Chapter 14. Text in Elements
Elements makes it easy to add text to images. You can quickly create all kinds of fancy text to use in greeting cards, as newsletter headlines, or as graphics for web pages.
Elements also gives you lots of ways to jazz up text: You can apply layer styles, effects, and gradients to it, or warp it into psychedelic shapes. And the Type Mask tools let you fill individual letters with the contents of a photo. Best of all, most of Elements’ type tools let you change text with just a few clicks (see Figure 14-1).
And that’s not all. You also get three special tools for making artistic text: Text on Selection, Text on Shape, and Text on Custom Path, which let you create text that swoops and turns, or make text run around the edge of an object. You can create very dramatic text effects with these tools, which are covered beginning on Artistic Text. By the time you finish this chapter, you’ll know all the ways Elements can add pizzazz to text.
Adding Text to an Image
It’s a cinch to add text to an image in Elements. Just activate a type tool, choose a font in the Tool Options area, and then type away. The type tools’ icon in the Tools panel is easy to recognize: It’s a capital T. (It lives at the bottom left of the Draw section.) You can also activate it by pressing T.
Elements actually gives you seven different type tools, all of which you can see in the type tools’ Tool Options area: the Horizontal Type tool, the Vertical Type tool, the Horizontal Type Mask tool, the Vertical Type Mask tool, the Text on Selection tool, the Text on Shape tool, and the Text on Custom Path tool. You’ll learn about the Type Mask and “Text on…” tools later in this chapter; this section focuses on the regular Horizontal and Vertical Type tools. As their names imply, the Horizontal Type tool lets you enter text that runs left to right, while the Vertical Type tool is for creating text that runs down the page.
When you use the type tools, Elements automatically puts the text you create on its own layer, which makes it easy to throw out what you’ve typed and start over. When a type tool is active, Elements creates a new Text layer each time you click your image.
Text Options
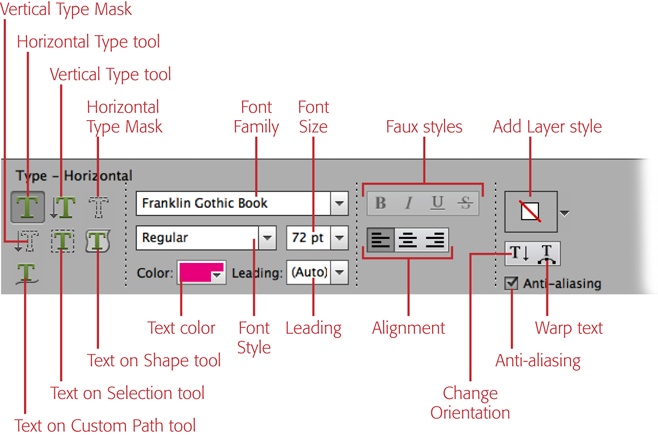
Activate either the Horizontal or Vertical Type tool, and then take a look at the many Tool Options settings (Figure 14-2), which let you control pretty much every aspect of your text, including its font, color, and alignment. Here are your options:
Font Family. This unlabeled menu lists all the fonts installed on your computer. You can either click the arrow at the right end of this field to display a pop-out menu or, if you know the font you want, just click the name of the current font or start typing the name of the one you want to use instead; Elements automatically completes the name for you.
Tip
The Font Family menu displays the word “Sample” in the actual fonts to make it easier for you to find one you like. You can adjust the size of these previews by going to Edit→Preferences→Type/Photoshop Elements Editor→Preferences→Type.
Power users can pay attention to the abbreviations to the left of each font’s name: An O indicates an OpenType font, and TT indicates a TrueType font, in case you ever need to know.
Font Style. Here’s where you select from the styles available for your font, like bold or italic.
Size. This is where you choose how big the text should be. Text is traditionally measured in points—that’s what the “pt” here stands for. (The box on How Resolution Affects Font Size explains the relationship between points and actual size in Elements.) You can click the arrow here and choose a preset size from this drop-down menu, or just type the size you want into this field. And you aren’t limited to the sizes shown in the menu—you can enter any number you want, up to 1,296 pts.
Color. Click this rectangle to bring up the color swatches. You can click a swatch to set the color of your text, or click the rainbow-colored circle at the bottom right of the Swatches panel to open the full Color Picker. When you make a selection, the rectangle in the Tool Options area and your foreground color square both change to reflect your choice.
Note
When a type tool’s cursor is active in your image (so you see a blinking line showing where letters will appear if you type), you can’t use the standard keyboard commands to reset your foreground and background colors to black and white (D) or to switch them (X). If you try to use the shortcuts, you’ll simply type those letters in your image, so you have to click the relevant buttons in the Tools panel (Choosing Colors) instead.
Leading. This setting (whose name rhymes with “bedding”) controls the spacing between the lines of text as measured in points. For horizontal text, leading is the difference between the baselines (the bottom of the letters) of each line. For vertical text, leading is the distance from the center of one column to the center of the column next to it.
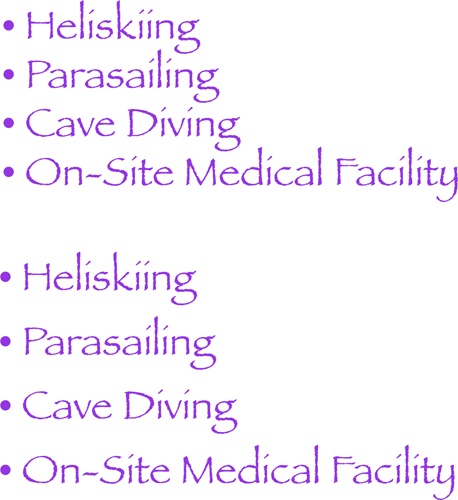
Figure 14-3 shows what a difference leading can make. Elements automatically sets the leading to Auto, which is the program’s guess as to what looks best. You can change the leading by choosing a number from the list or by entering the amount you want (in points, unless you changed the measurement unit in Elements’ preferences).
