6 Creating an Illustration with the Drawing Tools
Lesson overview
In this lesson, you’ll learn how to do the following:
-
Understand paths and anchor points.
-
Draw curved and straight lines with the Pen tool.
-
Edit curved and straight lines.
-
Add and delete anchor points.
-
Draw with the Curvature tool.
-
Delete and add anchor points.
-
Convert between smooth points and corner points.
-
Create dashed lines and add arrowheads.
-
Draw and edit with the Pencil tool.
-
Work with the Join tool.

This lesson takes approximately 90 minutes to complete. Please log in to your account
on peachpit.com to download the lesson files for this chapter, or go to the “Getting Started” section
at the beginning of this book and follow the instructions under “Accessing the lesson
files and Web Edition.”
Your Account page is also where you’ll find any updates to the chapters or to the
lesson files. Look on the Lesson & Update Files tab to access the most current content.

Aside from creating artwork using shapes like in previous lessons, you can also create
artwork using drawing tools such as the Pencil tool, Pen tool, and Curvature tool.
With these tools, you can draw precisely, including drawing straight lines, curves,
and complex shapes. You’ll start with the Pen tool and use all of these tools and
more to create an illustration.
Starting the lesson
In the first part of this lesson, you’ll come to understand paths and ease into drawing
with the Pen tool after lots of practice.
-
To ensure that the tools function and the defaults are set exactly as described in
this lesson, delete or deactivate (by renaming) the Adobe Illustrator CC preferences
file. See “Restoring default preferences” in the “Getting Started” section at the
beginning of the book.
 Note: If you have not already downloaded the project files for this lesson to your computer
from your Account page, make sure to do so now. See the “Getting Started” section
at the beginning of the book.
Note: If you have not already downloaded the project files for this lesson to your computer
from your Account page, make sure to do so now. See the “Getting Started” section
at the beginning of the book.
-
Start Adobe Illustrator CC.
-
Choose File > Open, and open the L6_practice.ai file in the Lessons > Lesson06 folder
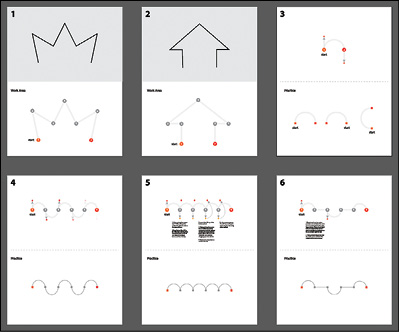
on your hard disk.

