4 Editing and Combining Shapes and Paths
Lesson overview
In this lesson, you’ll learn how to do the following:
-
Cut with the Scissors tool.
-
Join paths.
-
Work with the Knife tool.
-
Outline strokes.
-
Work with the Eraser tool.
-
Work with the Shape Builder tool.
-
Work with Pathfinder commands to create shapes.
-
Create a compound path.
-
Work with the Reshape tool.
-
Edit strokes with the Width tool.

This lesson takes approximately 45 minutes to complete. Please log in to your account
on peachpit.com to download the lesson files for this chapter, or go to the “Getting Started” section
at the beginning of this book and follow the instructions under “Accessing the lesson
files and Web Edition.”
Your Account page is also where you’ll find any updates to the chapters or to the
lesson files. Look on the Lesson & Update Files tab to access the most current content.

Soon after you begin creating simple paths and shapes, you will most likely want to
take them further in order to create more complex artwork. In this lesson, you’ll
explore how to both edit and combine shapes and paths.
Starting the lesson
In Lesson 3, “Using Shapes to Create Artwork for a Postcard,” you learned about creating and making edits to basic shapes. In this lesson, you’ll
take basic shapes and paths and learn how to both edit and combine them to create
artwork in order to finish a poster about camping.
-
To ensure that the tools function and the defaults are set exactly as described in
this lesson, delete or deactivate (by renaming) the Adobe Illustrator CC preferences
file. See “Restoring default preferences” in the “Getting Started” section at the
beginning of the book.
 Note: If you have not already downloaded the project files for this lesson to your computer
from your Account page, make sure to do so now. See the “Getting Started” section
at the beginning of the book.
Note: If you have not already downloaded the project files for this lesson to your computer
from your Account page, make sure to do so now. See the “Getting Started” section
at the beginning of the book.
-
Start Adobe Illustrator CC.
-
Choose File > Open. Locate the file named L4_end.ai, which is in the Lessons > Lesson04
folder that you copied onto your hard disk, and click Open. This file contains the
finished artwork.
-
Choose View > Fit All In Window; leave the file open for reference, or choose File
> Close (I closed it).
-
Choose File > Open. In the Open dialog box, navigate to the Lessons > Lesson04 folder,
and select the L4_start.ai file on your hard disk. Click Open.

-
Choose File > Save As. In the Save As dialog box, change the name to HappyCamper.ai (macOS) or HappyCamper (Windows), and choose the Lesson04 folder. Leave the Format option set to Adobe Illustrator
(ai) (macOS) or the Save As Type option set to Adobe Illustrator (*.AI) (Windows),
and click Save.
 Tip: By default, the .ai extension shows on macOS, but you could add the extension on
either platform in the Save As dialog box.
Tip: By default, the .ai extension shows on macOS, but you could add the extension on
either platform in the Save As dialog box.
-
In the Illustrator Options dialog box, leave the Illustrator options at their default
settings, and click OK.
-
Choose Window > Workspace > Reset Essentials.
 Note: If you don’t see Reset Essentials in the Workspace menu, choose Window > Workspace
> Essentials before choosing Window > Workspace > Reset Essentials.
Note: If you don’t see Reset Essentials in the Workspace menu, choose Window > Workspace
> Essentials before choosing Window > Workspace > Reset Essentials.
Editing paths and shapes
In Illustrator, you can edit and combine paths and shapes in a variety of ways to
achieve the artwork you want. Sometimes, to get the artwork you desire, you start
with simpler paths and shapes and use different methods for achieving more complex
paths. This includes working with the Scissors tool ( ), the Knife tool (
), the Knife tool ( ), and the Eraser tool (
), and the Eraser tool ( ); outlining strokes; joining paths; and more.
); outlining strokes; joining paths; and more.
Cutting with the Scissors tool
There are several tools that allow you to cut and divide shapes. You’ll start with
the Scissors tool ( ), which splits a path at an anchor point or on a line segment and makes an open path.
Next, you’ll cut a rectangle with the Scissors tool and reshape it to make curtains
in a camping trailer illustration.
), which splits a path at an anchor point or on a line segment and makes an open path.
Next, you’ll cut a rectangle with the Scissors tool and reshape it to make curtains
in a camping trailer illustration.
-
Click the View menu and make sure that the Smart Guides option is selected (a checkmark
appears).
-
Choose 2 Window from the Artboard Navigation menu in the lower-left corner of the
Document window. Choose View > Fit Artboard In Window.

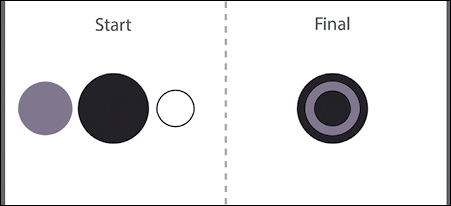
An example of what you will create is labeled “Final” on the right side of the artboard.
You will work with the artwork labeled “Start,” on the left.
-
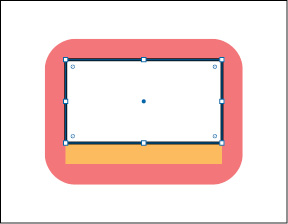
Select the Selection tool ( ) in the Tools panel, and click the white shape on the left to select it.
) in the Tools panel, and click the white shape on the left to select it.
-
Press Command++ (macOS) or Ctrl++ (Windows) a few times to zoom in to the selected
artwork.

-
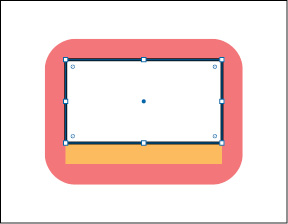
With the shape selected, in the Tools panel, click and hold down mouse button on the
Eraser tool ( ), and select the Scissors tool (
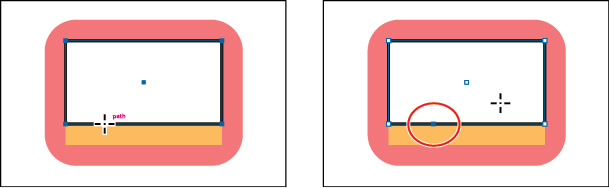
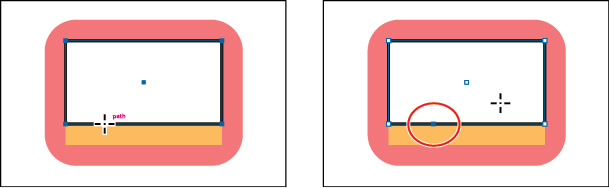
), and select the Scissors tool ( ). Position the pointer over the bottom edge of the shape (see the figure). When you
see the word “path,” click to cut the path at that point, and then move the pointer
away.
). Position the pointer over the bottom edge of the shape (see the figure). When you
see the word “path,” click to cut the path at that point, and then move the pointer
away.
 Note: If you don’t click directly on a point or path, you will see a warning dialog box.
You can simply click OK and try again.
Note: If you don’t click directly on a point or path, you will see a warning dialog box.
You can simply click OK and try again.

Cuts made with the Scissors tool must be on a line or a curve rather than on an end
point of an open path. Clicking the stroke of a shape, the rectangle in this example,
with the Scissors tool, the path is cut where you click so that it becomes open (a
path with two end points).
-
Select the Direct Selection tool ( ) in the Tools panel. Move the pointer over the selected (blue) anchor point and drag
it up.
) in the Tools panel. Move the pointer over the selected (blue) anchor point and drag
it up.

-
Drag the other anchor point, from where you originally cut the shape with the scissors,
up and to the right (see the figure).

