Tweens have always been a big tool in Flash's animation toolbox, and, as explained in Chapter 3, these days you have more control over tweens than ever. Flash's motion tween (Making It Move with Motion Tweens) can do more than just show a car moving down a street—it can make the car stretch out and turn blazing red when it's going really fast and scrunch up when it stops. It can even make the car's shadow change position as the car and sun move across the screen.
You accomplish these sophisticated tweens by making multiple property changes at multiple points in time. Want precision control over every aspect of a tween? Turn to the Motion Editor. This chapter shows you in detail how to apply and fine-tune your motion tweens, focusing in particular on Motion Editor control. You'll start with a refresher on motion presets, which are simply predesigned tweens that you can apply to objects with a couple of mouse clicks. Then you'll learn some of the different ways you can edit your tweens on the stage, in the timeline, and using the Motion Editor. Along the way, you'll learn how to apply filters for special effects and how to create more realistic motion (easing).
Note
If you need a primer on motion tween basics, or tweens in general, head back to Making It Move with Motion Tweens.
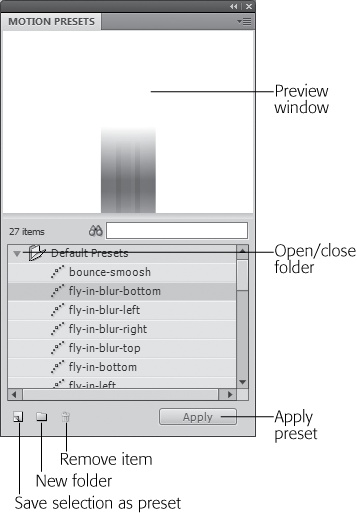
Designing a perfect tween can be a lot of work. It's not so much that it's difficult, but creating a complex motion tween where several properties change at different points in time can be time-consuming. Fortunately, right out of the box, Flash gives you a head start. Open the Motion Presets panel (Window→Motion Presets), and you see a handful of predesigned tweens, as shown in Figure 8-1. Initially, the Motion Presets panel comes with two folders: Default Presets, where the Adobe-designed presets live, and Custom Presets, where you can store tweens you've perfected as motion presets (see Saving a Custom Motion Preset). Just click a motion preset to see a minipreview at the top of the panel.
Figure 8-1. Motion presets are saved tweens that you can attach to a symbol or text field with a couple of mouse clicks. Flash comes with several Adobe-designed motion presets, and you can save and reuse your own as you work.
Not only are motion presets useful design tools, but they're also great learning tools. By dissecting some of the professionally designed presets that come with Flash, you can see how certain effects are created. After you've applied presets in your project, you can modify them, examine them, and steal some of their ideas for your own tweens. To get started, the following steps show how to apply and modify a motion preset called flyin-pause-flyout. As with most presets, the name gives you a pretty good hint at the action.
First, the easiest part: applying a motion preset. Like any motion tween, a preset can be applied only to a symbol or a text field. For this exercise, you can draw your own simple circle, or you can use the Missing CD document 08-1_Flyin_Preset.fla from www.missingmanuals.com/cds.
Open the Motion Presets panel by choosing Window→Motion Presets.
The Motion Presets panel is small, so you can easily let it float over your work area while you're making a selection, and then close it after you've applied a preset. You won't need it again until you need another preset. If you're working in the Essentials workspace, the Motion Presets panel appears at the bottom of the collapsed panels to the right of the stage.
Select the symbol you want to tween; in this case, your circle or the car from the example file.
The symbol or text field you tween has to be by itself in a layer in the timeline. If the layer holds more than one object, Flash creates a new layer for the object before it applies the tween. If the object can't be tweened (perhaps it's not a symbol), you see a warning like Figure 8-2.
In the Motion Presents panel, click the flyin-pause-flyout preset, and then click Apply.