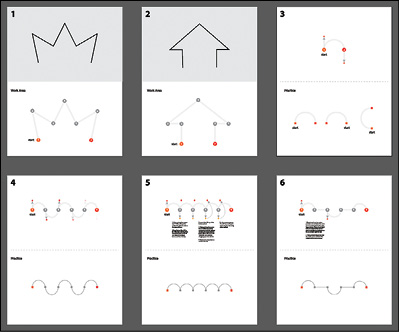
The document is made up of six artboards, numbered 1 through 6. As you progress through
the first part of this lesson, you will be asked to move between artboards.
-
Choose File > Save As. In the Save As dialog box, navigate to the Lesson06 folder,
and open it. Rename the file to PenPractice.ai. Choose Adobe Illustrator (ai) from the Format menu (macOS), or choose Adobe Illustrator
(*.AI) from the Save As Type menu (Windows). Click Save.
-
In the Illustrator Options dialog box, leave the default settings, and then click
OK.
-
Choose Window > Workspace > Reset Essentials.
 Note: If you don’t see Reset Essentials in the menu, choose Window > Workspace > Essentials
before choosing Window > Workspace > Reset Essentials.
Note: If you don’t see Reset Essentials in the menu, choose Window > Workspace > Essentials
before choosing Window > Workspace > Reset Essentials.
An intro to drawing with the Pen tool
The Pen tool ( ) is one of the main drawing tools in Illustrator that’s used to create both freeform
and more precise artwork and also plays a role in editing existing vector artwork.
It’s important to have an understanding of a tool like the Pen tool (or Curvature
tool) when working with Illustrator. Just know that it takes plenty of practice to feel comfortable with the Pen tool!
) is one of the main drawing tools in Illustrator that’s used to create both freeform
and more precise artwork and also plays a role in editing existing vector artwork.
It’s important to have an understanding of a tool like the Pen tool (or Curvature
tool) when working with Illustrator. Just know that it takes plenty of practice to feel comfortable with the Pen tool!
In this first section, you’ll begin to explore the Pen tool, and later in the lesson,
you’ll create artwork using the Pen tool and other tools and commands.
-
Choose 1 from the Artboard Navigation menu in the lower-left corner of the Document
window.
-
Choose View > Fit Artboard In Window.
-
Select the Zoom tool ( ) in the Tools panel, and click twice in the bottom half of the artboard to zoom in.
) in the Tools panel, and click twice in the bottom half of the artboard to zoom in.
-
Choose View > Smart Guides to turn off the Smart Guides. Smart Guides can be useful
when you draw, but you won’t need them now.
-
In the Properties panel to the right of the document, click the Fill color box, make
sure the Swatches option ( ) is selected, and choose None (
) is selected, and choose None ( ). Then, click the stroke color, and make sure that the Black swatch is selected.
Make sure the stroke weight is also 1 pt in the Properties panel.
). Then, click the stroke color, and make sure that the Black swatch is selected.
Make sure the stroke weight is also 1 pt in the Properties panel.
When you begin drawing with the Pen tool, it’s usually best to have no fill on the
path you create because the fill can cover parts of the path you are trying to create.
You can add a fill later, if necessary.
-
Select the Pen tool ( ) in the Tools panel. Position the pointer in the area labeled “Work Area” in the
artboard, and notice the asterisk next to the Pen icon (
) in the Tools panel. Position the pointer in the area labeled “Work Area” in the
artboard, and notice the asterisk next to the Pen icon ( ), indicating that you’ll create a new path if you begin drawing.
), indicating that you’ll create a new path if you begin drawing.
-
In the area labeled “Work Area,” click and release on the orange point labeled 1,
where you see “start,” to set the first anchor point.
-
Move the pointer away from the point you just created, and you’ll see a line connecting
the first point and the pointer, no matter where you move the pointer.
That line is called the Pen tool preview (or Rubber Band). Later, as you create curved
paths, it will make drawing them easier because it is a preview of what the path will
look like. Also notice that the asterisk has disappeared from next to the pointer,
indicating that you are now drawing a path.
-
Position the pointer over the gray dot labeled 2. Click and release to create another
anchor point.
You just created a path. A simple path is composed of two anchor points and a line
segment connecting the anchor points. You use the anchor points to control the direction,
length, and curve of the line segment.
 Note: If the path looks curved, you have accidentally dragged with the Pen tool; choose
Edit > Undo Pen and then click again without dragging.
Note: If the path looks curved, you have accidentally dragged with the Pen tool; choose
Edit > Undo Pen and then click again without dragging.
-
Continue clicking points 3 through 7, releasing the mouse button every time you click
to create an anchor point.
Notice that only the last anchor point is filled (not hollow like the rest of the
anchor points), indicating that it is selected.
 Tip: You can toggle the Pen tool preview by choosing Illustrator CC > Preferences > Selection
& Anchor Display (macOS) or Edit > Preferences > Selection & Anchor Display (Windows)
to open the Preferences dialog box. In the dialog box, with the Selection & Anchor
Display category options showing, deselect Enable Rubber Band For: Pen Tool.
Tip: You can toggle the Pen tool preview by choosing Illustrator CC > Preferences > Selection
& Anchor Display (macOS) or Edit > Preferences > Selection & Anchor Display (Windows)
to open the Preferences dialog box. In the dialog box, with the Selection & Anchor
Display category options showing, deselect Enable Rubber Band For: Pen Tool.
-
Choose Select > Deselect.
Selecting paths
The type of anchor point you created in the previous section is called a corner point.
Corner points are not smooth like a curve; rather, they create an angle where the anchor point
is. Now that you can create corner points, you will move on to adding other types
of points such as smooth points to create curves in a path. But first, you’ll learn
a few more techniques for selecting paths.
In Lesson 2, “Techniques for Selecting Artwork,” you were introduced to selecting content with the Selection and Direct Selection
tools. Next, you’ll explore a few more options for selecting artwork with those same
Selection tools.
-
Select the Selection tool ( ) in the Tools panel, and position the pointer over a straight line in the path you
just created. When the pointer shows a solid black box (
) in the Tools panel, and position the pointer over a straight line in the path you
just created. When the pointer shows a solid black box ( ) next to it, click.
) next to it, click.
This selects the entire path and all of the anchor points.
 Tip: You can also drag across a path to select it with the Selection tool.
Tip: You can also drag across a path to select it with the Selection tool.
-
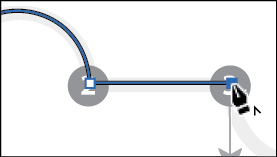
Position the pointer over one of the straight lines in the path. When the pointer
changes appearance ( ), drag the path to a new location anywhere on the artboard.
), drag the path to a new location anywhere on the artboard.
All the anchor points travel together, maintaining the shape of the path.
-
Choose Edit > Undo Move to move the path back to its original position.
-
With the Selection tool selected, click an empty area of the artboard to deselect
the path.
-
Select the Direct Selection tool ( ) in the Tools panel. Move the pointer anywhere over the path between anchor points.
When the pointer changes (
) in the Tools panel. Move the pointer anywhere over the path between anchor points.
When the pointer changes ( ), click the path to reveal all of the anchor points.
), click the path to reveal all of the anchor points.
You just selected a line segment (path). If you were to press Backspace or Delete
(don’t), only that part of the path between two anchor points would be removed.
 Tip: If the Pen tool (
Tip: If the Pen tool ( ) were still selected, you could Command-click (macOS) or Ctrl-click (Windows) in
a blank area of the artboard to deselect the path. This temporarily selects the Direct
Selection tool. When you release the Ctrl or Command key, the Pen tool is selected
again.
) were still selected, you could Command-click (macOS) or Ctrl-click (Windows) in
a blank area of the artboard to deselect the path. This temporarily selects the Direct
Selection tool. When you release the Ctrl or Command key, the Pen tool is selected
again.
-
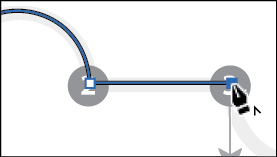
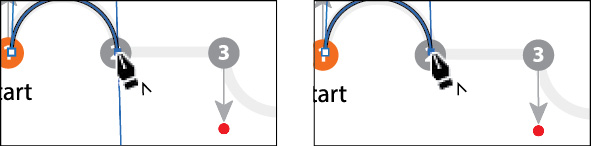
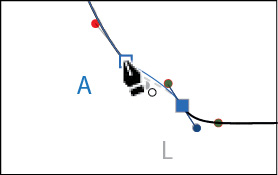
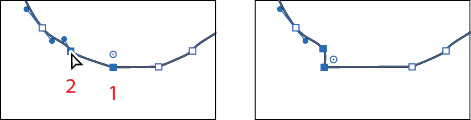
Move the pointer over the anchor point labeled 4; the anchor point will become a little
larger than the others, and the pointer will show a small box with a dot in the center
( ) next to it (the figure shows this). Both of these indicate that if you click, you
will select the anchor point. Click to select the anchor point, and the selected anchor
point is filled (looks solid), whereas the other anchor points are still hollow (deselected).
) next to it (the figure shows this). Both of these indicate that if you click, you
will select the anchor point. Click to select the anchor point, and the selected anchor
point is filled (looks solid), whereas the other anchor points are still hollow (deselected).
 Note: When you position the pointer over a line segment that is not already selected, a
black, solid square appears next to the Direct Selection tool pointer, indicating
that you will select a line segment.
Note: When you position the pointer over a line segment that is not already selected, a
black, solid square appears next to the Direct Selection tool pointer, indicating
that you will select a line segment.
-
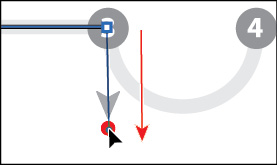
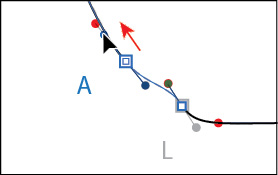
Drag the selected anchor point up to reposition it.
The anchor point moves, but the others remain stationary. This is one method for editing
a path, like you saw in Lesson 2, “Techniques for Selecting Artwork.”
-
Click in a blank area of the artboard to deselect.
-
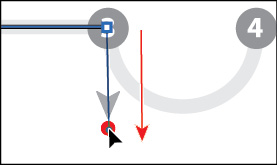
Position the Direct Selection pointer over the path between points 5 and 6. When the
pointer changes ( ), click to select. Choose Edit > Cut.
), click to select. Choose Edit > Cut.
This removes the selected segment between anchor points 5 and 6. Next, you’ll learn
how to connect the paths again.
 Note: If the entire path disappears, choose Edit > Undo Cut, and try again.
Note: If the entire path disappears, choose Edit > Undo Cut, and try again.
-
Select the Pen tool ( ), and move the pointer onto the blue anchor point labeled 5. Notice that the Pen
tool shows a forward slash (
), and move the pointer onto the blue anchor point labeled 5. Notice that the Pen
tool shows a forward slash ( ), indicating that if you click, you will continue drawing from that anchor point.
Click the point.
), indicating that if you click, you will continue drawing from that anchor point.
Click the point.
-
Position the pointer over the other anchor point (point 6) that was connected to the
cut line segment. The pointer now shows a merge symbol next to it ( ), indicating that you are connecting to another path. Click the point to reconnect
the paths.
), indicating that you are connecting to another path. Click the point to reconnect
the paths.
-
Choose File > Save.
Drawing straight lines with the Pen tool
In previous lessons, you learned that using the Shift key as well as Smart Guides
in combination with shape tools constrains the shape of objects. The Shift key and
Smart Guides can also constrain paths drawn with the Pen tool to create straight paths
in angles of 45˚. Next, you’ll learn how to draw straight lines and constrain angles
as you draw.
-
Choose 2 from the Artboard Navigation menu in the lower-left corner of the Document
window.
-
Select the Zoom tool ( ) in the Tools panel, and click twice in the bottom half of the artboard to zoom in.
) in the Tools panel, and click twice in the bottom half of the artboard to zoom in.
-
Choose View > Smart Guides to turn on the Smart Guides.
-
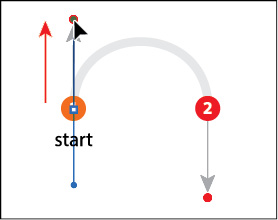
With the Pen tool ( ) selected, in the area labeled “Work Area,” click on the point labeled 1, where you
see “start,” to set the first anchor point.
) selected, in the area labeled “Work Area,” click on the point labeled 1, where you
see “start,” to set the first anchor point.
The Smart Guides most likely are attempting to “snap” the anchor point you create
to other content on the artboard, possibly making it difficult to add an anchor point
exactly where you want it. This is expected behavior and is sometimes why you might
turn off the Smart Guides when drawing.
-
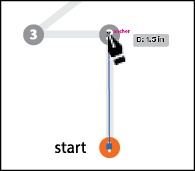
Move the pointer above the original anchor point to the point labeled 2. When you
see 1.5 inches in the gray measurement label that appears next to the pointer, click
to set another anchor point.
As you’ve learned in previous lessons, the measurement label and alignment guides
are part of the Smart Guides. The measurement labels showing distance can be useful
at times when drawing with the Pen tool.
-
Choose View > Smart Guides to turn off the Smart Guides.
Without Smart Guides on, to align points, you will need to press the Shift key, which
is what you’ll do next.
-
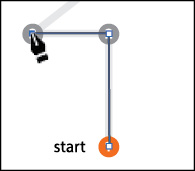
Press the Shift key, and click in the point labeled 3. Release the Shift key.
With Smart Guides turned off, there is no measurement label, and the point is only
aligning with the previous point because you are holding down the Shift key.
 Note: The points you set don’t have to be in exactly the same position as the path at the
top of the artboard.
Note: The points you set don’t have to be in exactly the same position as the path at the
top of the artboard.
-
Click to set point 4 and then click to set point 5.
Like you’ve already seen, without holding the Shift key, you can set an anchor point
anywhere. The path is not constrained to angles of 45˚.
-
Press the Shift key, and click to set points 6 and 7.
-
Choose Select > Deselect.
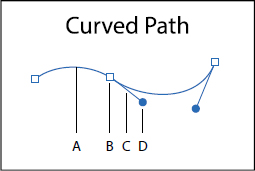
Introducing curved paths
In this part of the lesson, you’ll learn how to draw curved lines with the Pen tool.
In vector drawing applications such as Illustrator, you can draw a curve, called a
Bezier curve. Paths can have two kinds of anchor points: corner points and smooth points. At a corner point, a path abruptly changes direction. At a smooth point, path segments
are connected as a continuous curve. By setting anchor points and dragging direction
handles, you can define the shape of the curve. This type of anchor point, with direction
handles, is called a smooth point.
Although drawing curves this way can take some time to learn, it gives you some of
the greatest control and flexibility in creating paths. The goal for this exercise
is not to create anything specific but to get accustomed to the feel of creating Bezier
curves. First, you’ll just get the feel for how to create a curved path.
-
Choose 3 from the Artboard Navigation menu in the lower-left corner of the Document
window. You will draw in the area labeled “Practice.”
-
Select the Zoom tool ( ) in the Tools panel, and click twice in the bottom half of the artboard to zoom in.
) in the Tools panel, and click twice in the bottom half of the artboard to zoom in.
-
Select the Pen tool ( ) in the Tools panel. In the Properties panel, make sure that the fill color is None
(
) in the Tools panel. In the Properties panel, make sure that the fill color is None
( ) and the stroke color is Black. Also, make sure the stroke weight is still 1 pt in the Properties panel.
) and the stroke color is Black. Also, make sure the stroke weight is still 1 pt in the Properties panel.
-
With the Pen tool selected, click in a blank area of the artboard to create a starting
anchor point. Move the pointer away after releasing the mouse button.
-
Click and drag to create a curved path.
As you drag away from the point, direction handles appear. Direction handles consist of direction lines that end in round direction points. The angle and length
of the direction handles determine the shape and size of the curve. Direction handles
do not print.
-
Move the pointer away from the anchor point you just created to see the rubber banding.
Move the pointer around a bit to see how it changes.
-
Continue clicking and dragging in different areas to create a series of points.
-
Choose Select > Deselect. Leave the file open for the next section.
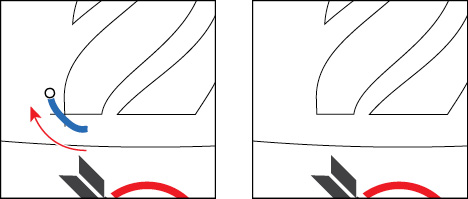
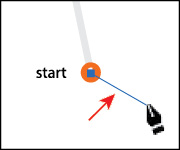
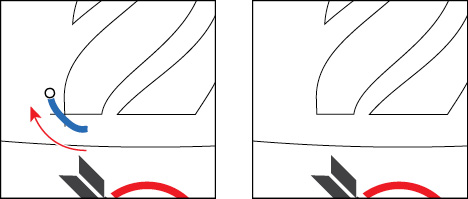
Drawing a curve with the Pen tool
In this part of the lesson, you’ll use what you just learned about drawing curves
to trace a curved shape with the Pen tool.
-
Press the spacebar to temporarily select the Hand tool ( ), and drag down until you see the curve at the top of the current artboard (on Artboard
3).
), and drag down until you see the curve at the top of the current artboard (on Artboard
3).
-
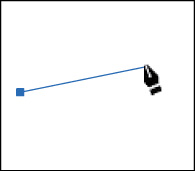
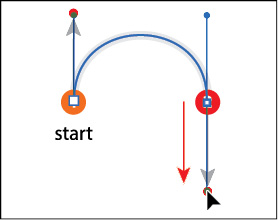
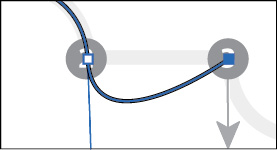
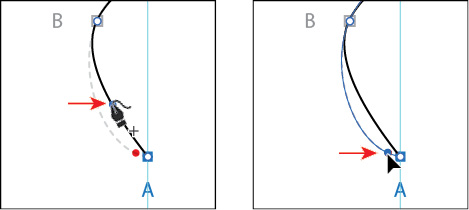
With the Pen tool ( ) selected, click and drag from the point labeled 1, up to the red dot, and then release
the mouse button.
) selected, click and drag from the point labeled 1, up to the red dot, and then release
the mouse button.
This creates a direction line going in the same general direction as the path. Up
to this point, you’ve started your paths by simply clicking to create an anchor point,
not dragging, like you did in this step. To create a more “curved” path, dragging
out direction lines on the very first anchor point can be helpful.
 Note: The artboard may scroll as you drag. If you lose visibility of the curve, choose
View > Zoom Out until you see the curve and anchor point. Pressing the spacebar allows
you to use the Hand tool to reposition the artwork.
Note: The artboard may scroll as you drag. If you lose visibility of the curve, choose
View > Zoom Out until you see the curve and anchor point. Pressing the spacebar allows
you to use the Hand tool to reposition the artwork.
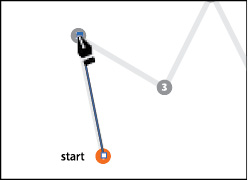
-
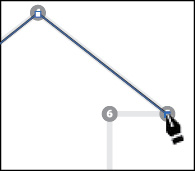
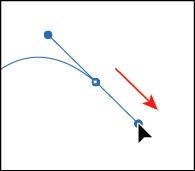
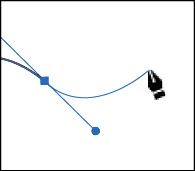
Click point 2 and drag down. Release the mouse button when the pointer reaches the
red dot and the path you are creating follows the gray arc.
If the path you created is not aligned exactly with the template, select the Direct
Selection tool ( ), and select the anchor points one at a time to show the direction handles. You can
then drag the ends of the direction handles (called direction points) until your path follows the template more accurately.
), and select the anchor points one at a time to show the direction handles. You can
then drag the ends of the direction handles (called direction points) until your path follows the template more accurately.
 Note: Pulling the direction handle longer makes a steeper curve; when the direction handle
is shorter, the curve is flatter.
Note: Pulling the direction handle longer makes a steeper curve; when the direction handle
is shorter, the curve is flatter.
-
Select the Selection tool ( ), and click the artboard in an area with no objects, or choose Select > Deselect.
), and click the artboard in an area with no objects, or choose Select > Deselect.
Deselecting the first path allows you to create a new path. If you click somewhere
on the artboard with the Pen tool while the path is still selected, the path connects
to the next point you draw.
 Tip: While drawing with the Pen tool, to deselect objects, you can press the Command (macOS)
or Ctrl (Windows) key to temporarily switch to the Direct Selection tool and then
click the artboard where there are no objects. Another way to end a path is to press
the Escape key when you are finished drawing.
Tip: While drawing with the Pen tool, to deselect objects, you can press the Command (macOS)
or Ctrl (Windows) key to temporarily switch to the Direct Selection tool and then
click the artboard where there are no objects. Another way to end a path is to press
the Escape key when you are finished drawing.
If you want to try drawing the curve for more practice, scroll down to the Practice
area in the same artboard and trace the different curves.
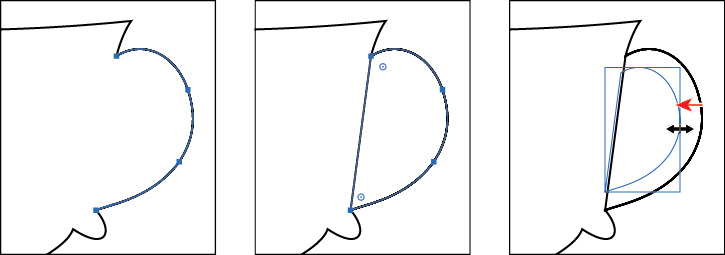
Drawing a series of curves with the Pen tool
Now that you’ve experimented with drawing a curve, you will draw a shape that contains
several continuous curves.
-
Choose 4 from the Artboard Navigation menu in the lower-left corner of the Document
window. Select the Zoom tool ( ), and click several times in the top half of the artboard to zoom in.
), and click several times in the top half of the artboard to zoom in.
-
In the Properties panel to the right of the document, make sure that the fill color
is None ( ), the stroke color is Black, and the stroke weight is still 1 pt.
), the stroke color is Black, and the stroke weight is still 1 pt.
-
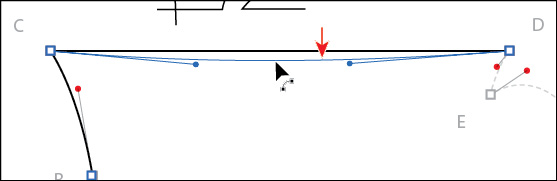
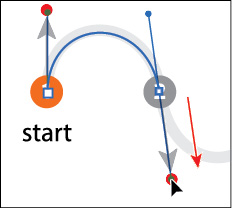
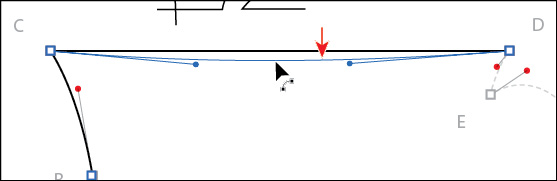
Select the Pen tool ( ). Click and drag up on point 1, labeled “start,” in the direction of the arc, stopping
at the red dot.
). Click and drag up on point 1, labeled “start,” in the direction of the arc, stopping
at the red dot.
-
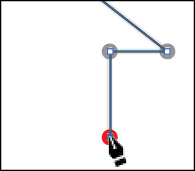
Position the pointer over the point labeled 2 (to the right), and drag down to the
red dot, adjusting the first arc (between points 1 and 2) with the direction handle
before you release the mouse button.
When it comes to smooth points (curved), you’ll find that you spend a lot of time
focusing on the path segment behind (before) the current anchor point you are creating. Remember, by default there are
two direction lines for an anchor point. The previous direction line controls the
shape of the previous segment.
 Note: Don’t worry if the path you draw is not exact. You can correct the line with the
Direct Selection tool (
Note: Don’t worry if the path you draw is not exact. You can correct the line with the
Direct Selection tool ( ) when the path is complete.
) when the path is complete.
 Tip: As you drag out the direction handles for an anchor point, you can press and hold
the spacebar to reposition the anchor point. When the anchor point is where you want
it, release the spacebar.
Tip: As you drag out the direction handles for an anchor point, you can press and hold
the spacebar to reposition the anchor point. When the anchor point is where you want
it, release the spacebar.
-
Continue along the path, alternating between dragging up and down. Put anchor points
only where there are numbers and finish with the point labeled 6.
If you make a mistake as you draw, you can undo your work by choosing Edit > Undo
Pen and then draw the last point again. Note that your direction lines may not match
the figures, and that’s okay.
-
When the path is complete, select the Direct Selection tool ( ), and click to select any anchor point in the path.
), and click to select any anchor point in the path.
When an anchor point is selected, the direction handles appear, and you can readjust
the curve of the path if necessary. With a curve selected, you can also change the
stroke and fill of the curve. When you do this, the next line you draw will have the
same attributes. If you want to try drawing the shape again for more practice, scroll
down to the bottom half of the same artboard (labeled Practice), and trace the shape
down there.
-
Choose Select > Deselect and then choose File > Save.
Converting smooth points to corner points
When creating curves, the direction handles help to determine the shape and size of
the curved segments, as you’ve already seen. Removing the direction lines from an
anchor point can convert a smooth point into a corner point. In this next part of
the lesson, you’ll practice converting between smooth points and corner points.
-
Choose 5 from the Artboard Navigation menu in the lower-left corner of the Document
window.
On the top of the artboard, you can see the path that you will trace. You’ll use the
top artboard as a template for the exercise, creating your paths directly on top of
those. Use the Practice section at the bottom of the artboard for additional practice
on your own.
-
Select the Zoom tool ( ), and click several times in the top part of the artboard to zoom in.
), and click several times in the top part of the artboard to zoom in.
-
In the Properties panel, make sure that the fill color is None ( ), the stroke color is Black, and the stroke weight is still 1 pt.
), the stroke color is Black, and the stroke weight is still 1 pt.
-
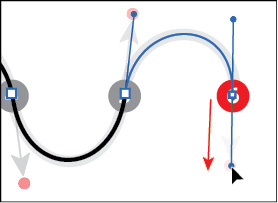
Select the Pen tool ( ). Pressing the Shift key, click and drag up from point 1, labeled “start,” in the
direction of the arc, stopping at the red dot. Release the mouse button and then release
the Shift key.
). Pressing the Shift key, click and drag up from point 1, labeled “start,” in the
direction of the arc, stopping at the red dot. Release the mouse button and then release
the Shift key.
Pressing the Shift key when dragging constrains the direction handles to multiples
of 45°.
-
Click point 2 (to the right), and begin dragging down to the gold dot. As you drag,
press and hold the Shift key. When the curve looks correct, release the mouse button
and then release the Shift key. Leave the path selected.
Now you need the curve to switch directions and create another arc. You will split the direction lines to convert a smooth point to a corner point.
-
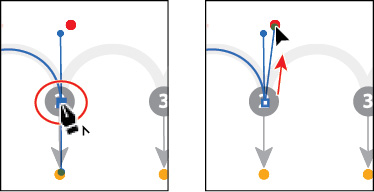
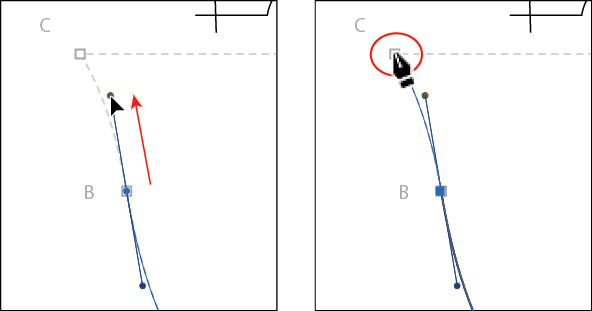
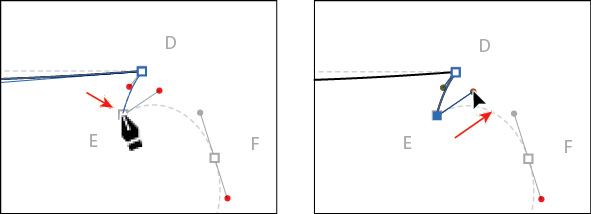
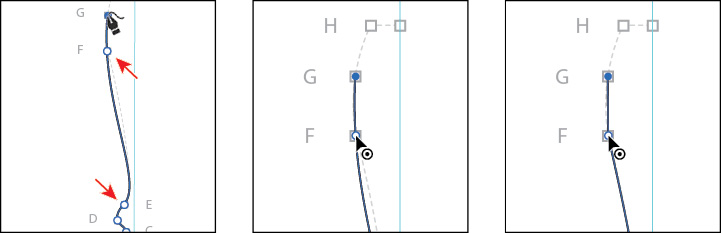
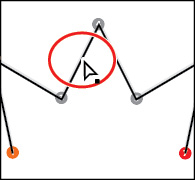
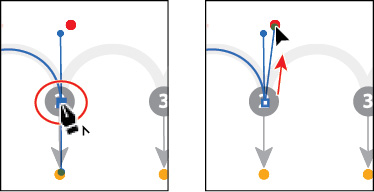
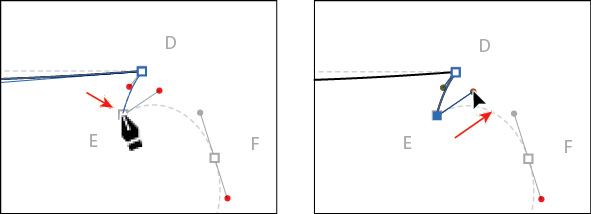
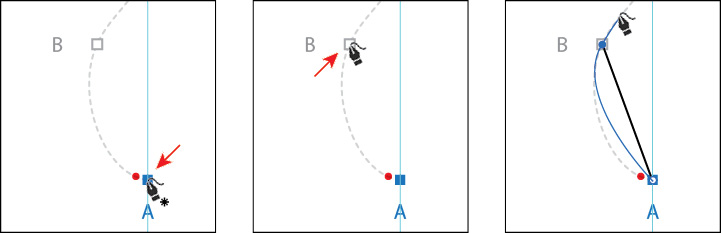
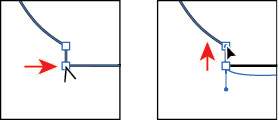
Press the Option (macOS) or Alt (Windows) key, and position the pointer over the last
anchor point you created. When a convert-point icon (^) appears next to the Pen tool pointer ( ), click and drag a direction line up to the red dot above. Release the mouse button
and then release the modifier key. If you do not see the caret (^), you might end
up creating an additional loop.
), click and drag a direction line up to the red dot above. Release the mouse button
and then release the modifier key. If you do not see the caret (^), you might end
up creating an additional loop.
 Note: The Option (macOS) or Alt (Windows) key essentially allows you to create a new direction
line that is independent of the other for that anchor point. If you don’t hold down
the Option (macOS) or Alt (Windows) key, the direction handles would not be split,
so it would stay a smooth point.
Note: The Option (macOS) or Alt (Windows) key essentially allows you to create a new direction
line that is independent of the other for that anchor point. If you don’t hold down
the Option (macOS) or Alt (Windows) key, the direction handles would not be split,
so it would stay a smooth point.