Notice how the stroke (the black border) doesn’t go all the way around the white shape.
That’s because cutting with the Scissors tool makes an open path. If you only want
to fill the shape with a color, it doesn’t have to be a closed path. It is, however,
necessary for a path to be closed if you want a stroke to appear around the entire
fill area.
Joining paths
Suppose you draw a “U” shape and later decide you want to close the shape, essentially
joining the ends of the “U” with a straight path. If you select the path, you can
use the Join command to create a line segment between the end points, closing the
path. When more than one open path is selected, you can join them to create a closed
path. You can also join the end points of two separate paths. Next, you will join
the ends of the white path to create a single closed shape.
-
Select the Selection tool ( ) in the Tools panel. Click away from the white path to deselect it and then click
in the white fill to reselect it.
) in the Tools panel. Click away from the white path to deselect it and then click
in the white fill to reselect it.
This step is important because only one anchor point was left selected from the previous
section. If you were to choose the Join command with only one anchor point selected,
an error message would appear. By selecting the whole path, when you apply the Join
command, Illustrator simply finds the two ends of the path and connects them with
a straight line.
 Tip: If you wanted to join specific anchor points from separate paths, select the anchor
points, and choose Object > Join > Path or press Command+J (macOS) or Ctrl+J (Windows).
Tip: If you wanted to join specific anchor points from separate paths, select the anchor
points, and choose Object > Join > Path or press Command+J (macOS) or Ctrl+J (Windows).
-
Choose Object > Path > Join.
When you apply the Join command to two or more open paths, Illustrator first looks
for and joins the paths that have end points stationed closest to each other. This
process is repeated every time you apply the Join command until all paths are joined.
-
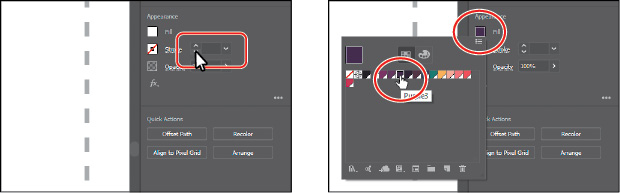
In the Properties panel on the right (Window > Properties), change the stroke to 0 by clicking the down arrow until the stroke is removed.
-
Click the Fill color box (white) in the Properties panel, make sure the Swatches option
( ) is selected in the panel that appears, and click to select the color named Purple3.
) is selected in the panel that appears, and click to select the color named Purple3.

-
Drag across the window shapes to select them.
-
Choose Object > Group.
 Tip: To group selected content, you can also click the Group button in the Quick Actions
section of the Properties panel.
Tip: To group selected content, you can also click the Group button in the Quick Actions
section of the Properties panel.
-
Choose Select > Deselect and then choose File > Save.
Cutting with the Knife tool
Another way to cut a shape is by using the Knife tool ( ). To cut with the Knife tool, you drag across a shape, and the result is two closed
paths.
). To cut with the Knife tool, you drag across a shape, and the result is two closed
paths.
-
Choose 3 Tank from the Artboard Navigation menu in the lower-left corner of the Document
window.

An example of what you will create is labeled “Final” on the right side of the artboard.
You will work with the artwork labeled “Start,” on the left.
-
Choose View > Fit Artboard In Window to ensure it fits in the Document window.
-
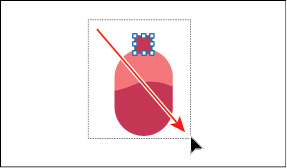
Select the Selection tool ( ), and click the pink oval shape under the artwork labeled “Start.”
), and click the pink oval shape under the artwork labeled “Start.”
If an object is selected, the Knife tool will only cut that object. If nothing is
selected, it will cut any vector objects it touches.
 Note: You can select multiple vector objects and cut them at one time with the Knife tool.
Note: You can select multiple vector objects and cut them at one time with the Knife tool.
-
Click and hold down the mouse on the Scissors tool ( ), and select the Knife tool (
), and select the Knife tool ( ).
).
-
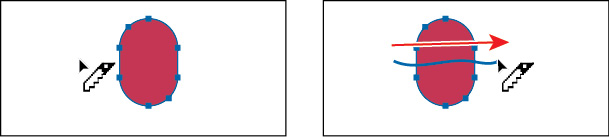
Move the Knife pointer ( ) to the left of the selected shape. Drag across the shape to cut it into two.
) to the left of the selected shape. Drag across the shape to cut it into two.

Notice how dragging across a shape with the Knife tool makes a very free-form cut
that is not straight at all.
 Tip: Pressing the Caps Lock key will turn the Knife tool pointer into a more precise cursor
(
Tip: Pressing the Caps Lock key will turn the Knife tool pointer into a more precise cursor
( ). This can make it easier to see where the cut will happen.
). This can make it easier to see where the cut will happen.
-
Choose Select > Deselect.
-
Select the Selection tool ( ), and click the new, top shape (see the following figure).
), and click the new, top shape (see the following figure).
-
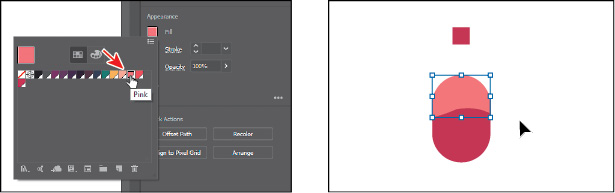
Click the Fill color box in the Properties panel, make sure the Swatches option ( ) is selected in the panel that appears, and click to select the color named Pink.
) is selected in the panel that appears, and click to select the color named Pink.

-
Drag the small, red square that is above the shapes, down onto the shapes you cut.
-
Drag across all of the tank shapes labeled “Start,” to select them.
-
Choose Object > Group.
-
Choose Select > Deselect.
Cutting in a straight line
Next, you’ll cut artwork in a straight line with the Knife tool. Pressing the Option
(macOS) or Alt (Windows) key allows you to cut in a straight line with the Knife tool.
Pressing the Shift key as well constrains the cut to 45 degrees.
-
Choose 4 Tent from the Artboard Navigation menu in the lower-left corner of the Document
window.

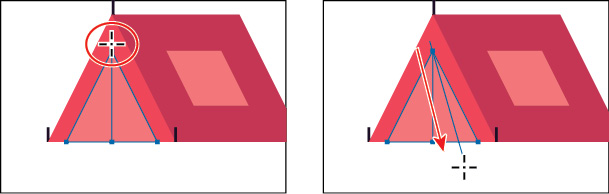
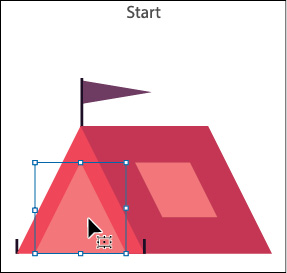
An example of what you will create is labeled “Final” on the right side of the artboard.
You will work with the artwork labeled “Start,” on the left. You’ll cut the tent opening
shape into several paths. This requires you to cut in straight lines.
-
Choose View > Fit Artboard In Window.
-
With the Selection tool ( ) selected, click the pink triangle shape under the artwork labeled “Start.”
) selected, click the pink triangle shape under the artwork labeled “Start.”
-
Choose View > Zoom In, twice, to zoom in to the artwork.
-
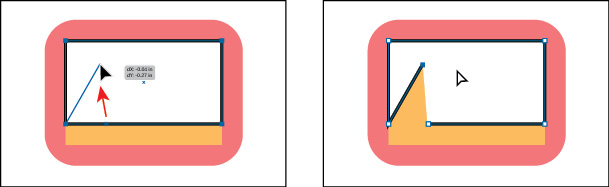
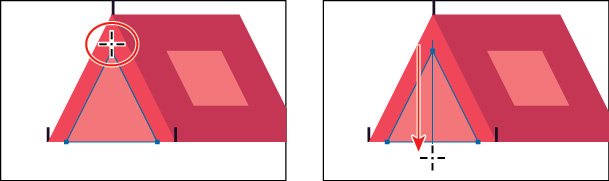
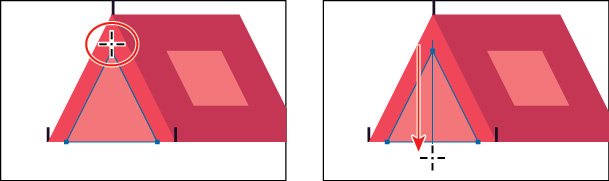
Select the Knife tool ( ). Position the pointer just above the top point of the selected triangle. Press the
Caps Lock key to turn the Knife tool pointer into a precise cursor (
). Position the pointer just above the top point of the selected triangle. Press the
Caps Lock key to turn the Knife tool pointer into a precise cursor ( ).
).
The pointer now appears as cross hairs and can make it easier to see exactly where
you will begin cutting.
-
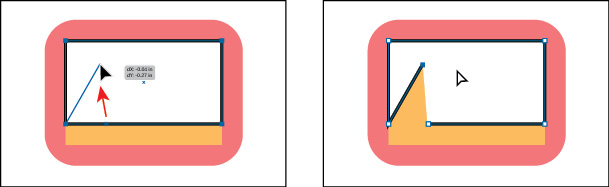
Press and hold Option+Shift (macOS) or Alt+Shift (Windows), and drag down, all the
way across the shape to cut it into two, in a completely straight line. Release the
mouse button and then the keys.

