Chapter 6 Creating an Interactive Digital Media Publication
Chapter Objectives
Chapter Learning Objectives
Set up a new document for digital media.
Use Creative Cloud libraries.
Create object animations.
Control the timing for animations.
Animate along a motion path.
Check spelling.
Find and change content.
Add video and audio.
Build an image slide show.
Set up control buttons to play interactive elements.
Insert HTML to include an online map.
Export a digital media project.
Chapter ACA Objectives
For full descriptions of the objectives, see the table on pages 270–276.
DOMAIN 2.0
UNDERSTANDING PRINT AND DIGITAL MEDIA PUBLICATIONS
2.1, 2.4
DOMAIN 3.0
ORGANIZING DOCUMENTS
3.1, 3.2
DOMAIN 4.0
CREATING AND MODIFYING DOCUMENT ELEMENTS
4.5, 4.7
DOMAIN 5.0
PUBLISHING DOCUMENTS
5.1, 5.2
In your final project, you’ll learn to create an engaging and interactive digital media publication that you can publish in EPUB and other digital media formats (Figure 6.1). It represents an online application form for convention volunteers. You’ll add animations that move along motion paths on your pages, create an interactive slide show of images, learn to embed audio and video into your documents, and even add an interactive Google Map. To conclude, you’ll investigate exporting and publishing your publication to a number of interactive formats, such as a fixed-layout EPUB and an online document.

Types of Digital Media
![]() ACA Objective 2.1
ACA Objective 2.1
When you design a digital media document using Adobe InDesign CC, the final product can take many forms. Before you take on a digital media project, be clear about the final digital medium you’re designing for. As with print, many critical decisions that affect the format and quality of the document depend on the exact specifications of the final medium.
Interactive PDF
Interactive PDF files support buttons, form elements, and page transitions, as well as media files such as video and audio. Hyperlinks, cross-references, table of contents entries, and index items all become clickable links when viewing the PDF in Adobe Acrobat or Adobe Acrobat Reader. Animations and multistate objects are not supported in PDF.
For quick access to all the interactive panels that work with interactive PDF, choose Window > Workspace > Interactive for PDF.
EPUBs
You can create two types of EPUBs from InDesign: reflowable EPUB and fixed-layout EPUB. EPUB files are designed for display on an e-reader, such as Kindle or Nook; in e-reader software that runs on your mobile devices, such as iBooks (macOS, iOS) or Google Play (Android); or with an extension for the Chrome web browser, such as Readium.
Reflowable EPUBs are well suited for text-heavy publications such as novels and nonfiction books. Reflowable means that the text and images flow to the width of the e-reader screen, a bit like web pages do when you make the browser window wider or narrower. When you increase the font size in the e-reader, the text automatically reflows as well. The layout from InDesign is not maintained, and the text and images from your InDesign project appear in a linear format.
Fixed-layout EPUBs retain the layout you create in InDesign, and they support animations, media files (audio and video), embedded HTML, and a number of button actions, such as play (for videos) and navigation (for slide shows). Fixed-layout EPUBs work well for illustrated publications that rely on engaging graphic design, such as comic books, children’s books, cookbooks, or photography books.
Hyperlinks, cross-references, tables of contents, and indexes all become clickable links in fixed-layout and reflowable EPUBs.
Publish Online
By now, you’ll have noticed the Publish Online button at the top of the application bar. This button allows you to publish your design projects to the web. Publish Online is a simple and immediate way to publish an interactive document. It’s particularly useful when you don’t have a distribution method set up for an EPUB or PDF file. The publication is hosted on an Adobe server. With Publish Online, your online designs will be available through a web address that is automatically generated, and you can even share your publications via social media—such as Facebook or Twitter—and email.
Your designs automatically convert to HTML5, the markup language used for web development; CSS3, which controls the styling and positioning of all the objects in your designs; and JavaScript, which provides some of the interactive control.
Publish Online supports many InDesign interactive features found in the Digital Publishing workspace, such as animations, audio, video, slide shows with navigation buttons, interactive tables of contents, hyperlinks, cross-references, indexes, and more.
Adobe Experience Manager
You can use InDesign to create interactive content for Adobe Experience Manager (AEM). AEM is a content management system that lets enterprises more easily and efficiently manage mobile apps and the content distributed through them. AEM integrates with Adobe services such as Adobe Marketing Cloud, which includes mobile marketing (such as in-app messages) and powerful mobile analytics to better understand user usage patterns.
You probably won’t encounter AEM projects as a student or if you work with small business clients. You might work on them if you become employed by a company that has an AEM contract.
Setting Up for Digital Media
![]() ACA Objective 2.1
ACA Objective 2.1
![]() Video 6.1
Video 6.1
Introducing the Interactive Digital Media Project
A document intended for digital media needs to be set up differently than a print document. You have used the New Document dialog to set up the print documents you’ve created so far, and with just a few different settings you can easily use the same dialog to set up a document for digital media.
To set up the online application form document:
![]() Video 6.2
Video 6.2
Setting Up the EPUB Document
Start a new document using any of the methods you have learned.
At the top of the New Document dialog, select the Mobile intent.
In the Blank Document Presets menu, click View All Presets to expand the list, and select the iPad preset.
Note
This chapter supports the project created in Video Lesson 6. Go to the Project 6 page in the book’s Web Edition to watch the entire lesson from beginning to end.
Make sure the Orientation icon is set to landscape (wide), and click OK.
The new document is created.
Choose the Digital Publishing workspace from the application bar, or choose Window > Workspace > Digital Publishing. This brings forward the panels that you’ll need for designing interactive digital media.
Because you selected the Mobile intent, some settings will differ in your document when compared to the Print intent:
The default color mode for the document is RGB. The default swatch colors are defined using RGB values, and the transparency blend space is also set to RGB.
The unit of measure is set to pixels.
The blank document presets provided represent the screen sizes of mobile devices.
 ACA Objective 2.4
ACA Objective 2.4
Working with Libraries
![]() Video 6.3
Video 6.3
Creating a Logo
As you work on design projects, you’ll find that you reuse design elements such as caption boxes, speech bubbles, images, text, colors, and styles. This occurs not just within the same project, but across projects. Libraries can make those frequently needed elements available to you at any time.
InDesign offers two types of libraries:
Creative Cloud libraries. Creative Cloud (CC) libraries store their content on Adobe servers. CC libraries can contain more than page objects; for example, they can also contain colors and paragraph styles. CC libraries synchronize over the Internet, so the same libraries and assets appear across Adobe applications (such as Photoshop and Illustrator) and Adobe mobile apps (such as Adobe Capture CC). If you share a library with other designers, the library contents are available to them. For these reasons, CC libraries are a reliable way to transfer content from other Adobe applications to and from InDesign.
Object libraries. These libraries are separate files that you create by choosing File > New > Library; they are stored on your local computer. They can contain only objects, such as frames and groups of objects. Although you can share your library files with other designers, you can’t provide live updates to the objects in them. Object libraries are older and less useful than Creative Cloud libraries, and they are not covered in this book.
Creating a Creative Cloud Library
Working with Creative Cloud libraries is similar to working with content in other panels that you’ve already used. CC library content appears as a list that you can edit by using panel buttons, by using the CC Libraries panel menu, or by dragging and dropping.
To create a new library:
Choose Window > CC Libraries to show the CC Libraries panel.
Click the libraries menu at the top of the panel, and select Create New Library (Figure 6.2).