You can also Option-drag (macOS) or Alt-drag (Windows) the end of the direction handle
(called the direction point). An arrow is pointing to it in the first part of the figure. Either method “splits”
the direction handles so they can go in different directions.
-
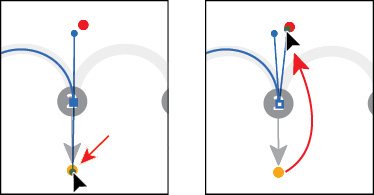
Move the Pen tool pointer over point 3 to the right on the template path, and drag
down to the gold dot. Release the mouse button when the path looks similar to the
template path.
-
Press the Option (macOS) or Alt (Windows) key, and move the pointer over the last
anchor point you created. When a convert-point icon (^) appears next to the Pen tool
pointer ( ), click and drag a direction line up to the red dot above. Release the mouse button
and then release the modifier key.
), click and drag a direction line up to the red dot above. Release the mouse button
and then release the modifier key.
For the next point, you will not release the mouse button to split the direction handles,
so pay close attention.
-
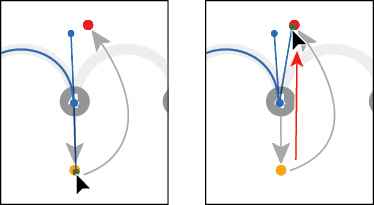
For anchor point 4, click and drag down to the gold dot until the path looks correct.
This time, do not release the mouse button. Press the Option (macOS) or Alt (Windows) key, and drag up to the red dot for the
next curve. Release the mouse button and then release the modifier key.