 Note: Pressing the Option/Alt key keeps the cut straight, and pressing the Shift key constrains
the cutting to a multiple of 45º.
Note: Pressing the Option/Alt key keeps the cut straight, and pressing the Shift key constrains
the cutting to a multiple of 45º.
-
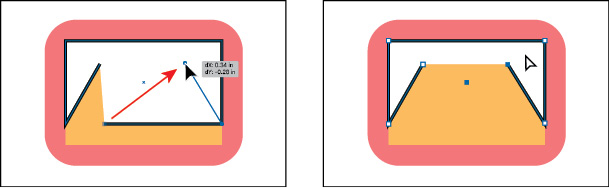
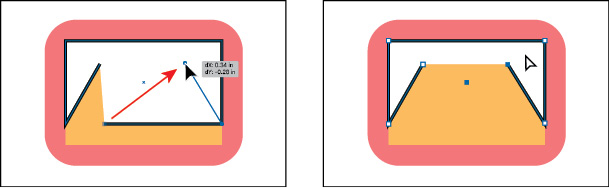
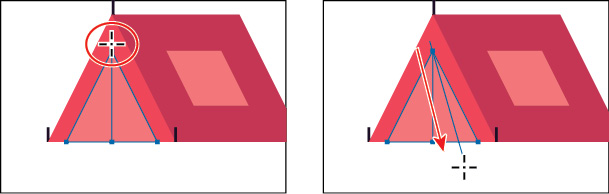
Press and hold Option (macOS) or Alt (Windows), and drag from just above the top of
the selected triangle, down, at a slight angle, all the way across the shape to cut
it into two. Release the mouse button and then the key.

-
Choose Select > Deselect.
-
Select the Selection tool ( ), and click the middle, pink triangle.
), and click the middle, pink triangle.
-
Click the Fill color box in the Properties panel, make sure the Swatches option ( ) is selected in the panel that appears and click to select the color named Yellow.
) is selected in the panel that appears and click to select the color named Yellow.

-
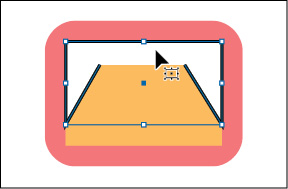
Drag across all of the tent shapes labeled “Start,” to select them.
-
Choose Object > Group.
-
Depress the Caps Lock key.
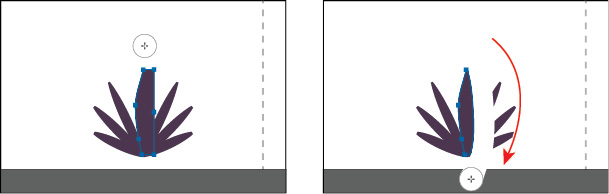
Outlining strokes
Paths, like a line, can show a stroke color but not a fill color by default. If you
create a line in Illustrator and want to apply both a stroke and a fill, you can outline
the stroke of a path, which converts it into a closed shape (or compound path). Next,
you’ll outline the stroke of a line so you can erase parts of it in the next section.
-
Choose 5 Plant from the Artboard Navigation menu in the lower-left corner of the Document
window.

An example of what you will create is labeled “Final” on the right side of the artboard.
You’ll work with the artwork labeled “Start,” on the left.
-
Choose View > Fit Artboard In Window to ensure it fits in the Document window.
-
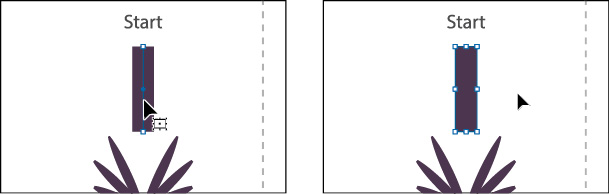
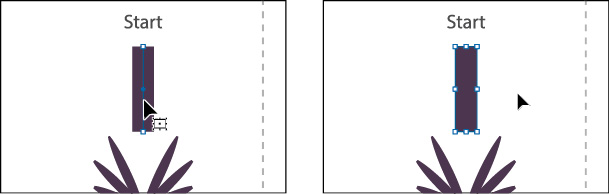
With the Selection tool ( ), select the purple rectangle labeled “Start.”
), select the purple rectangle labeled “Start.”
The rectangle is actually a path. You can tell it’s a path with a large stroke. In
the Properties panel, you can see that the stroke weight is set to 20. In order to
erase part of the path to make it the shape of one of the leaves, it will need to
be a shape (rectangle), not a path.
 Tip: After outlining a stroke, the shape you have may be composed of a lot of anchor points.
You can choose Object > Path > Simplify to try to simplify the path, which usually
means fewer anchor points.
Tip: After outlining a stroke, the shape you have may be composed of a lot of anchor points.
You can choose Object > Path > Simplify to try to simplify the path, which usually
means fewer anchor points.
-
Choose Object > Path > Outline Stroke.

This creates a filled shape that is a closed path.
 Note: If you outline the stroke and it shows as “Group” in the Selection Indicator at the
top of the Properties panel, then there was a fill set on the line. If the artwork
is a group, choose Edit > Undo Outline Stroke, apply a fill of None to the path, and
try again.
Note: If you outline the stroke and it shows as “Group” in the Selection Indicator at the
top of the Properties panel, then there was a fill set on the line. If the artwork
is a group, choose Edit > Undo Outline Stroke, apply a fill of None to the path, and
try again.
-
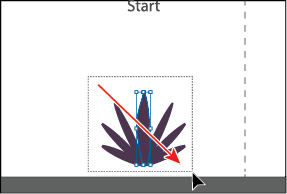
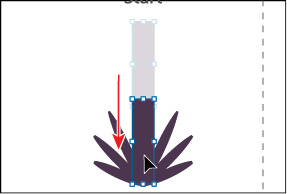
Drag the shape into position like you see in the following figure. Leave the shape
selected.

Next, you’ll erase parts of the shape.
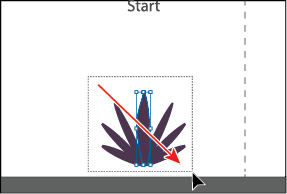
Using the Eraser tool
The Eraser tool ( ) lets you erase any area of your vector artwork, regardless of the structure. You
can use the Eraser tool on paths, compound paths, paths inside Live Paint groups,
and clipping content. Whatever artwork you select is the only artwork you will erase.
If you leave all objects deselected, you can erase any object that the tool touches,
across all layers. Next, you’ll use the Eraser tool to erase part of the selected
rectangle so it looks like a leaf.
) lets you erase any area of your vector artwork, regardless of the structure. You
can use the Eraser tool on paths, compound paths, paths inside Live Paint groups,
and clipping content. Whatever artwork you select is the only artwork you will erase.
If you leave all objects deselected, you can erase any object that the tool touches,
across all layers. Next, you’ll use the Eraser tool to erase part of the selected
rectangle so it looks like a leaf.
 Note: You cannot erase raster images, text, symbols, graphs, or gradient mesh objects.
Note: You cannot erase raster images, text, symbols, graphs, or gradient mesh objects.
-
Click and hold down the mouse button on the Knife tool ( ), and select the Eraser tool (
), and select the Eraser tool ( ) in the Tools panel.
) in the Tools panel.
-
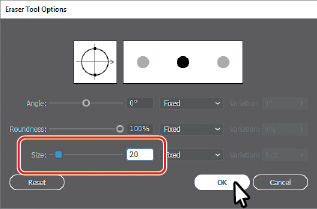
Double-click the Eraser tool ( ) in the Tools panel to edit the tool properties. In the Eraser Tool Options dialog
box, change Size to 20 pt to make the eraser larger. Click OK.
) in the Tools panel to edit the tool properties. In the Eraser Tool Options dialog
box, change Size to 20 pt to make the eraser larger. Click OK.
You can change the Eraser tool properties, depending on what your erasing needs are.
 Tip: With the Eraser tool selected, you could also click the Tool Options button at the
top of the Properties panel to see the options dialog box.
Tip: With the Eraser tool selected, you could also click the Tool Options button at the
top of the Properties panel to see the options dialog box.
-
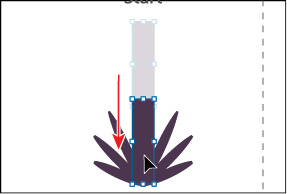
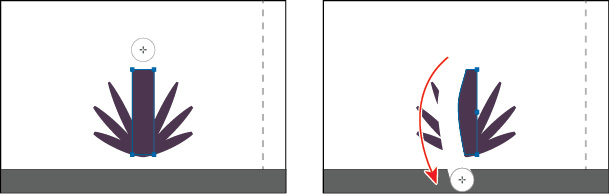
Position the pointer above the selected purple shape. Drag down the left side of the
shape to erase it.

When you release the mouse button, part of the shape is erased, and the shape is still
a closed path.
-
Position the pointer above the selected purple shape. Drag down the right side of
the shape to erase it.

-
Select the Selection tool ( ) and drag across all of the plant shapes labeled “Start,” to select them.
) and drag across all of the plant shapes labeled “Start,” to select them.

-
Choose Object > Group.
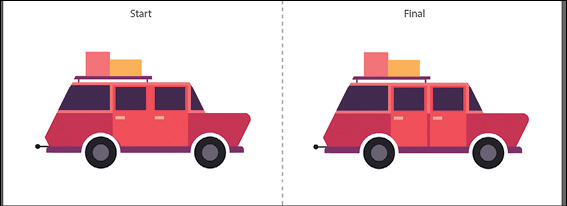
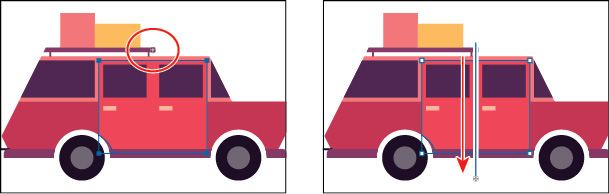
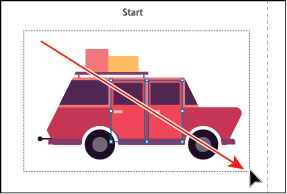
Erasing in a straight line
You can also erase in a straight line, which is what you’ll do next.
-
Choose 6 Car from the Artboard Navigation menu in the lower-left corner of the Document
window.

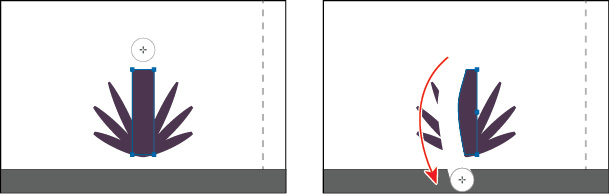
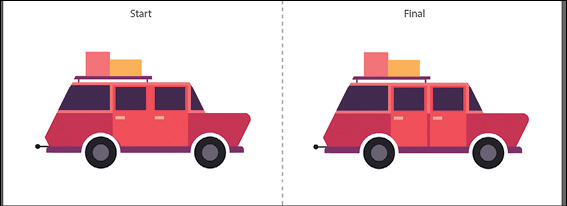
An example of what you will create is labeled “Final” on the right side of the artboard.
You will work with the artwork labeled “Start,” on the left. You’ll select and erase
the single door shape to make two doors.
-
Choose View > Fit Artboard In Window to ensure it fits in the Document window.
-
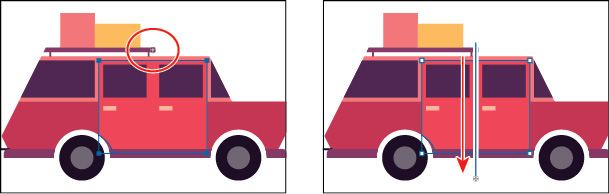
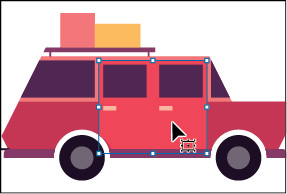
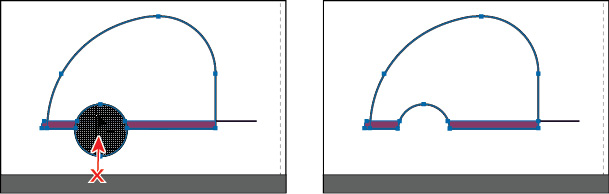
Select the Selection tool ( ), and click to select the door shape labeled “Start.”
), and click to select the door shape labeled “Start.”
-
Choose View > Zoom In a few times to zoom in closer.
-
Double-click the Eraser tool ( ) to edit the tool properties. In the Eraser Tool Options dialog box, change Size
to 5 pt to make the eraser smaller. Click OK.
) to edit the tool properties. In the Eraser Tool Options dialog box, change Size
to 5 pt to make the eraser smaller. Click OK.
-
With the Eraser tool ( ) selected, move the pointer above the middle of the selected shape. Press the Shift
key, and drag straight down. Release the mouse button and then the Shift key.
) selected, move the pointer above the middle of the selected shape. Press the Shift
key, and drag straight down. Release the mouse button and then the Shift key.

It may look like you erased other parts of the car, but since nothing else was selected,
you didn’t. The selected door shape is now two separate shapes, both closed paths.
 Tip: If you need to erase a large part of a shape, you can always adjust the eraser size
by using the Eraser Tool Options dialog box or by pressing either of the bracket keys
([ or ]).
Tip: If you need to erase a large part of a shape, you can always adjust the eraser size
by using the Eraser Tool Options dialog box or by pressing either of the bracket keys
([ or ]).
-
Select the Selection tool and drag across all of the car shapes labeled “Start” to
select them.
-
Click the Group button in the Quick Actions section of the Properties panel to the
right of the document.
-
Choose File > Save.
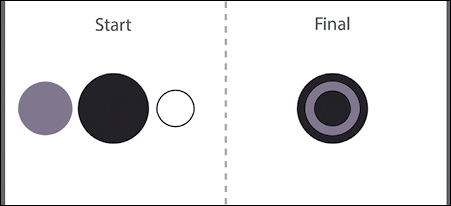
Creating a compound path
Compound paths let you use a vector object to cut a hole in another vector object.
Whenever I think of a compound path, I think of a doughnut shape, which can be created
from two circles. Holes appear where paths overlap. A compound path is treated like
a group, and the individual objects in the compound path can still be edited or released
(if you don’t want them to be a compound path anymore). Next, you’ll create a compound
path to create some art for a wheel.
-
Choose 7 Wheel from the Artboard Navigation menu in the lower-left corner of the Document
window.

An example of what you will create is labeled “Final” on the right side of the artboard.
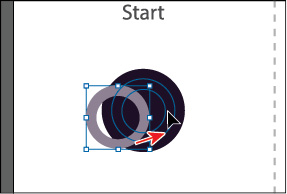
You will work with the artwork labeled “Start” on the left. You’ll create a wheel
from the shapes labeled “Start.”
-
Choose View > Fit Artboard In Window, if necessary.
-
With the Selection tool ( ) selected, select the gray circle on the left, and drag it so it overlaps the larger
dark circle to its right.
) selected, select the gray circle on the left, and drag it so it overlaps the larger
dark circle to its right.

-
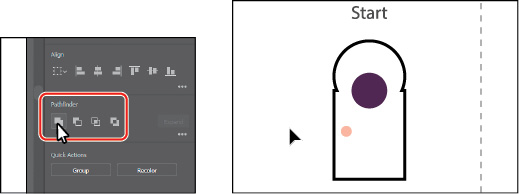
Drag the white shape on top of the gray circle and make sure it’s centered.
Smart Guides will help you align the circles. You can also select the gray circle
and the white circle and align them to each other using the Align options in the Properties
panel on the right.
-
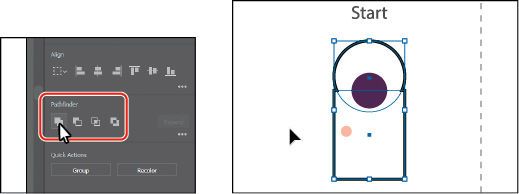
Shift-click the gray circle to select it along with the white circle.
-
Choose Object > Compound Path > Make, and leave the artwork selected.

