How do you create a new text object? This depends on what type of text you want to create, as we will discuss in the following sections.
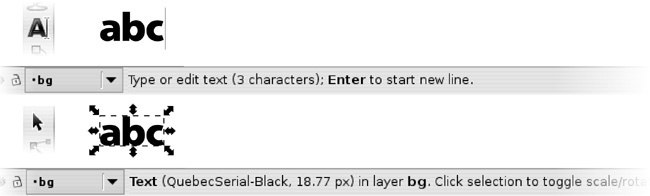
To create a regular text object, switch to the Text tool ( ), click on the canvas (not on an existing text object!) to place a text cursor, and start typing. (If you drag instead of click, you will create a flowed text object, which is different in several important ways, as we will see shortly.)
), click on the canvas (not on an existing text object!) to place a text cursor, and start typing. (If you drag instead of click, you will create a flowed text object, which is different in several important ways, as we will see shortly.)
Once you have typed at least a single character, the new text object is added to the document. At that point, you can switch to any other tool to deal with the newly created object (as long as it remains selected) as you would with any other object—for example, transform it with the Selector tool, paint it by clicking a palette color (this can be done in any tool), or draw a gradient across it with the Gradient tool.
In regular text, there’s no automatic line wrapping; you need to press  to go to the next line. If you don’t do that and just keep typing into the same line, it can reach any length.
to go to the next line. If you don’t do that and just keep typing into the same line, it can reach any length.
SVG
The text object is SVG’s standard text element type. Each line in a multiline object is a span with a sodipodi:role="line" attribute and explicit x and y attributes that Inkscape calculates automatically, based on the coordinates of the root text object and line spacing (15.3.4 Letter Spacing and Line Spacing).
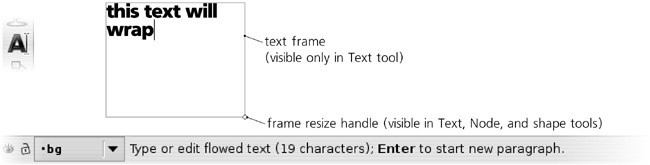
Flowed text is different from regular text in that it has its own intrinsic width (or, more generally, frame), and it automatically wraps the text to fill this width (or frame). In other words, when typing in flowed text, you don’t have to press  to go to the next line (but you press it to start a new paragraph).
to go to the next line (but you press it to start a new paragraph).
The easiest way to create a flowed text is by dragging, not clicking, over the canvas using the Text tool. This creates a rectangular frame, much like dragging with the Rectangle tool creates a rectangle. After releasing the mouse, you can type or paste your text, which will wrap upon reaching the edge of the frame. You can also drag the handle in the bottom-right corner to resize the frame and see the text automatically reflow to the new width.
Text is wrapped at word boundaries; automatic hyphenation is not supported. If there’s more text than fits the frame, extra text (starting with a word boundary) will be hidden (but it is still there; if you delete some text at the start, the end will move in and become visible). This kind of flowed text is said to have an internal frame, because its rectangular frame is part of the object itself, not a separate object; for example, when you transform the text, both the text itself and its frame are transformed as a whole.
Note
The bounding box (4.2 The Bounding Box) of a flowed text object only covers the visible characters of the text itself, regardless of the size of its frame.
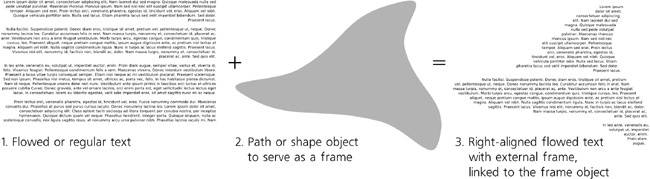
There is another variant of flowed text which, instead of using its own internal rectangular frame, can be linked to any external path to shape its text. To create such an object, select two objects—any text (regular or flowed) and a path—and choose Text ▸ Flow into Frame:
This command does not remove or hide the frame object; the text and the frame remain separate objects, and the text is said to be linked to its frame, much like a clone is linked to its original (Chapter 16). Editing the shape of frame object forces the linked flowed text to reflow to the changed shape, but styling the frame (for example, hiding it by making fully transparent) does not affect the text.
You can move or transform the linked flowed text separately from the frame, but moving or transforming the frame affects the text as well (compare with the Move according to transform clone compensation mode, 16.2 Transforming Clones). Selecting a linked flowed text and pressing  will select its frame, just as it does with a clone and its original (16.4 Chaining Clones).
will select its frame, just as it does with a clone and its original (16.4 Chaining Clones).
The biggest problem with flowed text is that it is not a standard SVG feature but an Inkscape extension, which for historical reasons was implemented in a way that was incompatible with other SVG viewers. Therefore, if your file may be viewed in programs other than Inkscape, it must not contain any flowed texts.
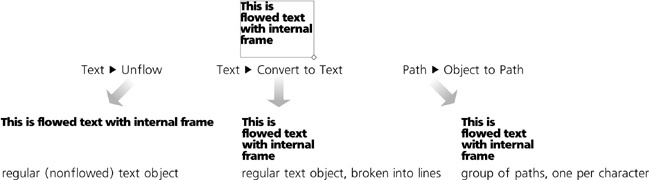
How do you get rid of flowed text? One way is to use the Unflow command in the Text menu, which deletes the flowed text’s internal frame (or breaks the link with its external frame) and converts it into a single line of regular text, which you can then rewrap manually.
Usually, it is more convenient to use the Convert to Text command (Text ▸ Convert to Text), which also turns flowed text into regular text, but does so while fully preserving its multiline appearance, removing only the autowrap capability. Of course you can also use the Path ▸ Object to Path command (15.7 Converting Text to Path) to get a group of paths; you won’t be able to edit the text anymore, but it will preserve the appearance.
A single-line text object in Inkscape can link to a path to use the path not as a frame, but as a guide to bend the text’s baseline. Just select both the text and the path and choose Text ▸ Put on Path:
This connection is live: Both the text and the path remain fully editable, and reshaping the path forces the text to bend correspondingly. If the text is longer than the path, its end is hidden (but it is still there; if you delete some text at the beginning, the end will move in and become visible). If the path consists of more than one subpath (12.1.1 Subpaths), the text will continue from one subpath to the next at character boundaries (but not word boundaries).
It makes no difference if the path has any stroke or fill; the only thing that matters for text is its geometric shape. Path direction also matters; if you want to put text on the other side of the path and in the reverse direction, just choose Path ▸ Reverse on the path:
You can easily hide the guide path by making it fully transparent or removing both its fill and stroke. Moreover, as with flowed text, you can move the text object away from its path or transform it without breaking the link, whereas transforming the path moves or refits the text correspondingly.
More than one text object can be linked to the same path. Use Text ▸ Remove from Path to convert text on a path into a regular linear text, cutting its link to the path.
SVG
Text on a path is a standard SVG feature. In SVG, it has a textPath child element that contains the actual text and links to the path object by a xlink:href attribute (compare 16.1 Creating a Clone).