Faux Styles. Yup, faux as in “fake.” If your chosen font doesn’t have a bold, italic, underline, or strikethrough version, you can tell Elements to simulate that style by clicking the appropriate icon here. (These options aren’t available for some fonts.)
Alignment. These buttons tell Elements how to align the text, just like in a word-processing program. If you enter multiple lines of text with the Horizontal Type tool, this is where you tell Elements whether you want it lined up left, right, or centered (for horizontal text). If you use the Vertical Type tool, you can align the columns along the top, bottom, or middle instead.
Tip
If you’re using the Vertical Type tool, each time you start a new column, Elements puts it to the left of the previous one, so your columns run from right to left. If you want vertical text columns that run left to right instead, you need to put each column on its own layer and position them manually. You can then use the Move tool’s Distribute option to space them evenly (Aligning and Distributing Layers).
Figure 14-3. Leading is the space between lines of text. Top: A list of four items with Auto leading. Bottom: The same list with the leading set to a higher number to make more space between the rows. If you adjust the leading of vertical text (which runs top to bottom), you change the space between the columns, rather than between letters within each column. The box on page 488 explains how to tighten up the space between letters that are stacked vertically.Style. You can use this unlabeled button (which is grayed out until you commit some text) to add funky visual effects to text with layer styles (Adding Layer Styles). After you commit text, this button displays a white square with a red slash through it. To apply styles, first add some text to your image, and then click the Commit button (the green checkmark) below the text. Elements switches you over to the Move tool, so you need to click the type tool again to switch back to it so you can add a style.
Tip
If it drives you nuts to have the Move tool popping up all the time, go to Edit→Preferences→General/Photoshop Elements Editor→Preferences→General, and turn off “Select Move Tool after committing text.”
Next, click the Style button and choose a layer style from the Styles panel. It’s important that the text layer is active, but the letters shouldn’t be highlighted. (If you still see the Cancel and Commit buttons, Elements won’t apply the style, so click the green checkmark to commit the text first.) If you want to remove a style that you’ve just applied, click the four-line square in the panel’s upper-right corner and choose Remove Style, or go to Layer→Layer Style→Clear Layer Style.
Orientation. This button, which has a T with a down-pointing arrow next to it, changes text from horizontal to vertical, or vice versa. (You can’t change the orientation of text that doesn’t exist yet, so this setting is grayed out until you add some.) You can also change text’s orientation by going to Layer→Type→Horizontal or Vertical.
Warp. The little T-above-a-curved-line icon hides a bunch of options for distorting text in lots of interesting ways. There’s more about this option on Warping Text. (The Warp Text command is also available from Layer→Type→Warp Text.) This button is grayed out until you actually type something.
Anti-aliasing. This setting smooths the edges of the text, and you’ll usually want it turned on. See Anti-Aliasing: Smoothing Text for an explanation of anti-aliasing.
These final two controls don’t show up until you’ve typed something, and they appear in your image rather than the Tool Options area:
Commit. Click this green checkmark after you type some text to tell Elements that, yes, you want the text to stay the way it is.
Cancel. When you add text to an image, Elements automatically places the text on its own layer. Click this button (the red circle with a slash) to delete this newly created Text layer. This button works only if you click it before you click the green Commit checkmark. To delete text after you’ve committed it, head to the Layers panel and drag the Text layer onto the trashcan icon.
If you see either of these buttons in your image, that means you haven’t committed your text, and many menu options and other tools won’t be available until you do. When you see these buttons, you’re in what Elements calls Edit mode, where you can make changes to the text, but most of the rest of Elements’ features aren’t available to you. Just click Commit or Cancel to get the rest of the program’s options back.
Creating Text
Now that you’re familiar with the choices in the Tool Options area, you’re ready to start creating text. You can add text to an existing image or start with a new, blank file (if you want to create text to use as a graphic by itself, say). To use either the Horizontal or Vertical Type tool, just follow these steps:
Activate a type tool.
Click the T icon in the Tools panel or press the T key on your keyboard and then, in the Tool Options area, select the Horizontal Type tool or the Vertical Type tool.
Modify any Tool Options settings you want to change.
See the previous section for a rundown of your choices. You can make changes after you enter the text, too, so your choices aren’t set in stone yet. Elements lets you edit text until you simplify the Text layer. (The Custom Shape Tool explains what simplifying is.)
Enter some text.
Click in the image where you’d like the text to go, and then start typing (Elements automatically creates a new Text layer). Type the way you would in a word processor, pressing Enter/Return to create new lines. If you’re using the Horizontal Type tool, the horizontal line you see is the baseline the letters sit on. If you’re typing vertically, the vertical part of the cursor is the centerline of the characters.
Tip
If you need to change the size of the text after you’ve typed it, you don’t have to keep guessing about the font size. Just head to the Tool Options area, put your cursor over the word “Size,” and then scrub left or right to make the text smaller or larger (Locking Layers explains scrubbing).
If you want Elements to wrap the text (adjust it to fit a given space), before you start typing, drag in the image with a type tool to create a text box. Otherwise, you need to insert returns manually. If you create a text box, you can resize it to adjust the text’s flow by dragging the box’s handles after you finish typing. (You won’t be able to do this anymore after you simplify the Text layer.)
