2 Techniques for Selecting Artwork
Lesson overview
In this lesson, you’ll learn how to do the following:
-
Differentiate between the various selection tools and use different selection techniques.
-
Recognize Smart Guides.
-
Save selections for future use.
-
Hide and lock items.
-
Use tools and commands to align shapes and points to each other and the artboard.
-
Group and ungroup items.
-
Work in Isolation mode.

This lesson takes approximately 45 minutes to complete. Please log in to your account
on peachpit.com to download the lesson files for this chapter, or go to the “Getting Started” section
at the beginning of this book and follow the instructions under “Accessing the lesson
files and Web Edition.”
Your Account page is also where you’ll find any updates to the chapters or to the
lesson files. Look on the Lesson & Update Files tab to access the most current content.

Selecting content in Adobe Illustrator is one of the more important things you’ll
do. In this lesson, you learn how to locate and select objects using the Selection
tools; protect other objects by grouping, hiding, and locking them; align objects
to each other and the artboard; and much more.
Starting the lesson
Creating, selecting, and editing artwork is the cornerstone of Adobe Illustrator.
In this lesson, you’ll learn the fundamentals of selecting, aligning, and grouping
artwork using different methods. You’ll begin by resetting the preferences in Illustrator
and opening the lesson file.
-
To ensure that the tools function and the defaults are set exactly as described in
this lesson, delete or deactivate (by renaming) the Adobe Illustrator CC preferences
file. See “Restoring default preferences” in the “Getting Started” section at the
beginning of the book.
 Note: If you have not already downloaded the project files for this lesson to your computer
from your Account page, make sure to do so now. See the “Getting Started” section
at the beginning of the book.
Note: If you have not already downloaded the project files for this lesson to your computer
from your Account page, make sure to do so now. See the “Getting Started” section
at the beginning of the book.
-
Start Adobe Illustrator CC.
-
Choose File > Open. Locate the file named L2_end.ai, which is in the Lessons > Lesson02
folder that you copied onto your hard disk, and click Open.
This file contains the finished illustration that you’ll create in this lesson.
-
Choose File > Open, and open the L2_start.ai file in the Lessons > Lesson02 folder
on your hard disk.

-
Choose File > Save As. In the Save As dialog box, name the file Snowman.ai, and save it in the Lessons > Lesson02 folder. Leave the Format option set to Adobe
Illustrator (ai) (macOS) or the Save As Type option set to Adobe Illustrator (*.AI)
(Windows), and click Save.
-
In the Illustrator Options dialog box, leave the Illustrator options at their default
settings, and click OK.
-
Choose View > Fit All In Window.
-
Choose Window > Workspace > Essentials, make sure it’s selected, and then choose Window
> Workspace > Reset Essentials to reset the workspace.
Selecting objects
Whether you’re creating artwork from scratch or editing existing artwork in Illustrator,
you will need to become familiar with selecting objects. There are many methods and
tools for doing this, and in this section, you’ll explore the most widely used, which
includes the Selection ( ) and Direct Selection (
) and Direct Selection ( ) tools.
) tools.
Using the Selection tool
The Selection tool ( ) in the Tools panel lets you select, move, rotate, and resize entire objects. In
this first section, you’ll become familiar with it.
) in the Tools panel lets you select, move, rotate, and resize entire objects. In
this first section, you’ll become familiar with it.
-
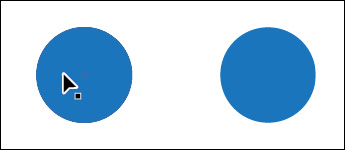
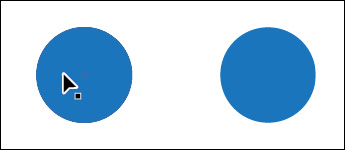
Select the Selection tool ( ) in the Tools panel on the left. Move the pointer over the different artwork on the
artboards, without clicking.
) in the Tools panel on the left. Move the pointer over the different artwork on the
artboards, without clicking.

The icon that appears next to the pointer as it passes over objects ( ) indicates that there is artwork that can be selected under the pointer. When you
hover over an object, that object is also outlined in a color like blue (in this instance).
) indicates that there is artwork that can be selected under the pointer. When you
hover over an object, that object is also outlined in a color like blue (in this instance).
-
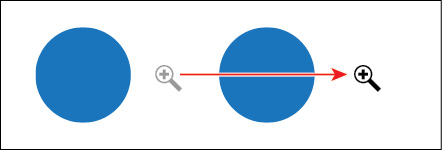
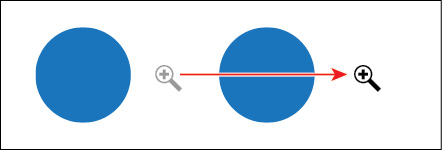
Select the Zoom tool ( ) in the Tools panel, and drag across the two blue circles on the artboard on the
right, from left to right, to zoom in.
) in the Tools panel, and drag across the two blue circles on the artboard on the
right, from left to right, to zoom in.

 Tip: If you can no longer see both blue circles after zooming, with the Zoom tool selected,
drag from right to left to zoom out. You can also press the spacebar to temporarily access the Hand tool
(
Tip: If you can no longer see both blue circles after zooming, with the Zoom tool selected,
drag from right to left to zoom out. You can also press the spacebar to temporarily access the Hand tool
( ) and drag in the Document window.
) and drag in the Document window.
-
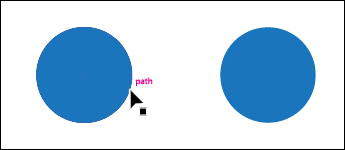
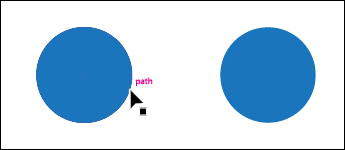
Select the Selection tool ( ) in the Tools panel and then position the pointer over the edge of the blue circle
on the left.
) in the Tools panel and then position the pointer over the edge of the blue circle
on the left.