-
Continue this process using the Option (macOS) or Alt (Windows) key to create corner
points until the path is completed.
-
Use the Direct Selection tool to fine-tune the path and then deselect the path.
If you want to try drawing the same shape for more practice, scroll down to the Practice
area in the same artboard, and trace the shape down there.
Combining curves and straight lines
Of course in the real world, when you draw with the Pen tool, you won’t just create
either curves or straight lines. In this next section, you’ll learn how to go from
curves to straight lines and from straight lines to curves.
-
Choose 6 from the Artboard Navigation menu in the lower-left corner of the Document
window. Select the Zoom tool ( ), and click several times in the top half of the artboard to zoom in.
), and click several times in the top half of the artboard to zoom in.
-
Select the Pen tool ( ). Click point 1, labeled “start,” and drag up, stopping at the red dot. Release the
mouse button.
). Click point 1, labeled “start,” and drag up, stopping at the red dot. Release the
mouse button.
Up to this point, you’ve been dragging to a gold or red dot in the templates. In the
real world those obviously won’t be there, so for the next point you will drag to
create a point without much template guidance. Don’t worry, you can always choose
Edit > Undo Pen and try again!
-
Click and drag down from point 2, and release the mouse button when the path roughly
matches the template.
This method of creating a curve should be familiar to you by now.
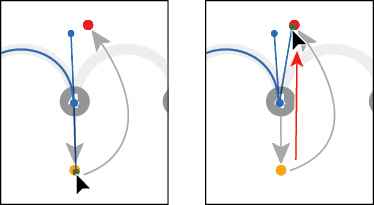
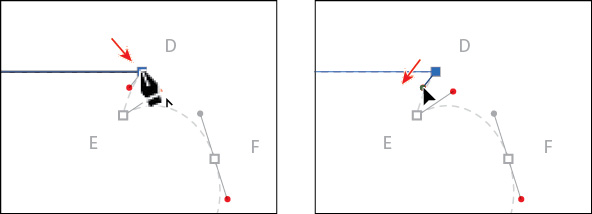
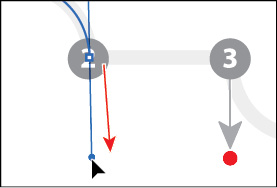
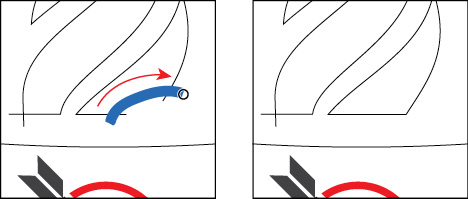
If you were to click point 3 (don’t), even pressing the Shift key (to produce a straight line), the path would be curved.
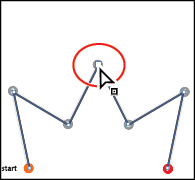
The last point you created is a smooth anchor point and has a leading direction handle.
The figure to the right shows what the path would look like if you clicked with the
Pen tool on the next point.
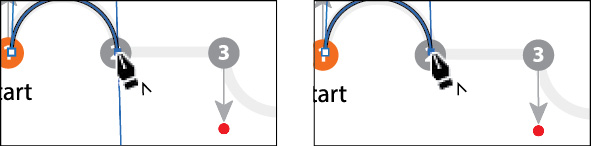
You will now continue the path as a straight line by removing the leading direction
handle.
-
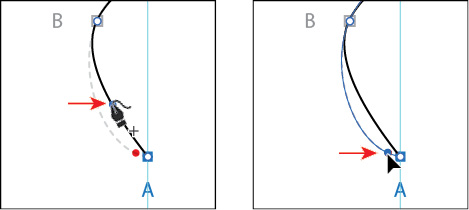
Position the pointer over the last point created (point 2). When the convert-point
icon appears ( ), click. This deletes the leading direction handle from the anchor point (not the trailing direction handle), as shown
in the second part of the following figure.
), click. This deletes the leading direction handle from the anchor point (not the trailing direction handle), as shown
in the second part of the following figure.

-
Press the Shift key, and click point 3 in the template path to the right to set the
next point, creating a straight segment.

-
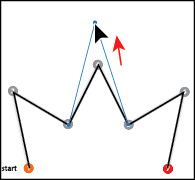
For the next arc, position the pointer over the last point created. When the convert-point
icon appears ( ), click and drag down from that point to the red dot. This creates a new, independent
direction line.
), click and drag down from that point to the red dot. This creates a new, independent
direction line.

For the rest of this section, I’m going to ask you to complete the path, following
the remaining part of the template. I don’t include any figures, so go through the
figures in the previous steps if you need guidance.
-
Click to create the next point (point 4), and drag up to complete the arc.
-
Click the last anchor point you just created to remove the direction line.
-
Shift-click the next point to create the second straight segment.
-
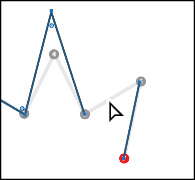
Click and drag up from the last point created to create a direction line.
-
Click and drag down on the end point (point 6) to create the final arc.
If you want to try drawing the same shape for more practice, scroll down to the Practice
area in the same artboard, and trace the shape down there. Make sure you deselect
the previous artwork first.
-
Choose File > Save and then choose File > Close.
Remember, you can always go back and work on those Pen tool templates in the L6_practice.ai
file as many times as you need. Take it as slow as you need and practice, practice, practice.
Creating artwork with the Pen tool
 Tip: Don’t forget, you can always undo a point you’ve drawn (Edit > Undo Pen) and then
try again.
Tip: Don’t forget, you can always undo a point you’ve drawn (Edit > Undo Pen) and then
try again.
Next, you’ll take what you’ve learned and create some artwork to be used in your project.
To start, you’ll draw a coffee cup, which combines curves and corners. Just take your
time as you practice with this shape, and use the template guides provided to assist
you in drawing it.
-
Choose File > Open, and open the L6_end.ai file in the Lessons > Lesson06 folder.
-
Choose View > Fit All In Window to see the finished artwork. (Use the Hand tool [ ] to move the artwork to where you want it.) If you don’t want to leave the artwork
open, choose File > Close.
] to move the artwork to where you want it.) If you don’t want to leave the artwork
open, choose File > Close.
-
Choose File > Open. In the Open dialog box, navigate to the Lessons > Lesson06 folder,
and select the L6_start.ai file on your hard disk. Click Open to open the file.

-
Choose View > Fit All In Window.
-
Choose File > Save As, name the file CoffeeShop.ai, and select the Lesson06 folder in the Save As dialog box. Choose Adobe Illustrator
(ai) from the Format menu (macOS) or choose Adobe Illustrator (*.AI) from the Save
As Type menu (Windows), and click Save. In the Illustrator Options dialog box, leave
the options set at the defaults and then click OK.
-
Choose 1 Main from the Artboard Navigation menu in the lower-left corner of the Document
window, if it’s not already chosen.
-
Choose View > Fit Artboard In Window.
-
Select the Zoom tool ( ), and zoom in to the cup in the bottom half of the artboard.
), and zoom in to the cup in the bottom half of the artboard.
-
In the Layers panel (Window > Layers), click to select the layer named “Artwork.”
-
In the Properties panel (Window > Properties), make sure that the fill color is None
( ) and the stroke color is Black. Also make sure the stroke weight is 1 pt in the Properties
panel.
) and the stroke color is Black. Also make sure the stroke weight is 1 pt in the Properties
panel.
Drawing a coffee cup
Now that you have the file open and ready, you’re going to put to use some of the
Pen tool practice you did in previous sections, by drawing a coffee cup. This next
section has more than the average number of steps, so take your time.
-
Select the Pen tool ( ) in the Tools panel. Drag from the blue square labeled “A” to the red dot above it
to set the starting anchor point and direction of the first curve.
) in the Tools panel. Drag from the blue square labeled “A” to the red dot above it
to set the starting anchor point and direction of the first curve.
 Note: You do not have to start at the blue square (point A) to draw this shape. You can
set anchor points for a path with the Pen tool in a clockwise or counterclockwise
direction.
Note: You do not have to start at the blue square (point A) to draw this shape. You can
set anchor points for a path with the Pen tool in a clockwise or counterclockwise
direction.
-
Drag from point B to the red dot to create the first curve.
The next point you create will be a simple corner point.
-
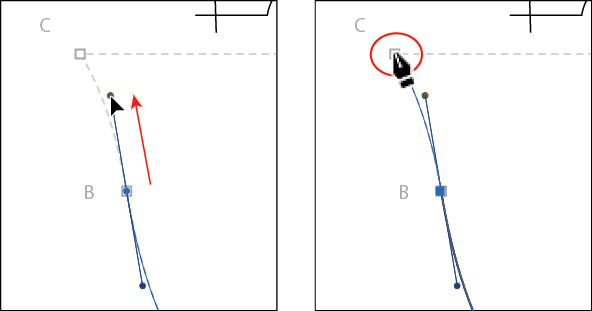
Position the pointer over the point C, and click (don’t drag) to set a corner point.

-
Press the Shift key, and click point D to create a straight line; then release the
key.
 Note: If you find that the path you are drawing has a fill of white, part of the template
may be hidden. You can always change the fill to None (
Note: If you find that the path you are drawing has a fill of white, part of the template
may be hidden. You can always change the fill to None ( ) for the path you are drawing.
) for the path you are drawing.
-
Position the Pen tool pointer over point D again. When the convert-point icon appears
( ) next to the pointer, drag down from point D to the red dot. This creates a new direction
line.
) next to the pointer, drag down from point D to the red dot. This creates a new direction
line.

As you draw with the Pen tool, you may want to edit a curve you previously drew without
ending the path you are drawing. Pressing a modifier key with the Pen tool selected,
you can position the pointer over a previous path segment and drag to modify it, which
is what you’ll do next.
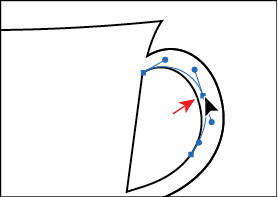
-
Position the pointer over the path between points C and D. Press the Option (macOS)
or Alt (Windows) key. The pointer changes appearance ( ). Drag the path down to make the path curved, like you see in the figure. Release
the mouse button and then the key. Now, you can continue drawing the path.
). Drag the path down to make the path curved, like you see in the figure. Release
the mouse button and then the key. Now, you can continue drawing the path.

This adds direction handles to the top anchor points.
 Tip: You can also press the Option+Shift (macOS) or Alt+Shift (Windows) keys to constrain
the handles to a perpendicular direction, which ensures that the handles are the same
length.
Tip: You can also press the Option+Shift (macOS) or Alt+Shift (Windows) keys to constrain
the handles to a perpendicular direction, which ensures that the handles are the same
length.
-
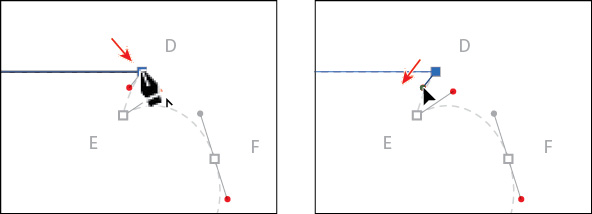
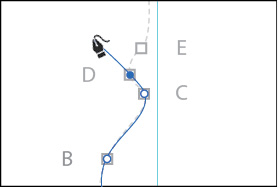
Position the pointer over point E. Notice that as you move the pointer, you can see
the Pen tool rubber banding, which means you are still drawing the path. Click point
E to create a corner point, and release the mouse button.
-
With the Pen tool pointer over point E, click and drag up and to the right from that
point to the red dot.

This creates a new leading direction handle and sets up the next path to be a curve.
 Note: After releasing the mouse button in the previous step, if you move the pointer away
and then bring it back to point E, the convert-point icon [^] will appear next to
the pointer.
Note: After releasing the mouse button in the previous step, if you move the pointer away
and then bring it back to point E, the convert-point icon [^] will appear next to
the pointer.
-
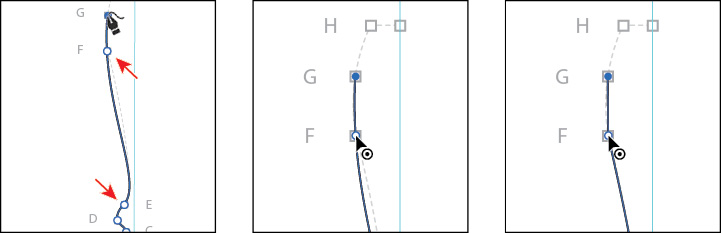
Continue drawing by dragging from the anchor point at F to the red dot.

For the next point, G, you will create another smooth point, but you will edit the
direction handles independently using a modifier key as you draw. For the next step,
don’t release the mouse button until you are told.
-
Begin dragging from point G to the gold dot. When the pointer reaches the gold dot,
without releasing the mouse button yet, press the Option (macOS) or Alt (Windows) key, and continue dragging from the gold
dot to the red dot to make the leading direction handle longer. When the pointer reaches the red dot, release the mouse
button and then release the key.