As noted earlier, if you use the Vertical Type tool, you can’t make the columns of text run left to right. So if you need several vertical columns of English text, enter one column and then click the Commit button. Then start over again for the next column, so that each column is on its own layer.
Tip
Be careful about clicking when a type tool is active—each click creates a new Text layer. That’s great if you’re creating lots of separate text boxes to position individually, but it’s easy to create a layer without meaning to. If you accidentally make a new layer, just delete it in the Layers panel, or merge it with an existing Text layer.
When you like what you see, click the green checkmark below the text (or click anywhere else in your image) to commit what you typed.
When you commit text, you’re telling Elements that you accept what you’ve created. Once you commit, the type tool’s cursor is no longer active in your photo.
If you don’t like what you typed, click the Cancel icon (the red circle and slash) below the text instead, and the whole Text layer goes away.
Once you’ve entered text, you can modify it using most of Elements’ editing tools. You can add layer styles to it (Adding Layer Styles), move it with the Move tool, rotate it, change its color, and so on.
Note
If you try to paste text into Elements by copying it from a word-processing program, the results can be unpredictable. Sometimes it works fine, but you may find the text comes in as one endlessly long line of words. If that happens, it’s often easier to type text into Elements from scratch than to reformat it.
Editing Text
In Elements, you can edit text after you enter it, just like in a word processor. Elements lets you change not only the letters, but the font and size, too, even if you’ve applied lots of layer styles. You modify text by highlighting it and then making the correction, or by changing the settings in the Tool Options area while the text is highlighted. Figure 14-4 shows the easy way to highlight text for editing.
Tip
As mentioned earlier, the font family menu (Text Options) displays the word “Sample” in the fonts themselves. Even better, Elements gives you a quick way to preview what your particular text will look like in various fonts. First, highlight the text, and then click the name of the current font in the Tool Options area. Then use the up and down arrow keys to move around in the font list. Elements changes the highlighted words in your image so they appear in each font you choose as you go through the list.
You can make all these changes as long as you don’t simplify the text. Simplifying is the process of changing text from a vector shape that’s easy to edit to a rasterized graphic (see the box on Rasterizing Vector Shapes for details). In this respect, text works just like the shapes you learned about in Chapter 12: Once you simplify text, Elements doesn’t see it as text anymore, just as a bunch of regular pixels.
You can either simplify text yourself by choosing Layer→Simplify Layer, or wait for Elements to prompt you to simplify, which it’ll do when you try to do things to the text like apply a filter or add an effect. It’s usually best not to simplify until you must.
Tip
While the text effects that come with Elements don’t simplify text, if you download effects, they may automatically simplify text without asking first. So make sure you’ve made all your edits to the text before using any effects you’ve downloaded.
Anti-Aliasing: Smoothing Text
You read about anti-aliasing graphics in Chapter 5 (Controlling the Selection Tools). Anti-aliasing has a similar effect on text: It gets rid of any jaggedness by blending the edge pixels on letters to make their outlines look smooth, as shown in Figure 14-5.
Elements always starts you off with text anti-aliasing turned on, and 99 percent of the time you’ll want to keep it on. The main reason to turn it off is to avoid fringing—a line of unwanted pixels that make text look like it was cut out of an image with a colored background.
Tip
If your text looks really jagged even with anti-aliasing turned on, check your image’s resolution: Text often looks poor at low resolution settings, just as photos do. (See Changing the Size of an Image for more about resolution.)
You turn anti-aliasing on and off with the Tool Options area’s Anti-aliasing checkbox. You can also adjust this setting by going to Layer→Type→Anti-Alias Off (or Anti-Alias On).
Warping Text
Elements lets you warp text in all sorts of fun ways. You can make it wave like a flag, bulge out, twist like a fish, or arc up or down, among other things. These complex effects are really easy to apply, and best of all, you can still edit the text once you’ve applied them. Figure 14-6 shows just a few examples of what you can do. If you add a layer style, too (Adding Layer Styles), warping is even more effective.
Note
Warping text is easy to do, but it’s also a bit limited. You can control the amount of warp for the style you choose, but you can’t just create a free-form style of your own. The section starting on Artistic Text has information about the special Elements text tools that give you much more flexibility than warping does.
To warp text, follow these steps:
Enter some text.
When you’re done, use the Move tool to reposition the text, if necessary.
Highlight the text you want to warp.
Make sure the Text layer is active, or you won’t be able to select what you typed. If it’s not active, click it in the Layers panel. To select all the text on the layer, double-click its T icon in the Layers panel.
Figure 14-6. Elements gives you oodles of ways to warp text. Here are some of the basic warps, applied using their standard settings. Clockwise from upper left, they are Inflate, Fish, Rise, and Flag. You can tweak these effects endlessly using the sliders in the Warp dialog box. (These examples also have layer styles applied to them.)In the Tool Options area, click the Create Warped Text button.
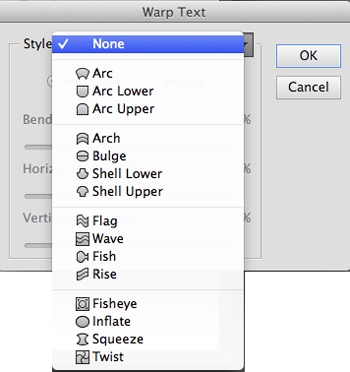
Make sure a type tool is active or you won’t see this button (the T with a curved line under it—it’s labeled back in Figure 14-2). When you click it, the Warp Text dialog box shown in Figure 14-7 appears.
In the Warp Text dialog box, tell Elements how to warp the text.