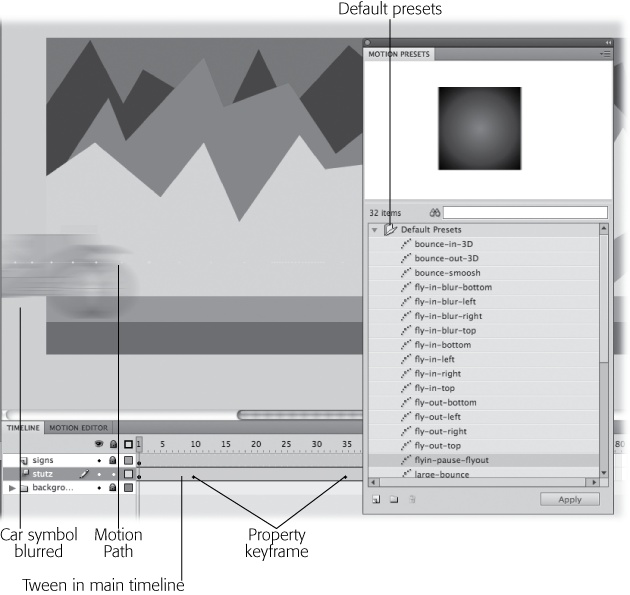
A motion path appears attached to the object on the stage, and a blue tween appears in the main timeline, as shown in Figure 8-3.
Press Enter to preview your tween in Flash.
More often than not, you'll make changes to a preset motion after you apply it. Start by taking a look at how the motion preset behaves. The flyin-pause-flyout preset blurs the symbol while it's moving, giving it a sense of speed. It slows for a bit and then speeds on. As you'll learn in this chapter, once you've applied the preset you can change the position of the tweened symbol, its size, and even its appearance. For example, you can increase or decrease the blurriness of the image.
Modify the tween just as you would any tween you created from scratch.
For example, often the tween is working right, but you need to fine-tune the position of both the object and the motion path. With the Selection tool, drag a box around both the object and the motion path to select everything. Then you can drag the whole kit and kaboodle to a new position on the stage.
Note
In different places, this book explains how to make changes to the tween using the motion path (Changing the Motion Path), the timeline (Editing a Tween Span), the Motion Editor (A Tour of the Motion Editor), and the Properties panel (Tweening a Symbol's Dimension Properties).
Figure 8-3. After you apply a tween to a movie clip or text field, you see a motion path attached to the tweened object. A blue tween appears in your animation's timeline, complete with preset property keyframes.
Once you've applied a tween using a motion preset, it's no different from a tween you create from scratch. Also, there's no connection between the tween and the presets panel. If you make changes to the tween in your animation, it has no effect on the one stored in the Motion Presets panel. Vice versa is true, too. Unlike with symbols in the Library, making changes to or deleting the tween in the Motion Presets panel has absolutely no effect on animations to which you've applied the preset.
Setting up the perfect motion tween can take time. Perhaps you've got a text banner with some 3-D effects. Or maybe you spent time getting a basketball to bounce just right. With all that time invested, you want to be able to reuse that work, and as usual, Flash helps you do just that. You can save your carefully crafted tween as a motion preset, and then, in the future, apply it to new symbols and text fields with a click or two. Furthermore, because you modify the tweens created by presets, they're very versatile and adaptable to different uses. For example, a badminton shuttlecock might not bounce like a basketball, but it's probably faster to apply the basketball-bounce preset to the shuttlecock and then tweak it a bit than to create a new motion tween from scratch.
Saving a preset is easy, and you have couple of ways to do the job. Which one you use may depend on your own preferences or where your mouse happens to hover at the moment. You can choose one of these methods to save a motion preset:
Right-click the tween or motion path, and then choose Save as Motion Preset from the pop-up menu.
Select the tween or motion path, and then click the "Save selection as preset" button on the Motion Presets panel (Figure 8-1).
In either case, a dialog box opens where you name the preset, and then click OK. Once that's done, your newly named preset appears in the Custom Presets folder in the Motion Presets panel. (Your custom preset won't have an animated preview like the ones that come with Flash, but you can create one as instructed in the box below.)
If you decide that a particular motion preset isn't worthy, you can delete it from the Motion Presets panel. In the Motion Presets panel, click to select the offending preset, and then click the trash can icon at the bottom of the panel. The stored preset disappears from the panel, but throwing it away has no effect on any tweens that were created using the preset.