
Figure 1104: Fire TV
Amazon has joined the TV set-top box fray with the Fire TV and, more recently, the Fire TV Stick. These devices are powered by FireOS, Amazon’s variation of Android. And, as with other Amazon FireOS devices, like the Kindle Fire tablet series, you can write apps that run on Fire TV and the Fire TV Stick.
This chapter will review these devices from a developer’s standpoint, to help you create apps for this platform. Note that the Fire TV line of devices have some elements in common with Amazon’s Kindle Fire series of tablets, covered elsewhere in this book.
Understanding this chapter requires that you have read the core chapters of this book, along with the chapter on the Kindle Fire tablets. Reading the chapter on the ten-foot user interface is also recommended, either before or after this chapter.
Also, some sections will make reference to Android TV as a point of reference.
As of January 2015, there were two major flavors of Fire TV device: the original Fire TV, and the Fire TV Stick.
As with most Android-powered set-top boxes, the original Fire TV is small and is designed to connect with your television (or monitor, or projector, or whatever) via HDMI:

Figure 1104: Fire TV
It comes with a small wireless remote designed for basic controls, akin to what you might find on other streaming boxes or similar entertainment devices:

Figure 1105: Fire TV Remote
Optionally, you can get a gaming controller that works with the Fire TV. While the regular controller is fine for navigating the Fire TV UI, the gaming controller will be more suitable for more serious game play:

Figure 1106: Fire TV Gaming Controller
While the Fire TV is powered by Android, the on-device UI is definitely targeting a set-top box environment. The home screen is dominated by media, coming from whatever supported streaming content providers you have set up with the Fire TV (e.g., Amazon Prime):

Figure 1107: Fire TV Home Screen
The “Apps” section shows a mix of what is installed and what is available for you to download, with “cloud” icons indicating apps that are available but are not presently installed:

Figure 1108: Fire TV “Your Apps Library”
The Fire TV Stick is physically substantially smaller than is the Fire TV, designed to more closely resemble the Chromecast:

Figure 1109: Fire TV Stick, with Remote, AC Adapter, and HDMI Extension Cable
The user experience of a Fire TV Stick, though, is largely the same as with a regular Fire TV. Both run the same FireOS environment, with the same sort of browsing metaphor.
The biggest difference is that the Fire TV Stick is less powerful (less RAM, weaker CPU and GPU). For conventional apps, this is unlikely to be a problem, as the Fire TV Stick is as powerful as many standard Android phones and tablets. Games, however, are more likely to stress the hardware.
From the user’s standpoint, the Fire TV Stick’s big selling point is its low price, about a third of what the Fire TV costs.
The Fire TV device family behaves a bit like a “mashup” of other TV-centric devices (Android TV, OUYA, etc.) and the Kindle Fire series.
At the present time, Fire TV devices are powered by a version of FireOS that corresponds to Android 4.2.2 (API Level 17). It is possible that Fire TV devices could be upgraded to a newer version of FireOS in the future, one based on a newer version of Android, but there are no guarantees.
One area where the Fire TV series differs from pretty much anything that came before it comes with the behavior of the screen. As with other TV-centric devices like Android TV and the OUYA, the assumption is that the screen is locked to landscape. However, beyond that, Amazon has struck out on its own in terms of screen characteristics.
With Android TV, the screen size and density are based on the type of display that the Android TV box is plugged into.
With the Fire TV devices, your code deals with a rendering surface of 1920x1080 pixels, regardless
of whether the device is plugged into a 1080p screen or something else (720p, 4K, etc.).
The density is always treated as -xhdpi, giving you a resolution of 960dp by 540dp,
and a -large screen size. The hardware will handle scaling the output down (or, in theory,
up for 4K) as needed.
On the plus side, this simplifies app development, as you do not need to deal with different screen capabilities yourself. However, it remains to be seen how well the Fire TV will scale the output.
Also, note that Fire TV devices do not address overscan when they apply this scaling. Hence, you will want to keep your content away from the edges of the available space, only showing your background there, in case those edges are not visible on some televisions.
As with any TV-centric device, since the screen is locked to landscape, activities
that are locked to portrait (e.g., android:screenOrientation="portrait" in the
manifest for the activity) will behave oddly. If you are targeting devices like the
Fire TV series, be sure to allow your activities to work in portrait or landscape, not
just portrait.
As noted earlier, Fire TV devices ship with a simple remote control, designed for media management (play, pause, etc.) and basic D-pad navigation. Some users may also elect to pick up a Fire TV game controller or use other Bluetooth game controllers. Technical details for working with these input devices can be found later in this chapter.
Conversely, Fire TV devices do not have touchscreens. You cannot assume that the user can tap on random portions of the screen. Instead, you need to make sure that your app is completely reachable via a D-pad. This is described in greater detail in the chapter on the “ten-foot UI”.
As a set-top box, Fire TV devices lack a lot of hardware that you normally associate with phones and tablets, such as:
The microphone is actually a bit complicated. The Fire TV remote has a microphone and a button to activate it. The Fire TV Stick remote does not have a microphone. There is a Fire TV Remote app available on the Play Store and Amazon Appstore for Android that offers microphone input as well. However, all these microphones are just for Fire TV voice search. There is no means for developers to use these for arbitrary audio input, the way that a microphone on a phone or a tablet can.
Some things are “really different” simply because the output screen is TV-sized, not phone-sized or tablet-sized. See the chapter on the “ten-foot UI” for more about this.
Some things are “really different” in the same way that they are “really different” for the Kindle Fire series, such as having nothing “Googly”, like Google Maps or Google Cloud Messaging. Note that the Amazon Maps API does not work on the Fire TV series, as those devices have no location services.
The biggest additional “really different” item is the limitation on where apps can come from, which is discussed later in this chapter as part of the overall app distribution options for Fire TV devices.
Note that Fire TV devices have their own way of representing notifications. A standard
Android Notification will not appear anywhere on a Fire TV device. Instead, you will
need to support the Fire TV series’ own
notifications API.
While their API is modeled after Android’s Notification and NotificationManager,
they do have their own classes, and the results are more reminiscent of Toasts and
Dialogs.
Also note that Fire TV devices do not display an Android action bar, representing those items in a pop-up menu triggered by the MENU button of the Fire TV remote control.
The success of Chromecast means that TV-connected Android devices will tend to be compared to Chromecast, particularly in terms of how apps on phones and tablets can work with the TV-connected device.
At the time of this writing, Amazon has not shipped anything for Fire TV that would
enable apps using MediaRouteActionProvider and RemotePlaybackClient
to work with Fire TV. In principle, Amazon or somebody else could implement a
MediaRouteProvider and distribute that as an app that goes on ordinary Android
phones and tablets, where that MediaRouteProvider enables media routes pointing
to a connected Fire TV. The MediaRouteProvider would forward requests from the
phone or tablet to the Fire TV, which would be displayed by some app on the Fire TV.
Amazon more formally supports the “Discovery and Launch” (DIAL) protocol with Fire TV. DIAL allows an app on a phone or tablet to launch apps on Fire TV. Unfortunately, documentation for this is lacking at the present time.
Also, the Fire TV series can serve as a Miracast endpoint. In Settings > Display & Sounds,
you will find an option to “enable display mirroring”. This turns on Miracast
support, allowing mobile devices to mirror their screen content via
the Fire TV to the connected television, projector, or monitor. This also
works with Android’s Presentation support, allowing you to
direct separate content to the Fire TV’s “mirror” than what you show on
the device’s own screen.
Developing for the Fire TV series, as with developing for the Kindle Fire series, is best accomplished using an actual Fire TV or Fire TV Stick device. That being said, having an emulator that at least resembles a Fire TV device may be useful for debugging purposes.
Amazon is distributing an SDK add-on that supplies an emulator image you can use, in theory, to emulate a Fire TV device.
To install it:
https://s3.amazonaws.com/android-sdk-manager/redist/addon.xml as the URL in the field
in the “Add Add-on Site URL” dialog, then click OK (to close up that dialog),
then click Close (to close up the Manage Add-on Sites dialog)This will give you an “Amazon Fire TV SDK” option as an API level target when setting up an emulator image. However, you will also need to set up a device definition that emulates a suitable screen resolution (e.g., 1080p). And, the resulting emulator does not even vaguely resemble a Fire TV device in terms of the firmware and such.
In truth, at present, you will need to use Fire TV hardware to develop for Fire TV.
The primary thing notably different about testing your app on a Fire TV device is
that it does not use a micro USB cable for the adb connection, the way that
you may be used to from testing with most Android hardware.
If you can find a suitable USB cable to bridge between your development
machine and the Fire TV, reportedly you
can use USB debugging.
Otherwise, you can use adb over the network.
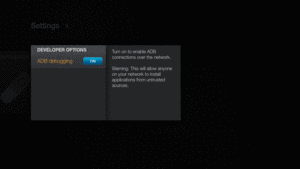
To set this up, you must first enable USB debugging, much like you do with other Android devices. On a Fire TV device, this is in Settings > System > Developer Options:

Figure 1110: Fire TV Developer Settings
You will then need the IP address of your Fire TV device. Most likely the easiest way for you to find that is via the Settings > System > About > Network screen:

Figure 1111: Fire TV Network Settings
You can then run adb connect (followed by the IP address) at a command prompt to make the
connection. You may need to stop
and restart adb before doing this, via adb kill-server and
adb start-server.
At this point, if all is set up properly, adb devices will list the Fire TV device’s
IP address, and the Fire TV device will be accessible from your IDEs and other development
tools.
Note that this adb setup will persist until adb is next restarted, even
if the Fire TV device is powered down. You can use adb disconnect (followed by the IP address) to break
the connection if you no longer need it.
Your Fire TV users will be interacting with their Fire TV using the supplied remote, the Fire TV gaming controller, or other controllers.
Mostly, the wireless remote offers buttons that you should be handling already, assuming you are implementing a ten-foot UI or are otherwise correctly handling focus management and accessibility. BACK and the D-pad buttons will work on the Fire TV much as you would expect.
The Fire TV device remote has a MENU button, which will bring up an old-style Android options menu. Your simple action bar items, particularly those in the overflow, will appear in this menu without issue. Most likely you will want to skip the action bar on your Fire TV apps, though, which means that action views, action providers, and the like will need to be replaced with alternatives.
The remote also offers play/pause, rewind, and fast-forward buttons that map to their
corresponding Android KeyEvent types (e.g., KEYCODE_MEDIA_PLAY_PAUSE). You can
watch for these events in onKeyDown() of your activity to be able to respond to
them.
Note that you do not have the ability to intercept home or voice search button presses on the wireless remote. And, the Fire TV Stick’s remote does not offer the voice search button.
The wireless remote’s input options are purely buttons. The Fire TV series gaming controller, like most such controllers, are designed for more “analog” input, where the force you apply to a stick might trigger slightly different behavior in a game.
As such, the gaming controller support in Android and FireOS takes a two-tier approach, with primary and secondary ways of handling events. If your code consumes the primary event, the secondary event is not triggered. The idea is that fairly “vanilla” apps might pay attention to the secondary events, as they tend to be more in common with the events you might get from the wireless remote or non-Fire TV devices. But apps that are more game-centric might pay attention to the primary events instead.
For analog inputs — the left and right sticks and the D-pad — the
primary event input is supplied as MotionEvent objects, which you can pick
up in methods like onGenericMotionEvent() in a View. Secondary event input comes
in the form of standard D-pad events. So, an ordinary app will automatically support
the sticks and D-pad, simply by accepting D-pad input.
Some buttons also take the two-tier approach. The A button (bottom one in the button
cluster on the upper-right side of the controller) can be picked up either
as a KEYCODE_BUTTON_A KeyEvent (primary) or a KEYCODE_DPAD_CENTER KeyEvent
(secondary). The B button (right one) maps to KEYCODE_BUTTON_B (primary) and
KEYCODE_BACK (secondary).
Other buttons just fire simple KeyEvents (e.g., left shoulder is KEYCODE_BUTTON_L1),
while the two triggers just use MotionEvents (AXIS_BRAKE on the left, AXIS_GAS
on the right).
Amazon’s Fire TV site has full details of the options and how to use them, plus a dedicated game controller API to help you manage multiple controllers and the like.
Like the Kindle Fire, Fire TV devices lack the Play Store. If you want your app to be available to Fire TV device users, you will need to explore other ways of promoting and delivering the app.
The principal — and nearly exclusive — way to get apps onto a Fire TV device is by listing them in the Amazon AppStore for Android, much as you would do for Kindle Fire devices.
However, for ordinary users, that is the only option. Most Android devices — including the Kindle Fire series — allow the user to download apps from Web sites, if they have the appropriate option checked in Settings. The Fire TV lacks this setting, and therefore ordinary users cannot download an app to the Fire TV from third-party app stores.
“Sideloading” an app using adb works, though this is usually only
viable for developers or serious power users. Such apps will not appear in the
home screen launcher and must be launched instead via Settings > Applications.
Amazon maintains a set of documentation related to Fire TV device development, along with a set of forums for asking Amazon-specific development questions regarding the Fire TV device series or their various SDKs.