Select a warp from the Style menu, like Arc, Flag, or whatever. (To help you pick, Elements includes icons in the list that show the general shape of each warp.) Then make any changes you want to the sliders or the horizontal/vertical orientation of the warp (your options are described in a moment). Tweaking these settings can radically alter the warp’s effect. Drag the sliders around to experiment, and watch your image to see the results. (You may have to drag the dialog box out of the way to get a good view.)
When you come up with something you like, click OK.
Note
You can’t warp text that has the Faux Bold style applied to it (you can warp all the other styles to your heart’s content). If you forget and try to do so, Elements politely reminds you. The program even offers to remove the style and continue with your warp.
Whatever warp style you choose, you can customize it with the Warp Text dialog box’s settings:
Horizontal/Vertical. These radio buttons control the warp’s orientation. Most of the time, you’ll want to leave this setting the same as the text’s orientation, but you can get interesting effects by warping the opposite way. A vertical warp on horizontal text gives more of a perspective effect, like the text is moving toward you or away from you. And you can get some really funky effects by putting a horizontal warp on vertical text.
Bend. This is where you tell Elements how much of an arc you want, if you’d like to change it from Element’s standard setting. Just type a percentage (click the existing number to type over it) or drag the slider.
Horizontal/Vertical Distortion. These sliders control how much the text warps in the horizontal and vertical planes. They give you precise control over just how and where the text warps. They work pretty much the same way as the Bend setting: Type in a negative or positive percentage or drag the sliders.
The best way to find the look you want is to experiment. Warping text is lots of fun, especially if you apply a layer style first to give the text a 3-D look.
Tip
Many of the warps look best on two lines of text, so that the lines bend in opposite directions. However, you can also get really interesting effects by putting two lines of text on separate layers and applying different warps to each one.
To edit a warp after you apply it, double-click the Text layer’s Warp icon in the Layers panel (it’s a T with a curved line under it). Doing so automatically makes the Text layer active and highlights the text on it. Then, in the Tool Options area, click the Create Warped Text button to open the Warp Text dialog box showing your current settings. Make any changes you want or—to unwarp the text—set the Style menu to None.
Adding Special Effects
Besides warping text, you can apply all kinds of layer styles, filters, and special text effects to make your words look more elaborate. You can change the text’s color, make the letters look 3-D, add brushstrokes for a painted effect, and so on. (There’s more about layer styles, filters, and effects in Chapter 13.)
Elements gives you lots of different ways to add special effects to text. The following sections explain three of the most interesting: applying text effects, using a gradient to create rainbow-colored text, and using the Liquify filter to warp text in truly odd ways.
Text Effects
The Graphics panel (Working with the Graphics and Favorites Panels) has a whole category dedicated to effects for text (Figure 14-8). You apply these effects the same way you apply any other effect: In the Layers panel, select the Text layer and then, in the Graphics panel, double-click the effect you want. If you don’t like the way it looks, press Ctrl+Z/⌘-Z to undo it.
If you’ve already applied layer styles to your text, it’s hard to predict how much these effects will respect the existing layer styles. Some effects build on the changes you’ve previously made with layer styles, but most undo anything you’ve done before. Experimenting is the best way to find out what happens when you combine layer styles and effects.
Text Gradients
As you learned in Chapter 13, gradients fill text with a spectrum of color. The simplest way to get these rainbow effects is to apply one of the layer styles or text effects that include a gradient. But those methods don’t give you any control over the gradient’s colors or direction, so if you have a specific look in mind, you may have to start from scratch and do it yourself. The easiest way is to start with a type mask, as explained on Type Masks: Setting an Image in Text. But if you’ve already added some text to your image, as long as you haven’t simplified the text, you can easily fill it with a gradient.
Tip
Heavier, chunkier fonts show off gradients better than thin, spidery ones. Fonts with names that end in Extended, Black, or Extra Bold are good choices, like Arial Black or Rockwell Extra Bold.
First, make sure you’ve got some text in your image, and then follow these steps:
Create a new layer for the gradient directly above the Text layer.
You’re going to clip these two layers together (Clipping Layers Together), which is why they need to be next to each other. Click the Text layer to make it the active layer, if it isn’t already. Then, to create the new layer, press Shift+Ctrl+N/Shift-⌘-N or go to Layer→New→Layer. In the New Layer dialog box, turn on the “Use Previous Layer to Create Clipping Mask” checkbox to clip this new layer to the Text layer below it, and then click OK.
Look at the Layers panel to be sure the new layer is the active layer and that it’s right above the Text layer. If it isn’t active, give it a click in the Layers panel.
Activate the Gradient tool.
Click the Gradient tool in the Tools panel (or press G), and then choose a gradient in the Tool Options area. (See Applying Gradients for more about how to select, modify, and apply gradients.)
Drag across your image in the direction you want the gradient to run.
Because this layer is clipped to the Text layer, the gradient appears only in the text. If you don’t like the result, press Ctrl+Z/⌘-Z and drag again until you like what you see.
That’s all you have to do, except of course save your work if you want to keep it. If you like, you can also activate the Move tool and drag the gradient layer around till your text shows the color range you want. You won’t see the gradient layer itself as you move it, but the text’s colors will change.
Note
You may have noticed that the Smart Brush tool (Correcting Part of an Image) includes Rainbow Map as one of the adjustments you can brush onto an image. Sounds like it might be just the ticket for avoiding all this layer-creation business, doesn’t it? Unfortunately, it applies a gradient map (see Saving Gradients) to an image, not a regular gradient. Because text is all the same tonal level, if you brush the Smart Brush’s Rainbow Map onto some text, you’ll just get a solid, one-color result, not a rainbow or a gradient at all.
