The <ul> and <ol> tags create bulleted and numbered lists, like lists of related items or numbered steps. But you don't always want to settle for the way web browsers automatically format those lists. You may want to swap in a more attractive bullet, use letters instead of numbers, or even completely eliminate the bullets or numbers.
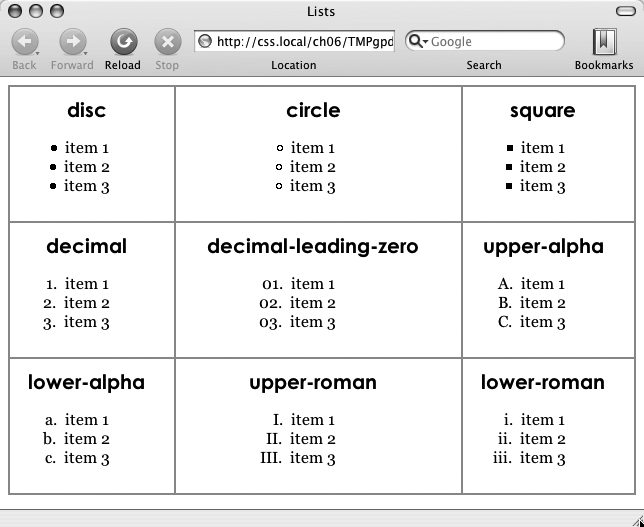
Most web browsers display unordered lists (<ul> tags) using round bullets, and numbered lists (<ol> tags) using…well…numbers. With CSS, you can choose from among three types of bullets—disc (a solid round bullet), circle (a hollow round bullet), or square (a solid square). There are also six different numbering schemes—decimal, decimal-leading-zero, upper-alpha, lower-alpha, upper-roman, or lower-roman (see Figure 6-10). You select all these options using the list-style-type property, like so:
list-style-type: square;
or
list-style-type: upper-alpha;
Figure 6-10. Many web browsers display the decimal and decimal-leading-zero options identically. Firefox and other Mozilla-based browsers like Camino (pictured here) correctly display the decimal-leading-zero setting by adding a 0 before single digit-numbers—01, for example. Internet Explorer 6 and 7, however, don't recognize either the decimal-leading-zero or lower-greek options.
Note
If you feel like rushing a fraternity or sorority, you can also replace numbers with Greek letters—α, β, γ—using the lower-greek option.
Most of the time, you use this property on a style that's formatting an <ol> or <ul> tag. Typical examples include an ol or ul tag style—ul { list-style-type: square; }—or a class you're applying to one of those tags. However, you can also apply the property to an individual list item (<li> tag) as well. You can even apply different types of bullet styles to items within the same list. For example, you can create a style for a <ul> tag that sets the bullets to square, but then create a class named .circle that changes the bullet type to circle, like this:
.circle { list-style-type: circle; }You can then apply the class to every other item in the list to create an alternating pattern of square and circular bullets:
<ul> <li>Item 1</li> <li class="circle">Item 2</li> <li>Item 3</li> <li class="circle">Item 4</li> </ul>
At times you'll want to completely hide bullets, like when you'd rather use your own graphic bullets (see Graphic Bullets). Also, when a site's navigation bar is a list of links, you can use an <ul> list, but hide its bullets (see the example on Using Unordered Lists). To turn off the bullets, use the keyword none:
list-style-type: none;
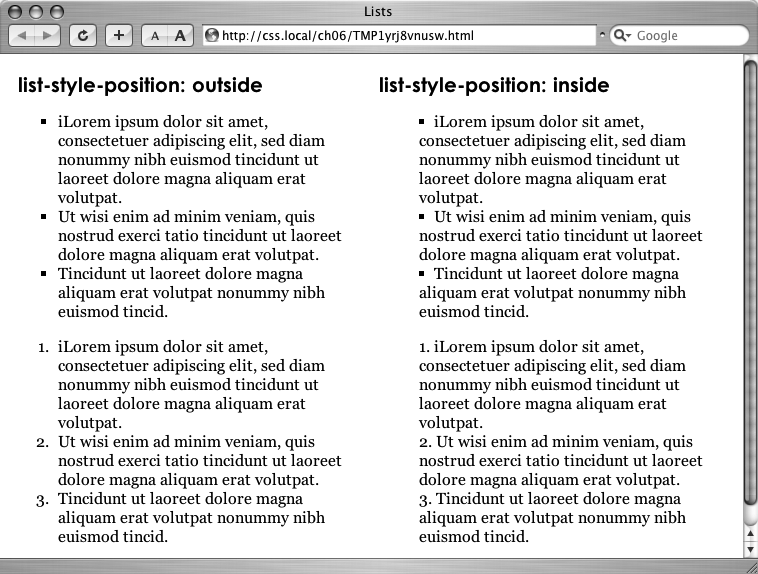
Web browsers usually display bullets or numbers hanging to the left of the list item's text (Figure 6-11, left). With CSS, you can control the position of the bullet (somewhat) using the list-style-position property. You can either have the bullet appear outside of the text (the way browsers normally display bullets) or inside the text block itself (Figure 6-11, right):
list-style-position: outside;
or
list-style-position: inside;
Tip
You can adjust the space between the bullet and its text—increase or decrease that gap—by using the padding-left property (see Control Space with Margins and Padding). To use it, you create a style that applies to the <li> tags. This technique works only if you set the list-style-position property to the outside option (or don't use list-style-position at all).