Next, you’ll create a smooth point and split the direction handles.
 Note: You could also create the point in this step by dragging and releasing the mouse
button when the pointer reaches the gold dot. You could then position the Pen tool
icon over the anchor point. When the convert-point icon (^) appears next to the pointer,
you could drag out a new direction handle.
Note: You could also create the point in this step by dragging and releasing the mouse
button when the pointer reaches the gold dot. You could then position the Pen tool
icon over the anchor point. When the convert-point icon (^) appears next to the pointer,
you could drag out a new direction handle.
-
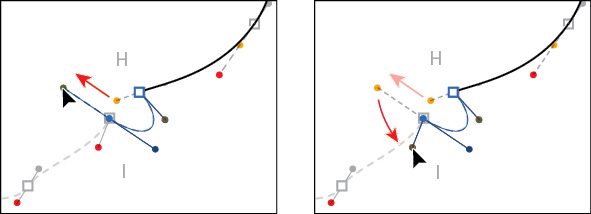
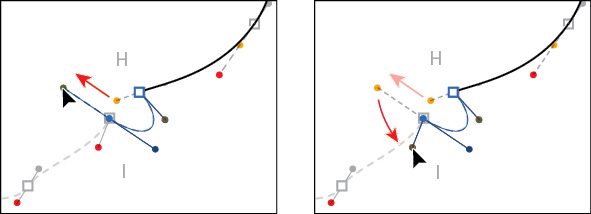
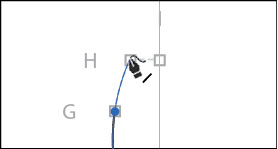
Continue drawing the point at H by first dragging from the anchor point to the gold
dot. Without releasing the mouse button, press the Option (macOS) or Alt (Windows) key and drag from the gold dot to the
red dot.

-
Continue drawing the point at I by first dragging from the anchor point to the gold
dot. Without releasing the mouse button, press the Option (macOS) or Alt (Windows) key and continue dragging from the gold
dot to the red dot.

-
Continue drawing the point at J by dragging from the anchor point to the red dot.
-
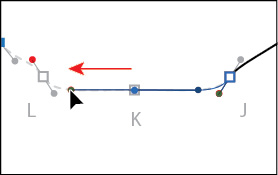
Begin dragging from point K to the red dot. As you drag, press the Shift key to constrain
the direction handles. When you reach the red dot, release the mouse button and then
the key.
 Note: If you press and hold the Shift key before you click and drag from a point, the point
will be aligned with the previous point. That’s not what you want in this case.
Note: If you press and hold the Shift key before you click and drag from a point, the point
will be aligned with the previous point. That’s not what you want in this case.
-
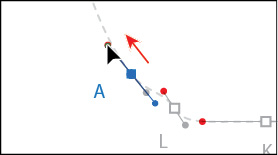
Continue drawing by clicking and dragging from the point at L to the red dot.
Next, you’ll complete the drawing of the coffee cup by closing the path.
-
Position the Pen tool over the starting point A without clicking.
Notice that an open circle appears next to the Pen tool pointer ( ), indicating that the path will close if you were to click the anchor point (don’t
click yet). If you were to click and drag, the direction handles on either side of
the point would move as a single straight line. You need to extend one of the direction
handles to match the template.
), indicating that the path will close if you were to click the anchor point (don’t
click yet). If you were to click and drag, the direction handles on either side of
the point would move as a single straight line. You need to extend one of the direction
handles to match the template.
-
Press the Option (macOS) or Alt (Windows) key with the pointer still over point A.
Click and drag up and to the left. Notice that a direction handle shows but is going
in the opposite direction (it’s going down and to the right). Drag until the curve
looks right. Release the mouse button and then the key.
Normally, as you drag away from a point, direction lines appear before and after the
point. Without the modifier key, as you drag away from closing point, you are reshaping
the path before and after the anchor point. Pressing the Option (macOS) or Alt (Windows) modifier key
on the closing point allows you to edit the previous direction handle independently.
 Tip: When creating a closing anchor point, you can press the spacebar to move the point
as you create it.
Tip: When creating a closing anchor point, you can press the spacebar to move the point
as you create it.
-
Command-click (macOS) or Ctrl-click (Windows) away from the path to deselect it and
then choose File > Save.
 Note: This is a shortcut method for deselecting a path while keeping the Pen tool selected.
You could also choose Select > Deselect, among other methods.
Note: This is a shortcut method for deselecting a path while keeping the Pen tool selected.
You could also choose Select > Deselect, among other methods.
Drawing with the Curvature tool
With the Curvature tool ( ), you can draw and edit paths quickly and visually to create paths with smooth refined
curves and straight lines, without editing direction lines. Using the Curvature tool,
you can also edit paths while drawing or after the path is complete using the same
tool. The paths it creates are composed of anchor points and can be edited with any
of the drawing or selecting tools. In this section, you’ll explore the Curvature tool
while creating a spoon.
), you can draw and edit paths quickly and visually to create paths with smooth refined
curves and straight lines, without editing direction lines. Using the Curvature tool,
you can also edit paths while drawing or after the path is complete using the same
tool. The paths it creates are composed of anchor points and can be edited with any
of the drawing or selecting tools. In this section, you’ll explore the Curvature tool
while creating a spoon.
-
Choose 3 Spoon from the Artboard Navigation menu in the lower-left corner of the Document
window.
-
Choose View > Fit Artboard In Window (if necessary).
Looking at the template path, you’ll see a vertical guide running through points A
and I. After you draw half of the spoon, you will copy and reflect it around the guide
and then join the two halves together.
 Note: You may want to zoom in to the spoon template in this section.
Note: You may want to zoom in to the spoon template in this section.
-
Select the Curvature tool ( ) in the Tools panel. Click the blue square at point A to set the starting anchor
point and release the mouse button. See the first part of the following figure.
) in the Tools panel. Click the blue square at point A to set the starting anchor
point and release the mouse button. See the first part of the following figure.
 Note: Like the Pen tool, you don’t have to start at the blue square (point A) to draw this
shape. You can set anchor points for a path with the Curvature tool in a clockwise
or counterclockwise direction.
Note: Like the Pen tool, you don’t have to start at the blue square (point A) to draw this
shape. You can set anchor points for a path with the Curvature tool in a clockwise
or counterclockwise direction.
-
Click point B to create a point. After clicking, release the mouse button, and move
the pointer away from point B. Notice the preview of the curve before and after point
B.
The Curvature tool works by creating anchor points where you click. The drawing curve
will “flex” around the points dynamically. Direction handles are created when necessary
to curve the path for you.
-
Click point C and then click point D, releasing the mouse button. Move the pointer
away from point D.
At this point, the path between points A and B will no longer be affected by new points
(E, F, etc.), but the path is not following the template. While drawing with the Curvature
tool, you can go back and edit points as well as add points.
-
Hover the pointer over the path segment between points A and B. When a plus sign (+)
appears next to the pointer, click to create a new point. Drag the new point to the
red dot in the template, repositioning it to match the shape of the dotted template.

-
Click point E and then click point F.
-
Shift-click to add point G.
Pressing the Shift key while clicking with the Curvature tool aligns the new point
vertically (in this case) or horizontally with the previous point. Notice that the
path segments before and after point F are curved, but they need to be straight to
follow the template. To convert a default smooth point to a corner point, you can
double-click a point you’ve made with the Curvature tool.
-
Hover the pointer over the anchor point at F. When the pointer changes ( ), double-click to convert the point to a corner point.
), double-click to convert the point to a corner point.
Double-clicking a point, which converts it to a corner point, has the effect of splitting
the direction handles for the point.

Next, you’ll add a new point and convert it to a corner point in one step.
-
Option-click (macOS) or Alt-click (Windows) point H.
By Option-clicking (macOS) or Alt-clicking (Windows) when you create a point with
the Curvature tool, you create a corner point instead of the default smooth point.
-
Shift-click point I.
-
Press the Escape key to stop drawing and then choose Select > Deselect.
 Tip: To close a path with the Curvature tool, hover the pointer over the first point you
created in the path, and a circle appears next to the pointer (
Tip: To close a path with the Curvature tool, hover the pointer over the first point you
created in the path, and a circle appears next to the pointer ( ). Click to close the path.
). Click to close the path.
Editing curves
In this part of the lesson, you’ll adjust curves you’ve drawn using several methods
learned previously and a few new ones.
Reflecting the spoon shape
Since the spoon you are creating is symmetrical, you drew only half of it. Now you’ll
copy, reflect, and join the spoon path to create a whole spoon.
-
Choose View > Smart Guides to turn them on.
-
Select the Selection tool ( ), and click to select the spoon path.
), and click to select the spoon path.
-
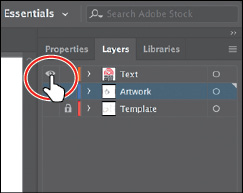
In the Layers panel, click the visibility column (eye icon  ) for the layer named “Template” to hide the contents.
) for the layer named “Template” to hide the contents.
-
Click and hold down the mouse button on the Rotate tool ( ) in the Tools panel, and select the Reflect tool (
) in the Tools panel, and select the Reflect tool ( ).
).
-
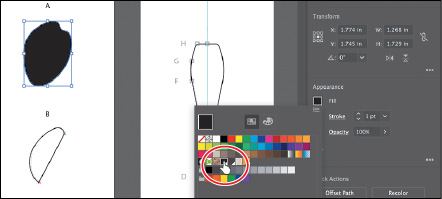
While holding down the Option (macOS) or Alt (Windows) key, position the pointer over
point I (see the first part of the following figure). When you see the word “anchor”
appear, click with the modifier key held down.
-
In the Reflect dialog box, select Vertical if necessary, and click Preview. Click
Copy to copy the shape and reflect it in one step.
-
Select the Selection tool and Shift-click the original path to select both and press
Cmd+J (macOS) or Ctrl+J (Windows) twice to join the paths together.
-
Choose Select > Deselect.
Rounding corner points
In Lesson 3, “Using Shapes to Create Artwork for a Postcard,” you learned about Live Shapes and the ability to round corners. You can also round
corner points on paths, which is what you’ll do next.
-
Select the Zoom tool ( ), and click a few times on the top of the spoon to zoom in.
), and click a few times on the top of the spoon to zoom in.
-
Select the Direct Selection tool ( ), and drag across the two points shown in the first part of the following figure
to select them.
), and drag across the two points shown in the first part of the following figure
to select them.
Notice that a Live Corners widget ( ) shows next to each of the anchor points. With both points selected, you can edit
the radius of both by dragging one of the Live Corners widgets or double-clicking
one of them.
) shows next to each of the anchor points. With both points selected, you can edit
the radius of both by dragging one of the Live Corners widgets or double-clicking
one of them.
-
Drag either Live Corner widget toward the center of the spoon just a bit to make the
corners round. When the measurement label shows a radius of roughly 0.1 in, release
the mouse button.
-
Choose Select > Deselect.

-
Choose View > Smart Guides to turn off the Smart Guides.
-
Select the Selection tool ( ), and click to select the spoon path.
), and click to select the spoon path.
-
Choose Edit > Copy.
-
Choose 1 Main from the Artboard Navigation menu in the lower-left corner of the Document
window.
-
Click in a blank area of the artboard to ensure that it’s the active artboard. Choose
Edit > Paste to paste the spoon. Drag it off to the side for the moment.
 Note: You will need to select the spoon by its stroke since it doesn’t have a fill.
Note: You will need to select the spoon by its stroke since it doesn’t have a fill.
Editing paths and points
Next, you’ll edit a few of the paths and points for the coffee cup you created earlier.
-
Select the Direct Selection tool ( ), and starting at the red X you see in the figure, drag across the “handle” of the
coffee cup to select just that part of the path.
), and starting at the red X you see in the figure, drag across the “handle” of the
coffee cup to select just that part of the path.
Selecting with the Direct Selection tool in this way selects only the path segments
and anchor points contained within the marquee selection. Clicking with the Selection
tool ( ) selects the entire path.
) selects the entire path.
-
Choose Edit > Copy and then Edit > Paste In Front.
-
Press Command+J (macOS) or Ctrl+J (Windows) to close the path.
-
Select the Selection tool, and Shift-drag the right-middle bounding point to the left
to make it smaller. Release the mouse button and then the key.
-
Select the Direct Selection tool, and click the anchor point you see in the figure
to select it. Drag the anchor point to the right just a bit so it roughly matches
the figure.
-
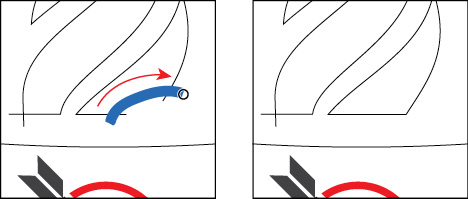
Position the pointer over the part of the path you see in the figure below, and click
to select the path.
Notice that the pointer changes appearance ( ) with the pointer over the path. This indicates that you can drag the path, which
will adjust the anchor points and direction handles as you drag.
) with the pointer over the path. This indicates that you can drag the path, which
will adjust the anchor points and direction handles as you drag.
-
Drag the path up and to the left to make the curve a little less rounded. This is
an easy way to make edits to a path.