If you just want a single color that fades away, there are a couple of monochromatic gradients in the Graphics panel’s text effects category, so you might want to check those out before trying the steps above.
Liquifying Text
Elements’ Create Warped Text button (explained on Warping Text) gives you lots of ways to reshape text. But there’s an even more powerful way to warp text: the Liquify filter (see Figure 14-9).
Tip
You can use the Liquify filter to warp anything in an image—not just text. Use it to alter objects in photographs and drawings—for example, fix someone’s nose, make your brother look like E.T., give a scene a watery reflection, and so on.
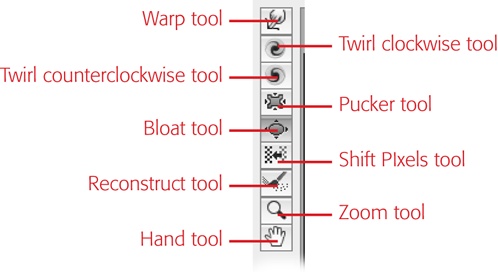
To use the Liquify filter on text, you first need to simplify the Text layer by going to Layer→Simplify Layer (or, you can wait and click OK when the Liquify filter asks if you want to simplify); just remember that you can’t edit text once you simplify it. Next, call up the Liquify dialog box by going to Filter→Distort→Liquify or double-clicking the Liquify filter’s thumbnail in the Effects panel’s Filters→Distort category. Either way, up pops yet another large Elements dialog box. Like most of them, it’s fairly straightforward once you learn your way around it. In the upper-left corner is a little toolbox with some very special tools in it (see Figure 14-10). Each tool has its own keyboard shortcut (listed here in parentheses after the tool’s name) that works only in this dialog box. Here they are, from top to bottom:
Warp tool (W). Lets you push the image’s pixels in any direction, although it may take a fair amount of coaxing to create much of an effect.
Twirl Clockwise tool (C). If you activate this tool and then click your image and hold down the mouse button, the pixels under your cursor spin clockwise. The longer you apply this tool, the more extreme its effect.
Twirl Counterclockwise tool (L). The opposite of the Twirl Clockwise tool, this one makes the pixels under your cursor spin counterclockwise.
Pucker tool (P). This tool makes the pixels under your cursor move toward the cursor’s center.
Bloat tool (B). The opposite of the Pucker tool, this one makes pixels move away from the cursor’s center.
Shift Pixels tool (S). The pixels you drag this tool over move perpendicularly in relation to the direction of your stroke. For example, if you drag from the top of an image straight down, the pixels you pass over move to the right. Alt-drag/Option-drag to make them shift the opposite way.
Reconstruct tool (E). Pass this wonderful tool over areas where you’ve done too much liquifying, and they return to their original condition without undoing the rest of your changes.
Zoom (Z) and Hand (H) tools. These are the same Zoom and Hand tools you find elsewhere in Elements.
Your image appears in the preview window in the center of the dialog box. You can adjust the view with the Zoom tool or by using the magnification menu in the dialog box’s lower-left corner.
Tip
It often helps to zoom in really close when using the Liquify filter. If you’ve added text to a large image, select the text with the Rectangular Marquee tool before activating this filter. That way, you’ll see only the selected area in the filter’s dialog box, which makes it easier to get a high zoom level.
On the right side of the dialog box are the filter’s Tool Options settings:
Brush Size. You can enter a number as low as 1 pixel or as high as 600 to change the size of your cursor.
Brush Pressure. This controls how much the brush cursor affects the pixels you drag over. The range is from 1 to 100; the higher the number, the stronger the effect. If you’re using a graphics tablet, turn on the Stylus Pressure checkbox so that the harder you press, the more effect you get.
Stylus Pressure. Turn this on if you’re using a graphics tablet and want the tool to be sensitive to how hard you press.
To use the Liquify filter, just pick a tool from the dialog box’s toolbox, adjust the Tool Options settings (if you want), and then drag across your image. This is a processor-intense filter, so there may be a fair amount of lag time before you see results, especially if your computer is slow.
If you like what you see in the dialog box’s preview, click OK and wait a few seconds while Elements applies your transformations; then you’re done. If you don’t like what you see, you can always have another go at it. Simply click the Liquify dialog box’s Revert button to return your image to the condition it was in before you started using this filter.
The next time you use the Liquify filter, it remembers the tool settings you used last time. You can Ctrl-click/⌘-click the Cancel button (it turns into a Default button) to return your tools to the way they were the very first time you used the Liquify filter. You can also Alt-click/Option-click the Cancel button to turn it into a Reset button. Doing so doesn’t reset your image, but rather tells Elements that you want to go back to whatever tool was active when you started the Liquify filter this time. So for instance, if you opened the Liquify filter with the Bloat tool and a 128-pixel brush, then switched to the Pucker tool with a 64-pixel brush, clicking Reset takes you back to the Bloat tool, while clicking Default takes you to the Warp tool (which is the tool that’s active the first time anyone opens the Liquify filter). Neither of these buttons changes anything you’ve done in your image.
Type Masks: Setting an Image in Text
So far in this chapter, you’ve learned how to create regular text and glam it up by applying layer styles and effects. But you can also create text by filling letters with the contents of a photo, as shown in Figure 14-11.
The Type Mask tools work by making a selection in the shape of your letters. Essentially, they create a kind of stencil that you can then place on top of an image.
Once you’ve used these tools to create text-shaped selections, you can perform all sorts of neat tricks: emboss the text into an image (so that it looks like it’s been stamped there); apply a stroke to the text’s outline (useful if the font doesn’t have a built-in outline option); or copy the text and move it to another document entirely.