A word such as “path” or “anchor” may appear because Smart Guides are turned on by
default. Smart Guides are temporary snap-to guides that help you align, edit, and transform objects or
artboards.
-
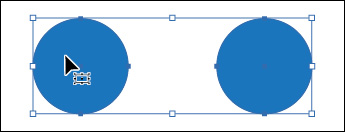
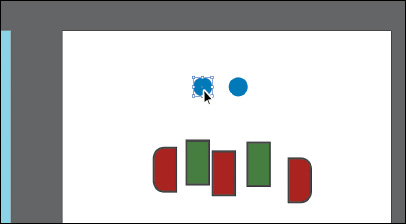
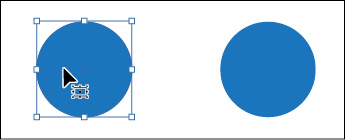
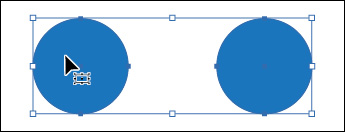
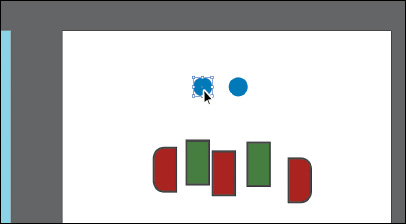
Click anywhere inside the blue circle on the left to select it. A bounding box with
eight handles appears around the selected circle.
The bounding box is used when making changes to artwork (vector or raster), such as resizing or rotating.
The bounding box also indicates that an item is selected and ready to be modified,
and the color of the bounding box indicates which layer the object is on. Layers are
discussed more in Lesson 9, “Organizing Your Artwork with Layers.”
-
Using the Selection tool, click in the blue circle on the right. Notice that the left
blue circle is now deselected and only the right circle is selected.
 Note: To select an item without a fill, you can click the stroke (the edge) or drag across
the object.
Note: To select an item without a fill, you can click the stroke (the edge) or drag across
the object.
-
Holding down the Shift key, click the blue circle on the left to add it to the selection
and then release the key. Both blue circles are now selected, and a larger bounding
box surrounds them.

-
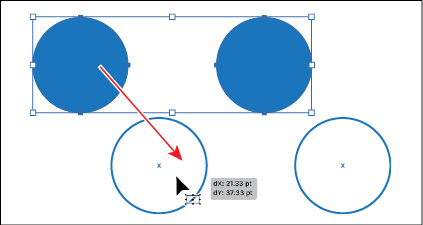
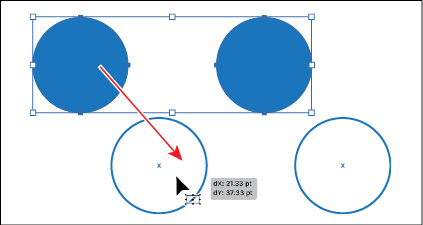
Move the circles anywhere in the document by clicking inside either selected circle
(in the blue area) and dragging. Because both circles are selected, they move together.

As you drag, you may notice the magenta lines that appear. These are called alignment guides and are visible because Smart Guides are turned on (View > Smart Guides). As you
drag, the objects align to other objects in the document. Also notice the measurement
label (gray box) next to the pointer that shows the object’s distance from its original
position. Measurement labels also appear because Smart Guides are turned on.
-
Revert to the last saved version of the document by choosing File > Revert. In the
dialog box that appears, click Revert.
Using the Direct Selection tool
In Illustrator, as you draw, you create vector paths that are made up of anchor points
and paths. Anchor points are used to control the shape of the path and work like pins
holding a wire in place. A shape you create, like a square, is composed of at least
four anchor points on the corners with paths connecting the anchor points.
You change the shape of a path or shape by dragging its anchor points (among other
things). The Direct Selection tool ( ) lets you select anchor points or paths within an object so that it can be reshaped.
Next, you’ll become familiar with selecting anchor points using the Direct Selection
tool and reshaping a path.
) lets you select anchor points or paths within an object so that it can be reshaped.
Next, you’ll become familiar with selecting anchor points using the Direct Selection
tool and reshaping a path.
-
Choose View > Fit All In Window.
-
Select the Zoom tool ( ) in the Tools panel, and click several times on the series of red and green shapes
below the blue circles to zoom in closely.
) in the Tools panel, and click several times on the series of red and green shapes
below the blue circles to zoom in closely.
-
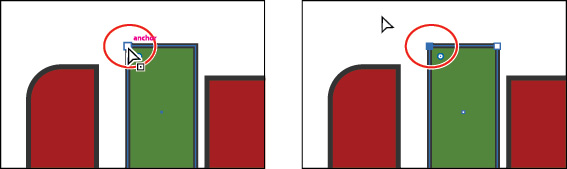
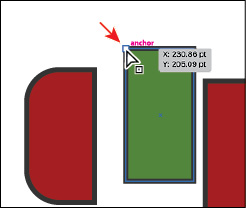
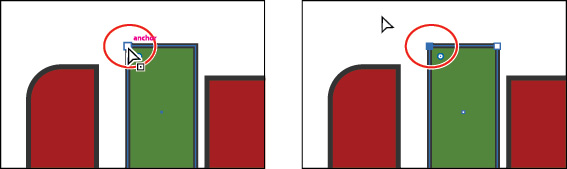
Select the Direct Selection tool ( ) in the Tools panel on the left. Without clicking, position the pointer over the
upper-left corner of one of the green shapes. The word “anchor” should appear next
to the pointer.
) in the Tools panel on the left. Without clicking, position the pointer over the
upper-left corner of one of the green shapes. The word “anchor” should appear next
to the pointer.
With the Direct Selection tool selected, when the pointer is over an anchor point
of a path or object, the word “anchor” appears. The “anchor” label is showing because
Smart Guides are turned on (View > Smart Guides). Also notice the little white box
to the right of the pointer ( ). The small dot that appears in the center of the white box indicates that the cursor
is positioned over an anchor point.
). The small dot that appears in the center of the white box indicates that the cursor
is positioned over an anchor point.
 Tip: You can also click in the middle of a shape to select it and to see the anchor points
around its edge. This can be an easy way to see where the points are, and then you
can click a point to select it.
Tip: You can also click in the middle of a shape to select it and to see the anchor points
around its edge. This can be an easy way to see where the points are, and then you
can click a point to select it.
-
Click to select that anchor point and move the pointer away.

Notice that only the anchor point you selected is solid (filled with blue), indicating
that it is selected, and the other anchor points in the shape are hollow (filled with
white), indicating that they are not selected.
-
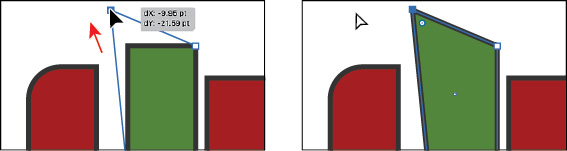
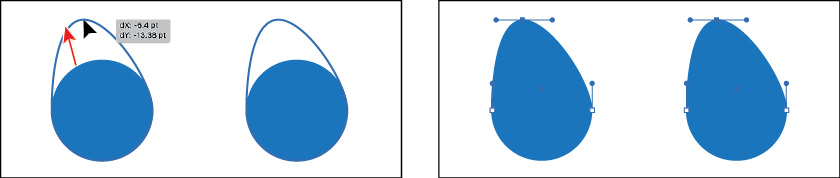
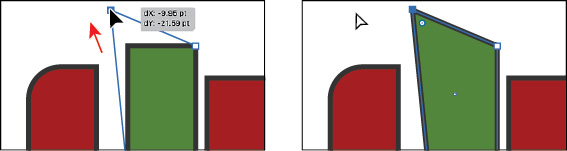
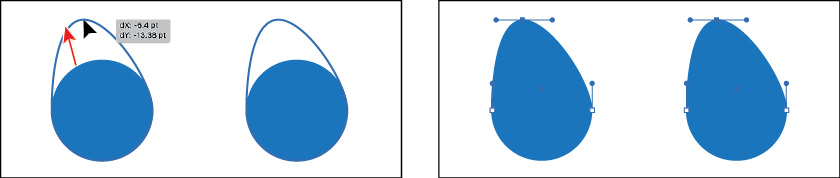
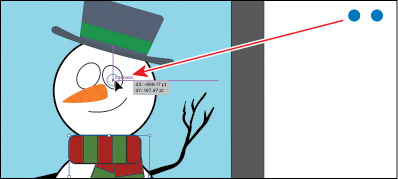
With the Direct Selection tool still selected, move the pointer over the selected
anchor point and drag it up to edit the shape.

