Markers are arbitrary objects (or even groups of objects) that are attached to a path and are displayed as part of that path at some of its nodes (12.1 The Anatomy of a Path). A path can have three different types of markers on its start node, intermediate (mid) nodes, and the end node. Each copy of the marker is positioned at the node and rotated so as to follow the direction of the path at this node. The most common use of markers is for creating arrowheads in diagrams and flowcharts.
The bottom of the Stroke style tab in the Fill and Stroke dialog contains three large drop-down lists where you can select start, mid, and end markers for the selected paths.
These three lists show all the same markers (in other words, you can use any marker in any position), but the preview thumbnails show them applied to the start, mid, and end of a horizontal straight line path, so you can get an idea of how the marker will look on the actual path.
Let’s look at what markers are in Inkscape’s standard list:
Arrowheads
There are two types of arrowheads: One is dart-like with straight lines on the back, and the other is delta-shaped with a circular concave arc at the back of the arrow. Each type of arrowhead comes in three sizes: large, medium, and small; and each size has two orientations: start and end.
For example, if you want your arrowhead to point away from the path, you should choose Arrow1Mstart (first type, medium size, start orientation) as the start marker and Arrow1Mend as the end marker; you can, however, reverse this choice and have your arrowheads point inward from both ends of the path. Or, you can choose Arrow1Mend for all three positions and have all arrowheads on your path point in one direction towards the end of the path (see 12.1.1 Subpaths for how to tell the start of a path from its end).
Arrow tail
An arrow tail marker is available only in one size (matching the large arrowheads) and one orientation (making sense as an end marker—that is, oriented toward the path start).
Distance measurement markers
Distance measurement markers are just arrowheads (same shape and slightly smaller than Arrow1M) with an added perpendicular straight line at the tip. There are two orientations: DistanceStart as a start marker and DistanceEnd as an end marker is what you need most of the time.
Geometric shapes
There is a collection of geometric shape markers: round dots, squares, diamonds (squares rotated by 45 degrees), equilateral triangles, straight line stops, filled and empty half-circle marks. Most of them have solid black and white-filled variants. Just as arrowheads, these markers come in three sizes (large, medium, and small); some also have start and end orientations (although for symmetric markers such as diamonds, the orientations only differ in the position of the marker relative to its node). The start and end variants of triangle markers can be used as just another arrowhead shape.
Misc markers
There are several fancy markers, of which the most notable are the Scissors (assign it to mid markers to create a typical “cut-off line”) and the “infinite line” ellipsis endings.
If your document already uses some markers, these markers will be added to the top of the drop-down marker menus, separated from the standard Inkscape-provided markers below. To remove markers from a path, select None from the list.
SVG
When you assign a marker to a path, Inkscape places a copy of the marker into the document’s defs (A.4 Defs, View, and Metadata) and makes the path refer to the marker in defs. The list of the markers above the separator in the marker menus is simply that of the markers in defs; if you want to remove some markers you no longer use, use the File ▸ Vacuum Defs command.
Start and end markers are simple: Their position on the path is never a surprise (although their orientation may sometimes be, if the end node has a very short Bézier handle, which has very little effect on the shape of the curve but may rotate the marker at this node in some unexpected direction). Mid markers are more interesting: They are located at the middle nodes (12.1 The Anatomy of a Path) of a path, and the positions of these nodes may not be what you need or even expect.
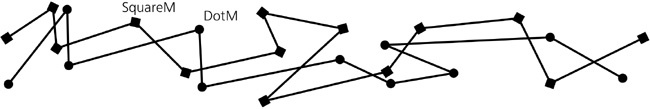
A simple use case is a path consisting of straight line fragments (with no Bézier curves). On such a path, mid markers will be displayed at the corners. Use markers which don’t have end or start variants and are thus positioned symmetrically around the node—for example, dots or squares:
Sometimes, you may want to evenly “fill” a path with mid markers, similar to the way the dash pattern is evenly repeated along the path. This is trivial for a simple straight line path, where you can add or remove as many mid nodes as necessary without changing the straight line shape. In a more complex path, however, some nodes may be necessary for the path to have the shape it already has, and you cannot move these nodes along the path without distorting that shape. On the other hand, you also cannot choose to not apply markers to these nodes; in SVG, mid markers apply to all mid nodes without exception. As a result, it may be impossible to distribute markers along a path perfectly evenly; however, the shorter your desired interval between markers and the simpler the path, the less noticeable this inevitable unevenness.