Figure 6-11. Using the list-style-position property, you can control the position of bullets and numbers in a list. The outside option (left) emphasizes the "listness" of your list. Use the inside option (right) if you need to maximize the width of your list.
In addition, if you don't like how web browsers indent a list from the left edge, then you can remove that space by setting both the margin-left and padding-left properties to 0 for the list. To remove the indent from all lists, you could create this group selector:
ul, ol {
padding-left: 0;
margin-left: 0;
}Or, you could create a class style with those properties and apply it to a particular <ul> or <ol> tag. The reason you need to set both the padding and margin properties is that some browsers use padding (Firefox, Mozilla, Safari) and some use margin (Internet Explorer) to control the indent. (You'll learn more about the margin and padding properties in the next chapter.)
Browsers normally display one bulleted item directly above another, but you can add space between list items using the margin-top or margin-bottom properties on the particular list items. These properties work for spacing list items exactly the same way they work for spacing paragraphs, as explained on Formatting the First Letter or First Line of a Paragraph. You just need to make sure that the style applies to the <li> tags by creating a class style and applying it individually to each <li> tag. Or, better yet, create an <li> tag style or descendent selector. The style should not apply to the <ul> or <ol> tag. Adding margins to the top or bottom of those tags simply increases the space between the entire list and the paragraphs above or below it—not the space between each item in the list.
If you're not happy with squares and circles for your bullets, create your own. Using an image-editing program like Photoshop or Fireworks, you can quickly create colorful and interesting bullets. Clip art collections and most symbol fonts (like Webdings) provide great inspiration.
Tip
For a listing of loads of sites with free icons and bullets, check out this page: www.cssjuice.com/38-free-icon-checkpoints/.
The CSS list-style-image property lets you specify a path to a graphic on your site, much as you'd specify a file when adding an image to a page using the src attribute of the HTML <img> tag. You use the property like this:
list-style-image: url(images/bullet.gif);
The term url and the parentheses are required. The part inside the parentheses—images/bullet.gif in this example—is the path to the graphic. Notice that, unlike HTML, you don't use quotation marks around the path.
Note
When specifying a graphic in an external style sheet, the path to the image is relative to the style sheet file, not the web page. You'll learn more about how this works in the box on Controlling Repetition, as you start to use images with CSS.
While the list-style-image property lets you use a graphic for a bullet, it doesn't provide any control over its placement. The bullet may appear too far above or below the line, requiring you to tweak the bullet graphic until you get it just right. A better approach—one you'll learn in Chapter 8—is to use the background-image property. That property lets you very accurately place a graphic for your bulleted lists.
Note
As with the font property (see the box on Controlling margins between paragraphs), there's a shorthand method of specifying list properties. The list-style property can include a value for each of the other list properties—list-style-image, list-style-position, and list-style-type. For example, ul { list-style: circle inside; } would format unordered lists with the hollow circle bullet on the inside position. When you include both a style type and style image—list-style: circle url(images/bullet.gif) inside;—web browsers use the style type circle in this example—if the graphic can't be found.