 Note: The gray measurement label that appears as you drag the anchor point has the values
dX and dY. dX indicates the distance that the pointer has moved along the x-axis (horizontal),
and dY indicates the distance that the pointer has moved along the y-axis (vertical).
Note: The gray measurement label that appears as you drag the anchor point has the values
dX and dY. dX indicates the distance that the pointer has moved along the x-axis (horizontal),
and dY indicates the distance that the pointer has moved along the y-axis (vertical).
-
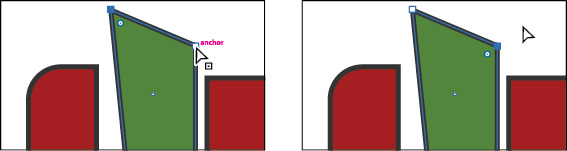
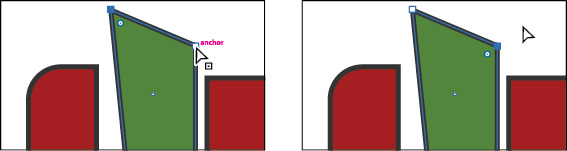
Try clicking another point on a corner of the shape, and notice that the previous
point is deselected.

-
Revert to the last saved version of the file by choosing File > Revert. In the dialog
box that appears, click Revert.
Creating selections with a marquee
Another way to select content is by dragging across content that you want to select
(called a marquee selection), which is what you’ll do next.
-
Choose View > Fit All In Window.
-
Select the Zoom tool ( ) in the Tools panel, and click three times on the blue circles, on the right.
) in the Tools panel, and click three times on the blue circles, on the right.
-
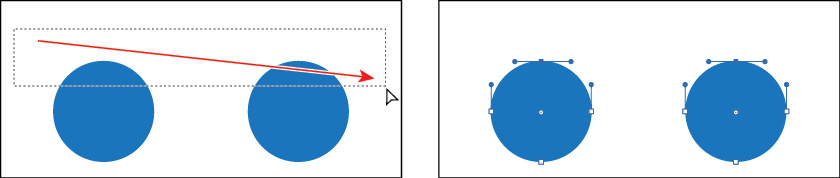
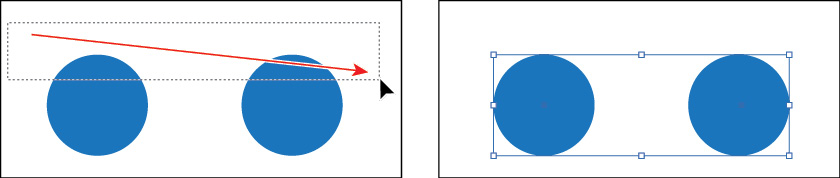
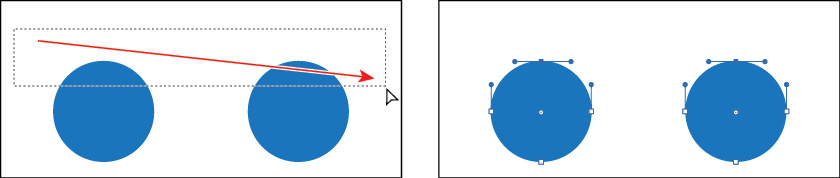
Select the Selection tool ( ) in the Tools panel. Position the pointer above and to the left of the leftmost blue
circle and then drag downward and to the right to create a marquee that overlaps the
tops of both circles. Release the mouse button.
) in the Tools panel. Position the pointer above and to the left of the leftmost blue
circle and then drag downward and to the right to create a marquee that overlaps the
tops of both circles. Release the mouse button.
When dragging with the Selection tool ( ), you need to encompass only a small part of an object to select it.
), you need to encompass only a small part of an object to select it.
-
Choose Select > Deselect, or click where there are no objects.
Now you’ll use the Direct Selection tool to select multiple anchor points in the blue
circles by dragging a marquee around anchor points.
-
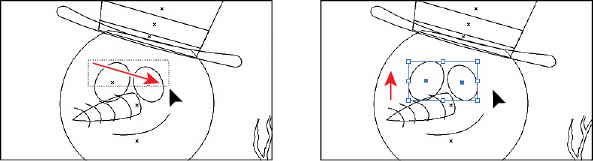
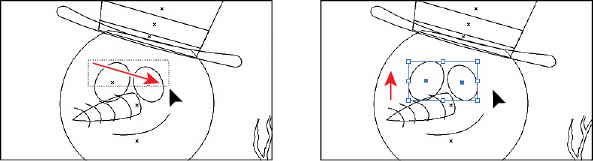
Select the Direct Selection tool ( ) in the Tools panel. Starting off the top left of the leftmost blue circle (see the
following figure), drag across the top edges of the two circles, then release the
mouse button. Only the top anchor points become selected.
) in the Tools panel. Starting off the top left of the leftmost blue circle (see the
following figure), drag across the top edges of the two circles, then release the
mouse button. Only the top anchor points become selected.

-
Drag one of the selected anchor points to see how they move together.

You can use this method when selecting points so that you don’t have to click exactly
on the anchor point that you want to select.
-
Revert to the last saved version of the file by choosing File > Revert. In the dialog
box that appears, click Revert.
Hiding and locking objects
At times, selecting artwork may be more difficult if there are objects stacked one
on another or there are multiple objects in a small area. In this section, you’ll
learn a common way to make selecting objects easier, by locking and hiding content.
-
Choose View > Fit All In Window.
Next, you’ll attempt to drag across artwork to select it.
-
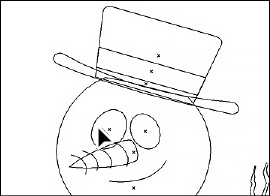
With the Selection tool ( ) selected, move the pointer into the blue area to the left of the snowman (the “x”
in the following figure) and drag across the two ellipses that are the eyes of the
snowman.
) selected, move the pointer into the blue area to the left of the snowman (the “x”
in the following figure) and drag across the two ellipses that are the eyes of the
snowman.