How can you add nodes to a path without changing its shape, for the purpose of using mid markers? A single new node can be added in the Node tool (12.5.3 Deleting and Creating Nodes) by double-clicking or  -clicking anywhere on the path. For even distribution of nodes, however, another shortcut is more useful:
-clicking anywhere on the path. For even distribution of nodes, however, another shortcut is more useful:  creates a new node in the middle of each segment between selected nodes and adds the new node to the node selection.
creates a new node in the middle of each segment between selected nodes and adds the new node to the node selection.
For example, selecting both nodes of a two-node path and hitting  adds one new node in the middle; now you have three nodes selected with two segments between them, so pressing
adds one new node in the middle; now you have three nodes selected with two segments between them, so pressing  again adds two more nodes; another
again adds two more nodes; another  adds four more nodes, and so on. In this simple case, all nodes will be distributed evenly at all times; however, if your path already had some mid nodes, selecting all nodes and hitting
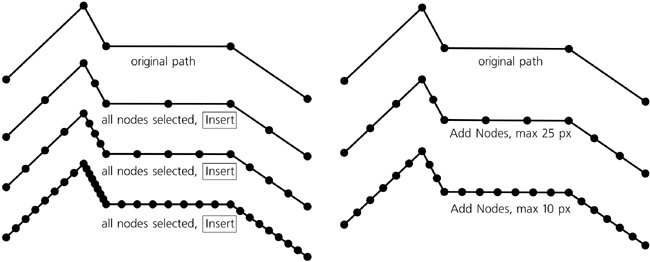
adds four more nodes, and so on. In this simple case, all nodes will be distributed evenly at all times; however, if your path already had some mid nodes, selecting all nodes and hitting  repeatedly will add nodes more profusely in areas that had more nodes to begin with, as shown in Figure 9-11.
repeatedly will add nodes more profusely in areas that had more nodes to begin with, as shown in Figure 9-11.
Another approach to creating evenly distributed nodes is the Add Nodes extension (13.3 Path Extensions). In it, you specify the maximum distance (in px units) between nodes along the path. In the result, the existing nodes may happen be closer to their neighbors than this distance, but no nodes cannot be farther apart; segments between nodes will be filled by new nodes equally spaced at the specified distance.
To delete an individual node, in the Node tool  -click it, or select it and press
-click it, or select it and press  (12.5.3 Deleting and Creating Nodes). A good method to delete all nonessential nodes (those that were added only for the sake of mid markers and do not affect the shape of the path) is to use the Simplify command (12.3 Simplifying). Of course Simplify cannot really know which nodes are essential and which are not; it tries to guess it—and usually performs acceptably well, although undesired nodes and some shape distortion are impossible to avoid.
(12.5.3 Deleting and Creating Nodes). A good method to delete all nonessential nodes (those that were added only for the sake of mid markers and do not affect the shape of the path) is to use the Simplify command (12.3 Simplifying). Of course Simplify cannot really know which nodes are essential and which are not; it tries to guess it—and usually performs acceptably well, although undesired nodes and some shape distortion are impossible to avoid.
Typically, connector lines in diagrams and flowcharts are black. Therefore, all standard markers provided by Inkscape are either solid black or black with white filling. Unfortunately, even if you assign a different stroke color to a path with markers, this color will only apply to the stroke itself and won’t affect the markers. A red stroke with a black arrowhead is rarely what you had in mind.
SVG
This problem is rooted in SVG itself. In SVG 1.1, there’s no way to force markers to inherit style parameters from the path they are applied to. However, a workaround for this is planned in SVG 1.2, so adding support for it to Inkscape will eventually resolve this issue.
