekts für die Apple Watch
Zunächst erzeugen Sie ein Projekt für die Apple Watch:
Das Projekt aus der Vorlage ist nun ein bisschen komplizierter, als Sie es bisher kennen. Es gibt insgesamt drei verschiedene Gruppen von Einträgen:
PasswortWatch: Die iOS App. In diesem Beispielprojekt möchte ich mich auf die Apple Watch konzentrieren, deswegen lasse ich die App hier so, wie sie ist was leider nicht mehr als ein leerer Bildschirm ist.
PasswortWatch WatchKit App: Die grafische Oberfläche der Apple-Watch-App. Hier werden Sie gleich einige grafische Elemente hinzufügen.
PasswortWatch WatchKit Extension: Die Steuerungsklassen der Apple-Watch-App.
Hier gibt es wieder die bekannte Steuerungsklasse mit dem View Controller, der allerdings hier einen anderen Namen hat.
Genauso, wie Sie bisher das Prinzip von MVC benutzt haben, um sich Arbeit zu sparen, lässt sich auch hier einiges aus den bestehenden Projekten weiterverwenden.
Erzeugen Sie eine neue Datei namens PasswortModell.swift innerhalb der Gruppe PasswortWatch WatchKit Extension und kopieren Sie aus dem Abschnitt 14.2.1 den Inhalt von Listing 14.2. Und damit ist das Datenmodell auch schon fertig!
Bei der Gestaltung der grafischen Oberfläche auf der Apple Watch gibt es eine gute und eine schlechte Nachricht. Die gute ist, dass es keine Ausrichtungsregeln zu beachten gibt, die Ihnen das Leben schwer machen. Die schlechte ist, dass Sie keine Ausrichtungsregeln angeben können, was Ihre Kontrolle über die grafische Oberfläche ein wenig einschränkt.
Für die grafische Oberfläche empfehle ich das folgende Arrangement:
Interface.storyboard aus der Gruppe
PasswortWatch WatchKit App.
Diese Oberfläche ist ein bisschen einfacher als die für iOS oder MacOS X. Insbesondere gibt es zwei Buttons, aber keinen Umschalter zwischen beiden Passwort-Varianten. Unter WatchKit gibt es kein Segmented Control, sondern allerhöchstens einen »normalen« Switch. Diesen halte ich aber nicht unbedingt für sinnvoll hier es wäre einfach recht kompliziert, wenn der Benutzer noch aufwändig rumkonfigurieren müsste. Dies ist ein wichtiger Unterschied auf der Apple Watch alles sollte sich möglichst schnell, möglichst einfach und mit möglichst wenigen Handgriffen erledigen lassen.
Für die Steuerung müssen Sie die drei Elemente, die Sie in der Präsentation hinzugefügt haben, mit der Klasse InterfaceController in der Gruppe PasswortWatch WatchKit Extension verbinden:
passwortLabel vom Label der grafischen Oberfläche. Beachten Sie, dass die Klasse eines Labels auf der Apple Watch
WKInterfaceLabel heißt!
benutzerTippBuchstaben vom oberen Button.
benutzerTipptZiffern vom unteren Button.
willActivate wird aufgerufen, bevor der Bildschirm der App angezeigt wird. Hier füge ich Programmtext ein, der ein neues Passwort erzeugt, damit beim ersten Aufruf bereits etwas angezeigt wird.Ich halte dies auf der Apple Watch für sinnvoll, denn hier hat der Benutzer noch weniger Lust, auf der grafischen Oberfläche herumzutippen, bevor er etwas zu sehen bekommt.
didDeactivate wird aufgerufen, nachdem der Bildschirm nicht mehr sichtbar ist. Hier gibt es nichts Sinnvolles für die Passwort-App zu tun, weswegen ich empfehle, diese Methode zu entfernen.
awakeWithContext wird unmittelbar nach dem Starten der App aufgerufen. Auch hier gibt es nichts Sinnvolles zu tun, weswegen ich empfehle, auch diese Methode zu löschen.
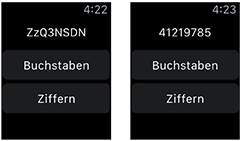
Listing 18.2 zeigt die gesamte Steuerungsklasse InterfaceController für die Apple Watch. Wenn Sie die App starten, wird sowohl ein iPhone-Simulator als auch ein Apple Watch-Simulator gestartet. Mit diesen beiden Simulatoren können Sie das Zusammenspiel der iPhone-App und der Watch App testen in diesem Fall ist ausschließlich die Apple Watch-Variante interessant. Tippen Sie auf die beiden Buttons und vergewissern Sie sich, dass die App korrekte Passwörter erzeugt und zwar entweder mit Ziffern oder mit Buchstaben. Abbildung 18.7 zeigt zwei verschiedene Screenshots des Apple-Watch-Simulators.

Abbildung 18.7 Zwei Passwörter der Passwort-App auf der Apple Watch
import WatchKit
import Foundation
/// Steuerungsklasse für Passwörter auf der Apple Watch.
class InterfaceController: WKInterfaceController {
/// Datenmodell--Klasse mit dem Passwort--Generator.
var passwortGenerator = PasswortModell()
/// Wird vor dem Anzeigen der App aufgerufen.
override func willActivate() {
// This method is called when watch view controller is about
// to be visible to user
super.willActivate()
neuesPasswort()
}
/// Das Label für die Ausgabe des Passworts.
@IBOutlet var passwortLabel: WKInterfaceLabel!
/// Reaktion auf den Button "Buchstaben".
@IBAction func benutzerTippBuchstaben() {
self.passwortGenerator.auchBuchstaben = true
neuesPasswort()
}
/// Reaktion auf den Button "Ziffern".
@IBAction func benutzerTipptZiffern() {
self.passwortGenerator.auchBuchstaben = false
neuesPasswort()
}
/// Erzeuge ein neues Passwort und zeige es an.
func neuesPasswort() {
let passwort = self.passwortGenerator.passwort()
self.passwortLabel.setText(passwort)
}
}
Listing 18.2 Klasse »InterfaceController« mit Eigenschaften und Aktionen
Sowohl für MacOS X als auch für die Apple Watch gibt es Richtlinien für grafische Oberflächen. Diese haben beim Erfolg der grafischen Oberflächen eine große Rolle gespielt.
Genauso wie ich in Abschnitt 17.4.1 die Human Interface Guidelines für das iPhone und das iPad vorgestellt habe, gibt es auch für MacOS X Richtlinien für die Gestaltung der grafischen Oberfläche. Dieses englischsprachige Dokument finden Sie unter https://developer.apple.com/library/mac/documentation/UserExperience/Conceptual/OSXHIGuidelines/index.html.
Hier beschreibt Apple, wie Sie am besten vorgehen, um grafische Oberflächen unter MacOS X zu gestalten und damit erfolgreiche Programme entwickeln.
Ebenso finden Sie die Richtlinien zur Gestaltung von Apps auf der Apple Watch unter https://developer.apple.com/watch/human-interface-guidelines/.
Achtung: Diese Aufgabe ist schwierig!
Achtung: Diese Aufgabe ist sehr schwierig und erfordert sowohl Experimentieren als auch eigenständige Recherche in der Apple-Dokumentation! Sie können zunächst auf die Animation verzichten.