Notice that you drag the large blue shape instead.
-
Choose Edit > Undo Move.
-
With the blue background shape still selected, choose Object > Lock > Selection, or
press Command+2 (macOS) or Ctrl+2 (Windows).
Locking objects prevents you from selecting and editing them. You can unlock artwork
by choosing Object > Unlock All.
-
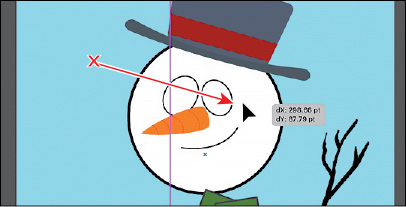
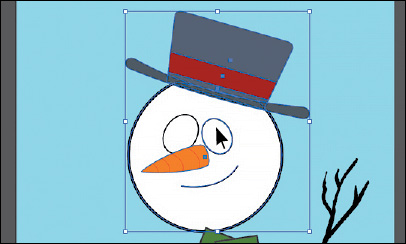
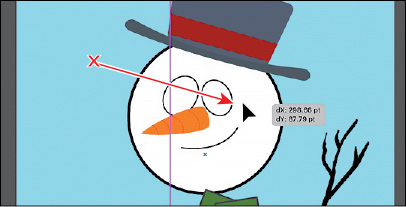
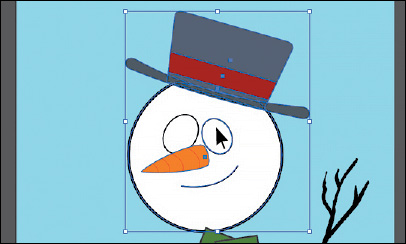
With the Selection tool ( ), move the pointer into the blue area to the left of the snowman’s hat and drag across
the head of the snowman to select the whole thing (including the hat). See the following
figure.
), move the pointer into the blue area to the left of the snowman’s hat and drag across
the head of the snowman to select the whole thing (including the hat). See the following
figure.
 Note: Any artwork within the marquee area will be selected using this method.
Note: Any artwork within the marquee area will be selected using this method.
-
Press the Shift key and click each eye shape, one at a time, to remove them from the selection.

-
Choose Object > Hide > Selection, or press Command+3 (macOS) or Ctrl+3 (Windows).

The selected shapes are temporarily hidden so that you can more easily select other
objects.
-
Choose File > Save to save the file.
Selecting similar objects
You can also select artwork based on similar fill color, stroke color, stroke weight,
and more, using the Select > Same command. The stroke of an object is the outline
(border), and the stroke weight is the width of the stroke. Next, you will select
several objects with the same fill and stroke applied.
-
With the Selection tool ( ), click to select one of the blue circles on the right.
), click to select one of the blue circles on the right.

-
Choose Select > Same > Fill Color to select all objects on any artboard with the same
fill color (blue) as the selected object.
Notice that the circles with the same blue-colored fill are selected.
-
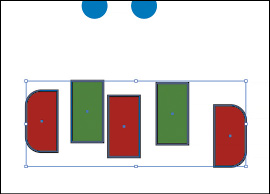
Click to select one of the red- or green-filled shapes below the blue circles, and
then choose Select > Same > Stroke Color.
All of the shapes with the same stroke (border) color are now selected. If you know
that you may need to reselect a series of objects again, like the selected red and
green shapes, you can save a selection. Saved selections are a great way to easily
recall a selection later, and are only saved with that document. You’ll save the current
selection next.
-
With the shapes still selected, choose Select > Save Selection. Name the selection
Scarf in the Save Selection dialog box, and click OK so that you’ll be able to choose this
selection at a later time.
 Tip: It’s helpful to name selections according to use or function. If you name the selection
“1 pt stroke,” for instance, the name may be misleading if you later change the stroke
weight of the artwork.
Tip: It’s helpful to name selections according to use or function. If you name the selection
“1 pt stroke,” for instance, the name may be misleading if you later change the stroke
weight of the artwork.
-
Choose Select > Deselect.
Selecting in Outline mode
By default, Adobe Illustrator displays all artwork with their paint attributes, like
fill and stroke, showing. However, you can choose to display artwork so that only
outlines (or paths) are visible. The next method for selecting involves viewing artwork
in Outline mode and can be very useful if you want to select objects within a series
of stacked objects.
-
Choose Object > Show All so you can see the artwork you previously hid.
-
With the Selection tool ( ), click within one of the white eye shapes to select it.
), click within one of the white eye shapes to select it.
Since the shape has a white fill (a color, pattern, or gradient filling the inside
of an object), you can click anywhere within the bounds of the object to select it.
-
Choose View > Outline to view artwork as outlines.
-
With the Selection tool, click in a blank area of the other eye shape.
Notice that you cannot select the object by clicking the fill using this method. Outline
mode displays artwork as outlines with no fill. To select in Outline mode, you can
click the edge of the object or drag a marquee across the shape to select it.
 Tip: In Outline mode, you may see the small x in the center of the shapes. If you click
on that x, you can select the shape.
Tip: In Outline mode, you may see the small x in the center of the shapes. If you click
on that x, you can select the shape.
-
With the Selection tool selected, drag across both eye shapes. Press the Up Arrow
key several times to move both shapes up a little bit.

-
Choose View > GPU Preview or View > Preview On CPU (or Preview) if GPU Preview is
not available to see the painted artwork.
Aligning objects
Illustrator makes it easy to align or distribute multiple objects relative to each
other, the artboard, or a key object. In this section, you’ll explore the different
options for aligning objects.
Aligning objects to each other
One type of alignment is aligning objects to each other. This can be useful if, for
instance, you want to align the top edges of a series of selected shapes to each other.
Next, you’ll align the red and green shapes to each other.
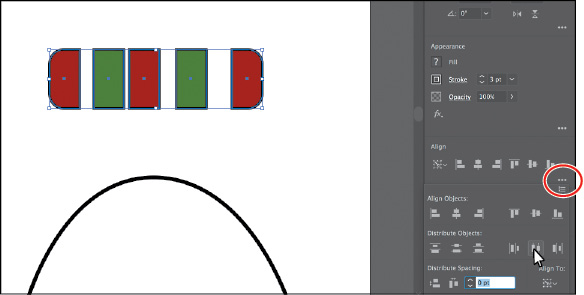
-
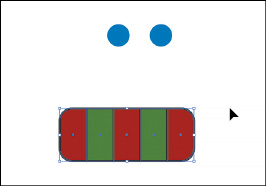
Choose Select > Scarf to reselect the red and green shapes on the right.
-
Click the Next artboard button ( ) in the lower-left corner of the Document window to fit the artboard with the selected
red and green shapes in the window.
) in the lower-left corner of the Document window to fit the artboard with the selected
red and green shapes in the window.
-
Select the Zoom tool ( ) in the Tools panel, and drag across (from left to right) the red and green shapes
to zoom in.
) in the Tools panel, and drag across (from left to right) the red and green shapes
to zoom in.
 Note: You can also simply click several times to zoom in.
Note: You can also simply click several times to zoom in.
-
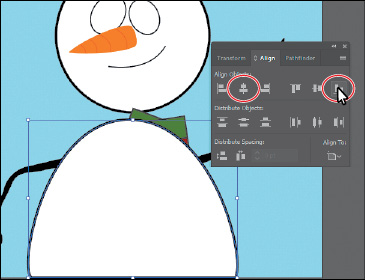
Click the Vertical Align Bottom button ( ) in the Properties panel on the right.
) in the Properties panel on the right.