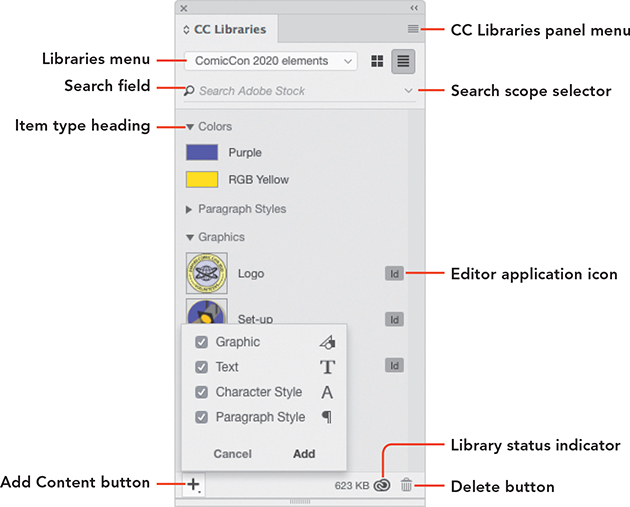
Figure 6.2 The CC Libraries panel Enter the name for the library and click Create.
An empty library is created. You can start adding InDesign page elements, colors, color themes, and more. You can even search Adobe Stock, an online resource that has millions of beautiful images, photos, and videos that you can use in your designs.
Adding Items to a CC Library
The Libraries panel is slightly different than other panels you have used. This is partly because you can add many types of items to the library, from page objects to swatches and styles.
Tip
Some panels, such as the Swatches panel, may include within the New Swatch dialog an Add to Library button, which you can use to add items from that panel to the active CC library.
Note
When you are not connected to the Internet, you can still add items to and update items in CC libraries. Synchronizing will happen once you’re back online.
To add InDesign items to a library:
Select the destination library from the library menu in the CC Libraries panel.
Drag the artwork from an InDesign page into the CC Libraries panel, or click the Add Content button at the bottom of the panel.
Depending on what you have selected on the InDesign page, you can also add character styles, paragraph styles, fill color, or stroke color. For example, if you have a shape selected with a red fill, clicking the Add Fill Color button at the bottom of the CC Libraries panel adds the color below the Colors heading in the CC Libraries panel. If you have text selected, clicking Add Paragraph Style adds its formatting to the panel.
The library item is added to the library under the Graphics heading, and automatically named. When items are displayed in the list view, an icon on the right indicates the application from which the item was added. For example, artwork added from Adobe Illustrator will display an Ai icon.
Renaming a Library Item
Tip
You can also rename a selected library item by choosing Rename from the CC Libraries panel menu.
To rename library items:
Right-click (Windows) or Control-click (macOS) the added artwork, and select Rename.
Type the new name, and press Enter (Windows) or Return (macOS).
Using CC Library Items in Documents
With colors, color themes, styles, and graphics loaded in CC libraries, you can now use them for your design projects.
To add a graphic to the page:
From the library menu at the top of the CC Libraries panel, select a library. If needed, expand an item type heading to reveal the item you want to add.
Drag the graphic from the library to the page.
You can also right-click (Windows) or Control-click (macOS) a graphic and select Place Copy or Place Linked. Place Copy detaches the placed graphic from the item in the library. Place Linked maintains a link to the parent object in the library. When a linked item, such as a sound effect graphic created in Illustrator, is placed, a modified or missing link warning might appear in the Links panel (this happens when the item has been edited or removed from the library). You update these links just like any other link in InDesign: Select the object and select Update Link from the Links panel menu.
To work with other library items, such as styles, select text on the page and click the style name in the library in the CC Libraries panel. Styles are automatically added to the Paragraph Styles or Character Styles panel for the document you are working on. The same applies when using colors from a CC library. The colors are added to the Swatches panel.
Library items that are graphics can be edited in their native applications—for example, to edit an item with an Id icon.
To edit an InDesign graphic in the library:
Double-click the item in the library. It will open in InDesign as a randomly named file.
Make the changes; for example, you could change the fill color.
Choose File > Save, and then choose File > Close.
The item in the library is updated, and any designers you’ve shared the library with will see the updated item in their libraries once Creative Cloud has synchronized the files.
If a library item displays the icon of another Adobe application, double-clicking it opens the item in the application that created it.
Releasing Master Page Items
![]() ACA Objective 3.1
ACA Objective 3.1
![]() ACA Objective 3.2
ACA Objective 3.2
Earlier you learned that items on master pages are not accessible from document pages unless you release them (by Ctrl-Shift-clicking a master page item in Windows, or Command-Shift-clicking a master page item in macOS).
![]() Video 6.4
Video 6.4
Laying Out the First Page
If you have master page items that overlap each other and you want to release more than one of them, pay attention to the order in which you release them.
On the same layer, items on document pages are higher than items on master pages. When you release overlapping master page items, release the top object first and then work your way down. If you release them in any other order, the resulting layer order on the document page may not be as expected.
Laying Out Buttons Precisely
![]() ACA Objective 4.7
ACA Objective 4.7
![]() Video 6.5
Video 6.5
Designing Buttons
The volunteer application project calls for four interactive buttons along the bottom of the page. A common task is to evenly space buttons on a layout. You have at least three tools available to help you quickly arrange buttons evenly on a page:
Columns. The volunteer application document is an example of using four columns to organize not columns of text, but the layout of objects. If you’ve already created the page, you can specify these by choosing Layout > Margins and Columns.
Smart Guides. If the layout uses columns with the spacing you want, you can center a button within one column as you drag it. As the center of the button you drag approaches the center of a column, a Smart Guide appears, and you can snap the center of the button to it. You can also use Smart Guides to align a button to other buttons or objects.
Align and Distribute options. Use the Align options to ensure that selected buttons are aligned by their centers or edges. Use the Distribute options to ensure a uniform amount of space between buttons. You’ll find Align and Distribute options in the Align panel (Window > Object & Layout > Align), or on the Control panel.
 ACA Objective 4.7
ACA Objective 4.7
Working with Animations and Timing
![]() Video 6.6
Video 6.6
Animating the Buttons
Animations cause objects to move or transform on the page. With the help of the Animation panel and the Timing panel (Window > Interactive), you can control the type of movement that occurs; for example, you could control the motion path that the object follows as it moves, or the length of time over which that movement occurs.
Creating Simple Animations
The Animation panel comes with a number of motion presets; these are predefined animations with their own motion path and timing and transform settings applied. The motion presets make it easy to get started with animations.
Applying Presets
Before you apply an animation, have a general idea of how you want the animation to perform.
To apply a motion preset:
Choose View > Screen Mode > Normal so that you can see the motion paths added to page elements.
Choose Window > Interactive > Animation to show the Animation panel (Figure 6.3).

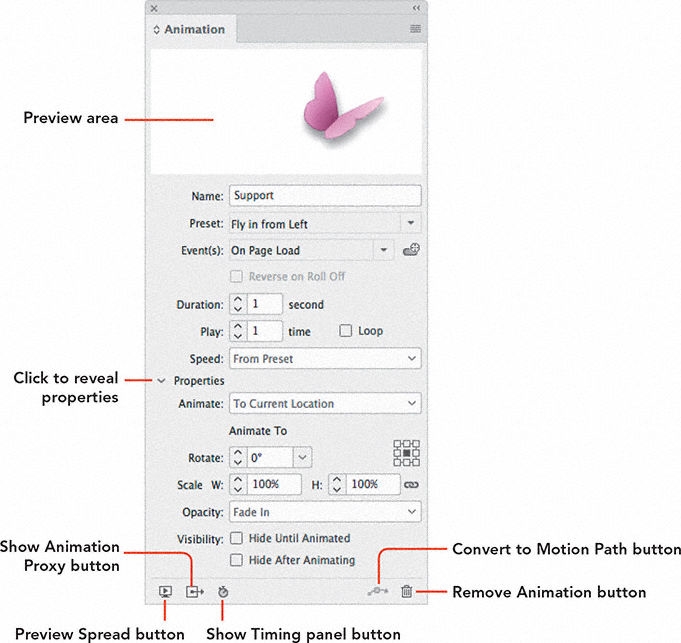
Figure 6.3 The Animation panel Select a page element to animate.
Select a motion preset from the Preset menu.
In the Name field, enter a descriptive name for the animation, such as Support for the Support Application button. Easily identifiable names are important if you want to animate several objects on a page, because you’ll be selecting those names later for tasks such as controlling the timing of each object.
Enter a value in the Duration field to control the length of time it will take for the animation to complete.
In the Play field, enter the number of times the animation plays. To play the animation continuously, select Loop.
From the Speed menu, select a speed option to control whether the animation runs at a constant speed, accelerates, or slows down.
Tip
You can replay the preset preview by moving the pointer over the preview area at the top of the Animation panel.
From Preset: The selected motion preset settings are used.
None: The animation runs at a constant speed for the length of the animation.
Ease In: The animation accelerates slowly at the beginning.
Ease Out: The animation slows down toward the end.
Ease In And Out: The animation starts slowly and finishes by slowing down.
The motion preset applies its default settings to the object. Repeat the process for each animation on the page.
Previewing Interactivity
To see the animation on the page, you can do either of the following:
Click the Preview Spread button at the bottom of the Animation panel.
Choose Window > Interactive > EPUB Interactivity Preview.
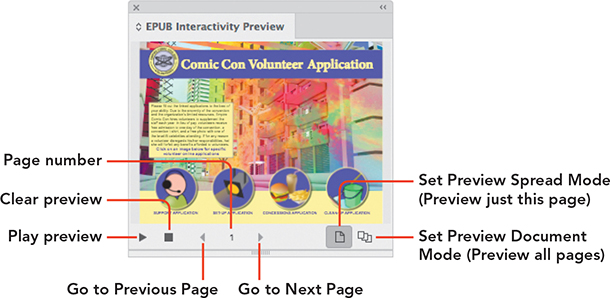
The EPUB Interactivity Preview panel appears (Figure 6.4), and the animation on the active page automatically plays.

The EPUB Interactivity Preview panel lets you preview a complete interactive InDesign document, test animations, test button controls, play movies, navigate slide shows, and more. You can drag the corners or sides of the EPUB Interactivity Preview panel to make the panel larger if needed.
To preview all the pages in a document, click the Set Preview Document Mode button ![]() at the bottom of the EPUB Interactivity Preview panel, then click the Play Preview icon. Click the Go to Next Page and Go to Previous Page buttons to navigate to different pages.
at the bottom of the EPUB Interactivity Preview panel, then click the Play Preview icon. Click the Go to Next Page and Go to Previous Page buttons to navigate to different pages.
Creating a Hyperlink Button
![]() Video 6.7
Video 6.7
Adding Interactivity to the Buttons
When working with interactive documents, you can convert any design element to a button, as you did when you created the online form. You can set up the button to link to an address on the web.
To create a hyperlink button:
Using the Selection tool, select the object or group that will serve as the button.
Choose Object > Interactive > Convert To Button. Or in the Buttons and Forms panel, select Button from the Type menu (Figure 6.5).

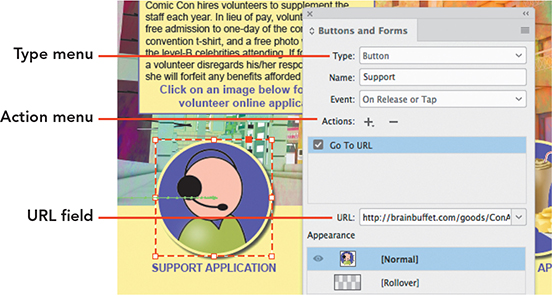
Figure 6.5 Creating a hyperlink button in the Buttons and Forms panel The bounding box changes to a dashed line to indicate that it’s now a button.
Tip
You can convert an animated object to a button without losing its animation.
In the Name field, enter a name for the button.
Leave Event set to On Release or Tap.
Select Go to URL from the action menu (+).
Enter or paste the web address in the URL field.
Controlling Animation Timing
By default, animations play in sequential order, one after the other. The first animation you created on a page plays first, followed by the second, and so on. There might be times when you want to change the order in which animations play, or you might want multiple animations to start playing at the same time.
You can use the Timing panel (Window > Interactive > Timing) to change the order in which animations play, set multiple animations to play at the same time, and add a delay to an animation.
One reason for delaying an animation could be that you want to ensure that the full page is loaded and visible before any animations start playing. In that case, set a delay timing on the first animation in the Timing panel.
To change the timing for animations:
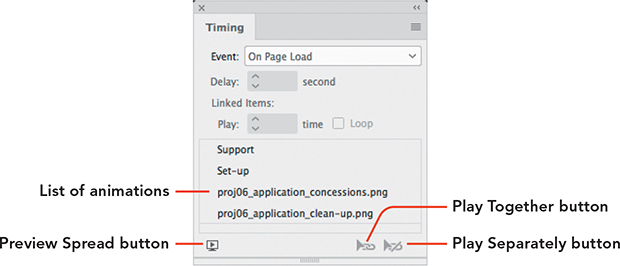
Choose Window > Interactive > Timing to show the Timing panel (Figure 6.6).