Using the Type Mask Tools
Here’s how to create a type mask and lay it over an image so that the letters are filled with whatever is in the image:
Open the image you want to appear inside the text.
Activate one of the Type Mask tools.
Click the type tool in the Tools panel or press T. Then, in the Tool Options area, select the Type Mask tool you want—horizontal or vertical. The Type Mask tools behave just like the regular type tools: A horizontal mask goes across the page, a vertical mask goes up and down. The Type Mask tools also have the same Tool Options settings as the regular type tools, except for Color (the color box is still there, it just doesn’t do anything). It’s important to choose a really blocky font for the type mask, since you can’t see much of the image if you use thin text.
Click your image and start typing.
When you click, a red film covers the image. The red indicates the area that won’t appear in the letters. By typing, you cut a selection through the red area (see Chapter 5 if you need a refresher on selections). In other words, instead of creating regular text, you’re creating a text-shaped selection. You can see the shape of the selection as you type.
It’s hard to reposition the words once you’ve committed them, so take a good look at what you’ve got. While the mask is active, you can move it by dragging it, as explained in Figure 14-12.
Figure 14-12. Once you’ve activated the Type Mask tool and clicked in the image, you’ll see this red mask appear over the picture. As you type, the text appears, as shown here. As long as you haven’t committed the text yet, you can easily move it around by dragging it (you may need to grab a spot a little ways away from the text itself). You can rotate or resize the letters by pressing Ctrl/⌘ and then grabbing a corner of the bounding box that appears. When you click the Commit icon (the green checkmark—not shown), Elements turns the text into a text-shaped selection.Adjust the Tools Options settings until you like how the text looks.
Once you click the Commit icon (the green checkmark below the text) in the next step, you won’t be able to alter the text as easily as you can with the regular type tools. That’s because the regular tools create their own layers, while the Type Mask tools just create selections. Once you commit it, the text is just like any other selection—Elements doesn’t see it as text anymore, so you can no longer change its size by highlighting it and picking a different size in the Tool Options, for example.
When you’re happy with the selection, click the Commit checkmark.
When you click this icon, Elements turns the outline of the text into an active selection. You can move the selection’s outline by nudging it with the arrow keys, and use the Transform Selection command (Resizing Selections) to scoot it around in your image or to resize, transform, or rotate it. (This can make the letters look a little strange, though, so watch the effects carefully.)
Remove the non-text portion of the image.
Go to Select→Inverse and then press Backspace/Delete to remove the rest of the image and create letters filled with the image. (If you don’t perform this step, you’ll just have a text-shaped selection to admire.) Or you can copy and paste the selection into another document.
If you want a transparent background, double-click the Background layer in the Layers panel to turn it into a regular layer before you perform this step. Otherwise, the area outside the letters will be filled with the current background color.
Figure 14-13 shows the effect of pressing Ctrl+J/⌘-J to place a type mask selection onto a duplicate layer of its own, and then adding layer styles to the new layer.
Creating Outlined Text
If the font you’re using doesn’t come with a built-in outline style (if it had one, it would appear in the Tool Options area’s Style menu—Text Options—but very few font families have such a style), Elements gives you three ways to create outlined text. The Graphics panel’s text effects (Adding Special Effects) include an outline effect that you can apply with just a double-click. If you don’t like what you get with that, you can also use the Stroke layer styles or the Type Mask tools to outline text. Both of these methods (which are explained in this section) are easy, but they’re a bit more time-consuming than using the Graphics panel. On the plus side, they give you more control over the result. Use the layer-styles method if you want the text’s outline to be filled in; the type-mask method gives you an empty outline.
To add an outline to text with the Stroke layer style:
Open an image or create a new one, and then activate a type tool.
Click the tool’s icon in the Tools panel or press T until you get either the Horizontal or Vertical Type tool (not the Type Mask tool).
Adjust the Tool Options settings.
Select a font, size, style, and so on.
Enter some text and commit it.
After you type the text, click the green checkmark below it.
Apply a Stroke layer style.
Open the Effects panel (choose Window→Effects), click the word “Styles” at the top of the panel, choose Strokes from the panel’s drop-down menu, and then double-click the style you want. Even if you don’t like any of the Stroke styles, go ahead and pick one; you can edit the results in the next step.
Edit the outline, if you wish.
In the Layers panel, double-click the Text layer’s layer style icon (the little fx to the right of the layer’s name) to bring up the Style Settings dialog box, where you can change the outline’s width and color (see Adding Layer Styles).
Your other option is to use the Type Mask tool to create a text outline like the one shown in Figure 14-14. Here’s how:
Open an image or create a new one (if you just want the text to be all by itself), and then activate the Type Mask tool of your choice.
Click the type tool’s icon in the Tools panel or press T, and then select either of the Type Mask tools.
Choose a font and size.
Use the Tool Options settings to pick a font you like, adjust its size, and so on. Outlined text works better with a fairly heavy font rather than a slender one, and bold fonts work better than regular ones.
Enter some text.
Click in the image where you want the text to go, and then type away. If you want to warp the text (Warping Text), do that now, before you commit it.
Make sure you like how your text looks, and then click the Commit icon (the green checkmark).
Once you commit the text, it changes into a selection that’s hard to edit. If you’d rather start over, click the Cancel icon (the red circle with a slash) instead.
Add an outline to the text.
Be sure the text selection is active, and then go to Edit→Stroke (Outline) Selection. In the Stroke dialog box, choose a line width in pixels and the color you want, and then click OK. (The Shape Selection Tool has details about your other choices in this dialog box.) Your selection turns into an outline of the text you typed.