Notice that the bottom edges of all the selected objects move to align with the lowest
selected object.
-
Choose Edit > Undo Align to return the objects to their original positions. Leave
the objects selected for the next section.
Aligning to a key object
A key object is an object that you want other objects to align to. This can be useful when you
want to align a series of objects, and maybe one of them is already in the perfect
position. You specify a key object by selecting all the objects you want to align,
including the key object, and then clicking the key object again. Next, you will align
the red and green shapes using a key object.
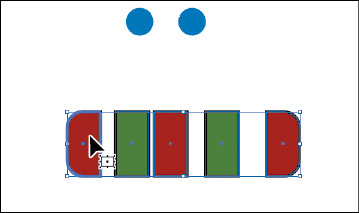
-
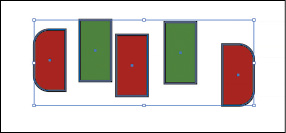
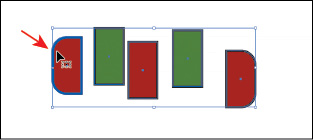
With the shapes still selected, click the leftmost shape with the Selection tool ( ).
).
When selected, the key object has a thick outline indicating that other objects will
align to it.
 Note: The key object outline color is determined by the layer color that the object is
on.
Note: The key object outline color is determined by the layer color that the object is
on.
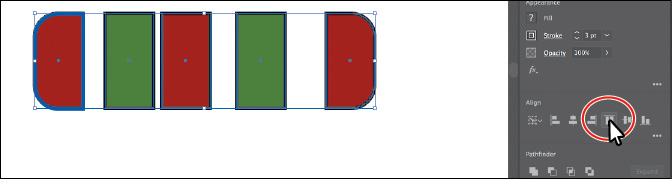
-
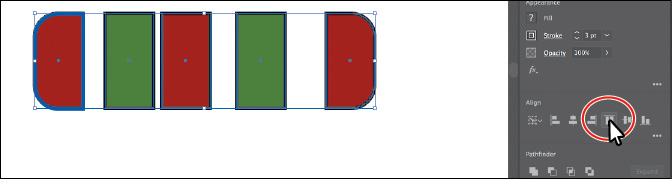
Click the Vertical Align Top button ( ) in the Properties panel.
) in the Properties panel.

Notice that all of the selected shapes move to align to the top edge of the key object.
 Note: To stop aligning and distributing relative to an object, click the object again to
remove the blue outline.
Note: To stop aligning and distributing relative to an object, click the object again to
remove the blue outline.
-
Choose Select > Deselect.
Aligning anchor points
Next, you’ll align two anchor points to each other using the Align options. Like setting
a key object in the previous section, you can also set a key anchor point that other
anchor points will align to.
-
Choose View > Fit Artboard In Window.
-
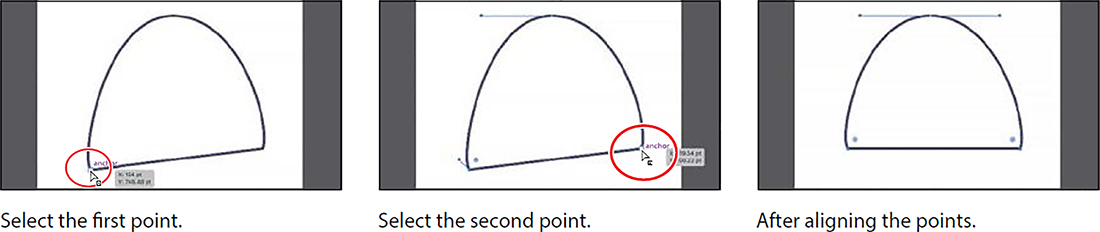
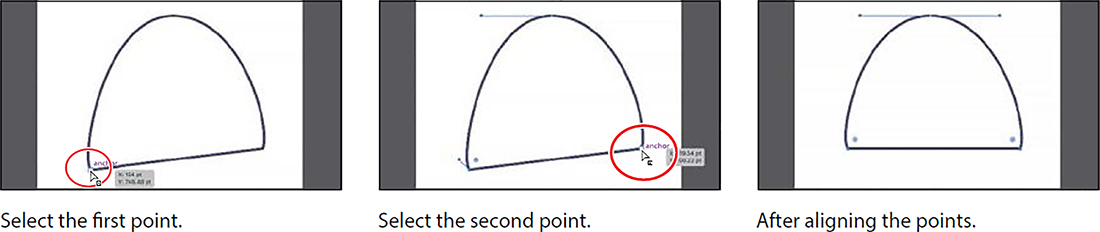
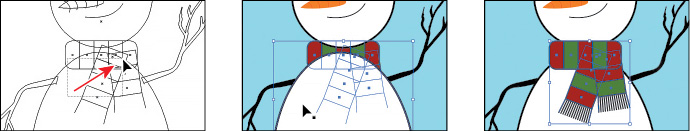
Select the Direct Selection tool ( ), and click the lower-left corner point of the white shape at the bottom of the artboard.
Shift-click to select the lower-right point of the same shape (see the following figure).
), and click the lower-left corner point of the white shape at the bottom of the artboard.
Shift-click to select the lower-right point of the same shape (see the following figure).
The last selected anchor point is the key anchor point. Other points will align to
this point.
-
Click the Vertical Align Top button ( ) in the Properties panel to the right of the document. The first anchor point selected
aligns to the second anchor point selected.
) in the Properties panel to the right of the document. The first anchor point selected
aligns to the second anchor point selected.

-
Choose Select > Deselect.
Distributing objects
Distributing objects using the Align panel enables you to select multiple objects
and distribute the spacing between the centers or edges of those objects equally.
Next, you will make the spacing between the red and green shapes even.
-
Select the Selection tool ( ) in the Tools panel.
) in the Tools panel.
-
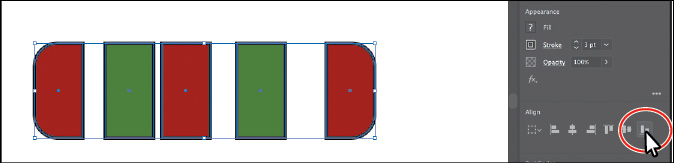
Choose Select > Scarf to reselect all of the red and green shapes on the second artboard.
-
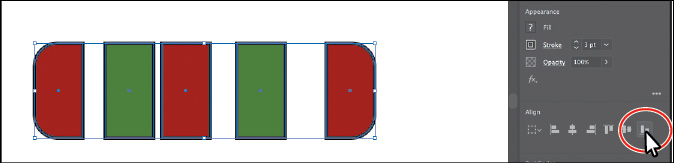
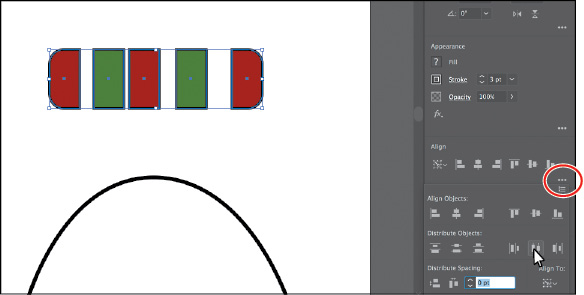
Click More Options ( ) in the Align section of the Properties panel (circled in the following figure).
Click the Horizontal Distribute Center button (
) in the Align section of the Properties panel (circled in the following figure).
Click the Horizontal Distribute Center button ( ) in the panel that appears.
) in the panel that appears.
 Note: When distributing objects horizontally, make sure that the leftmost and rightmost
objects are where you want them and then distribute the objects between them. For
vertical distribution, position the topmost and bottommost objects and then distribute
the objects between them.
Note: When distributing objects horizontally, make sure that the leftmost and rightmost
objects are where you want them and then distribute the objects between them. For
vertical distribution, position the topmost and bottommost objects and then distribute
the objects between them.

Distributing moves all the selected shapes so that the spacing between the center of each of them is equal.
 Note: Using the Horizontal Distribute Center or Vertical Distribute Center button distributes
the spacing equally between the centers of the objects. If the selected objects are not the same size, unexpected results
may occur.
Note: Using the Horizontal Distribute Center or Vertical Distribute Center button distributes
the spacing equally between the centers of the objects. If the selected objects are not the same size, unexpected results
may occur.
-
Choose Edit > Undo Align.
-
With the shapes still selected, click the leftmost shape (red shape) to make it the
key object.
You have to define a key object before you are able to enter a value for distribute
spacing, next.
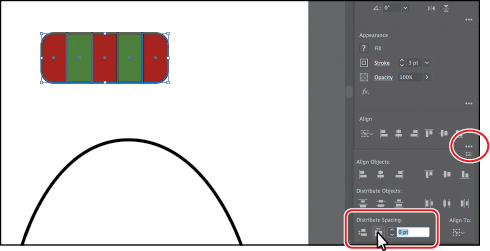
-
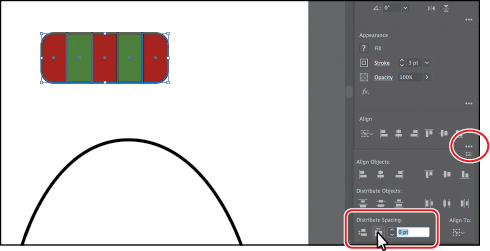
Click More Options ( ) in the Align section of the Properties panel (circled in the following figure).
Ensure that the Distribute Spacing value is 0 (zero) and then click the Horizontal
Distribute Space button (
) in the Align section of the Properties panel (circled in the following figure).
Ensure that the Distribute Spacing value is 0 (zero) and then click the Horizontal
Distribute Space button ( ).
).

Distribute Spacing distributes the spacing between selected objects, whereas the Distribute Objects alignments distribute the spacing
between the centers of selected objects. The value you can set is a great way to set
a specific distance between objects.
-
Choose Select > Deselect.
Aligning to the artboard
You can also align content to the active artboard (page) rather than to a selection
or a key object. Aligning to the artboard aligns each selected object separately to
the artboard. Next, you’ll align the white half-circle shape to the artboard with
the snowman.
-
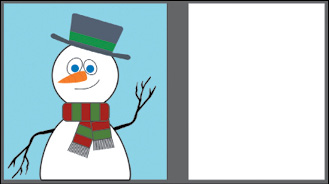
With the Selection tool ( ) selected, click the white half-circle shape at the bottom of the righthand artboard
to select it. Choose Edit > Cut.
) selected, click the white half-circle shape at the bottom of the righthand artboard
to select it. Choose Edit > Cut.
-
Click the Previous artboard button ( ) in the lower-left corner of the Document window to navigate to the first (left)
artboard in the document, which contains the snowman.
) in the lower-left corner of the Document window to navigate to the first (left)
artboard in the document, which contains the snowman.
-
Choose Edit > Paste to paste the white half-circle.
-
Choose Window > Align to open the Align panel.
As of the writing of this book, there is no option in the Properties panel to align
a single selected object to the artboard. That is why you are opening the Align panel.
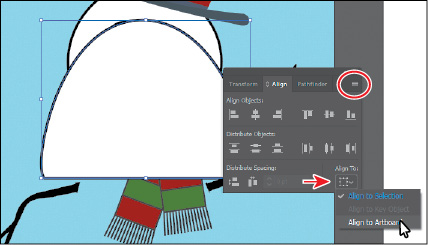
-
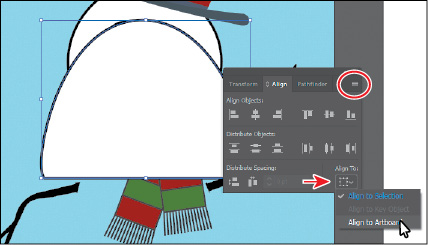
Choose Show Options from the Align panel menu ( ) (circled in the following figure).
) (circled in the following figure).
-
Click the Align To Selection button ( ) in the Align panel, and choose Align To Artboard in the menu that appears. Any content
you align will now align to the artboard.
) in the Align panel, and choose Align To Artboard in the menu that appears. Any content
you align will now align to the artboard.

-
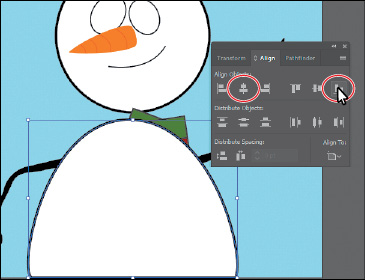
Click the Horizontal Align Center button ( ) and then click the Vertical Align Bottom button (
) and then click the Vertical Align Bottom button ( ) in the Align panel, to align the white half-circle to the horizontal center and
vertical bottom of the artboard.
) in the Align panel, to align the white half-circle to the horizontal center and
vertical bottom of the artboard.

