Every HTML tag is surrounded by a world of properties that affect how the tag appears in a web browser. Some properties—like borders and background colors—are immediately obvious to the naked eye. Others, though, are invisible—like padding and margin. They provide a bit of empty space on one or more sides of a tag. By understanding how these properties work, you can create attractive columns and decorative sidebars and control the space around them (what designers call white space) so your pages look less cluttered, lighter, and more professional.
Taken together, the CSS properties discussed in this chapter make up one of the most important concepts in CSS—the box model.
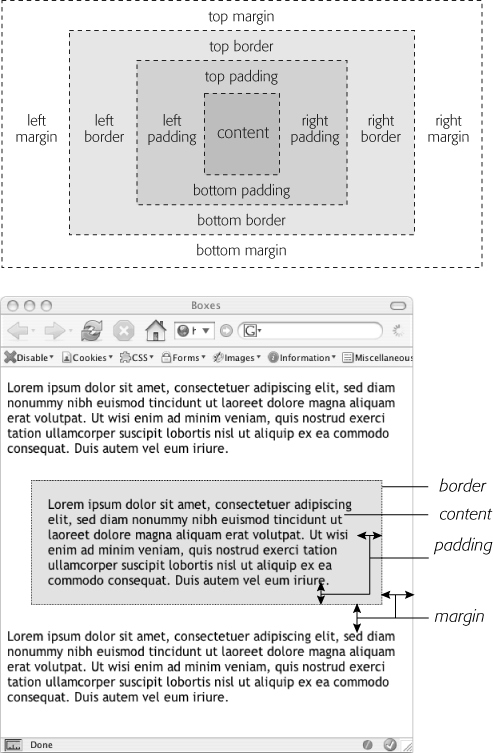
You probably think of letters, words, and sentences when you think of a paragraph or headline. You also probably think of a photo, logo, or other picture when you think of the <img> tag. But a web browser treats these (and all other) tags as little boxes. To a browser, any tag is a box with something inside it—text, an image, or even other tags containing other things, as illustrated in Figure 7-1.
Surrounding the content are different properties that make up the box:
padding is the space between the content and the content's border. Padding is what separates a photo from the border that frames the photo.
border is the line that's drawn around each edge of the box. You can have a border around all four sides, on just a single side, or any combination of sides.
background-color fills the space inside the border, including the padding area.
margin is what separates one tag from another. The space that commonly appears between the tops and bottoms of paragraphs of text on a web page, for example, is the margin.
For a given tag, you can use any or all of these properties in combination. You can set just a margin for a tag or add a border, margins, and padding. Or you can have a border and margin but no padding, and so on. If you don't adjust any of these properties, then you'll end up with the browser's settings, which you may or may not like. For example, while browsers usually don't apply either padding or borders to any tags on a page, some tags like headings and paragraphs have a preset top and bottom margin.
Figure 7-1. The CSS box model includes the content inside a tag (for example, several sentences of text) plus padding, borders, and margins. The area within the border, which includes the content and padding, may also have a background color. Actually, the background color is drawn underneath the border, so when you assign a dashed or dotted border, the background color appears in the gaps between the dots or dashes.
Note
As discussed on Eliminating Browser Style Interference, because different browsers apply different amounts of padding and margin to the same tags, it's best to "zero-out" padding and margin values for all tags. In other words, use a set of simple styles—called a CSS reset—to remove padding and margin from HTML tags. Then, when you create additional styles that add margin and padding, you can be assured that you'll have a consistent cross-browser presentation.