Rectangles, boring as they may sound, are the most commonly used type of shape; you’ll be hard pressed to find a design not dominated by rectangles. Inkscape strives to make creating and editing rectangles as easy and versatile as possible.
Switch to the Rectangle tool (by clicking the toolbar button on the left, or by pressing  or
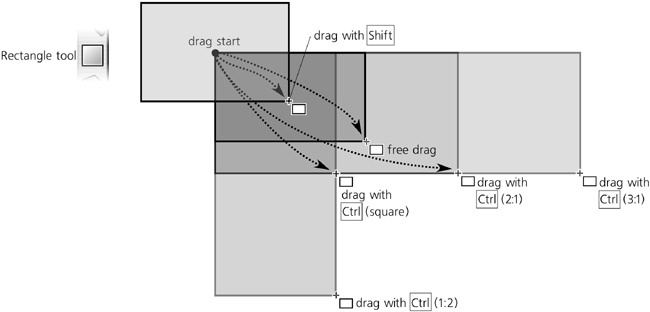
or  ) and drag anywhere on the canvas. Drag with
) and drag anywhere on the canvas. Drag with  to get a square or an integer-ratio (2:1, 3:1, and so on) rectangle; drag with
to get a square or an integer-ratio (2:1, 3:1, and so on) rectangle; drag with  to make the starting point the rectangle’s center instead of one of the corners.
to make the starting point the rectangle’s center instead of one of the corners.  and
and  can be combined.
can be combined.
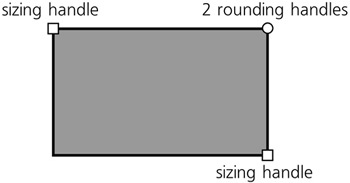
The new rectangle displays four handles. Two are little squares, in the top-left and bottom-right corners; these are the sizing handles. The two others, which appear as little circles, are rounding handles; they are both in the top-right corner and therefore look like one handle until you drag one of them off.
With sizing handles, you can resize the rectangle simply by dragging any of the sides in any direction. Dragging with  , naturally, locks the rectangle’s width, height, or width/height ratio by snapping the handle to its sides or to the diagonal.
, naturally, locks the rectangle’s width, height, or width/height ratio by snapping the handle to its sides or to the diagonal.
Note
Unlike with the Selector tool, you cannot move, for example, the bottom-right sizing handle further up or further to the left than the top-left handle. The most you can do is make the rectangle zero width, zero height, or both (and therefore invisible).
In the controls bar, a couple of numeric controls labeled W and H also control the width and height of the selected rectangle. They use the measurement unit chosen in the unit selector on the right.
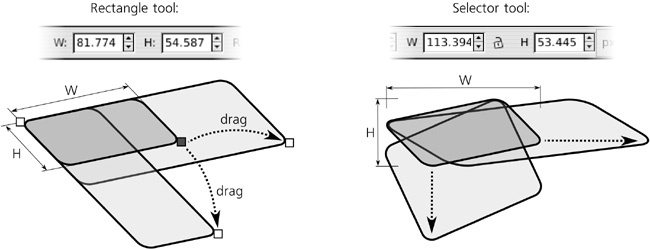
Why use the sizing handles when you can just as well resize the rectangle with the Selector tool? The problem with the Selector tool is that it always scales things horizontally or vertically in the document coordinate system (i.e., along the edges of the page). In contrast, a rectangle’s sizing handles scale it along the sides of that rectangle, even if the rectangle was rotated or skewed. The W and H values also always reflect a rectangle’s intrinsic width and height, instead of the dimensions of its bounding box (which may be quite different if the rectangle is rotated or skewed).
Another advantage of the sizing handles is that they always preserve the rounding radii of the rectangle (although, as we’ll see shortly, this is possible with the Selector as well).
