Use JavaScript to save money and get a better photo album to boot.
eBay provides a "photo album" feature to accommodate more than one photo in your listings, provided you're using eBay's Picture Services [Hack #76] to host your photos. If you're hosting your own photos, all you need is a little JavaScript to accomplish the same thing.
The first thing you need to do is create thumbnail versions [Hack #77] of each of your photos. Then, place this code in your listing description:
<table cellpadding=10 cellspacing=0 border=1> <tr><td><img src="view1.jpg" border=0 name="view"> </td></tr> <tr><td align=center>
<img src="view1s.jpg" border=1 onClick="document.images['view'].src='view1.jpg';">
<img src="view2s.jpg" border=1 onClick="document.images['view'].src='view2.jpg';"> </td></tr> </table>
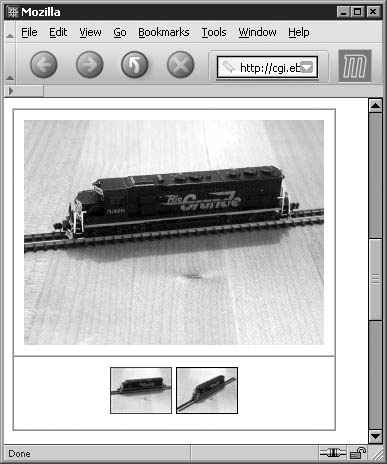
This creates a simple, two-cell table, shown in Figure 5-13. The upper cell contains the first of several images and the lower cell contains the thumbnails for all images.
Lines ![]() and
and ![]() specify the two thumbnails, but they're not
linked to their larger counterparts with <
specify the two thumbnails, but they're not
linked to their larger counterparts with <a> tags as in "Make Clickable Thumbnails"
[Hack
#77] . Instead, the following JavaScript
code—activated by the onClick
event—changes the image ![]() in the upper cell:
in the upper cell:
document.images['view'].src = 'view2.jpg';
The code is simple enough, but its greatest strength is its flexibility.
Of course, you'll want to put your own images in the photo
album. Start by replacing view1.jpg
on line ![]() with the full URL of the first image you wish
to appear in the album. Then do the same for each of the thumbnails,
with the full URL of the first image you wish
to appear in the album. Then do the same for each of the thumbnails,
view1s.jpg and view2s.jpg on lines ![]() and
and ![]() . Finally, specify the full URLs for the
corresponding full-size images, replacing
. Finally, specify the full URLs for the
corresponding full-size images, replacing view1.jpg and view2.jpg.
Warning
In theory, your full-size images can all be different sizes, but it won't look particularly good, and may even cause problems on some browsers. To allow your bidders to view all the images properly, make sure all your JPGs have the same orientation and pixel dimensions.
You can have as many thumbnails as you'd like—simply duplicate
line ![]() or
or ![]() for each additional image. The table is
designed to accommodate without modification a virtually unlimited
number of thumbnails; for instance, if there are more thumbnails than
will fit on a line, they will simply wrap to the next line. If needed,
use the
for each additional image. The table is
designed to accommodate without modification a virtually unlimited
number of thumbnails; for instance, if there are more thumbnails than
will fit on a line, they will simply wrap to the next line. If needed,
use the <br> tag to insert
line breaks between groups of thumbnails.
As it is, this photo album will not function if support for
JavaScript is disabled in a bidder's browser. To make the hack work
even if JavaScript is disabled, change your thumbnail code (lines
![]() and
and ![]() ) to the following:
) to the following:
<a href="view1.jpg"><img src="view1s.jpg" width=60 height=45 border=1
onClick="document.images['view'].src='view1.jpg';return false;"></a>This works because of the added <a> tag that links the thumbnail image
to the full-size image
[Hack #77] ; it also has the
side-effect of showing bidders the little "hand" cursor that indicates
the thumbnails can be clicked. See "Customize Pop-up Image Windows"
[Hack
#78] for an explanation of the return false; statement.
For an extra fee, eBay will give you a slide show [Hack #46] of your images, which is nothing more than a photo album on a timer. See "Show a 360-Degree View of Your Item" [Hack #80] for a way to make your own timed slide show.