-
Choose Select > Deselect.
-
Click the X at the top of the Align panel group to close it.
Working with groups
You can combine objects into a group so that the objects are treated as a single unit.
This way, you can move or transform a number of objects without affecting their individual
attributes or positions relative to each other. It can also make selection of artwork
easier later.
Grouping items
Next, you’ll select multiple objects and create a group from them.
-
Choose View > Fit All In Window to see both artboards.
-
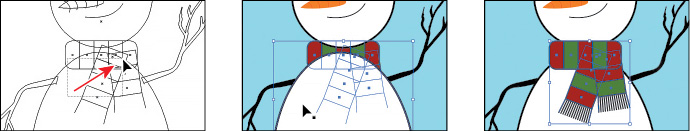
Choose Select > Scarf to select the series of red and green shapes.
-
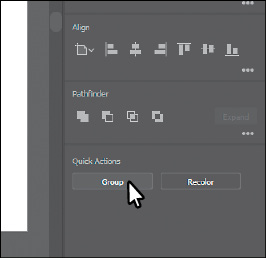
Click the Group button in the Quick Actions section of the Properties panel on the
right, to group the selected artwork together.
 Tip: You can also choose Object > Group to group content.
Tip: You can also choose Object > Group to group content.
-
Choose Select > Deselect.
-
With the Selection tool ( ) selected, click one of the shapes in the new group.
) selected, click one of the shapes in the new group.
Because they are grouped together, all are now selected.
-
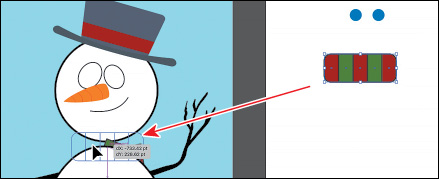
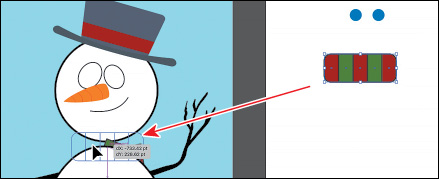
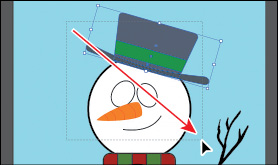
Drag the group of shapes to just beneath the snowman’s head.

This will become part of the snowman’s scarf. Right now, the group you dragged onto
the snowman is behind other artwork. You’ll fix it shortly.
-
Choose Select > Deselect.
Editing a group in Isolation mode
Isolation mode isolates groups (or sublayers) so that you can easily select and edit
specific objects or parts of objects without having to ungroup the objects. When in
Isolation mode, all objects outside of the isolated group are locked and dimmed so
that they aren’t affected by the edits you make. Next, you will edit a group using
Isolation mode.
-
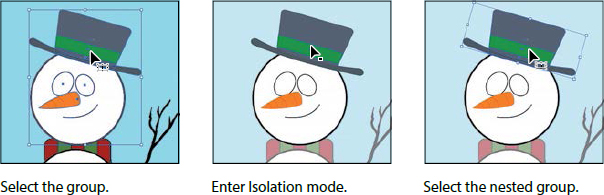
With the Selection tool ( ), click the snowman’s hat.
), click the snowman’s hat.
You will see that it selects a group of shapes.
-
Double-click a shape in the hat to enter Isolation mode.
Notice that the rest of the content in the document appears dimmed (you can’t select
it). At the top of the Document window, a gray bar appears with the words “Layer 1”
and “<Group>.” This indicates that you have isolated a group of objects that is on
Layer 1. You will learn more about layers in Lesson 9, “Organizing Your Artwork with Layers.”
-
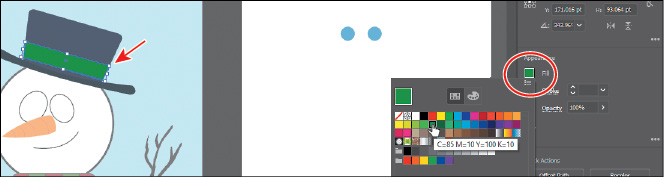
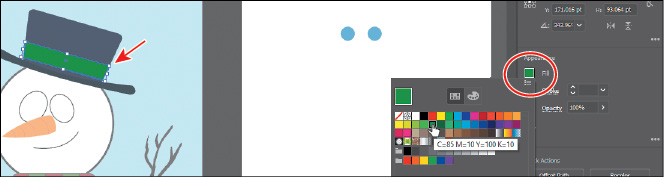
Click to select the red shape in the hat. Click the Fill color box in the Properties
panel on the right, and making sure the Swatches option ( ) is selected in the panel that appears, click to select another color. I chose a
green.
) is selected in the panel that appears, click to select another color. I chose a
green.

When you enter Isolation mode, groups are temporarily ungrouped. This enables you
to edit objects in the group or to add new content without having to ungroup.
 Note: You will need to hide the panel to continue, and can do so by pressing the Escape
key. I won’t always tell you to hide these panels, so it’s a good habit to get into.
Note: You will need to hide the panel to continue, and can do so by pressing the Escape
key. I won’t always tell you to hide these panels, so it’s a good habit to get into.
-
Choose Select > Deselect.
-
Double-click outside of the shapes within the group to exit Isolation mode.
-
Click to select the same shape in the hat.
Notice that it is once again grouped with the rest of the shapes in the hat, and you
can also select other objects.
 Tip: To exit Isolation mode, you can also click the gray arrow in the upper-left corner
of the Document window, press the Escape key when in Isolation mode, or double-click
a blank area of the Document window.
Tip: To exit Isolation mode, you can also click the gray arrow in the upper-left corner
of the Document window, press the Escape key when in Isolation mode, or double-click
a blank area of the Document window.
Creating a nested group
Groups can also be nested—grouped within other objects or grouped to form larger groups. Nesting is a common
technique used when designing artwork. It’s a great way to keep associated content
together. In this section, you’ll explore how to create a nested group.
-
With the Selection tool ( ), drag a marquee across the hat and head of the snowman. Choose Object > Group.
), drag a marquee across the hat and head of the snowman. Choose Object > Group.
You have created a nested group—a group that is combined with other objects or groups to form a larger group.
After grouping, you may notice that the scarf group is now behind the head shape.
This is because of the stacking order of objects, which you will learn about in the
next section.
-
Choose Select > Deselect.
-
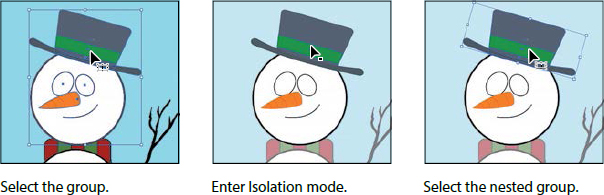
With the Selection tool, click the hat to select the nested group again.
-
Double-click the hat to enter Isolation mode. Click to select the hat again, and notice
that the shapes that make up the hat are still grouped. This is a nested group.