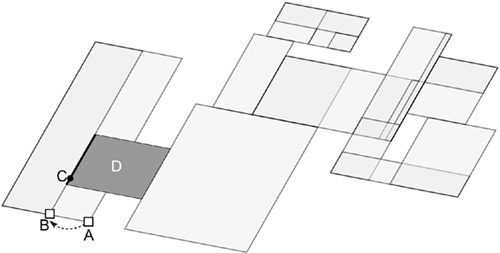
As with any other shape type, handles of rectangles can be made to snap to grids, guides, and other objects. If you start from a particularly rotated and/or skewed rectangle and enable snapping of nodes to paths, nodes, and intersections (7.3 Snapping), it’s easy to use duplication ( ) and sizing handles to create snugly fitting, gapless compositions of axonometric rectangles, as shown in Figure 11-6.
) and sizing handles to create snugly fitting, gapless compositions of axonometric rectangles, as shown in Figure 11-6.
Note
What snaps is the mouse point, not necessarily the handle itself. These two may diverge quite far if, for example, you are resizing a rectangle with  to lock its width or height. In Figure 11-6, I wanted to make the leftmost rectangle narrower but keep its height, so I moved the handle with
to lock its width or height. In Figure 11-6, I wanted to make the leftmost rectangle narrower but keep its height, so I moved the handle with  from A to B. However, I also wanted this rectangle to abut the left edge (marked by a bold line) of rectangle D. So, while dragging and without letting go of
from A to B. However, I also wanted this rectangle to abut the left edge (marked by a bold line) of rectangle D. So, while dragging and without letting go of , I moved the mouse cursor to point C so it snapped to the edge I needed (the actual handle was then at B), and there I released the mouse. To make this possible, enable nodes and handles as snappables and paths as snap targets (7.3 Snapping).
, I moved the mouse cursor to point C so it snapped to the edge I needed (the actual handle was then at B), and there I released the mouse. To make this possible, enable nodes and handles as snappables and paths as snap targets (7.3 Snapping).
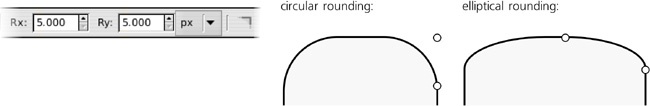
Now, grab one of the circular rounding handles and drag it along the side of the rectangle. All four corners of the rectangle become rounded by circular arcs; also, now you can see the second rounding handle—it remains in its original position in the corner. If circular rounded corners are what you need, you can leave it at that. If you want elliptic corners instead, move that other handle away from the corner along the other side of the rectangle:
Note
Even the circular rounding can look elliptic if the rectangle is skewed (see 23.3 Rounding Corners).
Using the Rx and Ry numeric fields in the controls bar, you can explicitly specify both rounding radii in absolute units (chosen with the unit selector to the right). If multiple rectangles are selected, the value you type will apply to all of them (if any non-rectangles are selected, they will be ignored). The button with a corner icon on the right removes any rounding from the selected rectangles.
The maximum distance you can move the rounding handles is half the length of the corresponding rectangle size. Reaching this maximum with both rounding handles effectively turns a square into a circle and a non-square into an ellipse.
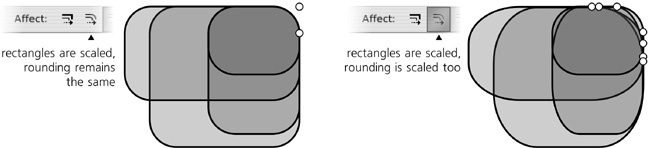
Often, in technical drawings such as schemes and diagrams, the size and shape of the rounded corners must be the same in the entire composition, even if the sizes of the rectangles are different. Inkscape makes this easy. The second of the four Affect buttons on the Selector toolbar (6.10 What Transformations Affect), displaying two concentric rounded corners, controls whether the rounded corners are scaled when a rectangle is scaled or not. For comparison, Figure 11-8 shows a bunch of rounded rectangles scaled with this button on and off.
Here are the shortcuts for the rounding handles of a rectangle: