Think about the steps you take when you draw a line in the real world. You probably have your piece of paper in front of you. You pick up a pen, pencil, or marker. You place the writing instrument down on a specific point on the paper and drag it to another point. If you don't want to continue with another line, you pick up your pen and the job is done. You pretty much follow those same steps when you draw a line using ActionScript. Here's a list of the ActionScript steps:
Open a Flash document and the Actions panel. The stage is your paper.
Choose a line style. It's similar to choosing a pen, pencil, or whatever.
Move to a specific point on the stage. Here's where you put pen to paper.
Move to another point, drawing a line in the process, dragging the pen across the paper.
Stop drawing lines. Lift the pen from the paper.
Note
The code for the next line-drawing exercise is included in 18-2_Draw_Line.fla in the Missing CD (www.missingmanuals.com/cds).
With those generalizations in mind, here are the specific steps to draw a line on the Flash stage:
Select File→New and choose ActionScript 3.0.
A new, empty Flash document appears.
Press F9 (Option-F9 on a Mac).
The Actions window opens, where you can enter ActionScript code.
In the Actions panel, create an instance of the Sprite class by typing the following.
var sprtLine:Sprite = new Sprite();
A Sprite is a container like a MovieClip, except it doesn't have a timeline. Using a Sprite instead of a MovieClip when you don't need a timeline keeps the size of your .swf slightly smaller.
Use the lineStyle() method to set the style for the line you want to draw.
sprtLine.graphics.lineStyle(16,0x00FF00);
The first parameter inside the parentheses sets the thickness of the line. In this case, setting the value to 16 draws a monster line 16 pixels thick. It's just as if you typed 16 in the Properties→Fill and Stroke→Stroke box. The second number is a color value shown in hexadecimal format. (For more on colors and the hexadecimal format, see Specifying Colors for ActionScript.)
The lineStyle() method has other parameters that define properties like the opacity of the line or how lines meet at the corners. Often, all you need are the first two parameters, and if that's the case, you don't need to worry about the lineStyle() parameters. But in case you do, here's a rundown on all the lineStyle() parameters:
thickness. Provides a number for the thickness of the stroke in points.
color. Provides a color value in hexadecimal format.
alpha. Provides a number from 1 to 0 that indicates a percentage of transparency.
pixelHinting. Provides true or false to change the way Flash Player displays corners. Flash usually has this option set to false, and you seldom need to change it.
scaleMode. Provides one of the following constants to determine how a stroke changes when an object is scaled. NORMAL means the line is scaled with the object. NONE means the line keeps its thickness when scaled. VERTICAL means the line keeps its thickness if the object is scaled vertically only. HORIZONTAL means the line keeps it thickness if the object is scaled horizontally only.
caps. Provides the constants NONE, ROUND, or SQUARE to set the way the ends of lines appear.
joints. Provides the constants MITER, ROUND, or BEVEL to set the way lines appear when they meet at corners.
miterLimit. Provides a number from 1 to 255 to indicate the limit at which a miter is cut off. The miter in effect trims off the end of a corner when two lines meet.
The lineStyle() method does expect to receive these values in a particular order. So, for example, you'd get a confused result if you swapped the color value for the stroke thickness. Or, for example, if you want to provide a NONE constant for scaleMode, you need to provide values for the alpha and pixelHinting parameters, too. It looks like this:
sprtLine.graphics.lineStyle(3,0x00FF00,1,false,"NONE");
Move the virtual pen to the line's starting point:
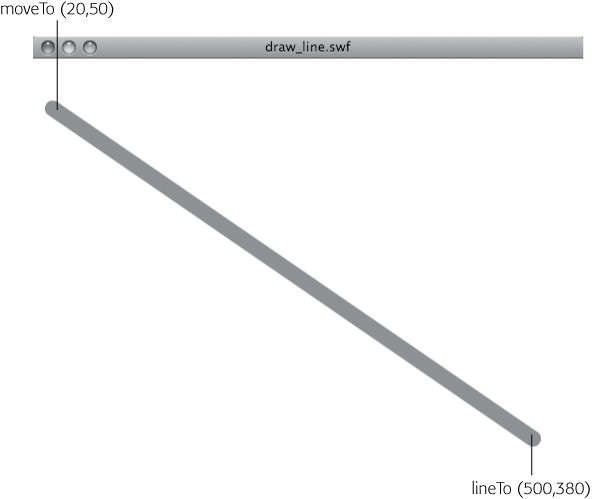
sprtLine.graphics.moveTo(20,50);
Think of this statement as moving your pen to a position on the page without drawing a line. Flash expects a value for x and y for parameters for the moveTo() method. Unlike the lineTo() method, moveTo() is similar to picking the pen up from the paper and moving it to a new location. This action doesn't draw a line.
Draw a line to another point.
sprtLine.graphics.lineTo(500,380);
Think of this move as dragging your pen across the paper. The lineTo () method draws a line from the current point to the point specified in the parentheses.
Add the sprtLine Sprite to the Display List.
addChild(sprtLine);
Until you use the addChild() method to add sprtLine to the Display List, nothing actually appears in the Flash Player.
Test the animation.
You see a Flash Player stage with a big fat green line running diagonally across the stage, as shown in Figure 18-3.
While you might not draw lines as frequently as you draw rectangles and other shapes, it's still good to have a thorough understanding of lines and the lineStyle() property, because the stroke outline for other shapes works the same way. If you want to draw an irregular shape, as described on Drawing Irregular Shapes, then you need to draw a series of connected lines.