Figure 6.6 The Timing panel If the list of animations is empty, choose Edit > Deselect All to make sure nothing is selected.
To change the order in which animations play, drag an animation up or down in the Timing panel list.
Enter a Delay amount for a selected animation to prevent that animation from playing immediately.
To play several animations at the same time:
Tip
To select a continuous range of animations in the Timing panel, Shift-click the first and last animation in the range.
In the Timing panel, Ctrl-click (Windows) or Command-click (macOS) the animations you want to group together.
Click the Play Together button at the bottom of the Timing panel.
Working with Motion Paths
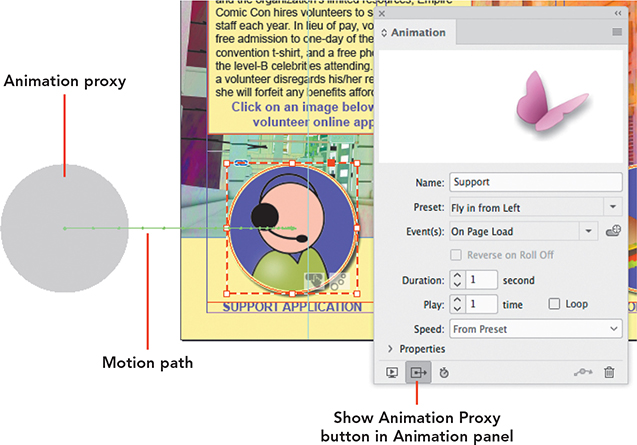
Many of the motion presets automatically add a motion path to the animated object. This path is visible as a green line when Screen Mode is set to Normal and you select the animated object on the page. The motion path is the guide for the movement of the animation, and as such it provides some valuable information (Figure 6.7):
The motion path is an arrow that indicates the direction of the animation.
Note
The animation proxy can appear at the start or end of an animation, depending on the direction of the animation.
The dots along the path indicate the speed of the animation. Where dots are closer together, the speed is faster.

Figure 6.7 Parts of a motion path
To see where an animation starts or finishes, click the Show Animation Proxy button at the bottom of the Animation panel. A gray preview shows you the start or end position.
Editing the Motion Path
Tip
If you’re skilled with the Pen tool, you can use it to extend or customize a motion path.
You might not always be happy with the default start or end positions created by motion presets for your animations. For example, when using the Fly in from Top motion preset, you might want to extend the motion path so that the animation starts off the page and then flies in. Not to worry! You can edit a motion path the same way you edited paths earlier in this book. Can you remember which tools you used to edit paths?
You can use the Direct Selection tool to select the anchor points on a motion path and reposition them. To edit a motion path:
Make sure Screen Mode is set to Normal.
Tip
You can create your own motion path. Draw a path using tools such as the Pencil tool or Pen tool, select both the path and the object to animate, and click the Convert to Motion Path button at the bottom of the Animation panel.
With the Selection tool, select the object that has a motion path. When the selected object displays a dashed bounding box, the motion path is also visible.
With the Selection tool, select the motion path.
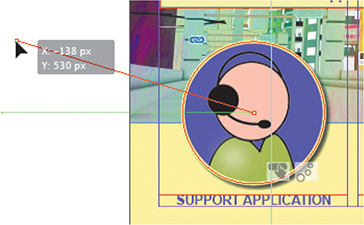
With the Direct Selection tool
 , drag the anchor point at the end of the motion path to a new position (Figure 6.8).
, drag the anchor point at the end of the motion path to a new position (Figure 6.8).
Figure 6.8 Editing the motion path with the Direct Selection tool Preview the result in the EPUB Interactivity Preview panel, and make further adjustments as needed.
Tip
A number of motion presets also change various properties in the Animation panel. You can adjust the properties set for those presets to customize the animation.
Animation Properties
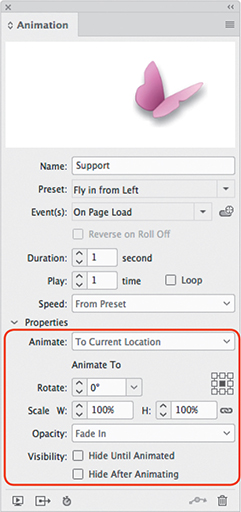
The Properties section of the Animation panel contains a number of fun animation properties. For example, you can make an object shrink to a smaller size (Scale) as part of the animation, or have it disappear by applying an Opacity setting of Fade Out.
To change any properties for an animation:
Select an animated page element.
Click the disclosure triangle to the left of Properties in the Animation panel to reveal additional options (Figure 6.9), and set the options as needed.

Figure 6.9 Setting additional properties for animations Tip
If you want the viewer of the document to initiate an animation, select an animated object, make sure no event is applied in the Animation panel, click the Create Button Trigger option in the Animation panel, and click the object. Now the reader can click the object to start its animation.
Checking Spelling
InDesign can detect incorrectly spelled words, capitalization errors (such as a lowercase letter at the start of a sentence), and repeated words. InDesign checks text against a dictionary for the language that is applied to the text.
Tip
To control what text in the document is checked, select an option from the Search menu in the Check Spelling dialog. You can check selected text (Selection), the text in a series of threaded text frames (Story), all text in the document (Document), or all open documents (All Documents).
![]() ACA Objective 4.5
ACA Objective 4.5
To check spelling for a document:
Choose Edit > Spelling > Check Spelling.
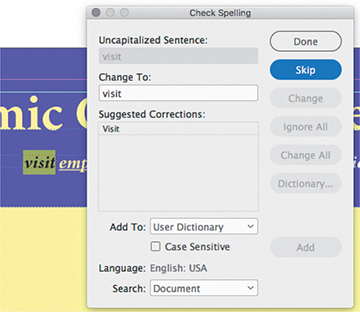
The Check Spelling dialog opens (Figure 6.10), and the first suspect word in the text is highlighted.

Figure 6.10 Checking the spelling for a document Select the correctly spelled version of the highlighted word from the Suggested Corrections list, or enter the correct spelling in the Change To field.
Tip
For accurate spell checking, make sure the correct language is applied to text. When text is selected, look at the Language menu in the Control panel (character formatting controls) or the Character panel. You can include language in the definition of a character or paragraph style.
Click Change to update just this occurrence of the error, or click Change All to fix all occurrences of this error.
The next suspect word is highlighted.
To ignore a spelling error, because it is a company name or a special term that does not appear in the dictionary, click Ignore or Ignore All. Alternatively, you can click Add to include the word in the User Dictionary, so that future occurrences will not be flagged as an error.
Repeat steps 2 and 3 until the spelling check is complete, and click Done.
Finding and Changing Content
![]() ACA Objective 4.5
ACA Objective 4.5
InDesign’s Find/Change command is a powerhouse that lets you search for content and replace it with something else in the document. This speeds up the process of making text changes throughout your project.
In addition to performing simple text changes throughout a document, such as replacing the word “captain” with “colonel,” you can also use Find/Change to:
Search for glyphs and replace them. Glyphs are special characters you can insert into text with the Type > Glyphs panel. Double-clicking a character in the panel inserts it at the text insertion point.
Search for object formatting, such as stroke or fill colors, and change the settings.
Search for text formatting, such as font and size, and replace the settings.
Search for advanced pattern-based text strings with GREP, a language that codes the finding of patterns in text (for example, any text in brackets), and make changes.
To search and replace text:
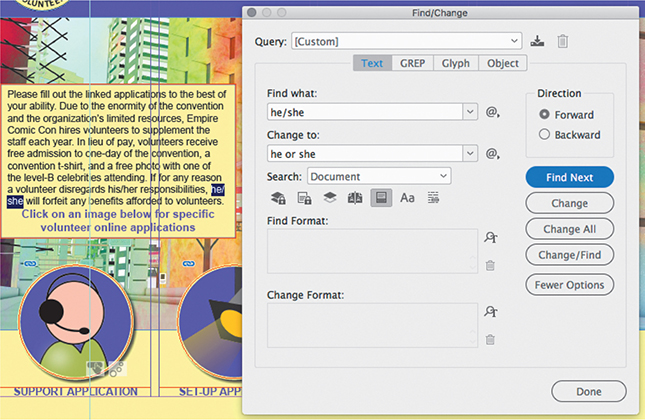
Choose Edit > Find/Change (Figure 6.11).