-
Press the Escape key to exit Isolation mode; then click a blank area of the artboard
to deselect the objects.
Exploring object arrangement
As you create objects, Illustrator stacks them in order on the artboards, beginning
with the first object created. This ordering of objects, called stacking order, determines how they display when they overlap. You can change the stacking order
of objects in your artwork at any time, using either the Layers panel or Arrange commands.
 Tip: To learn more about objects and stacking order, see the PDF “Stack_order.pdf“ in
the Lessons > Lesson_extras folder
Tip: To learn more about objects and stacking order, see the PDF “Stack_order.pdf“ in
the Lessons > Lesson_extras folder
Arranging objects
Next, you will work with the Arrange commands to change how objects are stacked.
-
Choose View > Outline to more easily select artwork.
-
With the Selection tool ( ) selected, drag a marquee across the three parts of the scarf. Drag carefully so
as not to select other content.
) selected, drag a marquee across the three parts of the scarf. Drag carefully so
as not to select other content.
-
Choose View > GPU Preview or View > Preview On CPU (or Preview) if GPU Preview is
not available to display the painted artwork.
-
Shift-click the white half-circle to deselect it, if necessary.
-
Choose Object > Arrange > Bring To Front to bring the scarf shapes in front of the
snowman’s body shapes.

Selecting objects behind
When you stack objects on top of each other, sometimes it becomes difficult to select
objects that are underneath. Next, you’ll learn how to select an object through a
stack of objects.
-
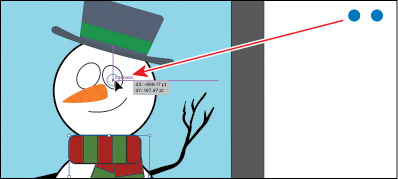
Drag either of the blue circles on the right artboard, on top of the smaller eye for
the snowman. Release the mouse.

The circle disappears but is still selected. It went behind the ellipse (the eye)
because it was created before the eye shape, which means it is lower in the stacking
order.
-
With the circle still selected, choose Object > Arrange > Bring To Front. This brings
the blue circle to the front of the stack, making it the topmost object.
-
With the Selection tool ( ), select the other blue circle on the right artboard, and drag it onto the larger
eye shape on the left artboard.
), select the other blue circle on the right artboard, and drag it onto the larger
eye shape on the left artboard.
This circle disappears like the other, but this time, you will deselect the circle
and then reselect it using another method.
-
Choose Select > Deselect. Because it is behind the larger eye shape, you can no longer
see the blue circle.
-
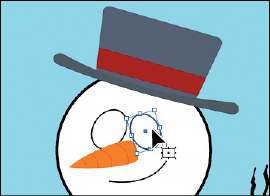
With the pointer positioned over the location of the blue circle you just deselected,
the one behind the eye shape, hold down the Command (macOS) or Ctrl (Windows) key,
and click until the circle is selected again (this may take several clicks).
 Note: To select the hidden blue circle, make sure that you click where the circle and the
eye overlap. Otherwise, you won’t be able to select the blue circle.
Note: To select the hidden blue circle, make sure that you click where the circle and the
eye overlap. Otherwise, you won’t be able to select the blue circle.
-
Choose Object > Arrange > Bring To Front to bring the circle on top of the eye.
 Note: You may see an angle bracket displayed with the pointer (
Note: You may see an angle bracket displayed with the pointer ( ).
).
-
Choose File > Save and then File > Close.






 ) and Direct Selection (
) and Direct Selection ( ) tools.
) tools.
 ) in the Tools panel lets you select, move, rotate, and resize entire objects. In
this first section, you’ll become familiar with it.
) in the Tools panel lets you select, move, rotate, and resize entire objects. In
this first section, you’ll become familiar with it.

 ) indicates that there is artwork that can be selected under the pointer. When you
hover over an object, that object is also outlined in a color like blue (in this instance).
) indicates that there is artwork that can be selected under the pointer. When you
hover over an object, that object is also outlined in a color like blue (in this instance).
 ) in the Tools panel, and drag across the two blue circles on the artboard on the
right, from left to right, to zoom in.
) in the Tools panel, and drag across the two blue circles on the artboard on the
right, from left to right, to zoom in.


 ) and drag in the Document window.
) and drag in the Document window.





 ). The small dot that appears in the center of the white box indicates that the cursor
is positioned over an anchor point.
). The small dot that appears in the center of the white box indicates that the cursor
is positioned over an anchor point.

















 ) in the lower-left corner of the Document window to fit the artboard with the selected
red and green shapes in the window.
) in the lower-left corner of the Document window to fit the artboard with the selected
red and green shapes in the window.

 ) in the Properties panel on the right.
) in the Properties panel on the right.


 ) in the Properties panel.
) in the Properties panel.

 ) in the Properties panel to the right of the document. The first anchor point selected
aligns to the second anchor point selected.
) in the Properties panel to the right of the document. The first anchor point selected
aligns to the second anchor point selected.

 ) in the Align section of the Properties panel (circled in the following figure).
Click the Horizontal Distribute Center button (
) in the Align section of the Properties panel (circled in the following figure).
Click the Horizontal Distribute Center button ( ) in the panel that appears.
) in the panel that appears.


 ).
).

 ) in the lower-left corner of the Document window to navigate to the first (left)
artboard in the document, which contains the snowman.
) in the lower-left corner of the Document window to navigate to the first (left)
artboard in the document, which contains the snowman.
 ) (circled in the following figure).
) (circled in the following figure).
 ) in the Align panel, and choose Align To Artboard in the menu that appears. Any content
you align will now align to the artboard.
) in the Align panel, and choose Align To Artboard in the menu that appears. Any content
you align will now align to the artboard.

 ) and then click the Vertical Align Bottom button (
) and then click the Vertical Align Bottom button ( ) in the Align panel, to align the white half-circle to the horizontal center and
vertical bottom of the artboard.
) in the Align panel, to align the white half-circle to the horizontal center and
vertical bottom of the artboard.





 ) is selected in the panel that appears, click to select another color. I chose a
green.
) is selected in the panel that appears, click to select another color. I chose a
green.










 ] and Direct Selection [
] and Direct Selection [ ]), which allows you to edit the individual anchor points of an object?
]), which allows you to edit the individual anchor points of an object?
 ), you can click once to select an individual item within a group (not discussed in
the lesson). Click again to add the next grouped items to the selection.
), you can click once to select an individual item within a group (not discussed in
the lesson). Click again to add the next grouped items to the selection.
 ) to select an object that’s behind other objects by pressing the Command (macOS)
or Ctrl (Windows) key and then clicking the overlapping objects until the object you
want to select is selected.
) to select an object that’s behind other objects by pressing the Command (macOS)
or Ctrl (Windows) key and then clicking the overlapping objects until the object you
want to select is selected.