 Tip: You can still edit the original shapes in a compound path like this one. To edit
them, select each shape individually with the Direct Selection tool (
Tip: You can still edit the original shapes in a compound path like this one. To edit
them, select each shape individually with the Direct Selection tool ( ) or double-click the compound path with the Selection tool to enter Isolation mode
and select the individual shapes.
) or double-click the compound path with the Selection tool to enter Isolation mode
and select the individual shapes.
You can now see that the white circle has seemingly disappeared, and you can now see
through the shape to the dark color of circle beneath. The white circle was used to
“punch” a hole in the gray shape. With the shape still selected, you should see “Compound
Path” at the top of the Properties panel to the right.
-
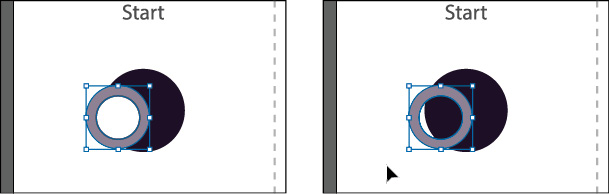
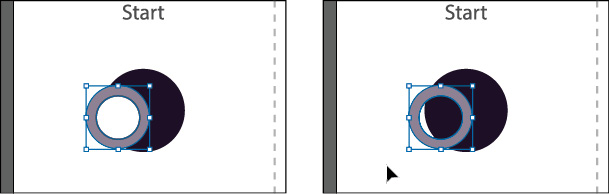
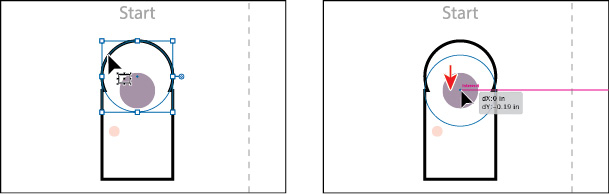
Drag the gray donut shape into the center of the darker circle behind it. The selected
shape should be on top. If it isn’t, choose Object > Arrange > Bring To Front.
 Note: When creating a compound path, the appearance attributes of the object lowest in
the stacking order determine the appearance of the resulting compound path.
Note: When creating a compound path, the appearance attributes of the object lowest in
the stacking order determine the appearance of the resulting compound path.
-
Drag across all of the circle shapes labeled “Start” to select them.
-
Choose Object > Group.
-
Choose File > Save.
Combining shapes
A lot of the time, creating more complex shapes from simpler shapes can be easier
than trying to create them with drawing tools like the Pen tool. In Illustrator, you
can combine vector objects in different ways. The resulting paths or shapes differ
depending on the method you use to combine the paths. In this section, you’ll explore
a few of the more widely used methods for combining shapes.
Working with the Shape Builder tool
The first method you’ll learn for combining shapes involves working with the Shape
Builder tool ( ). This tool allows you to visually and intuitively merge, delete, fill, and edit
overlapping shapes and paths directly in the artwork. Using the Shape Builder tool,
you’ll create a more complex trailer shape from a series of simpler shapes like circles
and squares.
). This tool allows you to visually and intuitively merge, delete, fill, and edit
overlapping shapes and paths directly in the artwork. Using the Shape Builder tool,
you’ll create a more complex trailer shape from a series of simpler shapes like circles
and squares.
-
Choose 8 Trailer from the Artboard Navigation menu in the lower-left corner of the
Document window.

An example of what you will create is labeled “Final” on the right side of the artboard.
You will work with the artwork labeled “Start” on the left.
-
Choose View > Fit Artboard In Window to ensure it fits in the Document window.
-
With the Selection tool ( ) selected, drag a marquee selection across the three shapes you see in the figure,
labeled “Start,” to select the shapes on the artboard. Make sure not to select the
white circle.
) selected, drag a marquee selection across the three shapes you see in the figure,
labeled “Start,” to select the shapes on the artboard. Make sure not to select the
white circle.
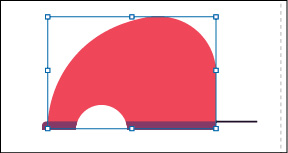
To edit shapes with the Shape Builder tool ( ), they need to be selected. Using the Shape Builder tool, you will now combine, delete,
and paint these simple shapes to create a camper.
), they need to be selected. Using the Shape Builder tool, you will now combine, delete,
and paint these simple shapes to create a camper.
-
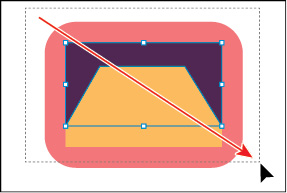
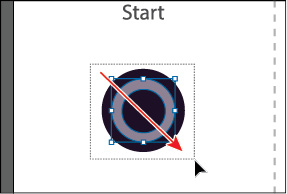
Select the Shape Builder tool ( ) in the Tools panel. Position the pointer off the upper-left corner of the shapes,
and drag from the red X in the figure to the right into the shapes. Release the mouse
button to combine the shapes.
) in the Tools panel. Position the pointer off the upper-left corner of the shapes,
and drag from the red X in the figure to the right into the shapes. Release the mouse
button to combine the shapes.

When you select the Shape Builder tool, the overlapping shapes are divided into separate
objects temporarily. As you drag from one part to another, a red outline appears,
showing you what the final shape will look like when the shapes are merged together,
after releasing the mouse button.
 Tip: You can also press the Shift key and drag a marquee across a series of shapes to
combine them. Pressing Shift+Option (macOS) or Shift+Alt (Windows) and dragging a
marquee across selected shapes with the Shape Builder tool (
Tip: You can also press the Shift key and drag a marquee across a series of shapes to
combine them. Pressing Shift+Option (macOS) or Shift+Alt (Windows) and dragging a
marquee across selected shapes with the Shape Builder tool ( ) selected allows you to delete a series of shapes within the marquee.
) selected allows you to delete a series of shapes within the marquee.
-
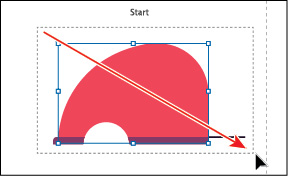
Position the pointer off the upper-left corner of the shapes again. Press the Shift
key and drag from the red X in the figure, down and to the right. Release the mouse
button to combine the shapes.

Next, you’ll delete a few shapes.
 Note: Your final combined shapes may have a different stroke and/or fill, and that’s okay.
You’ll change them shortly.
Note: Your final combined shapes may have a different stroke and/or fill, and that’s okay.
You’ll change them shortly.
-
With the shapes still selected, hold down the Option (macOS) or Alt (Windows) key.
Notice that, with the modifier key held down, the pointer shows a minus sign ( ). Click the shape on the far left to delete it. See the figure for which shape to
remove.
). Click the shape on the far left to delete it. See the figure for which shape to
remove.
 Note: When you position the pointer over the shapes, make sure you see the mesh within
those shapes, before clicking to delete.
Note: When you position the pointer over the shapes, make sure you see the mesh within
those shapes, before clicking to delete.
-
Select the Selection tool ( ). Drag across the larger shape you combined, the purple bar and the white circle
to select all three shapes.
). Drag across the larger shape you combined, the purple bar and the white circle
to select all three shapes.
-
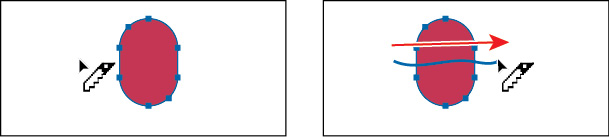
Select the Shape Builder tool ( ) and move the pointer below the white circle. Hold down the Option (macOS) or Alt
(Windows) key and drag through the white circle, stopping before the top of the circle
to remove it from the larger shape you combined.
) and move the pointer below the white circle. Hold down the Option (macOS) or Alt
(Windows) key and drag through the white circle, stopping before the top of the circle
to remove it from the larger shape you combined.
-
Choose Select > Deselect.
-
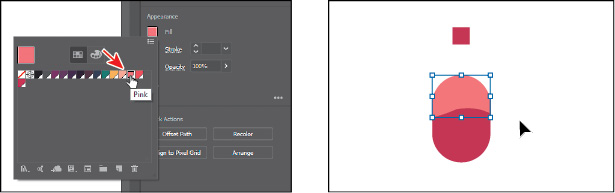
Select the Selection tool ( ), and click the edge of the larger shape to select it. Change the fill color in the
Properties panel to the color named red 1 with the tooltip name that shows as “Red
1.” Change the stroke weight to 0.
), and click the edge of the larger shape to select it. Change the fill color in the
Properties panel to the color named red 1 with the tooltip name that shows as “Red
1.” Change the stroke weight to 0.
-
Drag across the red shape, purple shape, and black line to select them all.
-
Choose Object > Group.
Combining objects using Pathfinder effects
Pathfinder effects, found in the Properties panel or the Pathfinder panel (Window
> Pathfinder), are another way to combine shapes in different ways. When a Pathfinder
effect such as Unite is applied, the original objects selected are permanently transformed.
-
Choose 9 Door from the Artboard Navigation menu in the lower-left corner of the Document
window.