Tip
You can also create a hollow outline using the Stroke layer styles: Type some text, commit it, and then simplify the Text layer (Layer→Simplify). Next, go to the Effects panel and choose a stroke layer style in a contrasting color. After that, select the color of the text itself (as opposed to the outline) with the Magic Wand (The Magic Wand; be sure to turn off the tool’s Contiguous setting), and then delete that color. The downside to this approach is that you can’t edit the text once you simplify it.
Artistic Text
Elements offers three tools for adding really fancy text to images: Text on Selection, Text on Shape, and Text on Custom Path. With these tools, you can make text curve, swoop, and turn, or even run around a circle. They really bump things up when it comes to adding text to images.
All three tools use a concept that used to exist only in full Photoshop: paths. A path is just what it sounds like: In the same way that your feet follow a path in the park, a path in Elements is a guideline for where text should go. The path is visible when you’re creating it, adding text to it, or editing the Text layer, but it won’t appear in the finished image. All folks will see is the cool way you’ve made the text snake around.
Adding Text to a Selection
The Text on Selection tool is pretty simple to use: Just select the object where you want the text to appear and then type away. Here’s how to get started:
Open a photo in the Editor.
This tool doesn’t work well on blank or solid-colored files. If you want to start with one of those, use the Text on Custom Path tool (explained on Creating Your Own Path) instead, or create a selection before activating this tool (see Chapter 5).
You don’t need to create a separate layer for this maneuver; the tool will automatically put the text on its own layer.
Activate the Text on Selection tool.
Press T and then click this tool’s icon in the Tool Options area, which is a T with a dotted-line square around it.
Select the object where you want the text to appear.
When you first click the photo, you see a cursor that looks like the Quick Selection tool’s—a circle with a crosshair inside it—and it works the same way. Drag over the area you want to select, and Elements finds the object’s edges for you. Keep dragging to add to the area, or Alt-drag/Option-drag to remove part of the selection.
Adjust the size of the selection and accept it.
You can use the Tool Options area’s Offset slider to make the selection larger or smaller: Drag it left to reduce the size or right to increase it. (This slider makes a visible difference only if your image is fairly small; on large, high-resolution images, it has no effect.) When you like the selection, click the green Commit checkmark in your image or press Enter/Return to accept the selection. If you want to start over, click the red Cancel icon instead or press Esc.
Choose your Tool Options settings.
Pick a font, style (regular, bold, or whatever), size, and color, just as you would with the regular type tools.
Tell Elements where you want the text to appear, and then enter some text.
When you committed your selection in step 3, the outline changed from marching ants to a solid line. That’s the path for your text, and it’s visible only when this tool is active; click over to another tool and the line disappears. It’s just a working guideline, and it won’t print, either.
When you move your cursor close to the path, it changes to the text-insertion I-beam shown in Figure 14-15 to let you know that you can start typing. You can click anywhere on the path and type as much or as little as you want. Just be careful not to overrun the starting point if you type all the way around the selection, or you may lose some of the text.
When you’re through typing, click the green Commit checkmark.
As with the regular type tools, you can’t use Enter/Return to commit the text; you have to click the checkmark. If you don’t like the way the text looks, click the Cancel icon (the red circle) instead.
Tip
Watch out that you don’t overrun the beginning of your text when you’re typing your way around the selection. If you do that, parts of the text will disappear. You may be able to backspace your way out of it, but if that doesn’t work, you’ll have to start over.
That’s the basic way to use Text on Selection, but there are a few tricks that make this tool much more useful than it first appears:
Use any kind of selection. Although this tool uses the same selection-making smarts as the Quick Selection tool, you can actually create a selection with any tool, which is handy if your image doesn’t give this tool much to work with. Just make a selection before you use this tool; that way, when you activate the Text on Selection tool, you should see the Commit and Cancel icons in the image. (If you don’t, click once inside the selection to make them appear.) Click the Commit checkmark and you’ve got yourself a path.
Move the text inside or outside the path. Figure 14-15 explains how to change where the text appears.
Move the text’s starting point. If you start typing and then wish you’d started someplace else on the path, go ahead and commit the text anyway. Then make sure Text on Selection is still selected in the Tool Options and that the Text layer is active (if it isn’t, click it in the Layers panel), and you should see a circle at the beginning of the text’s baseline. Grab that and drag it to move the text where you want it. (If you have trouble doing this, you can also click over to the Shape Selection tool [The Shape Selection Tool] and grab the text with that tool instead.)
Resize the text. If you wish you’d made the text larger or smaller or that you’d used a different font, that’s easy to fix. With any of the text tools active, head over to the Layers panel and double-click the Text layer’s T icon to select all the text on it. Then, in the Tool Options area, change the text’s font or size till you like what you see. (You can also use the Move and Transform tools on the text, but if you want to change only the letters and not the overall size of the selection, this is the best way to do it.)
Resize your selection. Anytime after you create a selection with this tool but before you commit the text, you can hold down Ctrl/⌘ and you’ll see the Move tool’s handles appear in your image. Drag one, and the text will follow the new shape. Or, after you commit the text, you can use the Move tool to drag a handle. Both methods resize the selection as well as the letters. Just don’t try to make the text a lot bigger this way, or it may start to look pixelated.
The one thing you can’t do is adjust the spacing of individual letters, unfortunately. Despite this limitation, the Text on Selection tool is great for adding text to your images in ways that are much more interesting than boring straight lines.
Making Text Outline a Shape
You can also make text outline the shape of a heart or butterfly, for example. This is very popular for scrapbooking and projects like greeting cards. It works pretty much the same way as the Text on Selection tool, except you can start with a blank file, if you want. Figure 14-16 shows an example of what you can create.