Figure 6.11 Finding and changing text Click the Text tab in the Find/Change dialog.
Enter the text to search for in the Find What field.
Enter the replacement text in the Change To field.
Under Direction, select Forward to search from the current page through to the following pages.
Tip
For common document cleanups, such as removing double paragraph returns or double spaces, select one of the preset searches from the Query menu at the very top of the Find/Change dialog. The Query menu contains GREP presets.
Click Find Next to find the first occurrence of the search word.
Click one of the change options:
Change: Replaces only the found text.
Change All: Replaces all occurrences of the found text.
Change/Find: Replaces the found text and immediately moves forward to the next occurrence.
 ACA Objective 4.7
ACA Objective 4.7
Embedding Media Files
![]() Video 6.9
Video 6.9
Creating Controller Buttons for the Video
You can use the Place command to easily add a video file from your computer to an interactive document you’re creating in InDesign. You can set a video so that it automatically plays when the page appears, or you can provide a controller so that the reader can start and stop the video. When you use the Place command, the video becomes part of the document and will add to the total file size and download time.
Adding Video
![]() Video 6.8
Video 6.8
Adding a Video
Although you can import a number of different video file formats into InDesign, such as QuickTime (MOV), Flash Video (FLV, F4V), or SWF files, the one format that works for all digital media publication types is H.264-encoded MP4. This format also works on all operating systems (iOS, Android, Windows, macOS).
Tip
Video file sizes can be quite large. Consider keeping your embedded videos short and below about 10 to 15MB in file size, especially when your digital media publication is published through an online format that requires downloading.
Placing Video
To add a video file to your publication:
Choose File > Place and navigate to the location of the video file.
The pointer turns into a loaded video icon
 .
.Using the Pages panel or other navigation options, display the page on which you want to add the video.
Drag to create a new frame. The video will automatically resize to fit proportionally in the frame.
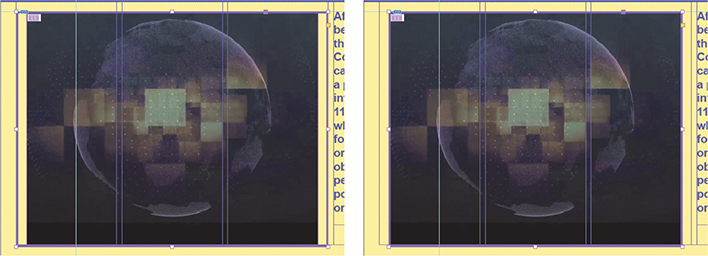
Choose Object > Fitting > Fit Frame to Content to reduce the size of the media frame so that it is the same size as the video (Figure 6.12).

Figure 6.12 Fitting the frame to the content resizes the media frame to match the size of the video. Tip
You can also add a video file by clicking the Place a Video or Audio File button at the bottom of the Media panel.
Configuring the Video with the Media Panel
A placed video file appears on the page like a static image. You can’t access the video controller buttons, such as play, pause, or stop, from the media frame. Thankfully, the Media panel (Window > Interactive) comes to the rescue. You can use the Media panel to play the video and to set playback controls for the video.
To change the media settings for the video:
Using the Selection tool, click the media frame to select the video.
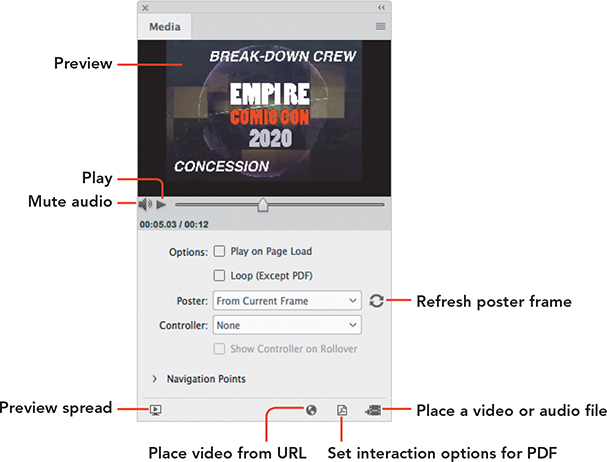
Choose Window > Interactive > Media to display the Media panel (Figure 6.13).

Figure 6.13 The Media panel To preview the video, click the Play button below the Media panel video preview area.
To mute or unmute the audio, click the Audio button below the preview.
Warning
Always test whether video controllers work as expected. They will work in Interactive PDF. However, EPUB export settings and Publish Online, for example, ignore the controller settings applied in the Media panel, and instead add a standard controller to the video. As a workaround, you could try hiding the controller by placing an object over the top of it.
Select Play on Page Load to automatically start playing the video when you get to the page with the video on it. Select Loop to play the video continuously.
To set the image that appears for the video when the page is first loaded, choose an option from the Poster menu. To use a frame from the video, move the controller to the frame you want, choose From Current Frame, and click the Refresh button
 next to the menu.
next to the menu.Select whether or not you want to add a controller to the video on the page.
If you choose not to add a controller and you deselected Play on Page Load, you’ll need to add additional control buttons to the video page so that the reader is able to play and stop the video. This is the case if you’re building the application form in Video 6.8.
Tip
If you want to add an audio file to a page, the steps are essentially the same as they are for placing a video file.
Adding Control Buttons
![]() Video 6.9
Video 6.9
Creating Controller Buttons for the Video
When the video controller is hidden from the reader, you can add custom-designed buttons to the page to play, pause, resume, or stop the video.
To add a play button for video:
Create and format objects to serve as the buttons.
Using the Selection tool, select the object or group that is the button design element on the page.
Select Video from the action menu (+) in the Buttons and Forms panel. The selected object or group is automatically converted into a button.
From the Video menu, select the video on the page. If there is only one video on the page, the video is automatically selected.
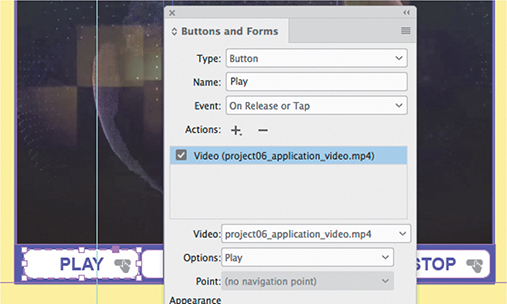
From the Options menu, select Play to create a button that will start video playback when clicked (Figure 6.14).

Figure 6.14 Adding custom-designed video controller buttons Tip
If you want to use a file that isn’t a supported format, you can convert it using Adobe Media Encoder, an application you can install using the Adobe Creative Cloud desktop application.
Enter a descriptive name for the button in the Name field.
To add a stop, pause, or resume button for the video, repeat steps 1 through 5, but for step 5, select Stop, Pause, or Resume from the Options menu, respectively.
Creating a Slide Show
![]() ACA Objective 4.7
ACA Objective 4.7
![]() Video 6.10
Video 6.10
Adding a Slideshow
Slide shows are a series of images that are positioned in the same location on the page and displayed one after another. They are great to use in digital media publications, as they allow you to showcase a number of images without needing to insert more pages into your design.
You can create a slide show on an InDesign page using a multistate object (MSO). A multistate object behaves as a single page element but contains different “layers” of content, called states. Only one state within an MSO is visible at a time, and generally a button control is added to allow the reader to see each state within the MSO. For example, when you create an image slide show as a multistate object, the various images (slides) of the slide show are the individual states, and by clicking a “next slide” button you can see the different images one at a time.
To build an MSO-based slide show, you need to do the following:
Place multiple images.
Stack all the images exactly on top of each other.
Convert the images into a multistate object.
Set up the animation and interactivity for the slide show.
Given what you’ve learned so far, this won’t take long. Let’s go over those tasks in more detail.
Placing the Images
As you’ve learned, you can easily place multiple images simply by selecting more than one image in the Place dialog. And as demonstrated in Video 6.10, you can use the Gridify technique to place multiple images as a grid (press the arrow keys while dragging a loaded Place cursor on the layout). Combine these techniques and you’ll be able to add all your slide show images onto the page in a few seconds.
Fitting the Images
The frame fitting options you learned about earlier, available on the Object > Fitting submenu and in the Control panel, help you present the slide show images at a consistent size.
If you want to avoid having to adjust images to frames, prepare the images in advance so that they are all the same dimensions (such as 600 x 400 pixels). That will let you simply apply the Fit Frame to Content option to them so that their frames exactly match the image dimensions, which are already the same.
If the images aren’t all the same size, they might not consistently fit their frames. To address this, apply one of the fitting options:
If you don’t want gaps between an image and its frame, apply Fill Frame Proportionally. Some parts of the image may be hidden outside the frame. This can be an effective choice if all the images are the same orientation (all horizontal or all vertical).
If you want to show entire images, apply Fit Content Proportionally. This will leave empty areas along one dimension when an image doesn’t match the proportions of the frame. But it’s a better choice if you are using both horizontal and vertical images.
Aligning the Images
The last thing to do is ensure that all the images are aligned. If they aren’t aligned, the slide show may appear to jump around as it plays back. If the images are all the same size, you can align their centers horizontally and vertically. You can also choose to align the images by another side or corner.
To align the images:
Using the Selection tool, select all the images for the slide show. You can drag a selection marquee around them or Shift-click each of them.
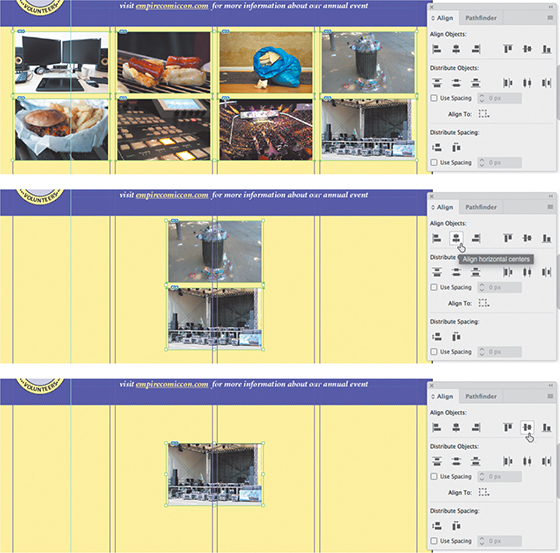
In the Align panel (Window > Object & Layout > Align) or Control panel, click an icon to align the selected objects (Figure 6.15). Typically, you’ll click one of the horizontal alignment options, and then one of the vertical alignment options.

Figure 6.15 Using the Align panel to ensure the images are perfectly stacked
Creating a Multistate Object
Tip
Multistate objects are not restricted to images only. You can also convert text frames to MSOs. When you want to combine text and images as part of a slide show, first group each state and then convert selected objects to an MSO.
With the images all stacked on top of each other, you’re ready to convert the stack of images into a multistate object with different states for each image.
To create a multistate object:
With the Selection tool, drag a marquee around the images to select them.
Choose Window > Interactive > Object States.
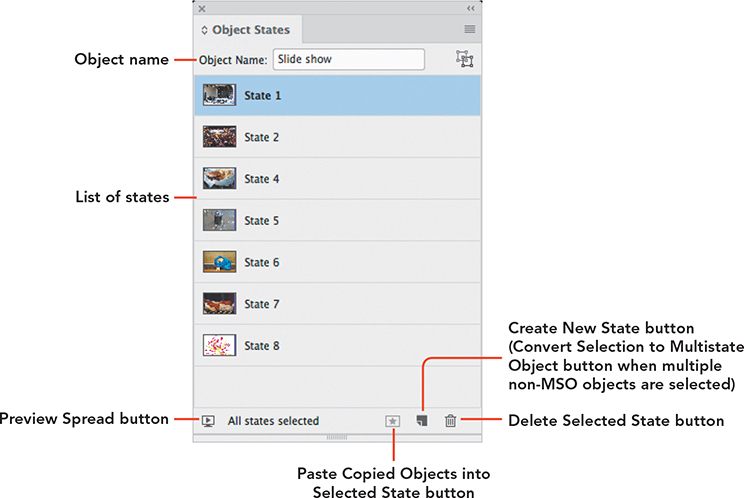
Select New State from the Object States panel menu, or click the Convert Selection to Multistate Object button at the bottom of the Object States panel (Figure 6.16).

Figure 6.16 Object States panel As with a button, the bounding box on the new multistate object changes to a dashed line. When you see the dashed line bounding box, the MSO is selected; if it isn’t a dashed line, then one of the states is selected.
In the Object Name field, enter the object name for the slide show.
The stack of images is combined into a single object. Within the Object States panel, you can click the individual states to see each image.
Tip
For more complex multistate objects, such as states that consist of text and images, consider designing each state in a different layer. That way, you can hide the layers you are not working on and focus on the design for each state.
When you have several multistate objects on the same page, adding an object name for a slide show is helpful so that you can easily identify each one when you set up interactivity (such as a playback controller).
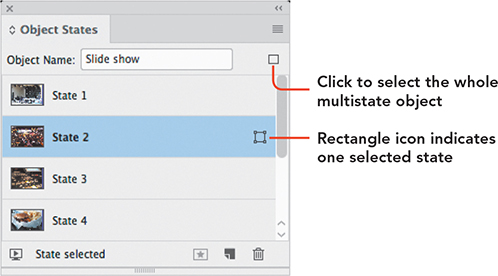
To edit the content of individual states—for example, to crop an image differently—do the following after you have created the multistate object (Figure 6.17):
Select the multistate object on the page.
In the Object States panel, click the state you want to edit. A small rectangle appears to the right of the state name to indicate that the state is selected.
With the Selection tool, click the Content Grabber to select the image, and resize or reposition it as needed. The icon to the right of the state changes to indicate that an object in the state is selected (in this case, the frame’s content).
Tip
To edit objects within a state, double-click the object with the Selection tool. This isolates the object so you can edit it more easily.
To select the multistate object again, click the icon to the right of the object name.

Figure 6.17 Understanding selection states in a multistate object
Changing the Stacking Order
The order in which the images will appear in the slide show is set by the order they appear in the Object States panel. The topmost object displays first.
To change the order in which images appear:
Select the multistate object on the page.
In the Object States panel, select a state and drag it to its new position.
Release the mouse button when you see a thick line appear at the insertion point.
Adding Control Buttons
To allow a reader of the fixed-layout EPUB or web version of the digital media publication to see the different slides in the slide show, you must add control buttons so that the reader can see the different states of the multistate object.
After you’ve prepared the multistate object for the slide show, you can add button graphics. As with the other button graphics you’ve worked with, you can create them in Photoshop or Illustrator, or using the drawing tools in InDesign.
To add a controller button to show the next slide in the slide show:
Using the Selection tool, select the object or group that will serve as the button.
Choose Object > Interactive > Convert to Button, or in the Buttons and Forms panel select Button from the Type menu.
Enter a name for the button.
Leave Event set to On Release or Tap.
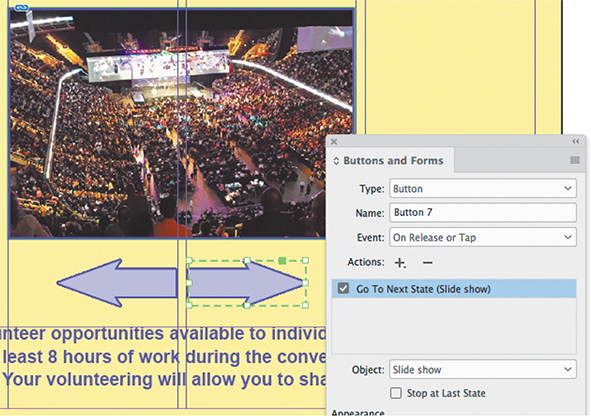
From the action menu (+), select Go to Next State.
From the Object menu, select the multistate object. If there is only one multistate object on the page, InDesign automatically selects it (Figure 6.18).

Figure 6.18 Setting up a controller button for the slide show multistate object Deselect Stop at Last State if you want the slide show to loop back to the first state in the multistate object when the Next Slide button is clicked or tapped.
Click the Preview Spread button at the bottom of the Buttons and Forms panel to test the button in the EPUB Interactivity Preview panel.
To add a controller button that navigates to the previous slide in the slide show, repeat steps 1–6, but in step 5 select Go to Previous State from the action menu (+) instead.
Inserting HTML
![]() ACA Objective 4.7
ACA Objective 4.7
![]() Video 6.11
Video 6.11
Adding a Map
You might wonder why you would ever want to insert HTML, the markup language used for the creation of web pages, in your InDesign publications. HTML allows you to embed content from the Internet into your digital media publications. For example, you can embed an online video from YouTube, or a Google Map.
The first step to take when embedding web-based content into a digital publication is to obtain the embed code. That sounds a little scary, but websites that allow their content to be embedded often provide a special Share button that helps you locate the embed code.
Let’s look at Google Maps as an example:
Start by opening your default web browser.
Enter maps.google.com in the URL field at the top of the browser window, and press Enter (Windows) or Return (macOS).
In the Search Google Maps field at the top left of the screen, enter the address or location you want to locate. In the example, the location is Pioneer Park in San Francisco.
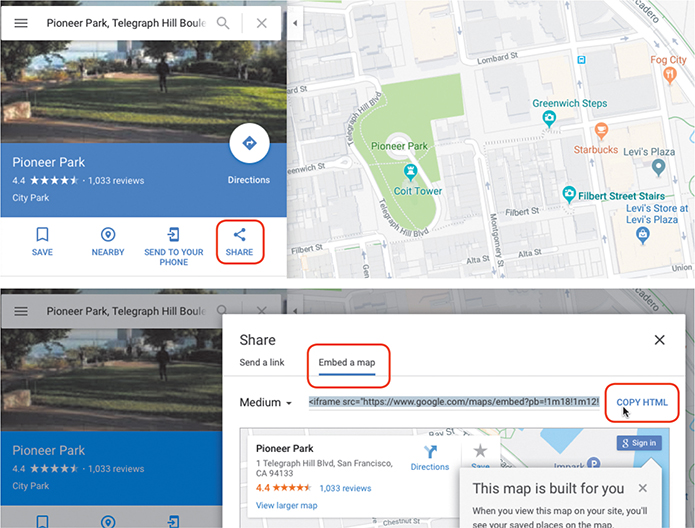
After the map updates, click Share (Figure 6.19).

Figure 6.19 Copying the HTML embed code Click Embed a Map. Select the preferred map size from the Size menu—for example, Medium.
Click the
<iframe>code at the top of the screen and choose Edit > Copy to copy the text to the Clipboard.Tip
To avoid issues with some e-readers, remove the
allowfullscreentext from the pasted embed code.Back in InDesign, navigate to the page on which the map belongs.
Choose Object > Insert HTML.
In the Edit HTML dialog, select the default text.
Choose Edit > Paste to insert the embed code, replacing the default text (Figure 6.20), and click OK.