The easiest (although still clumsy) workaround for this is the extension called Color Markers to Match Stroke in the Extensions menu. Simply call it with your path selected, and it will paint the markers with the current stroke color of the path. (If you want a more complex paint job to be done on your markers, see the next section on how to turn a marker into a regular editable object and back.)
The desynchronization of stroke style and marker style has its advantages, too. Sometimes you may want to use a path only as an invisible string for a rosary of mid markers—in other words, to see the markers but to hide the stroke itself. This is easy: First assign the markers to a stroked path, and then remove the stroke (by middle-clicking the stroke swatch in the selected style indicator, 8.4 The Selected Style Indicator: Paint Commands).
Note that markers are always drawn on top of their stroke in z-order. So, if your stroke has a different color than markers, it will only show through from underneath markers if they are transparent.
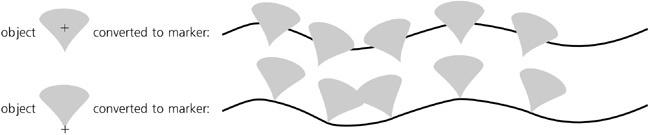
A marker does not necessarily need to be a single object painted by a solid color. It can consist of any number of objects, grouped or not, with any paint, opacity, or even blur properties—in other words, anything Inkscape can draw can be a marker on a path. Applying such complex markers to paths with many added nodes (9.5.1 Mid Markers and Nodes) can produce amazing compositions. To make use of this versatility, however, you need to know how to create markers out of objects.
Generally, it’s as easy as selecting the object or objects and choosing Objects to Marker from the Object menu. Selected objects disappear, but if you now select any path, open the Fill and Stroke dialog, go to the Stroke style tab, and open the list of markers, you will see your new marker at the top, in the section listing this document’s markers. (You may need to close and reopen the Fill and Stroke dialog to refresh the marker list.)
When creating the new marker, Inkscape assumes that the original objects are oriented as they should be on a horizontal path that goes from left to right. For example, if you create a new arrowhead that you plan to use as an end marker, make it point horizontally to the right before converting it to a marker.
Similar to standard markers, the user-created marker will scale up and down as you change the stroke width. Its initial size (the size of the object that you have turned into a marker) corresponds to the 1 px stroke.
Each marker has an anchor point—the point which will coincide with the node to which that marker is attached. When you create a new marker, Inkscape uses the rotation center of the (first) selected object as that anchor point. By default, the rotation center is in the center of the object’s bounding box (4.2 The Bounding Box), which means the newly created marker will be centered around its node. If you move the rotation center, for example, to one of the corners of the object, the new marker will touch its node by that corner.
Can we do the opposite and convert a path marker to an editable object (perhaps with the intention to make it a marker again after editing)? Yes, although this involves destroying the path that the marker was applied to (so you may want to make a copy of the path first). This is done by choosing the command Stroke to Path from the Path menu. It turns the stroke into a filled path and, if the original path had markers, groups the converted path with objects that represent former markers. Just ungroup, choose one of the former markers, rotate it into the default orientation, and edit it as necessary.
Note
You can turn a clone (Chapter 16) into a marker and then continue to edit the original object, with markers being updated live.
SVG markers have a few other options that are not yet available via the Inkscape UI but can be accessed by manually editing SVG, best of all in Inkscape’s XML Editor (4.7 The XML Editor). You will need to locate the marker object in the document’s defs first. Select an object that uses this marker and, in its style attribute, find the corresponding marker property—for example, marker-start:url(#Arrow1Lstart). Note the URL it refers to (in our case, Arrow1Lstart). Now go to the defs element under root svg and find the marker element with id="Arrow1Lstart". Here’s what you can do by editing that marker element:
By default, markers rotate to orient themselves along the path direction. If you want your marker to always have the same orientation regardless of how the path goes in this point, remove the
orient="auto"attribute.If you don’t want a marker to scale up and down when the stroke width is changed, add the attribute
markerUnitswith the valueuserSpaceOnUseto themarkerelement.