To get started, activate the Text on Shape tool by pressing T until you see its icon in the Tools panel, which is a capital T with a squiggly square around it. Then:
In the Tool Options area, choose the shape you want.
You don’t get to choose from all of Elements’ shapes: Your only options are rectangle, rounded rectangle, ellipse, polygon, heart, speech bubble, and butterfly. However, the Tip at the end of this section explains how to put text around other shapes.
Drag in your image to draw the shape.
Once you let go of your mouse, the shape turns into a path, meaning it won’t be visible as a shape in the finished image—it’s only a guideline for entering text.
In the Tool Options area, make your font choices; then click the path where you want the text to start and type away.
The Tool Options settings let you adjust the font, style, size, and color of the text.
When you’re done, click the green Commit checkmark.
If you decide to forget the whole thing, click the red Cancel icon instead.
Some of the shapes put the text inside their paths and some put it outside, but you can use the technique explained back in Figure 14-15 to override this and put the text wherever you want it.
Tip
You can put text around any shape, not just the ones available in the Tool Options area when the Text on Shape tool is active. Simply use the Custom Shape tool (The Custom Shape Tool) to draw a shape. Next, create a new layer, get out the Magic Wand, turn on the Sample All Layers checkbox, and then use the Wand to select the shape. Once you have a selection, switch to the Text on Selection tool and use it as explained in the previous section. If you don’t want the Shape layer to appear in your completed image, simply delete it.
Creating Your Own Path
There’s yet another way to make text loop and curve, and it’s the most flexible of all: creating a custom path for the text to follow. You can draw a path that’s any shape you like, and this technique works just as well on a blank file as on an image file. This is a great tool for adding dramatic text effects to images. Here’s how to use it:
Activate the Text on Custom Path tool.
Press T and then click this tool’s icon, which is at the bottom left of the Tool Options area and looks like a T with a squiggle below it.
Draw a path.
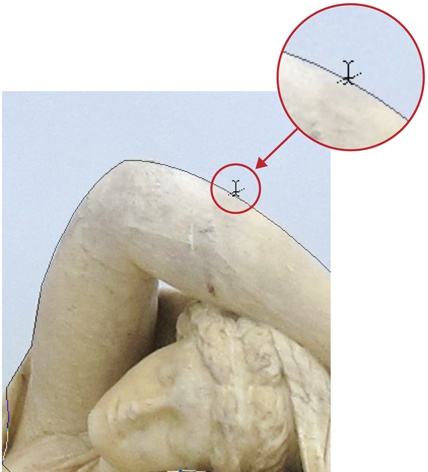
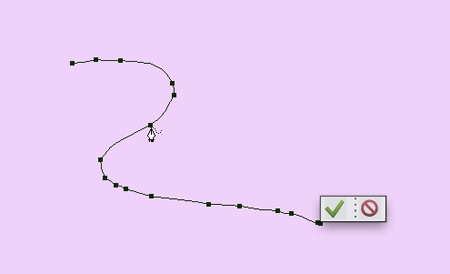
When you activate this tool, your cursor changes to an old-fashioned fountain pen nib. (If it doesn’t, head to the Tool Options area and click the pencil icon.) Simply drag to draw a path for the text. You can follow the outline of an object in a photo, or just draw freehand. Like the paths you can create with the Text on Selection and Text on Shape tools, what you draw here is a non-printing guideline for entering text. As soon as you release your mouse button, you’ll see the Commit and Cancel icons.
If you like the path you draw, click the green Commit checkmark and skip to step 4. If you think your path is imperfect but salvageable, continue with step 3. And if you want to start your path over from scratch, click the red Cancel icon and try again.
Refine the path.
If you aren’t thrilled with how your path looks, that’s OK, because it’s easy to fix. In the Tool Options area, click the Modify button (the gray arrow). Figure 14-17 explains how it works. Once you’ve got the path’s anchor points adjusted to your liking, click the green Commit checkmark. If you decide it would be easier to start over, click the red Cancel icon instead.
Figure 14-17. When you click the Modify button, you see these little square anchor points, which are something like the ones for the Magnetic Lasso tool (page 169). Drag an anchor point to move it; Alt-click/Option-click a point to remove it; or Shift-click to add a new one. By manipulating the anchor points, you can smooth out a rather bumpy line like this one.Add some text.
After you commit the path, the anchor points disappear and it seems like there’s nothing else you can do, but if you move the cursor near the path, you see the I-shaped text-entry cursor appear. But before you start typing, go to the Tool Options and choose a font, style, size, and color. Then click the path where you want the text to start and type away.
Commit the text.
When you’re through typing, click the green Commit checkmark. (To make the text go away, click the red Cancel icon instead.)
One of the really great things about the Text on Custom Path tool is that you can go back anytime and edit any aspect of your work, as long as you don’t simplify it (The Custom Shape Tool). Just make sure the Text layer is active and then, in the Tool Options area, click this tool’s Modify button; then you can drag the path all over the place. To edit the text, double-click the Text layer’s T icon in the Layers panel to select it. You can also use all the techniques for moving and resizing listed in the Adding Text to a Selection section (Adding Text to a Selection).
Tip
When the Modify button is active, you see a circle and an X on the baseline for your text. The X marks the start of the text, and there’s a tiny, almost invisible circle that marks the end of it. If you type so much that the text circles back past your starting point, or if you drag the beginning of the text so it’s past the circle, some of the letters you typed will disappear or the text will bunch up in weird places on the path. To fix that, find the circle and drag it farther away from the starting point.