With the grid (and, by default, snapping to grid) on, let’s start by drawing the bottom box of our object. With the Rectangle tool, draw a rectangle of any size (we will resize and place it later). Notice that the corners of the rectangle readily snap to the grid line intersections (pay attention to the snap indicator and tips, 7.3.4 Snapping Preferences), but the rectangle is not axonometric. What is the easiest way to skew it into the isometric projection so it fits the grid exactly?
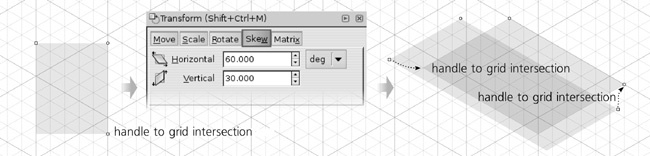
Open the Transform dialog ( , 6.7 The Transform Dialog) and, on the Skew tab, specify 60 degrees for the Horizontal skew and 30 degrees for the Vertical skew. After you click Apply, the rectangle is transformed so that it can serve as the top of the bottom plane of the box. Note that the rectangle resize handles now also move in the axonometric projection (11.2.1 Sizing), so all you need to do is snap them into the corresponding grid intersections, as shown in Figure 23-2.
, 6.7 The Transform Dialog) and, on the Skew tab, specify 60 degrees for the Horizontal skew and 30 degrees for the Vertical skew. After you click Apply, the rectangle is transformed so that it can serve as the top of the bottom plane of the box. Note that the rectangle resize handles now also move in the axonometric projection (11.2.1 Sizing), so all you need to do is snap them into the corresponding grid intersections, as shown in Figure 23-2.
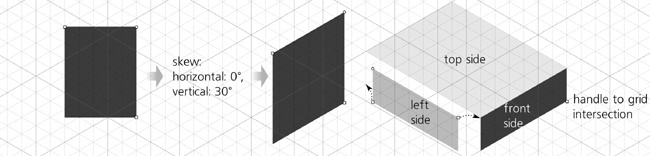
The other two sides of the box are even easier to create: For the front side, you only need 30 degrees of Vertical skew, with the Horizontal skew set at 0. The left side of the box is simply the front side duplicated ( ) and flipped (
) and flipped ( ). After skewing and flipping, it takes less than a second to snap the corners of all three rectangles to form a precise, solid, gapless 6-by-8-by-2 box (for our purposes, there should be an even number of units in X and Z, so that we have a grid line exactly across the center):
). After skewing and flipping, it takes less than a second to snap the corners of all three rectangles to form a precise, solid, gapless 6-by-8-by-2 box (for our purposes, there should be an even number of units in X and Z, so that we have a grid line exactly across the center):
Now that you have one box, you can quickly build up complex architectures just by duplicating its sides and re-snapping the corners to new positions. However, this is not exactly what we want to do. Our next step is to round the corners of the box.