 Tip: If you wanted to adjust the direction handles instead of dragging the path and wanted
to see the direction handles for all of the selected points, you could choose Illustrator
CC > Preferences > Selection & Anchor Display (macOS) or Edit > Preferences > Selection
& Anchor Display (Windows) and select Show Handles When Multiple Anchors Are Selected.
Tip: If you wanted to adjust the direction handles instead of dragging the path and wanted
to see the direction handles for all of the selected points, you could choose Illustrator
CC > Preferences > Selection & Anchor Display (macOS) or Edit > Preferences > Selection
& Anchor Display (Windows) and select Show Handles When Multiple Anchors Are Selected.
 Tip: As you are dragging a path with the Direct Selection tool, you can also press the
Shift key to constrain the handles to a perpendicular direction, which ensures that
the handles are the same length.
Tip: As you are dragging a path with the Direct Selection tool, you can also press the
Shift key to constrain the handles to a perpendicular direction, which ensures that
the handles are the same length.
-
Choose Select > Deselect and then choose File > Save.
Deleting and adding anchor points
Most of the time, the goal of drawing paths with a tool like the Pen tool or Curvature
tool is to avoid adding more anchor points than necessary. You can reduce a path’s
complexity or change its overall shape by deleting unnecessary points (and therefore
gain more control over the shape), or you can extend a path by adding points to it.
Next, you’ll delete and add anchor points to the coffee cup path so that it has a
flatter bottom.
-
Select the Zoom tool ( ) in the Tools panel, and click twice, slowly, on the bottom of the cup to zoom in.
) in the Tools panel, and click twice, slowly, on the bottom of the cup to zoom in.
-
With the Direct Selection tool ( ) selected, click the coffee cup path to select it.
) selected, click the coffee cup path to select it.
-
Select the Pen tool ( ) in the Tools panel, and position the pointer over the anchor point at the bottom
center of the cup (see the figure). When a minus sign (–) appears to the right of
the Pen tool pointer (
) in the Tools panel, and position the pointer over the anchor point at the bottom
center of the cup (see the figure). When a minus sign (–) appears to the right of
the Pen tool pointer ( ), click to remove the anchor point.
), click to remove the anchor point.
 Tip: With an anchor point selected, you can also click Remove Selected Anchor Points (
Tip: With an anchor point selected, you can also click Remove Selected Anchor Points ( ) in the Properties panel to delete the anchor point.
) in the Properties panel to delete the anchor point.
-
Position the Pen tool pointer over the bottom of the cup shape again. Look at the
first part of the following figure for where to position the pointer. This time, when
a plus sign (+) appears to the right of the Pen tool pointer ( ), click to add an anchor point.
), click to add an anchor point.
-
Move the pointer over to the right a bit, and click the path to add another point.
Leave this last point selected.

Adding points to a curved path means that the anchor points will most likely have
direction lines and be considered smooth points.
Converting between smooth points and corner points
To more precisely control the path you create, you can convert points from smooth
points to corner points and from corner points to smooth points, using several methods.
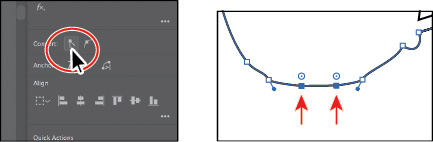
-
Select the Direct Selection tool ( ), and with the last point still selected, Shift-click the other point you added to
the left. In the second part of the following figure, arrows are pointing to the anchor
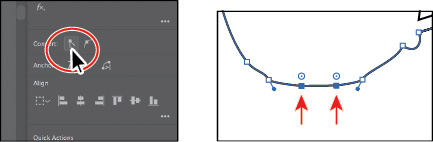
points to select. Click the Convert Selected Anchor Points To Corner button (
), and with the last point still selected, Shift-click the other point you added to
the left. In the second part of the following figure, arrows are pointing to the anchor
points to select. Click the Convert Selected Anchor Points To Corner button ( ) in the Properties panel.
) in the Properties panel.

 Tip: You could also convert between corner and smooth points by double-clicking an anchor
point (or Option-clicking [macOS] or Alt-clicking [Windows]) with the Curvature tool,
like you saw earlier.
Tip: You could also convert between corner and smooth points by double-clicking an anchor
point (or Option-clicking [macOS] or Alt-clicking [Windows]) with the Curvature tool,
like you saw earlier.
-
With both points selected, click the Vertical Align Bottom button ( ) in the Properties panel to align one point to the other.
) in the Properties panel to align one point to the other.
As you saw in Lesson 2, “Techniques for Selecting Artwork,” selected anchor points align to the last selected anchor point, which is known
as the key anchor.
 Note: If the points align to the artboard after clicking the align button, try again. Make
sure that Align To Key Object is selected in the Properties panel first.
Note: If the points align to the artboard after clicking the align button, try again. Make
sure that Align To Key Object is selected in the Properties panel first.
-
Press the Down arrow five times to move both points down.
-
Choose Select > Deselect.
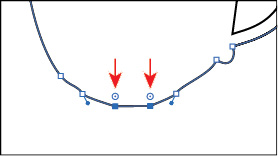
-
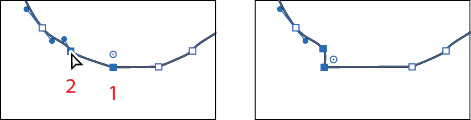
With the Direct Selection tool, click the coffee cup path to show all of the anchor
points. Click the anchor point labeled 1 in the figure first and then Shift-click
the anchor point labeled 2. Click the Horizontal Align Left button ( ) in the Properties panel to align them.
) in the Properties panel to align them.

 Note: If you find it difficult to select the second anchor point, you can also drag a marquee
across the bottom of the coffee cup to select the two anchor points or enter Outline
mode (View > Outline).
Note: If you find it difficult to select the second anchor point, you can also drag a marquee
across the bottom of the coffee cup to select the two anchor points or enter Outline
mode (View > Outline).
-
Click the anchor point labeled 3 in the figure first and then Shift-click the anchor
point labeled 4. Click the Horizontal Align Right button ( ) to align them. Leave the path (and points) selected.
) to align them. Leave the path (and points) selected.

Working with the Anchor Point tool
Another way to convert anchor points between smooth and corner points is using the
Anchor Point tool. Next, you’ll convert anchor points using the Anchor Point tool
( ).
).
-
Position the pointer over the Pen tool ( ) in the Tools panel, and click and hold down the mouse button to reveal more tools.
Select the Anchor Point tool (
) in the Tools panel, and click and hold down the mouse button to reveal more tools.
Select the Anchor Point tool ( ).
).
You will also see the Add Anchor Point tool ( ) and the Delete Anchor Point tool (
) and the Delete Anchor Point tool ( ), which are specifically for adding or removing anchor points.
), which are specifically for adding or removing anchor points.
-
Position the pointer over the point with an arrow pointing to it in the figure. Click
to convert the point from a smooth point (with direction handles) to a corner point.
-
Position the pointer over the anchor point below the point you just converted. Click
and drag up when the pointer looks like this:  . As you drag, press the Shift key. Drag up until you reach the anchor point above
it. Release the mouse button and then release the key.
. As you drag, press the Shift key. Drag up until you reach the anchor point above
it. Release the mouse button and then release the key.
 Note: Don’t drag if the pointer looks like this:
Note: Don’t drag if the pointer looks like this:  . This means that the pointer is not over the anchor point, and if you drag, you will
reshape the curve.
. This means that the pointer is not over the anchor point, and if you drag, you will
reshape the curve.
With the Anchor Point tool, you can perform tasks such as converting between smooth
and corner points, splitting direction handles, and more. Next, you’ll do the same
thing to the right side of the bottom of the coffee cup.
 Tip: If you position the Anchor Point tool pointer over the end of a direction handle
that is split, you can press the Option (macOS) or Alt (Windows) key and, when the
pointer changes (
Tip: If you position the Anchor Point tool pointer over the end of a direction handle
that is split, you can press the Option (macOS) or Alt (Windows) key and, when the
pointer changes ( ), click to make the direction handles a single straight line again (not split).
), click to make the direction handles a single straight line again (not split).
-
Position the pointer over the point with an arrow pointing to it in the figure. Click
to convert the point from a smooth point (with direction handles) to a corner point.
-
Position the pointer over the anchor point below the point you just converted. Click
and drag down when the pointer looks like this:  . As you drag, press the Shift key. Drag down until the end of the opposite direction
handle reaches the point above. Release the mouse button and then release the key.
. As you drag, press the Shift key. Drag down until the end of the opposite direction
handle reaches the point above. Release the mouse button and then release the key.
-
Choose Select > Deselect and then choose File > Save.
Creating a dashed line
Dashed lines apply to the stroke of an object and can be added to a closed path or
an open path. Dashes are created by specifying a sequence of dash lengths and the
gaps between them. Next, you will add a dash to a line.
-
Choose View > Fit Artboard In Window.
-
In the Layers panel, click the visibility column for the layer named “Text” to show
the layer contents.
-
Select the Zoom tool ( ), and click twice to zoom in to the red circles that are now showing.
), and click twice to zoom in to the red circles that are now showing.
-
Select the Selection tool ( ) in the Tools panel, and click the dark gray path in the center of the red circles.
) in the Tools panel, and click the dark gray path in the center of the red circles.
-
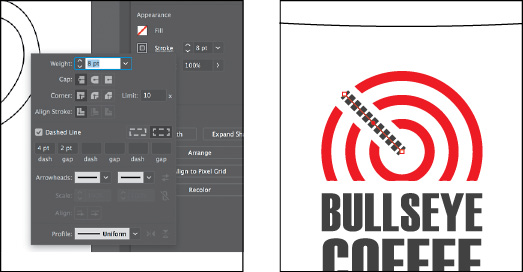
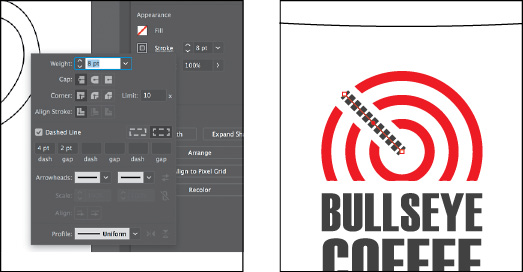
Click the Properties panel tab to show the panel. Click the word “Stroke” in the Properties
panel to show the Stroke panel. Change the following options in the Stroke panel:
-
Weight: 8 pt
 Tip: The Preserves Exact Dash And Gap Lengths button (
Tip: The Preserves Exact Dash And Gap Lengths button ( ) allows you to retain the appearance of the dashes without aligning to the corners
or the dash ends.
) allows you to retain the appearance of the dashes without aligning to the corners
or the dash ends.
-
Dashed Line: Selected
-
First Dash value: 4 pt (This creates a 4-pt dash, 4-pt gap repeating pattern.)
-
First Gap value: 2 pt (This creates a 4-pt dash, 2-pt gap repeating pattern.)
-
Aligns Dashes To Corners And Path Ends ( ): Selected
): Selected

-
Press the Escape key to hide the Stroke panel.
 Note: Be careful about pressing the Escape key when you change a value in a panel, like
you just did. Sometimes the value may not be accepted. You can press Enter or Return
to both accept the last value in a panel and hide the panel.
Note: Be careful about pressing the Escape key when you change a value in a panel, like
you just did. Sometimes the value may not be accepted. You can press Enter or Return
to both accept the last value in a panel and hide the panel.
-
Choose File > Save, and leave the line selected.
Adding arrowheads to a path
You can add arrowheads to both ends of a path using the Stroke panel. There are many
different arrowhead styles to choose from in Illustrator, as well as arrowhead editing
options. Next, you’ll apply different arrowheads to the dashed path.
-
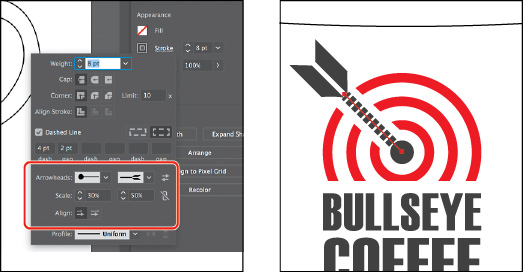
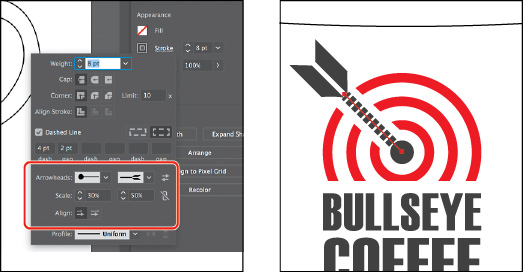
With the dashed line still selected, click the word “Stroke” again in the Properties
panel to open the Stroke panel (or choose Window > Stroke). In the Stroke panel, change
only the following options:
-
Choose Arrow 21 from the menu directly to the right of the word “Arrowheads.” This
adds an arrowhead to the start (right end) of the line.
-
Scale (beneath where you chose Arrow 21): 30%
-
Choose Arrow 17 from the arrowheads menu to the far right of the word “Arrowheads.”
This adds an arrowhead to the end of the line.
-
Scale (beneath where you chose Arrow 17): 50%
-
Click the Extend Arrow Tip Beyond End Of Path button ( ).
).

-
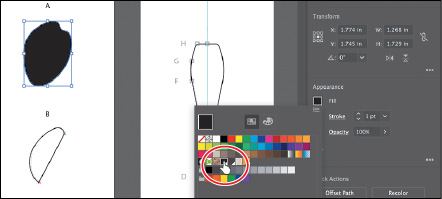
Click the edge of the coffee cup path, and change the fill color to White.
-
Click the spoon shape, and change the fill color to a light gray (I chose the color
with the tooltip that shows “C=0 M=0 Y=0 K=10”).
 Note: You may need to zoom out to see your spoon.
Note: You may need to zoom out to see your spoon.
-
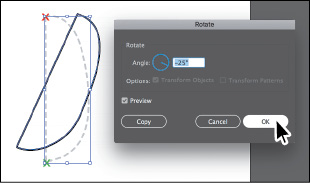
With the spoon selected, choose Object > Transform > Rotate, change the Angle to 90, select Preview, and then click OK.
 Note: If the spoon is behind the coffee cup in the stacking order, you can choose Object
> Arrange > Bring To Front with the spoon selected.
Note: If the spoon is behind the coffee cup in the stacking order, you can choose Object
> Arrange > Bring To Front with the spoon selected.
-
Drag the spoon into the position you see in the following figure.

Working with the Pencil tool
The Pencil tool ( ) lets you draw freeform open and closed paths that contain curves and straight lines.
As you draw with the Pencil tool, anchor points are created on the path where necessary
and according to the Pencil tool options you set. The path can easily be adjusted
when the path is complete.
) lets you draw freeform open and closed paths that contain curves and straight lines.
As you draw with the Pencil tool, anchor points are created on the path where necessary
and according to the Pencil tool options you set. The path can easily be adjusted
when the path is complete.
Drawing freeform paths with the Pencil tool
Next, you’ll draw and edit a simple path using the Pencil tool.
-
Choose 2 Coffee Bean from the Artboard Navigation menu in the lower-left corner of
the Document window.
-
Choose View > Fit Artboard In Window, if necessary.
-
In the Layers panel, click the visibility column for the layer named “Template” to
show the layer contents.
-
Select the Zoom tool ( ) in the Tools panel, and click a few times, slowly, on the top of the artboard to
zoom in where you see “A.”
) in the Tools panel, and click a few times, slowly, on the top of the artboard to
zoom in where you see “A.”
-
Choose Select > Deselect.
-
In the Properties panel, make sure that the fill color is None ( ) and the stroke color is Black. Also make sure the stroke weight is 1 pt in the Properties
panel.
) and the stroke color is Black. Also make sure the stroke weight is 1 pt in the Properties
panel.
-
Click and hold down on the Shaper tool ( ) in the Tools panel to select the Pencil tool (
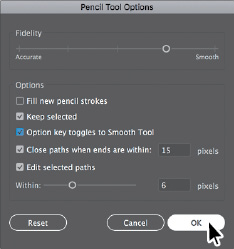
) in the Tools panel to select the Pencil tool ( ). Double-click the Pencil tool. In the Pencil Tool Options dialog box, set the following
options, leaving the rest at their default settings:
). Double-click the Pencil tool. In the Pencil Tool Options dialog box, set the following
options, leaving the rest at their default settings:
-
Drag the Fidelity slider to the right, one position closer to Smooth. This will reduce
the number of points on a path drawn with the Pencil tool and make the path smoother.
-
Keep Selected: Selected (the default setting)
-
Option Key (Alt Key on Windows) Toggles To Smooth Tool: Selected (The Smooth tool is used to smooth the path after it is drawn.)
-
Close Paths When Ends Are Within: Selected (the default setting)
 Tip: Tip: When it comes to the Fidelity value, dragging the slider closer to Accurate
usually creates more anchor points and more accurately reflects the path you’ve drawn.
Dragging the slider toward Smooth makes fewer anchor points and a smoother, less complex
path.
Tip: Tip: When it comes to the Fidelity value, dragging the slider closer to Accurate
usually creates more anchor points and more accurately reflects the path you’ve drawn.
Dragging the slider toward Smooth makes fewer anchor points and a smoother, less complex
path.
-
Click OK.
The asterisk (*) that appears next to the Pencil tool pointer indicates that you are
about to create a new path. If you don’t see the asterisk, it means that you are about
to redraw a shape that the pointer is near.
-
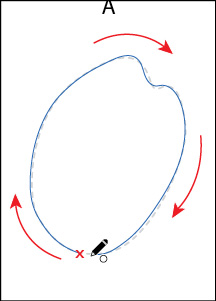
Starting at the red X in the template, click and drag around the dashed template path.
When the pointer gets close to the start of the path (at the red X), a small circle
displays next to it ( ) to indicate that if you release the mouse button, the path will close. When you
see the circle, release the mouse button to close the path.
) to indicate that if you release the mouse button, the path will close. When you
see the circle, release the mouse button to close the path.
Notice that as you are drawing, the path may not look perfectly smooth. After releasing
the mouse button, the path is smoothed based on the Fidelity value that you set in
the Pencil Tool Options dialog box.
 Note: When editing a path with the Pencil tool, you may find that a new path is created
instead of editing the original shape. You can always undo and make sure that you
finish back on the original path (or at least close to it).
Note: When editing a path with the Pencil tool, you may find that a new path is created
instead of editing the original shape. You can always undo and make sure that you
finish back on the original path (or at least close to it).
-
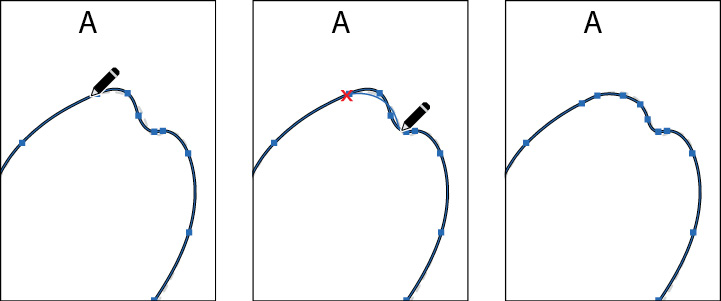
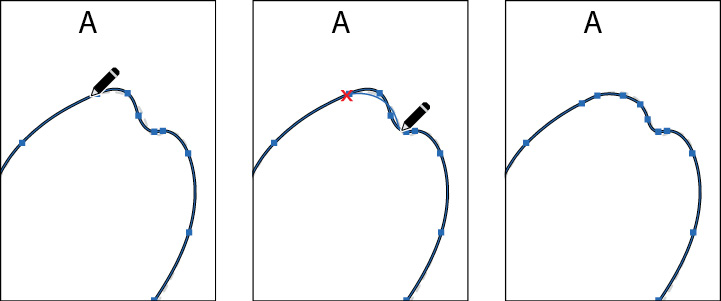
Position the Pencil tool on or near the path to redraw it. When the asterisk disappears
from the pointer, click and drag to reshape the path. Make sure you wind up back on
the original path. Think of it as redrawing parts of the path.

 Tip: If you wanted to “smooth” parts of the path you drew, you could press the Option
key (macOS) or Alt key (Windows) and drag along the path. This can simplify the path
and remove anchor points. This is possible because you selected Option Key (Alt Key
on Windows) Toggles To Smooth Tool in the Pencil Tool Options dialog box earlier.
Tip: If you wanted to “smooth” parts of the path you drew, you could press the Option
key (macOS) or Alt key (Windows) and drag along the path. This can simplify the path
and remove anchor points. This is possible because you selected Option Key (Alt Key
on Windows) Toggles To Smooth Tool in the Pencil Tool Options dialog box earlier.
Drawing straight segments with the Pencil tool
Aside from drawing more freeform paths, you can also create straight lines that can
be constrained to 45° angles with the Pencil tool. That’s what you’ll do next.
-
Scroll down the artboard to see the template shapes labeled “B” and “C,” if you can’t
see them.
-
Position the pointer over the red X at the bottom of the path labeled “B.” Click and
drag around the left side of the shape and stop at the green X, but don’t release the mouse button yet.
-
With the mouse button still down, press Option (macOS) or Alt (Windows), and drag
a straight line that follows the flat edge of the shape. When you reach the red X
again and a small circle displays next to the Pencil tool pointer ( ), release the mouse button and then the key to close the path.
), release the mouse button and then the key to close the path.
 Note: When drawing the path, after reaching the green X, you could have released the mouse
button to stop drawing and then just started drawing from the same place later. You
can tell you are continuing a path with the Pencil tool when a line appears next to
the Pencil tool pointer ( ), with the pointer positioned over the end of a path.
Note: When drawing the path, after reaching the green X, you could have released the mouse
button to stop drawing and then just started drawing from the same place later. You
can tell you are continuing a path with the Pencil tool when a line appears next to
the Pencil tool pointer ( ), with the pointer positioned over the end of a path.
-
Position the pointer over the red X at the top of the path labeled “C” (it’s below
“B”). Click and drag down around the right side of the shape and stop at the green
X, but don’t release the mouse button yet.
-
With the mouse button still down, press the Shift key, and drag a straight line that
follows the flat edge of the shape. When you reach the red X again and a small circle
displays next to the Pencil tool pointer ( ), release the mouse button and then the key to close the path.
), release the mouse button and then the key to close the path.
-
With shape “C” selected, choose Object > Transform > Rotate. In the Rotate dialog
box, change Angle to -25˚, select Preview, and then click OK.
Finishing the coffee bean
In this last part of the section, you’ll take the shapes you created with the Pencil
tool, bring them together to create a coffee bean, then add it to the final artwork.
-
Choose View > Fit Artboard In Window.
-
Select the Selection tool ( ), and click to select the top shape labeled “A.” Change the fill color to the swatch
named “CoffeeBean” in the Properties panel.
), and click to select the top shape labeled “A.” Change the fill color to the swatch
named “CoffeeBean” in the Properties panel.