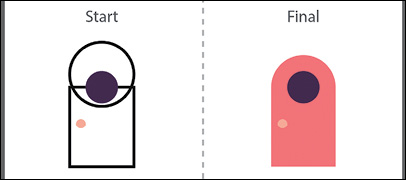
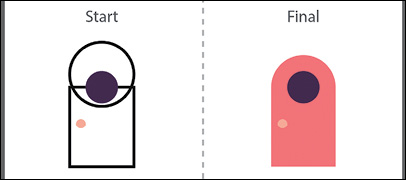
An example of what you will create is labeled “Final” on the right side of the artboard.
You will work with the artwork labeled “Start” on the left. You’ll combine shapes
in different ways to create a single door.
-
Choose View > Fit Artboard In Window.
-
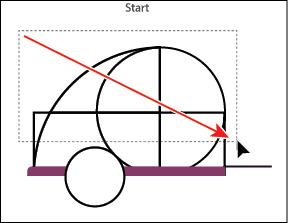
With the Selection tool ( ) selected, drag across the circle and rectangle with the black strokes to select
both objects.
) selected, drag across the circle and rectangle with the black strokes to select
both objects.
You need to create a shape that looks like the door to the right of the shapes you
selected, labeled “Final.” You will use the Properties panel and those shapes to create
the final artwork.
-
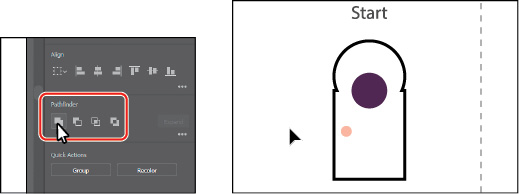
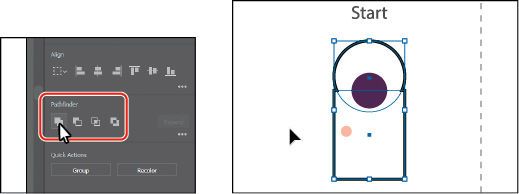
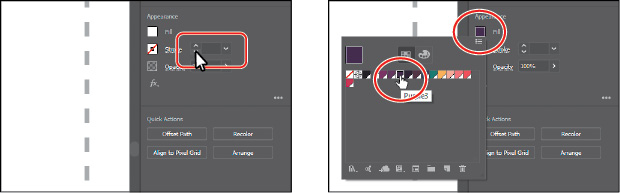
With the shapes selected, in the Properties panel on the right, click the Unite button
( ) to permanently combine the two shapes.
) to permanently combine the two shapes.
 Note: The Unite button in the Properties panel produces a similar result as the Shape Builder
tool, by combining the shapes into one.
Note: The Unite button in the Properties panel produces a similar result as the Shape Builder
tool, by combining the shapes into one.

 Tip: Clicking More Options (
Tip: Clicking More Options ( ) in the Pathfinder section of the Properties panel will reveal the Pathfinder panel,
which has more options.
) in the Pathfinder section of the Properties panel will reveal the Pathfinder panel,
which has more options.
-
Choose Edit > Undo Add to undo the Unite command and bring both shapes back. Leave
them selected.
Understanding Shape Modes
In the previous section, the pathfinder effect made a permanent change to the shapes.
When several shapes are selected, clicking the Pathfinders that are showing in the
Properties panel by default while pressing the Option (macOS) or Alt (Windows) key
creates a compound shape rather than a path. The original underlying objects of compound
shapes are preserved. As a result, you can still select each original object within
a compound shape. Using a shape mode to create a compound shape can be useful if you
think that you may want to retrieve the original shapes at a later time.
-
With the shapes still selected, hold down the Option (macOS) or Alt (Windows) key,
and click the Unite button ( ) in the Properties panel.
) in the Properties panel.

This creates a compound shape that traces the outline of what’s left after the shapes
are combined. You will still be able to edit both shapes separately.
-
Choose Select > Deselect to see the final shape.
-
With the Selection tool, double-click the black stroke of the newly combined shape
to enter Isolation mode.
 Tip: To edit the original shapes in a compound shape like this one, you can also select
them individually with the Direct Selection tool (
Tip: To edit the original shapes in a compound shape like this one, you can also select
them individually with the Direct Selection tool ( ).
).
-
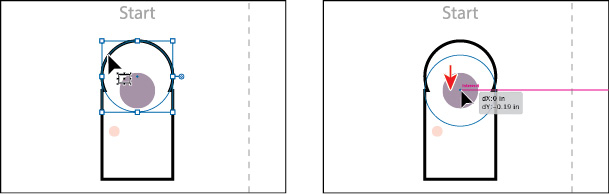
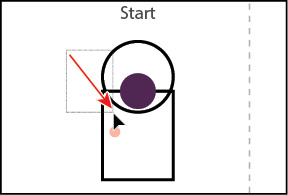
Click the edge of the circle at the top or drag across the path to select it.
-
Drag the selected circle from the blue dot in the center, straight down. As you drag,
press the Shift key. Drag down until you see that a horizontal Smart Guide appears
and the center of the circle is aligned with the top edge of the rectangle. When in
position, release the mouse button and then the Shift key.
 Note: You can also press the arrow keys to move the shape if you find it difficult to drag.
Note: You can also press the arrow keys to move the shape if you find it difficult to drag.

-
Press the Escape key to exit Isolation mode.
You will now expand the shape. Expanding a compound shape maintains the shape of the
compound object, but you can no longer select or edit the original objects. You will
typically expand an object when you want to modify the appearance attributes and other
properties of specific elements within it.
-
Click away from the shape to deselect it and then click to select it again.
-
Click the Expand button in the Properties panel.

-
Change the fill color in the Properties panel to the color named Pink. Change the
stroke weight to 0.
-
Drag across the shapes that make up the door to select them all.
-
Click the Group button toward the bottom of the Properties panel to group the content
together.
Creating the trailer
In this short section, you’ll drag all of the pieces for the trailer together and
group them.
-
Choose View > Zoom Out several times.
-
Press the spacebar to access the Hand tool and drag in the Document window to see
the wheel, door, window, and tank artboards.
-
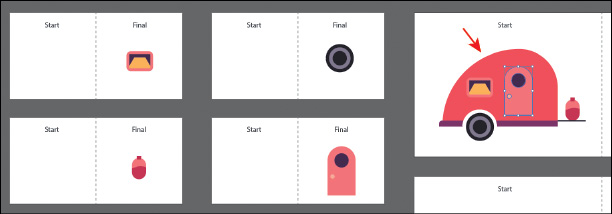
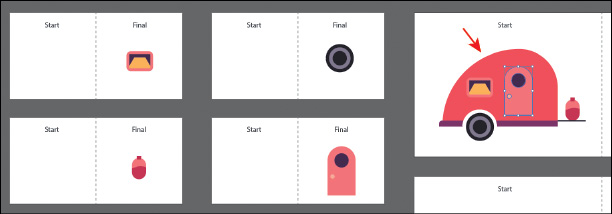
With the Selection tool selected, drag the wheel, door, window, and tank artwork you
created onto the trailer artwork labeled “Start.” Position them like you see in the
figure.

 Note: You may find that with the Smart Guides on, it is difficult to position the content
on the trailer. You can always turn off the Smart Guides (View > Smart Guides), then
turn them on when you are finished dragging the artwork.
Note: You may find that with the Smart Guides on, it is difficult to position the content
on the trailer. You can always turn off the Smart Guides (View > Smart Guides), then
turn them on when you are finished dragging the artwork.
-
Drag across the trailer artwork and choose Object > Group.
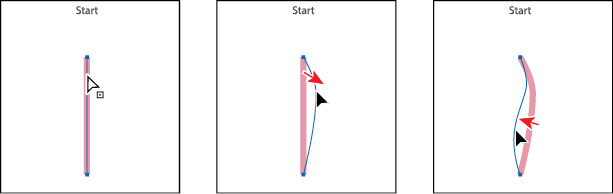
Reshaping a path
In Lesson 3, “Using Shapes to Create Artwork for a Postcard,” you learned about creating shapes and paths (lines). You can use the Reshape tool
to stretch parts of a path without distorting its overall shape. In this section,
you’ll change the shape of a line, giving it a bit of curve, so you can turn it into
a flame.
-
Choose 10 Flame from the Artboard Navigation menu in the lower-left corner of the
Document window.

An example of what you will create is labeled “Final” on the right side of the artboard.
You will work with the artwork labeled “Start” on the left. You’ll reshape the straight
line on the left to start.
-
Select the Selection tool ( ) and click the line labeled “Start.”
) and click the line labeled “Start.”
-
Click and hold down the mouse button on the Scale tool ( ) and select the Reshape tool (
) and select the Reshape tool ( ) from the tool menu.
) from the tool menu.
-
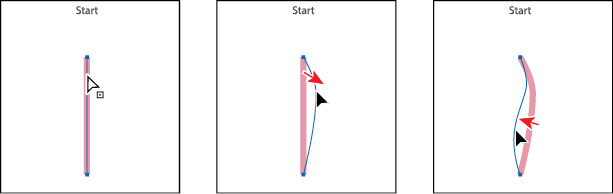
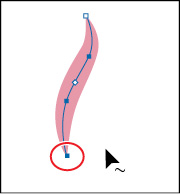
Move the pointer over the path. When the pointer changes ( ), drag away from the path to add an anchor point and reshape the path. Move the pointer
farther down the path and drag the path to the left. You can look at the flame shape
labeled “Final,” to the right, for guidance.
), drag away from the path to add an anchor point and reshape the path. Move the pointer
farther down the path and drag the path to the left. You can look at the flame shape
labeled “Final,” to the right, for guidance.
 Note: You can use the Reshape path on a closed path, like a square or circle, but if the
entire path is selected, the Reshape tool will add anchor points and reshape the path.
Note: You can use the Reshape path on a closed path, like a square or circle, but if the
entire path is selected, the Reshape tool will add anchor points and reshape the path.