Figure 6.20 Pasting the HTML code that results in a map
It might take a few seconds for the embed code to render on the page, but you’ll see the map on the InDesign page. When your digital media publication is published using the Fixed Layout EPUB export or Publish Online options, an interactive Google Map will appear on the page.
Exporting the Project
![]() ACA Objective 5.1
ACA Objective 5.1
![]() ACA Objective 5.2
ACA Objective 5.2
![]() Video 6.12
Video 6.12
Animating an Object on a Path and Exporting the EPUB
At the start of this chapter, we mentioned a number of different interactive digital media projects you could design with InDesign. As you have seen, many of the interactive features work across a number of publication types, from Interactive PDF to EPUBs to publishing online.
It’s time to export your project and test the new interactive features in the finished publication.
Exporting to EPUB
You can create two types of EPUBs from InDesign: a reflowable EPUB and a fixed-layout EPUB. Only the fixed layout supports the interactive features, such as animations and slide shows.
Tip
You can add metadata to any InDesign document. Choose File > File Info. Data in the File Information dialog is automatically used to populate the EPUB metadata.
Tip
Continuous page ranges are separated by a hyphen; for example, 1-3 would include pages 1, 2, and 3. Noncontiguous page ranges are separated by a comma; for example, 1, 4 would include only pages 1 and 4.
To test your EPUB, you’ll need access to an e-reader.
If you work on Mac OS X 10.9 or higher, you’ll be able to use the iBooks application for this. Adobe has also released an e-reader called Adobe Digital Editions. You can download it from the Adobe website, and it is available for Windows, macOS, and iOS (iPad). The latest version can display reflowable and fixed-layout EPUBs.
To export your publication as a fixed-layout EPUB:
Choose File > Export.
Select EPUB (Fixed Layout) from the Save as Type (Windows) or Format (macOS) menu.
Enter a name for the eBook in the File Name (Windows) or Save As (macOS) field.
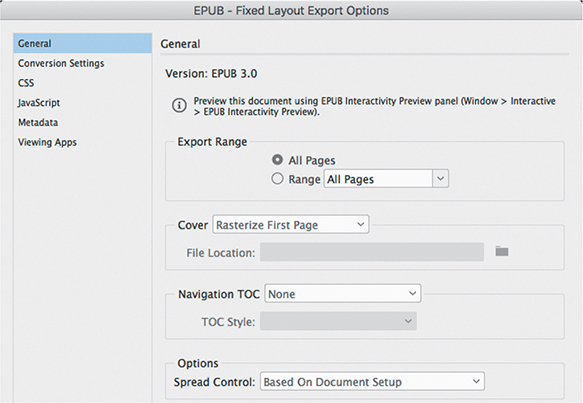
Click Save. The EPUB – Fixed Layout Export Options dialog appears (Figure 6.21).

Figure 6.21 Exporting your digital media publication to fixed-layout EPUB Click General in the scroll list at the left, and set the options you want (for this exercise you can simply leave the options at their default settings):
Export Range: Select All Pages to export the complete document. You can also enter a page range.
Cover: Select Rasterize First Page to add a cover image based on the first page in your document. You can also select Choose Image and use a custom image file as the cover image for your book.
Note
By rasterizing the first page for the cover image, the cover will appear twice when the eBook is viewed: first, the rasterized version, and second the converted InDesign page, which is converted to HTML.
Navigation TOC: Select None for short interactive publications such as the Comic Con volunteer application form.
For longer digital media publications, you can select an option such as Multi Level (TOC Style), and select a table of contents style you created (Layout > Table of Contents Styles) in the document. This would build a table of contents similar to the one you created earlier for the print recipe book.
Note
CSS stands for Cascading Style Sheets, which are used to control how HTML appears on the page. Under the hood, InDesign EPUBs are HTML based, so attaching CSS could overwrite any CSS formatting created by InDesign itself.
Spread Control: The Spread Control menu lets you choose whether pages appear as single pages or as page spreads in the e-reader. For a document like the application form, you can leave it set to Based On Document Setup because the Mobile intent does not enable facing pages.
Note
JavaScript is a programming language that works with HTML and CSS; it can be used to add more interactive effects to your publication.
Set options as needed in the Conversion Settings, CSS, JavaScript, Metadata, and Viewing Apps panels; for the application form document, you can leave all of those panels at their default settings.
Click OK to export and view the EPUB.
With the EPUB published, you can now go through all the pages in an e-reader and test the many interactive features you added to the project.
Publishing Online
Publish Online lets you publish your digital media design to the Internet and share it publicly. Most of the interactive features will work, including animations.
To publish your interactive project online:
Choose File > Publish Online or click the Publish Online button in the application bar.
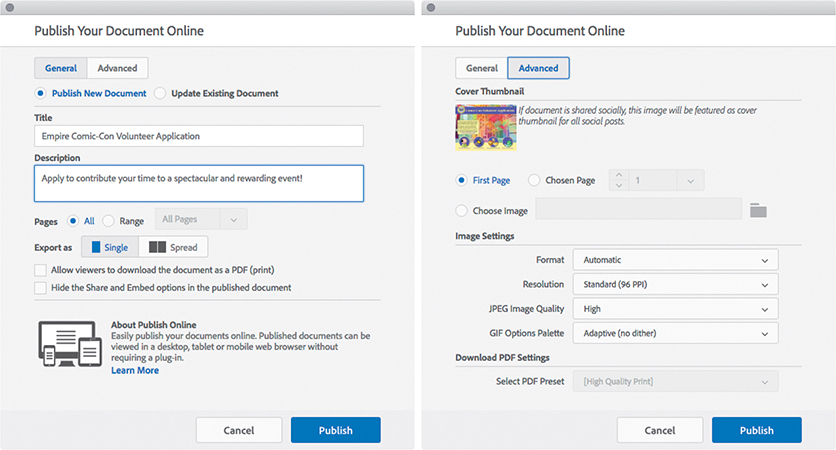
The Publish Your Document Online dialog opens (Figure 6.22).

Figure 6.22 Publishing a digital media publication online Select Publish New Document to create a new online publication. If you’ve previously published a project, you can select Update Existing Document to make a change to the online version.
Click General, at top left.
Enter the title for the project.
Enter a brief description of the project.
For Pages, select All so that all the pages of the application are published.
Select Single from the Export As section.
Optional: Select Allow Viewers to Download the Document as a PDF (Print) to allow readers to download a PDF copy of the published online version of the document. Keep in mind that this is a static version of the publication, without any interactivity.
Click Advanced to access additional export options.
For Cover Thumbnail, select the First Page option.
Select the image settings to use; you can leave the default settings as they are.
Click OK to start the file upload to the web.
When the document upload is completed, you can click View Document to view the project in your default web browser. You can also copy the web address (URL) so that you can share it with others, and you can share the project through social media networks such as Facebook and Twitter.
Managing Published Projects
The projects you published online can be managed and deleted as necessary.
To manage online publications:
Choose File > Publish Online Dashboard. A web page opens in your default web browser, and you might be prompted to sign in with your Adobe ID (email) and password.
Once logged in, you can access all of your online publications. Click the publication name to load the publication in the browser. To delete a publication, move the mouse over the publication name in the Publications list and click the Delete icon at right. The Overview tab lets you see viewing statistics for your Publish Online documents.
Conclusion
Congratulations! You have completed an interactive digital media publication to complement the printed publications you worked on earlier. These lessons, combined with the experience you’ll gain from practicing with your own projects, help give you a solid foundation for publishing both print and digital media project with InDesign.
Success in the field of digital design doesn’t depend solely on knowledge of the InDesign application, because InDesign expertise is part of a wider field of essential professional and team skills such as graphic design and project management. To help you develop those skills, Chapter 7, “Leveling Up with Design,” and Chapter 8 “Working with Outsiders,” are provided in the online version of this book, available when you sign into your account at peachpit.com.