-
Click to select shape B, and then Shift-click to select shape C. Change the fill color
for both to the swatch named “CoffeeBean2” in the Properties panel.
-
Choose Select > Deselect.
-
Drag shape B and then shape C onto shape A, something like you see in the figure.
Feel free to adjust the individual shapes using any of the methods you’ve learned
so far (I did).
-
Drag across all three shapes to select them, and choose Object > Group.
-
Choose View > Fit All In Window.
-
Drag the coffee bean group on front of the coffee cup and spoon. You may want to resize
the coffee bean group a little.
-
Choose Select > Deselect.
Joining with the Join tool
In this lesson and earlier lessons, you’ve used the Join command (Object > Path >
Join) to join as well as close paths. Using the Join tool ( ), you can easily join paths that cross, overlap, or have open ends using scrubbing
gestures.
), you can easily join paths that cross, overlap, or have open ends using scrubbing
gestures.
-
Choose View > Steam. This command will zoom in to the shapes above the coffee cup
and also hide the layer named “Template.”
-
Click and hold down the mouse on the Pencil tool ( ), and select the Join tool (
), and select the Join tool ( ).
).
Unlike the Join command (Object > Path > Join) you learned about in Lesson 3, “Using Shapes to Create Artwork for a Postcard,” the Join tool can trim overlapping paths as it joins, and it doesn’t simply create
a straight line between the anchor points you are joining. The angle created by the
two paths to be joined are taken into account.
-
With the Join tool selected, drag across the two ends of the path on the right (see
the figure for which paths to drag across).
 Note: If you were to instead join the ends of the open path by pressing Cmd+J (macOS) or
Ctrl+J (Windows), a straight line would connect the ends.
Note: If you were to instead join the ends of the open path by pressing Cmd+J (macOS) or
Ctrl+J (Windows), a straight line would connect the ends.

When dragging (also called scrubbing) across paths, they will be either “extended and joined” or “trimmed and joined.”
In this example, the paths were extended and joined. The Join tool works on paths
that are selected or not, but the result of joining is not selected to continue working
on more paths.
-
Drag across (or scrub) the excess part of the paths on the shape to the left to remove
them and close the path. In this case, the path was “trimmed and joined.”

-
Choose View > Fit Artboard In Window.
-
Select the Selection tool, and drag across the “steam” shapes above the cup to select
them.
-
Change the Fill color to the swatch named “Steam” and the stroke weight to 0 in the Properties panel.
-
Choose Object > Group, and drag the group down like the following figure.
-
Choose Select > Deselect, and take a step back to admire all that you’ve accomplished!
-
Choose File > Save and then choose File > Close.




 ) is one of the main drawing tools in Illustrator that’s used to create both freeform
and more precise artwork and also plays a role in editing existing vector artwork.
It’s important to have an understanding of a tool like the Pen tool (or Curvature
tool) when working with Illustrator. Just know that it takes plenty of practice to feel comfortable with the Pen tool!
) is one of the main drawing tools in Illustrator that’s used to create both freeform
and more precise artwork and also plays a role in editing existing vector artwork.
It’s important to have an understanding of a tool like the Pen tool (or Curvature
tool) when working with Illustrator. Just know that it takes plenty of practice to feel comfortable with the Pen tool!
 ) in the Tools panel, and click twice in the bottom half of the artboard to zoom in.
) in the Tools panel, and click twice in the bottom half of the artboard to zoom in.
 ) is selected, and choose None (
) is selected, and choose None ( ). Then, click the stroke color, and make sure that the Black swatch is selected.
Make sure the stroke weight is also 1 pt in the Properties panel.
). Then, click the stroke color, and make sure that the Black swatch is selected.
Make sure the stroke weight is also 1 pt in the Properties panel.
 ), indicating that you’ll create a new path if you begin drawing.
), indicating that you’ll create a new path if you begin drawing.
 instead of the Pen icon (
instead of the Pen icon ( ), the Caps Lock key is active. Caps Lock turns the Pen tool icon into
), the Caps Lock key is active. Caps Lock turns the Pen tool icon into  .
.




 ) in the Tools panel, and position the pointer over a straight line in the path you
just created. When the pointer shows a solid black box (
) in the Tools panel, and position the pointer over a straight line in the path you
just created. When the pointer shows a solid black box ( ) next to it, click.
) next to it, click.

 ), drag the path to a new location anywhere on the artboard.
), drag the path to a new location anywhere on the artboard.

 ) in the Tools panel. Move the pointer anywhere over the path between anchor points.
When the pointer changes (
) in the Tools panel. Move the pointer anywhere over the path between anchor points.
When the pointer changes ( ), click the path to reveal all of the anchor points.
), click the path to reveal all of the anchor points.

 ) were still selected, you could Command-click (macOS) or Ctrl-click (Windows) in
a blank area of the artboard to deselect the path. This temporarily selects the Direct
Selection tool. When you release the Ctrl or Command key, the Pen tool is selected
again.
) were still selected, you could Command-click (macOS) or Ctrl-click (Windows) in
a blank area of the artboard to deselect the path. This temporarily selects the Direct
Selection tool. When you release the Ctrl or Command key, the Pen tool is selected
again.
 ) next to it (the figure shows this). Both of these indicate that if you click, you
will select the anchor point. Click to select the anchor point, and the selected anchor
point is filled (looks solid), whereas the other anchor points are still hollow (deselected).
) next to it (the figure shows this). Both of these indicate that if you click, you
will select the anchor point. Click to select the anchor point, and the selected anchor
point is filled (looks solid), whereas the other anchor points are still hollow (deselected).


 ), click to select. Choose Edit > Cut.
), click to select. Choose Edit > Cut.

 ), indicating that if you click, you will continue drawing from that anchor point.
Click the point.
), indicating that if you click, you will continue drawing from that anchor point.
Click the point.

 ), indicating that you are connecting to another path. Click the point to reconnect
the paths.
), indicating that you are connecting to another path. Click the point to reconnect
the paths.






 ) in the Tools panel, and click twice in the bottom half of the artboard to zoom in.
) in the Tools panel, and click twice in the bottom half of the artboard to zoom in.
 ) and the stroke color is Black. Also, make sure the stroke weight is still 1 pt in the Properties panel.
) and the stroke color is Black. Also, make sure the stroke weight is still 1 pt in the Properties panel.




 ), and drag down until you see the curve at the top of the current artboard (on Artboard
3).
), and drag down until you see the curve at the top of the current artboard (on Artboard
3).


 ), the stroke color is Black, and the stroke weight is still 1 pt.
), the stroke color is Black, and the stroke weight is still 1 pt.

 ) when the path is complete.
) when the path is complete.

 ), and click to select any anchor point in the path.
), and click to select any anchor point in the path.
 ), click and drag a direction line up to the red dot above. Release the mouse button
and then release the modifier key. If you do not see the caret (^), you might end
up creating an additional loop.
), click and drag a direction line up to the red dot above. Release the mouse button
and then release the modifier key. If you do not see the caret (^), you might end
up creating an additional loop.

 ) or Convert Selected Anchor Points To Smooth button (
) or Convert Selected Anchor Points To Smooth button ( ) in the Properties panel.
) in the Properties panel.


 ). Click point 1, labeled “start,” and drag up, stopping at the red dot. Release the
mouse button.
). Click point 1, labeled “start,” and drag up, stopping at the red dot. Release the
mouse button.


 ), click. This deletes the leading direction handle from the anchor point (not the trailing direction handle), as shown
in the second part of the following figure.
), click. This deletes the leading direction handle from the anchor point (not the trailing direction handle), as shown
in the second part of the following figure.









 ) for the path you are drawing.
) for the path you are drawing.

 ). Drag the path down to make the path curved, like you see in the figure. Release
the mouse button and then the key. Now, you can continue drawing the path.
). Drag the path down to make the path curved, like you see in the figure. Release
the mouse button and then the key. Now, you can continue drawing the path.








 ), indicating that the path will close if you were to click the anchor point (don’t
click yet). If you were to click and drag, the direction handles on either side of
the point would move as a single straight line. You need to extend one of the direction
handles to match the template.
), indicating that the path will close if you were to click the anchor point (don’t
click yet). If you were to click and drag, the direction handles on either side of
the point would move as a single straight line. You need to extend one of the direction
handles to match the template.


 ), you can draw and edit paths quickly and visually to create paths with smooth refined
curves and straight lines, without editing direction lines. Using the Curvature tool,
you can also edit paths while drawing or after the path is complete using the same
tool. The paths it creates are composed of anchor points and can be edited with any
of the drawing or selecting tools. In this section, you’ll explore the Curvature tool
while creating a spoon.
), you can draw and edit paths quickly and visually to create paths with smooth refined
curves and straight lines, without editing direction lines. Using the Curvature tool,
you can also edit paths while drawing or after the path is complete using the same
tool. The paths it creates are composed of anchor points and can be edited with any
of the drawing or selecting tools. In this section, you’ll explore the Curvature tool
while creating a spoon.


 ), corner point (not selected [
), corner point (not selected [ ]), and smooth point (not selected [
]), and smooth point (not selected [ ]).
]).

 ), double-click to convert the point to a corner point.
), double-click to convert the point to a corner point.



 ). Click to close the path.
). Click to close the path.
 ) in the Tools panel, and select the Reflect tool (
) in the Tools panel, and select the Reflect tool ( ).
).


 ) shows next to each of the anchor points. With both points selected, you can edit
the radius of both by dragging one of the Live Corners widgets or double-clicking
one of them.
) shows next to each of the anchor points. With both points selected, you can edit
the radius of both by dragging one of the Live Corners widgets or double-clicking
one of them.

 ), and click to select the spoon path.
), and click to select the spoon path.
 ), and starting at the red X you see in the figure, drag across the “handle” of the
coffee cup to select just that part of the path.
), and starting at the red X you see in the figure, drag across the “handle” of the
coffee cup to select just that part of the path.



 ) with the pointer over the path. This indicates that you can drag the path, which
will adjust the anchor points and direction handles as you drag.
) with the pointer over the path. This indicates that you can drag the path, which
will adjust the anchor points and direction handles as you drag.

 ), click to remove the anchor point.
), click to remove the anchor point.

 ) in the Properties panel to delete the anchor point.
) in the Properties panel to delete the anchor point.
 ), click to add an anchor point.
), click to add an anchor point.

 ) in the Properties panel.
) in the Properties panel.

 ) in the Properties panel to align one point to the other.
) in the Properties panel to align one point to the other.

 ) in the Properties panel to align them.
) in the Properties panel to align them.

 ) to align them. Leave the path (and points) selected.
) to align them. Leave the path (and points) selected.

 ).
).
 ) and the Delete Anchor Point tool (
) and the Delete Anchor Point tool ( ), which are specifically for adding or removing anchor points.
), which are specifically for adding or removing anchor points.


 ), click to make the direction handles a single straight line again (not split).
), click to make the direction handles a single straight line again (not split).



 ) allows you to retain the appearance of the dashes without aligning to the corners
or the dash ends.
) allows you to retain the appearance of the dashes without aligning to the corners
or the dash ends.
 ): Selected
): Selected

 ).
).



 ) lets you draw freeform open and closed paths that contain curves and straight lines.
As you draw with the Pencil tool, anchor points are created on the path where necessary
and according to the Pencil tool options you set. The path can easily be adjusted
when the path is complete.
) lets you draw freeform open and closed paths that contain curves and straight lines.
As you draw with the Pencil tool, anchor points are created on the path where necessary
and according to the Pencil tool options you set. The path can easily be adjusted
when the path is complete.

 ) in the Tools panel to select the Pencil tool (
) in the Tools panel to select the Pencil tool (
 ) to indicate that if you release the mouse button, the path will close. When you
see the circle, release the mouse button to close the path.
) to indicate that if you release the mouse button, the path will close. When you
see the circle, release the mouse button to close the path.

 ), the Caps Lock key is active. Caps Lock turns the Pencil tool icon into an X for
increased precision.
), the Caps Lock key is active. Caps Lock turns the Pencil tool icon into an X for
increased precision.







 ), you can easily join paths that cross, overlap, or have open ends using scrubbing
gestures.
), you can easily join paths that cross, overlap, or have open ends using scrubbing
gestures.



 ).
).
 ) works?
) works?
 ) and then move the pointer and click again. The first click sets the starting anchor
point, and the second click sets the ending anchor point of the line. To constrain
the straight line vertically, horizontally, or along a 45˚ diagonal, press the Shift
key as you click to create the second anchor point with the Pen tool.
) and then move the pointer and click again. The first click sets the starting anchor
point, and the second click sets the ending anchor point of the line. To constrain
the straight line vertically, horizontally, or along a 45˚ diagonal, press the Shift
key as you click to create the second anchor point with the Pen tool.
 ) to select the anchor point and then use the Anchor Point tool (
) to select the anchor point and then use the Anchor Point tool ( ) to d
) to d