The Reshape tool can be used to drag an existing anchor point or path segment. If
you drag from an existing path segment, an anchor point is created.
-
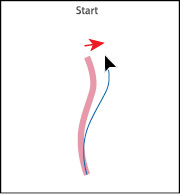
Move the pointer over the top anchor point of the path and drag it to the right a
little. Leave the path selected.
All of the anchor points were selected in the path, which means the Reshape tool will
adjust the entire path.
 Note: Only selected anchor points will be adjusted when dragging with the Reshape tool.
Note: Only selected anchor points will be adjusted when dragging with the Reshape tool.
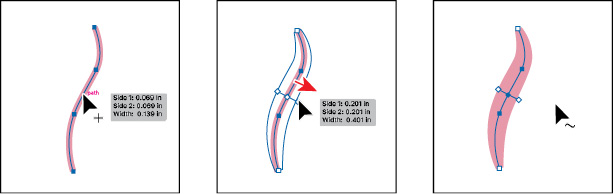
Using the Width tool
Not only can you adjust the weight of a stroke, like you did in Lesson 3, but you can alter regular stroke widths either by using the Width tool ( ) or by applying width profiles to the stroke. This allows you to create a variable
width along the stroke of a path. Next, you will use the Width tool to adjust the
path you just reshaped to look like a flame.
) or by applying width profiles to the stroke. This allows you to create a variable
width along the stroke of a path. Next, you will use the Width tool to adjust the
path you just reshaped to look like a flame.
-
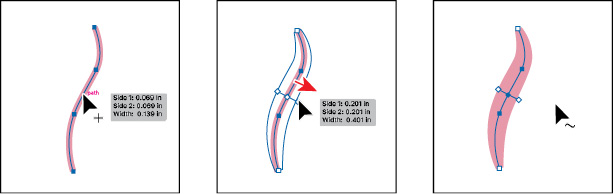
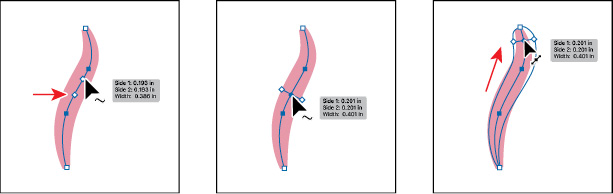
Select the Width tool ( ) in the Tools panel. Position the pointer over the middle of the path you just reshaped,
and notice that the pointer has a plus symbol next to it (
) in the Tools panel. Position the pointer over the middle of the path you just reshaped,
and notice that the pointer has a plus symbol next to it ( ) when over the path. If you were to drag, you would edit the width of the stroke.
Drag away from the line, to the right. Notice that, as you drag, you are stretching
the stroke to the left and right equally. Release the mouse when the measurement label
shows Side 1 and Side 2 at approximately 0.2 in.
) when over the path. If you were to drag, you would edit the width of the stroke.
Drag away from the line, to the right. Notice that, as you drag, you are stretching
the stroke to the left and right equally. Release the mouse when the measurement label
shows Side 1 and Side 2 at approximately 0.2 in.

You just created a variable stroke on a path, not a shape with a fill. The new point
on the original path that’s filled with blue is called the width point. The lines extending from the width point are the handles.
 Tip: You can drag one width point on top of another width point to create a discontinuous
width point. If you double-click a discontinuous width point, the Width Point Edit
dialog box allows you to edit both width points.
Tip: You can drag one width point on top of another width point to create a discontinuous
width point. If you double-click a discontinuous width point, the Width Point Edit
dialog box allows you to edit both width points.
-
Click in a blank area of the artboard to deselect the point.
 Tip: If you select a width point by clicking it, you can press Delete to remove it. If
there was only one width point on a stroke, removing that point would remove the width
completely.
Tip: If you select a width point by clicking it, you can press Delete to remove it. If
there was only one width point on a stroke, removing that point would remove the width
completely.
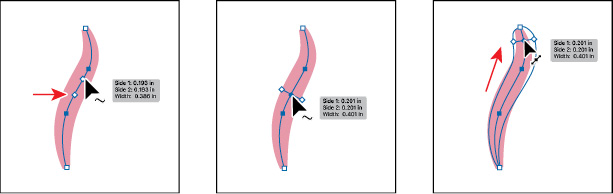
-
Position the pointer anywhere over the path, and the new width point you just created
will appear (an arrow is pointing to it in the first part of the figure below). The
width point you see on the path next to the pointer is where a new point would be
created if you were to click.
-
Position the pointer over the original width point, and when you see lines extending
from it and the pointer changes ( ), click and drag it up and down to see the effect on the path.
), click and drag it up and down to see the effect on the path.
 Note: You don’t have to position the pointer over the center of the line and drag to create
another width point. You can drag from anywhere in the stroke area.
Note: You don’t have to position the pointer over the center of the line and drag to create
another width point. You can drag from anywhere in the stroke area.

-
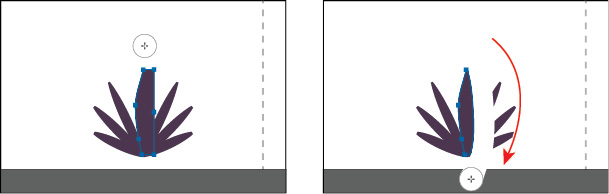
Choose Edit > Undo Width Point Change to return the width point to its original position
on the path.
Aside from dragging to add a width point to a path, you can also double-click and
enter values in a dialog box. That’s what you’ll do next.
-
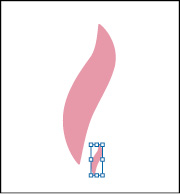
Move the pointer over the top anchor point of the path, and notice that the pointer
has a wavy line next to it ( ) and the word “anchor” appears (see the first part of the following figure). Double-click
the point to create a new width point and to open the Width Point Edit dialog box.
) and the word “anchor” appears (see the first part of the following figure). Double-click
the point to create a new width point and to open the Width Point Edit dialog box.
 Tip: You can move the pointer over a width point, press the Option (macOS) or Alt (Windows)
key, and drag to duplicate it.
Tip: You can move the pointer over a width point, press the Option (macOS) or Alt (Windows)
key, and drag to duplicate it.
-
In the Width Point Edit dialog box, change the Total Width to 0 in, and click OK.

The Width Point Edit dialog box allows you to adjust the length of the width point
handles together or separately, with more precision. Also, if you select the Adjust
Adjoining Width Points option, any changes you make to the selected width point affect
neighboring width points as well.
-
Move the pointer over the bottom anchor point of the path, and double-click. In the
Width Point Edit dialog box, change the Total Width to 0 in, and click OK.
 Tip: You can select a width point and Option-drag (macOS) or Alt-drag (Windows) one of
the width point handles to change one side of the stroke width.
Tip: You can select a width point and Option-drag (macOS) or Alt-drag (Windows) one of
the width point handles to change one side of the stroke width.
-
Move the pointer over the original width point. When the width point handles appear,
drag one of them away from the center of the path to make it a little wider. Leave
the path selected for the next section.
 Tip: After defining the stroke width, you can save the variable width as a profile that you can reuse later, from the Stroke panel or the Control panel. To learn more
about variable width profiles, search for “Painting with fills and strokes” in Illustrator
Help (Help > Illustrator Help).
Tip: After defining the stroke width, you can save the variable width as a profile that you can reuse later, from the Stroke panel or the Control panel. To learn more
about variable width profiles, search for “Painting with fills and strokes” in Illustrator
Help (Help > Illustrator Help).

Finishing up the illustration
To finish the illustration, you will drag the artwork you grouped on each artboard
into the main illustration on the left.
-
Select the Selection tool ( ) and, with the path selected, choose Edit > Copy and then Edit > Paste to paste a
copy.
) and, with the path selected, choose Edit > Copy and then Edit > Paste to paste a
copy.
-
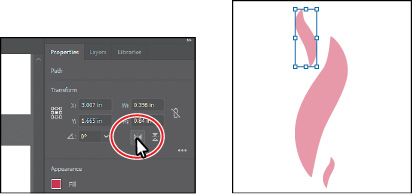
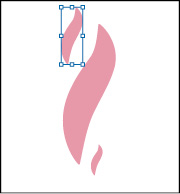
With the copy selected, choose Object > Path > Outline Stroke so you can more easily
scale the shape without having to adjust a stroke weight.
-
Shift-drag the corner of the path to make it smaller. Release the mouse button and
then the key. Drag it into position like you see in the figure.
-
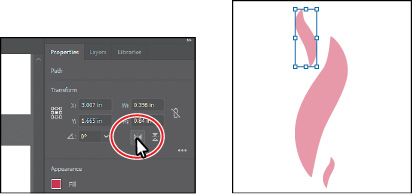
With the smaller copy selected, choose Edit > Copy and then Edit > Paste, scale the
new copy larger, and position it like you see in the figure.
-
With the shape still selected, click the Flip Along Horizontal Axis option ( ) in the Properties panel. Drag the shape into position like you see in the figure.
) in the Properties panel. Drag the shape into position like you see in the figure.

-
Drag across the three flame shapes to select them all. Choose Object > Group.
-
Choose View > Zoom Out a few times so you can see the campfire artwork to the right
of the artboard. Drag the group of flames onto the fire artwork to the right of the
artboard.
-
Drag across all of the campfire shapes to select them. Choose Object > Group.
-
Choose View > Fit All In Window.
-
Choose View > Smart Guides to turn them off.
-
Drag each of the artwork groups you created, into the main illustration like you see
in the figure.
You may want to adjust the size of each group so they fit within the existing artwork
better. With the Selection tool, you can hold down the Shift key and drag a corner
point to resize artwork proportionally. When finished resizing, release the mouse
button and then the Shift key.

-
Choose View > Smart Guides to turn them on for the next lesson.
-
Choose File > Save and then choose File > Close.






 ), the Knife tool (
), the Knife tool ( ), and the Eraser tool (
), and the Eraser tool ( ); outlining strokes; joining paths; and more.
); outlining strokes; joining paths; and more.

 ) in the Tools panel, and click the white shape on the left to select it.
) in the Tools panel, and click the white shape on the left to select it.

 ), and select the Scissors tool (
), and select the Scissors tool ( ). Position the pointer over the bottom edge of the shape (see the figure). When you
see the word “path,” click to cut the path at that point, and then move the pointer
away.
). Position the pointer over the bottom edge of the shape (see the figure). When you
see the word “path,” click to cut the path at that point, and then move the pointer
away.

 ) in the Tools panel. Move the pointer over the selected (blue) anchor point and drag
it up.
) in the Tools panel. Move the pointer over the selected (blue) anchor point and drag
it up.




 ), which allows you to join two paths at a corner, keeping the original curve intact.
), which allows you to join two paths at a corner, keeping the original curve intact.
 ) is selected in the panel that appears, and click to select the color named Purple3.
) is selected in the panel that appears, and click to select the color named Purple3.


 ). To cut with the Knife tool, you drag across a shape, and the result is two closed
paths.
). To cut with the Knife tool, you drag across a shape, and the result is two closed
paths.


 ).
).
 ) to the left of the selected shape. Drag across the shape to cut it into two.
) to the left of the selected shape. Drag across the shape to cut it into two.

 ). This can make it easier to see where the cut will happen.
). This can make it easier to see where the cut will happen.
 ) is selected in the panel that appears, and click to select the color named Pink.
) is selected in the panel that appears, and click to select the color named Pink.




 ).
).



 ) is selected in the panel that appears and click to select the color named Yellow.
) is selected in the panel that appears and click to select the color named Yellow.





 ) lets you erase any area of your vector artwork, regardless of the structure. You
can use the Eraser tool on paths, compound paths, paths inside Live Paint groups,
and clipping content. Whatever artwork you select is the only artwork you will erase.
If you leave all objects deselected, you can erase any object that the tool touches,
across all layers. Next, you’ll use the Eraser tool to erase part of the selected
rectangle so it looks like a leaf.
) lets you erase any area of your vector artwork, regardless of the structure. You
can use the Eraser tool on paths, compound paths, paths inside Live Paint groups,
and clipping content. Whatever artwork you select is the only artwork you will erase.
If you leave all objects deselected, you can erase any object that the tool touches,
across all layers. Next, you’ll use the Eraser tool to erase part of the selected
rectangle so it looks like a leaf.









 ) selected, select the gray circle on the left, and drag it so it overlaps the larger
dark circle to its right.
) selected, select the gray circle on the left, and drag it so it overlaps the larger
dark circle to its right.



 ) or double-click the compound path with the Selection tool to enter Isolation mode
and select the individual shapes.
) or double-click the compound path with the Selection tool to enter Isolation mode
and select the individual shapes.


 ). This tool allows you to visually and intuitively merge, delete, fill, and edit
overlapping shapes and paths directly in the artwork. Using the Shape Builder tool,
you’ll create a more complex trailer shape from a series of simpler shapes like circles
and squares.
). This tool allows you to visually and intuitively merge, delete, fill, and edit
overlapping shapes and paths directly in the artwork. Using the Shape Builder tool,
you’ll create a more complex trailer shape from a series of simpler shapes like circles
and squares.



 ) selected allows you to delete a series of shapes within the marquee.
) selected allows you to delete a series of shapes within the marquee.

 ). Click the shape on the far left to delete it. See the figure for which shape to
remove.
). Click the shape on the far left to delete it. See the figure for which shape to
remove.






 ) to permanently combine the two shapes.
) to permanently combine the two shapes.

 ) in the Pathfinder section of the Properties panel will reveal the Pathfinder panel,
which has more options.
) in the Pathfinder section of the Properties panel will reveal the Pathfinder panel,
which has more options.





 ) and select the Reshape tool (
) and select the Reshape tool ( ) from the tool menu.
) from the tool menu.
 ), drag away from the path to add an anchor point and reshape the path. Move the pointer
farther down the path and drag the path to the left. You can look at the flame shape
labeled “Final,” to the right, for guidance.
), drag away from the path to add an anchor point and reshape the path. Move the pointer
farther down the path and drag the path to the left. You can look at the flame shape
labeled “Final,” to the right, for guidance.


 ) or by applying width profiles to the stroke. This allows you to create a variable
width along the stroke of a path. Next, you will use the Width tool to adjust the
path you just reshaped to look like a flame.
) or by applying width profiles to the stroke. This allows you to create a variable
width along the stroke of a path. Next, you will use the Width tool to adjust the
path you just reshaped to look like a flame.
 ) when over the path. If you were to drag, you would edit the width of the stroke.
Drag away from the line, to the right. Notice that, as you drag, you are stretching
the stroke to the left and right equally. Release the mouse when the measurement label
shows Side 1 and Side 2 at approximately 0.2 in.
) when over the path. If you were to drag, you would edit the width of the stroke.
Drag away from the line, to the right. Notice that, as you drag, you are stretching
the stroke to the left and right equally. Release the mouse when the measurement label
shows Side 1 and Side 2 at approximately 0.2 in.

 ), click and drag it up and down to see the effect on the path.
), click and drag it up and down to see the effect on the path.

 ) and the word “anchor” appears (see the first part of the following figure). Double-click
the point to create a new width point and to open the Width Point Edit dialog box.
) and the word “anchor” appears (see the first part of the following figure). Double-click
the point to create a new width point and to open the Width Point Edit dialog box.






 ) in the Properties panel. Drag the shape into position like you see in the figure.
) in the Properties panel. Drag the shape into position like you see in the figure.



 ) and the Knife tool (
) and the Knife tool ( )?
)?
 ) in a straight line?
) in a straight line?
 ), you can visually and intuitively merge, delete, fill, and edit overlapping shapes
and paths directly in the artwork. You can also use the Pathfinder effects, which
can be found in the Properties panel, the Effects menu, or the Pathfinder panel, to
create new shapes out of overlapping objects. As you saw in
), you can visually and intuitively merge, delete, fill, and edit overlapping shapes
and paths directly in the artwork. You can also use the Pathfinder effects, which
can be found in the Properties panel, the Effects menu, or the Pathfinder panel, to
create new shapes out of overlapping objects. As you saw in  ) is meant to split a path, graphics frame, or empty text frame at an anchor point
or along a segment. The Knife tool (
) is meant to split a path, graphics frame, or empty text frame at an anchor point
or along a segment. The Knife tool ( ) cuts objects along a path you draw with the tool, dividing objects. When you cut
a shape with the Scissors tool, it becomes an open path. When you cut a shape with
the Knife tool, they become closed paths.
) cuts objects along a path you draw with the tool, dividing objects. When you cut
a shape with the Scissors tool, it becomes an open path. When you cut a shape with
the Knife tool, they become closed paths.